- CSS Layout — float and clear
- The float Property
- Example — float: right;
- Example
- Example — float: left;
- Example
- Example — No float
- Example
- Example — Float Next To Each Other
- Example
- Подробно о свойстве float
- Что такое float?
- Странные правила float
- Девять правил float-элементов:
- float
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- How floated elements are positioned
- HTML
- CSS
- Result
- Clearing floats
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
CSS Layout — float and clear
The CSS float property specifies how an element should float.
The CSS clear property specifies what elements can float beside the cleared element and on which side.
The float Property
The float property is used for positioning and formatting content e.g. let an image float left to the text in a container.
The float property can have one of the following values:
- left — The element floats to the left of its container
- right — The element floats to the right of its container
- none — The element does not float (will be displayed just where it occurs in the text). This is default
- inherit — The element inherits the float value of its parent
In its simplest use, the float property can be used to wrap text around images.
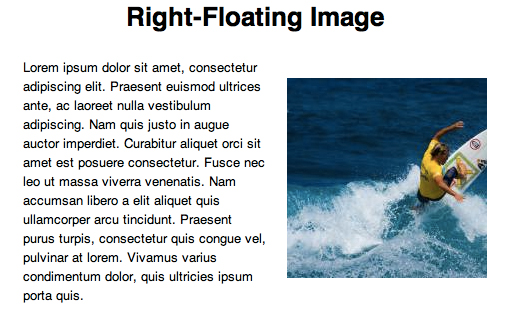
Example — float: right;
The following example specifies that an image should float to the right in a text:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac.
Example
Example — float: left;
The following example specifies that an image should float to the left in a text:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac.
Example
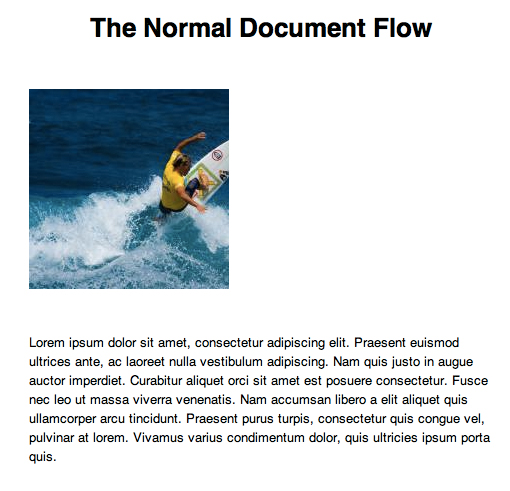
Example — No float
In the following example the image will be displayed just where it occurs in the text (float: none;):
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac.
Example
Example — Float Next To Each Other
Normally div elements will be displayed on top of each other. However, if we use float: left we can let elements float next to each other:
Example
Подробно о свойстве float
Правильное использование CSS свойства float может стать непростой задачей даже для опытного верстальщика. В этой статье собраны варианты применения float, а также некоторые ошибки, с наглядными примерами.
Что такое float?
Некоторые элементы в CSS являются блочными и поэтому начинаются с новой строки. Например, если расположить два абзаца с тегами P, то они будут находиться друг под другом. Другие же элементы являются «строчными», т.е. отображаются на странице в одну строку.
Один из способов переназначить элементам тип обтекания — это использование свойства float. Классический пример — использование float для выравнивания картинки по левому или правому краю. Вот простой HTML-код картинки и абзаца:

Lorem ipsum.
Они отображаются с новой строки:
Добавляем немного CSS картинке:
Получается выравнивание по правому краю:
Если текста больше, то абзац будет обтекать картинку:
Допустим, нам нужно сделать отступ в 20 пикселей между картинкой и текстом. Вот такая конструкция работать не будет:
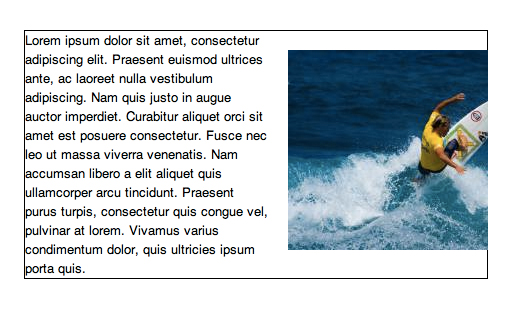
Почему же не работает отступ для абзаца? Чтобы разобраться, добавим рамку:
Результат может вас удивить:
Оказывается, картинка находится внутри абзаца! Поэтому и не работает свойство margin в первом случае. Чтобы исправить это, можно применить float:left к абзацу и указываем абсолютную ширину:
Странные правила float
Перейдем к более сложным вариантам использования float: к правилам, регулирующим плавающие объекты. Это бывает необходимо при верстке галереи изображений. Например:

-



-
-
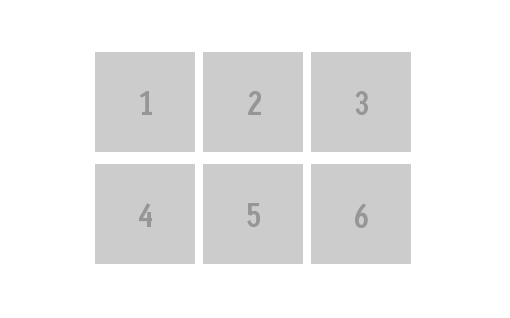
По умолчанию каждый элемент списка появится с новой строки. Если применить к каждому float:left, изображения встанут в один ряд с переносом строки:
Но что, если изображения разной высоты?
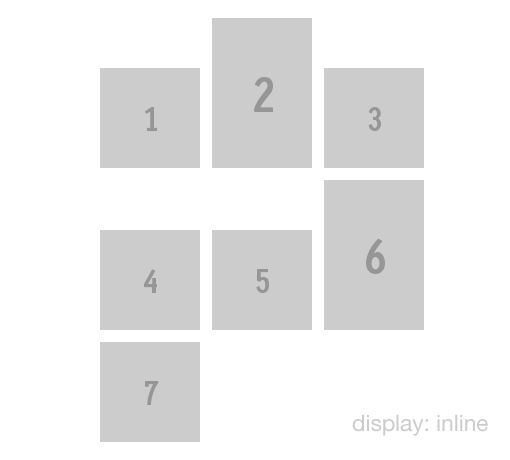
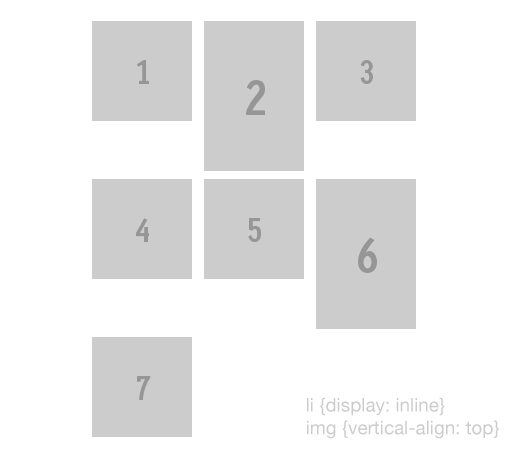
Если мы добавим элементам списка отображение в одну строку, получится немного симпатичнее:
А теперь выравниваем по вертикали:
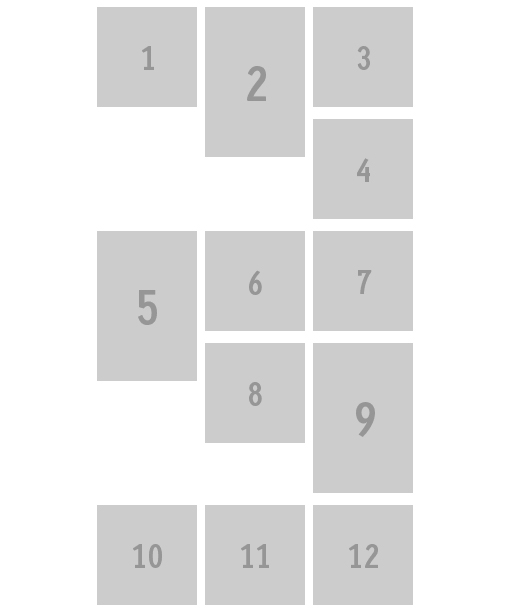
Следует помнить, что в случае большей высоты картинок, остальные изображения обтекают только одно предыдущее, например:
Пример изменения очередности элементов — например, у нас есть список элементов по порядку:

-



-
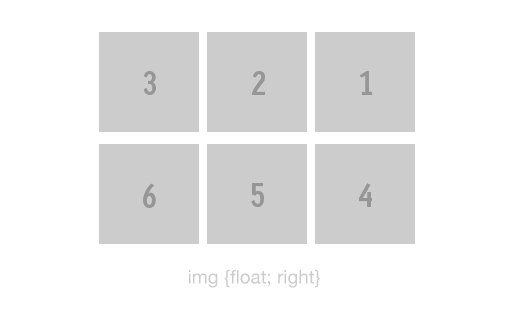
Если мы хотим расположить их в обратном порядке, просто применяем float:right вместо float:left, и не придется менять порядок в HTML:
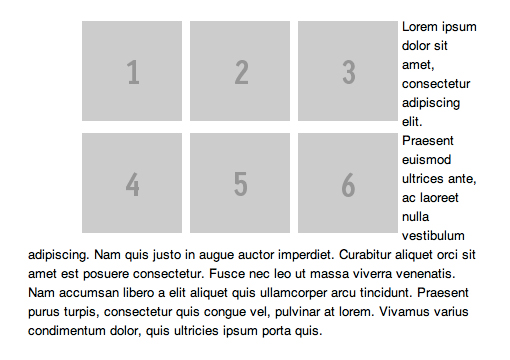
С помощью float удобно группировать элементы на странице, но большой проблемой становится то, что последующие элементы (текст или блок) также получают свойство обтекания. Например, у нас есть блок картинок:
Текст под ним начинает обтекать весь блок:
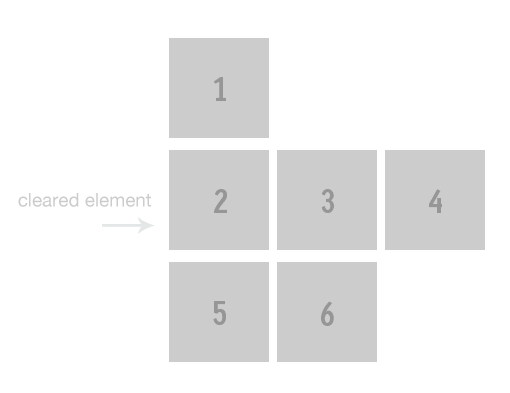
Чтобы избежать этого, необходимо использовать свойство clear. Если применим его ко второму изображению:
В этом случае остальные изображения продолжают наследовать float:left. Соответсвенно текст будет отображаться коряво:
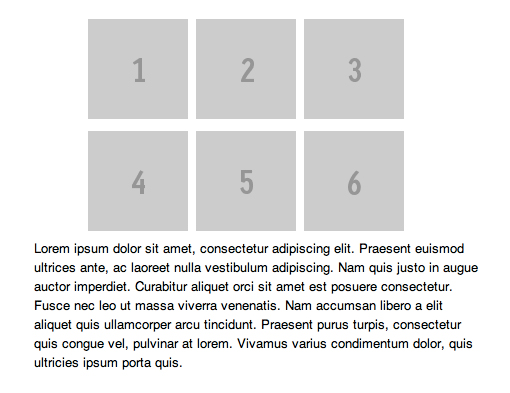
Нужно применить clear:both к абзацу:
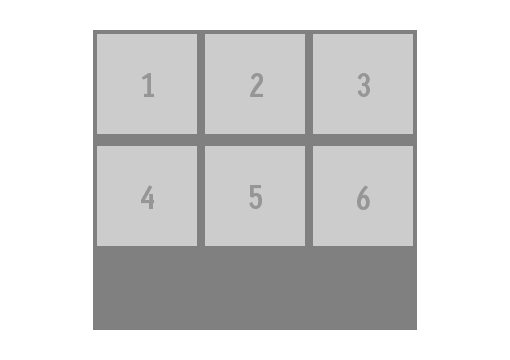
Теперь предположим, что нам необходимо установить фон для галереи из предыдущих примеров. Если бы элементы были не плавающими, то получилось бы вот, что:
Но если элементам списка применить float:left, фон совсем пропадает:
Если мы сначала устанавливаем высоту для UL:
Это тоже не решает проблему, т.к. размеры фона заданы абсолютно. Нам поможет класс clearfix, который будет применен к div на том же уровне, что и элементы UL.
Существует еще одно решение, с использованием overflow:
Девять правил float-элементов:
- Плавающие элементы не могут выходить за край своего контейнера-родителя.
- Каждый плавающий элемент будет отображаться справа или ниже от предыдущего при float:left, либо слева и ниже, при float:right.
- Блок с float:left не может быть правее, чем блок с float:right.
- Плавающий элемент не может выходить за пределы верхней границы своего контейнера.
- Плавающий элемент не может располагаться выше, чем родительский блок или предыдущий плавающий элемент.
- Плавающий элемент не может располагаться выше, чем предыдущая строка inline-элементов
- Плавающий блок должен быть расположен как можно выше.
- Один плавающий элемент, следующий за другим, не может выходить за пределы своего контейнера — происходит перенос на следующую строку.
- Блок с float:left должен быть расположен как можно левее, а с float:right — как можно правее.
float
The float CSS property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. The element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to absolute positioning).
Try it
A floating element is one where the computed value of float is not none .
As float implies the use of the block layout, it modifies the computed value of the display values, in some cases:
| Specified value | Computed value |
|---|---|
| inline | block |
| inline-block | block |
| inline-table | table |
| table-row | block |
| table-row-group | block |
| table-column | block |
| table-column-group | block |
| table-cell | block |
| table-caption | block |
| table-header-group | block |
| table-footer-group | block |
| inline-flex | flex |
| inline-grid | grid |
| other | unchanged |
Note: If you’re referring to this property from JavaScript as a member of the HTMLElement.style object, modern browsers support float , but in older browsers you have to spell it as cssFloat . This was an exception to the rule, that the name of the DOM member is the camel-case name of the dash-separated CSS name (because «float» is a reserved word in JavaScript, as seen in the need to escape «class» as «className» and escape ‘s «for» as «htmlFor»).
Syntax
/* Keyword values */ float: left; float: right; float: none; float: inline-start; float: inline-end; /* Global values */ float: inherit; float: initial; float: revert; float: revert-layer; float: unset;
The float property is specified as a single keyword, chosen from the list of values below.
Values
The element must float on the left side of its containing block.
The element must float on the right side of its containing block.
The element must not float.
The element must float on the start side of its containing block. That is the left side with ltr scripts, and the right side with rtl scripts.
The element must float on the end side of its containing block. That is the right side with ltr scripts, and the left side with rtl scripts.
Formal definition
| Initial value | none |
|---|---|
| Applies to | all elements, but has no effect if the value of display is none . |
| Inherited | no |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
float =
block-start |
block-end |
inline-start |
inline-end |
snap-block |
|
snap-inline |
|
left |
right |
top |
bottom |
none |
footnote
=
snap-block( , [ start | end | near ]? )
=
snap-inline( , [ left | right | near ]? )
Examples
How floated elements are positioned
As mentioned above, when an element is floated, it is taken out of the normal flow of the document (though still remaining part of it). It is shifted to the left, or right, until it touches the edge of its containing box, or another floated element.
In this example, there are three colored squares. Two are floated left, and one is floated right. Note that the second «left» square is placed to the right of the first. Additional squares would continue to stack to the right, until they filled the containing box, after which they would wrap to the next line.
A floated element is at least as tall as its tallest nested floated children. We gave the parent width: 100% and floated it to ensure it is tall enough to encompass its floated children, and to make sure it takes up the width of the parent so we don’t have to clear its adjacent sibling.
HTML
section> div class="left">1div> div class="left">2div> div class="right">3div> p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi tristique sapien ac erat tincidunt, sit amet dignissim lectus vulputate. Donec id iaculis velit. Aliquam vel malesuada erat. Praesent non magna ac massa aliquet tincidunt vel in massa. Phasellus feugiat est vel leo finibus congue. p> section>
CSS
section box-sizing: border-box; border: 1px solid blue; width: 100%; float: left; > div margin: 5px; width: 50px; height: 150px; > .left float: left; background: pink; > .right float: right; background: cyan; > Result
Clearing floats
Sometimes you may want to force an item to move below any floated elements. For instance, you may want paragraphs to remain adjacent to floats, but force headings to be on their own line. See clear for examples.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 23, 2023 by MDN contributors.
Your blueprint for a better internet.