- -webkit-transition
- Syntax
- Examples
- Use @supports instead
- Obsolete example
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Animating CSS Transitions
- Delaying the Start
- Setting Several Transition Properties At Once
- Handling Intermediate States and Events
- CSS3 сейчас — transition
- Использование CSS3.
- Transition
- Браузеры
-webkit-transition
Deprecated: This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes. Avoid using it, and update existing code if possible; see the compatibility table at the bottom of this page to guide your decision. Be aware that this feature may cease to work at any time.
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
Note: All browsers support the transition property without vendor prefixes. Only WebKit (Safari), and not Chromium, based browsers support the -webkit-transition media feature. No browsers support transition without the prefix as a media query (though some browsers do support — -webkit-transform-3d ). Use the @supports (transition) feature query instead.
The -webkit-transition Boolean non-standardCSS media feature is a WebKit extension whose value is true if the browsing context supports CSS transitions.
Apple has a description in Safari CSS Reference; this is now called transition there.
Note: You should not use this media feature; it was never specified, has never been widely implemented, and has been removed from most browsers. Use a @supports feature query instead.
Syntax
@media (-webkit-transition) /* CSS to use if this media feature and prefixed transitions are supported */ >
Examples
Use @supports instead
Do not use the -webkit-transition media feature. Instead, test for transition support using the CSS @supports at-rule, like this:
@supports (transition: initial) /* CSS to use if transitions are supported */ >
Obsolete example
Before this became obsolete, you could use -webkit-transition in your CSS like this:
@media (-webkit-transition) /* CSS to use if transitions are supported */ >
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Animating CSS Transitions
You can create animations entirely in CSS, with no need for plug-ins, graphics libraries, or elaborate JavaScript programs. Normally, when the value of a CSS property changes, the affected elements are re-rendered immediately using the new property value. If you set CSS transition properties, however, any changes in the values of the specified CSS properties are automatically rendered as animations. This kind of automatic animation is called a transition.
You trigger a transition simply by changing any of the specified CSS values. CSS property values can be changed by a pseudoclass, such as :hover , or by using JavaScript to change an element’s class name or to change its individual CSS properties explicitly. The animation flows smoothly from the original state to the changed state using a transition timing function over a specified duration.
For more complex animations that can use arbitrary intermediate states and trigger conditions, see Animating With Keyframes .
Transitions are especially powerful if you combine them with 2D and 3D transforms. For example, Figure 5-1 shows the results of applying an animated transition to an element as it rotates in 3D. See the CardFlip sample code project for the complete source code for this example.
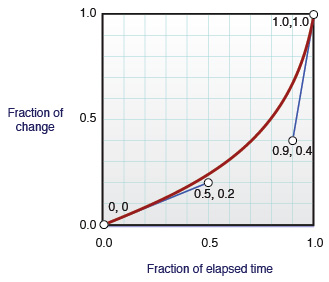
For example, Listing 5-3 creates a 2-second animation when the opacity property changes, using a custom Bezier path.
Listing 5-3 Defining a custom timing function
-webkit-transition-property: opacity;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: cubic-bezier(0.5, 0.2, 0.9, 0.4);
In the example just given, the custom timing function starts very slowly, completing only 20% of the change after 50% of the duration, and 40% of the change after 90% of the duration. The animation then finishes swiftly, completing the remaining 60% of the change in the remaining 10% of the duration.
Delaying the Start
By default, a transition animation begins as soon as one of the specified CSS properties changes. To specify a delay between the time a transition property is changed and the time the animation begins, use the -webkit-transition-delay property. For example, the following snippet defines an animation that beings 100ms after a property changes:
-webkit-transition-property: opacity;
-webkit-transition-duration: 1s;
-webkit-transition-delay: 100ms;
Setting Several Transition Properties At Once
You can set an animation’s transition properties, duration, timing function, and delay using a single shorthand property: -webkit-transition . For example, the following snippet uses the :HOVER pseudostyle to cause img elements to fade in and out when hovered over, using a one-second animation that begins 100 ms after the hover begins or ends, and using the ease-out timing function:
Handling Intermediate States and Events
When applying a transition to an element’s property, the change animates smoothly from the old value to the new value and the property values are recomputed over time. Consequently, getting the value of a property during a transition may return an intermediate value that is the current animated value, not the old or new value.
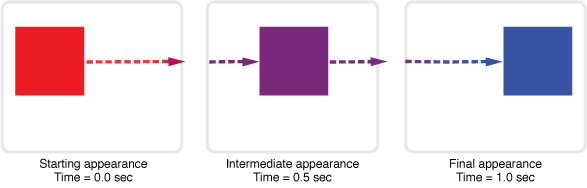
For example, suppose you define a transition for the left and background-color properties and then set both property values of an element at the same time. The element’s old position and color transition to the new position and color over time as illustrated in Figure 5-3 . Querying the properties in the middle of the transition returns an intermediate location and color for the element.
To determine when a transition completes, set a JavaScript event listener function for the DOM event that is sent at the end of a transition. The event is an instance of WebKitTransitionEvent , and its type is webkitTransitionEnd .
For example, the snippet in Listing 5-4 displays an alert panel whenever a transition ends.
Listing 5-4 Detecting transition end events
document.body.addEventListener( 'webkitTransitionEnd', function(event) < alert( "Finished transition!" ); >, false );
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-10-27
CSS3 сейчас — transition
CSS3 и HTML5 развиваются всё быстрее и быстрее, браузеры начинают поддерживать всё больше новых фишек и плюшек. В связи с этим, мне хотелось бы заглянуть в наш будущий рай верстальщиков и сделать цикл обзорных статей по новым плюшкам и фишкам этих технологий.
В этом цикле мне хотелось бы рассмотреть такие свойства CSS3, как transition, animate, opacity и модель rgba().
Использование CSS3.
Часто можно услышать от многих веб-дизайнеров слова «Я уже не могу дождаться, когда же можно будет использовать CSS3. ». А между тем, использовать его можно уже сегодня. Да, использование CSS3 для критичных моментов сайта сейчас невозможно. Но использовать его для добавления мелких, некритичных для проекта деталей вполне реально, можно и нужно.
Пример: На вашем сайте прекрасно смотрится изменение цвета ссылки в меню при наведении мышкой. Цвет изменяется резко, без плавного перехода, но это никак не влияет на общий вид сайта, его юзабилити. Зато присутствие плавного перехода цвета может послужить именно той маленькой деталькой, которая добавит вашему сайту немного «жизни».
В данной статье мы рассмотрим CSS-свойство transition.
Все примеры приведены для движка webkit. Чуть ниже мы рассмотрим кроссбраузерность этих методов.
Transition
CSS Transitions allow property changes in CSS values to occur
smoothly over a specified duration.
CSS Transitions позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.
Давайте начнем с самого простого примера — добавим плавный переход фона ссылки.
Классическая реализация:
При наведении мышки на ссылку фон поменяет свой цвет со светло-синего на тёмно-синий, а цвет шрифта — с черного на белый. Обычная ситуация.
Теперь добавим плавную смену фона, используя CSS transitions:
Теперь наш фон плавно меняет цвет в течение полусекунды! Как и с прочими свойствами CSS, мы можем объединить все transition-свойства в одно:
Данный код при наведении мышки будет плавно менять цвет фона в течение полусекунды и цвет шрифта в течение 0.3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить
-webkit-transition: background 0.5s ease; -webkit-transition: color 0.3s ease;-webkit-transition: all 0.5s ease;Теперь Transition-эффект будет применяться ко всем изменяющимся при событии свойстам и с одинаковыми параметрами — 0.5 секунд, ease-эффект.
Так же, мы можем добавить задержку для эффекта:
Теперь наша анимация будет работать через полсекунды после наведения мышки.
Применять свойство transition можно к чему угодно — фону, цвету, длине, размеру шрифта и т.д. В основном это свойства, задающие цвет или свойства, которые могут быть выражены в единицах длины (px, em, ex) или в процентах. В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
Итоговая сводная таблица:
| transition-property | Свойство, к которому применяем анимацию | Практически любое свойство CSS: color, background, width, font-size и т.д. |
| transition-duration | Длительность анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
| transition-timing-function | Временная функция, используемая для анимации | ease, linear, ease-in-out, ease-in, ease-out, cubic-bezier |
| transition-delay | Задержка анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
Браузеры
Chrome, Safari, Opera 10.5+, Firefox 4+
В тексте статьи использовались правила с префиксом только для WebKit-браузеров. Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).
Если статья найдет своих заинтересованных читателей, в следующем посте мы рассмотрим keyframe-анимацию, свойство opacity и модель rgba(). Спасибо за внимание!
P.S. Спасибо lahmatiy за поправки в комментариях.