- width¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- width
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- width
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- width
- Пример
- width
- Синтаксис
- Значения
- Объектная модель
- Браузеры
width¶
Свойство width устанавливает ширину блочных или заменяемых элементов (к ним, например, относится ).
Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры неодинаково работают с шириной, результат отображения зависит от используемого .
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
/* values */ width: 300px; width: 25em; /* value */ width: 75%; /* Keyword values */ width: 25em border-box; width: 75% content-box; width: max-content; width: min-content; width: available; width: fit-content; width: auto; /* Global values */ width: inherit; width: initial; width: unset; Значения¶
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
auto Устанавливает ширину исходя из типа и содержимого элемента.
Значение по-умолчанию: auto
Применяется к блочным элементам, ячейкам таблицы, заменяемым элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
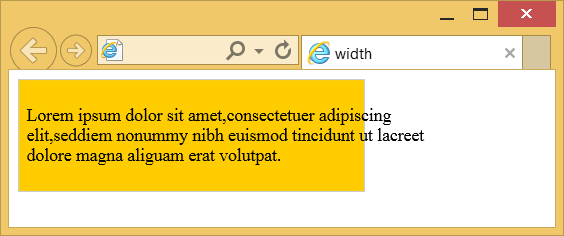
html> head> meta charset="utf-8" /> title>widthtitle> style> .layer1 width: 300px; /* Ширина блока */ background: #fc0; /* Цвет фона */ padding: 7px; /* Поля вокруг текста */ border: 1px solid #ccc; /* Параметры рамки */ > .layer2 width: 400px; /* Ширина текстового блока */ > style> head> body> div class="layer1"> p class="layer2"> Lorem ipsum dolor sit amet,consectetuer adipiscing elit,seddiem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. p> div> body> html> width
Устанавливает ширину содержимого элемента. По умолчанию ширина зависит от типа элемента: блочные занимают всю доступную ширину; ширина строчно-блочных равна ширине их содержимому. Свойство width позволяет явно задать желаемую ширину элемента, несмотря на его исходное поведение.
Если для элемента свойство box-sizing задано как border-box , то width определяет ширину блока.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением строчных и строк таблиц |
| Анимируется | Да |
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
auto Устанавливает ширину, исходя из типа и содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
Результат данного примера показан на рис. 1.
Объектная модель
Примечание
Браузер Internet Explorer до версии 6 включительно некорректно определяет width как min-width . В режиме совместимости (quirk mode) Internet Explorer до версии 8 включительно неправильно вычисляет ширину элемента, не добавляя к ней значения отступов, полей и границ.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- box-sizing
- height
- max-width
- min-width
- Абсолютное позиционирование
- Адаптивный макет на флексбоксах
- Блочные элементы
- Вкладки на CSS
- Высота и ширина в CSS
- Отзывчивый веб-дизайн
- Открываем блочную модель
- Поток
- Примеры использования float
- Размеры блока
- Создание флексбоксов
- Строчно-блочные элементы
- Строчные элементы
width
Устанавливает ширину содержимого элемента. По умолчанию ширина зависит от типа элемента: блочные занимают всю доступную ширину; ширина строчно-блочных равна ширине их содержимому. Свойство width позволяет явно задать желаемую ширину элемента, несмотря на его исходное поведение.
Если для элемента свойство box-sizing задано как border-box , то width определяет ширину блока.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением строчных и строк таблиц |
| Анимируется | Да |
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
auto Устанавливает ширину, исходя из типа и содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
Результат данного примера показан на рис. 1.
Объектная модель
Примечание
Браузер Internet Explorer до версии 6 включительно некорректно определяет width как min-width . В режиме совместимости (quirk mode) Internet Explorer до версии 8 включительно неправильно вычисляет ширину элемента, не добавляя к ней значения отступов, полей и границ.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- box-sizing
- height
- max-width
- min-width
- Абсолютное позиционирование
- Адаптивный макет на флексбоксах
- Блочные элементы
- Вкладки на CSS
- Высота и ширина в CSS
- Отзывчивый веб-дизайн
- Открываем блочную модель
- Поток
- Примеры использования float
- Размеры блока
- Создание флексбоксов
- Строчно-блочные элементы
- Строчные элементы
width
Свойство width отвечает за ширину элемента. С его помощью мы можем увеличивать или уменьшать ширину строчно-блочных ( inline — block ) и блочных ( block ) элементов. На строчные элементы это свойство не будет иметь никакого влияния.
Строчно-блочные ( inline — block ) элементы по умолчанию подстраиваются под ширину контента, лежащего у них внутри.
Блочные ( block ) элементы по умолчанию имеют ширину 100%. Если представить сайт как документ с текстом, то блочный элемент займёт всю строку, на которой стоит.
Кроме фиксированной ширины можно задавать элементу минимальную ширину min — width или максимальную ширину max — width .
В современном CSS есть логический аналог этого свойства — inline — size .
Пример
Скопировать ссылку «Пример» Скопировано
div class="block">Я — блочный элемент!div> div class="inline-block">Яdiv> div class="inline-block">строчно-блочныйdiv> div class="inline-block">элемент!div>
Не меняем display для .block , поскольку уже является блочным:
.block background-color: #2E9AFF;> .inline-block display: inline-block; background-color: #F498AD;>.block background-color: #2E9AFF; > .inline-block display: inline-block; background-color: #F498AD; >
Теперь любой текст будет занимать не больше, чем 50% от ширины карточки 🎉
width
Устанавливает ширину блочных или заменяемых элементов (к ним, например, относится тег ). Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры неодинаково работают с шириной, результат отображения зависит от используемого . В табл. 1 приведены возможные варианты и получаемая ширина.
Синтаксис
width: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
auto Устанавливает ширину исходя из типа и содержимого элемента. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера, как он отображается в браузере Safari показан на рис. 1.
Объектная модель
[window.]document.getElementById(» elementID «).style.widthБраузеры
Браузер Internet Explorer 6 некорректно определяет width как min-width . В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет ширину элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .