- Каскадные таблицы стилей CSS советы & приёмы
- Центрирование блока или изображения
- Вертикальное центрирование
- Центрирование по вертикали в CSS уровня 3
- Вертикальное и горизонтальное центрирование в CSS уровня 3
- Центрирование в области просмотра в CSS уровня 3
- Красиво выровнен по центру
- Навигация по сайту
- Как центрировать в CSS через Flexbox, Grid, Position и Margin
- Что такое главная и поперечная оси в CSS
- Настройка проекта
- HTML
- CSS
- Как использовать Flexbox для центрирования чего-либо
- Как отцентрировать что-либо по горизонтали с помощью Flexbox
- Как выровнять что-либо по вертикали с помощью Flexbox
- Как центрировать div по горизонтали и вертикали с помощью Flexbox
- Как использовать CSS Grid для центрирования чего-либо
- Как выровнять что-либо по горизонтали с помощью CSS Grid
- Как выровнять что-либо по вертикали с помощью CSS Grid
- Как выровнять div по горизонтали и вертикали с помощью CSS Grid
- Альтернативный способ
- Свойство place-content в CSS Grid
- Как использовать свойство CSS Position для центрирования чего-либо
- Что такое центральная точка div
- Что такое свойство Translate в CSS
- Как выровнять div по горизонтали с помощью свойства CSS Position
- Как выровнять div по вертикали с помощью свойства CSS Position
- Как центрировать div по горизонтали и вертикали с помощью свойства CSS position
- Как использовать свойство margin для центрирования чего-либо
- Как выровнять div по горизонтали с помощью свойства CSS margin
- Как выровнять div по вертикали с помощью свойства CSS margin
- Как выровнять div по горизонтали и вертикали с помощью свойства CSS margin
- Заключение
- Что думаете?
Каскадные таблицы стилей CSS советы & приёмы
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке H2 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext < margin-left: auto; margin-right: auto; width: 6em >. Этот довольно .
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже ). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container < min-height: 10em; display: table-cell; vertical-align: middle >.Этот маленький абзац.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
div.container3 < height: 10em; position: relative > /* 1 */ div.container3 p < margin: 0; position: absolute; /* 2 */ top: 50%; /* 3 */ transform: translate(0, -50%) > /* 4 */
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 < height: 10em; display: flex; align-items: center > div.container5 p
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 < height: 10em; position: relative >div.container4 p < margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) >
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
div.container6 < height: 10em; display: flex; align-items: center; justify-content: center > div.container6 p
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Красиво выровнен по центру
Этот текстовый блок выровнен вертикально по центру.
И горизонтально, если окно достаточно широкое.
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
Навигация по сайту
Bert Bos, style activity lead
Copyright © 1994–2021 W3C ® Privacy policy
Created 5 May 2001;
Last updated Ср 06 янв 2021 05:40:49
Как центрировать в CSS через Flexbox, Grid, Position и Margin
Сегодня мы покажем, как можно центрировать и выравнивать содержимое с помощью CSS. Ещё мы рассмотрим разные техники выравнивания.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
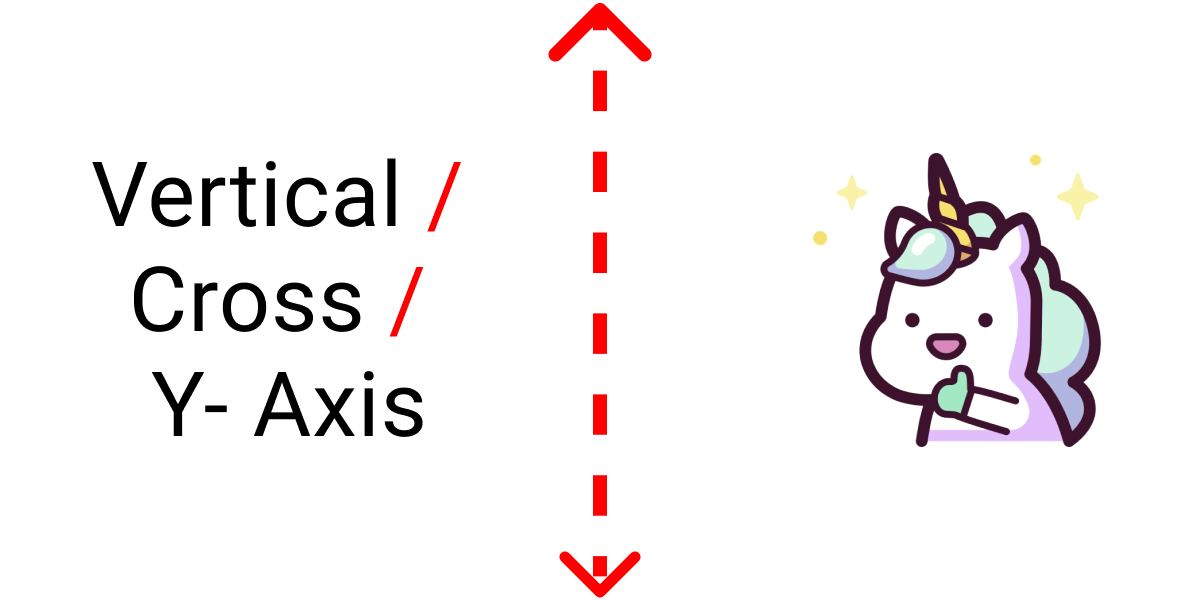
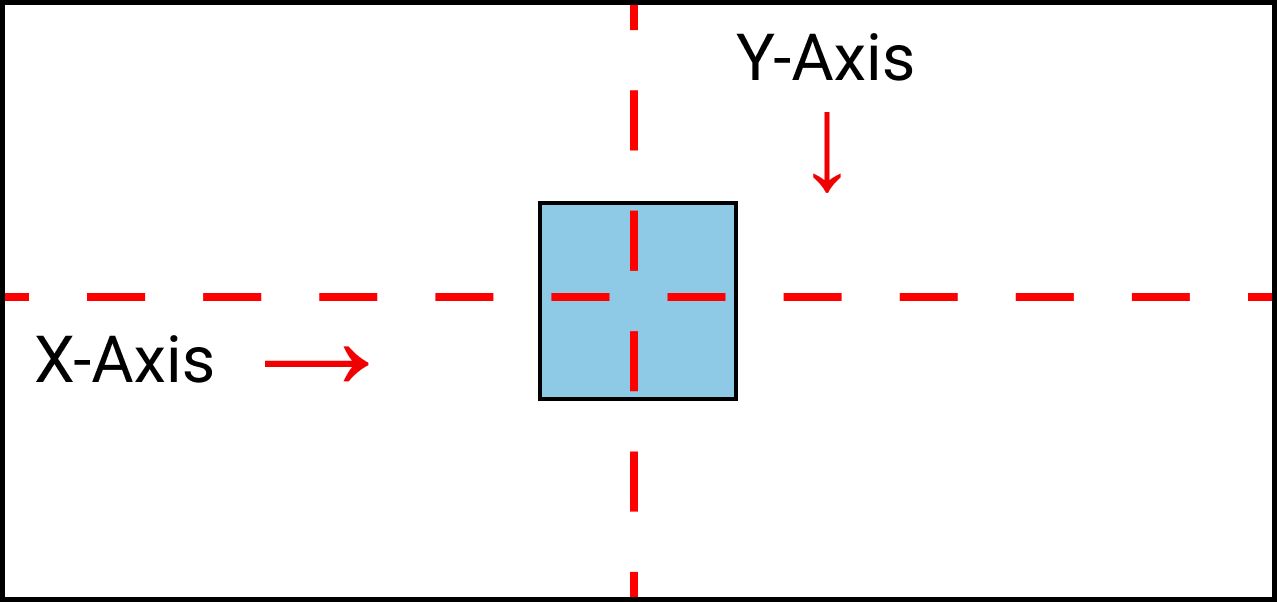
Что такое главная и поперечная оси в CSS
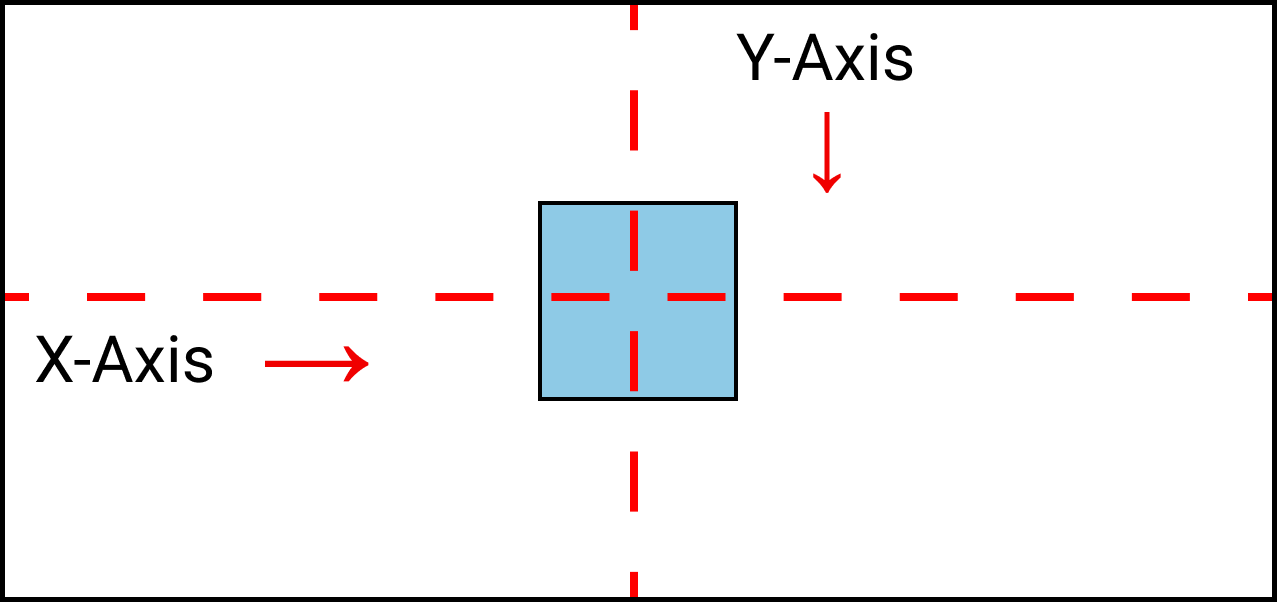
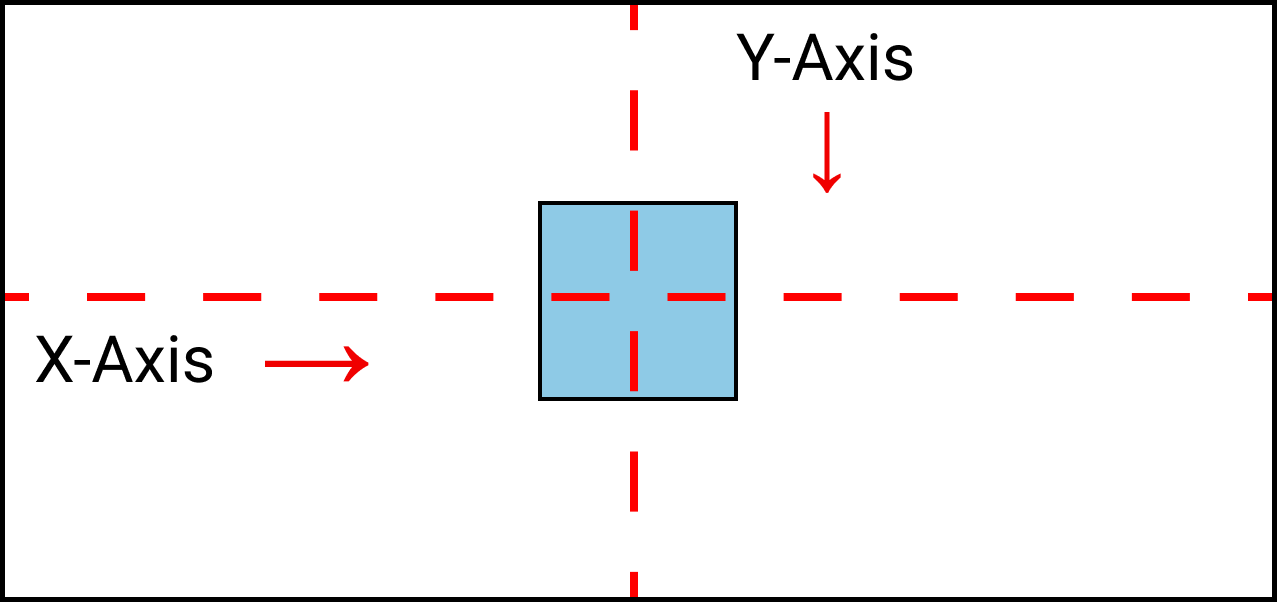
Прежде всего, давайте разберемся, что такое:
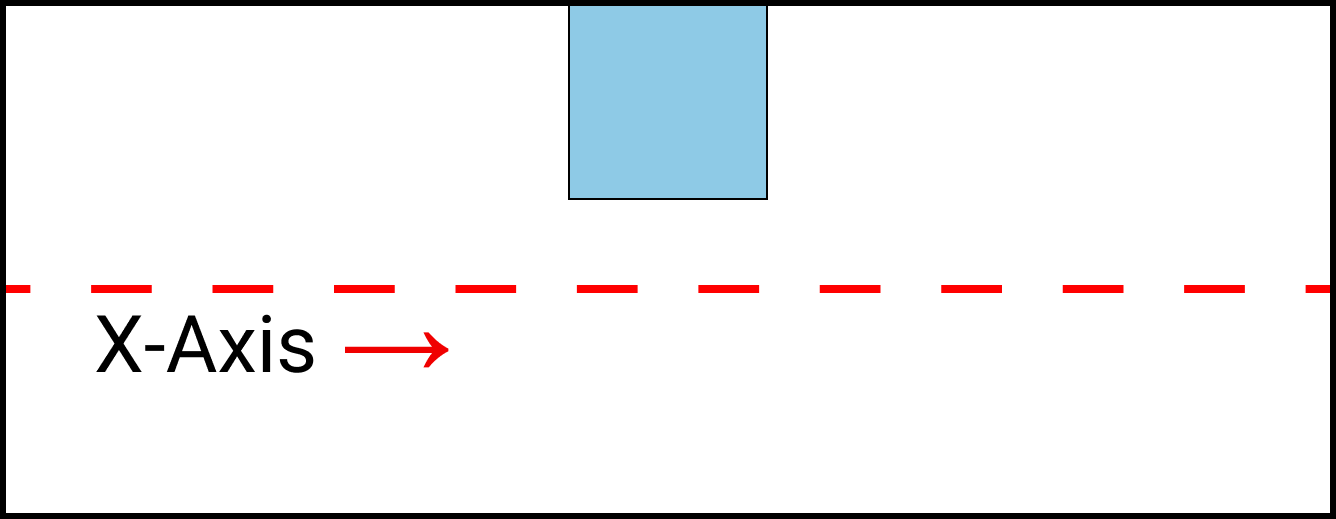
Линия, проходящая по экрану слева направо — это и есть главная ось. Вы также можете называть её осью Х или горизонтальной линией.

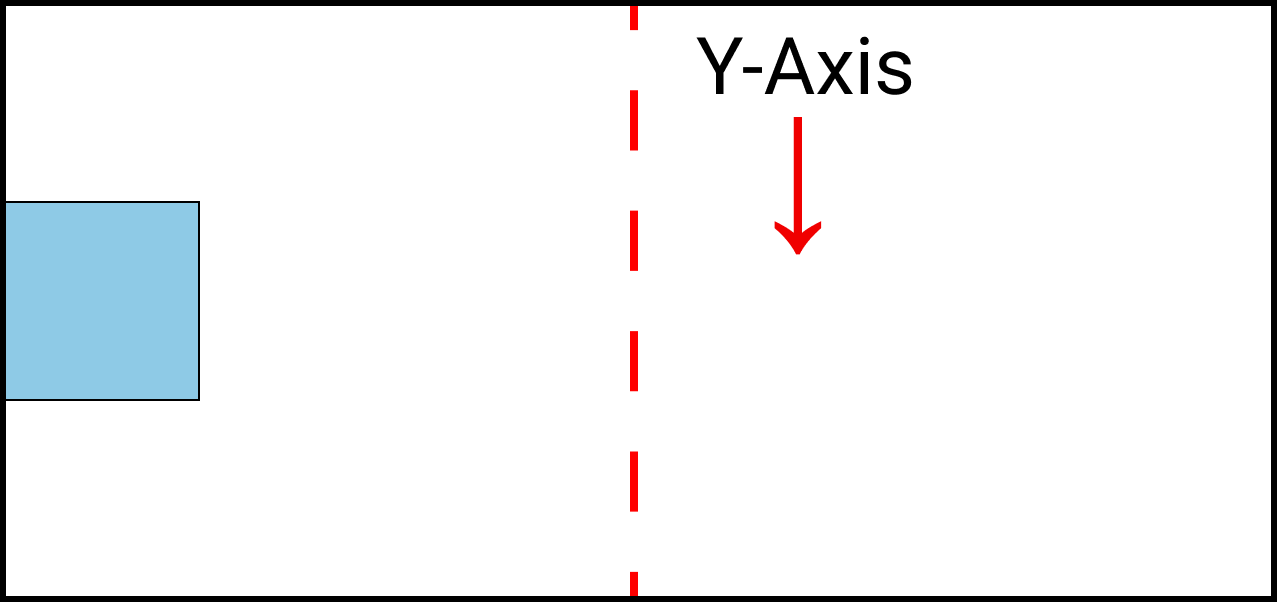
Линия, которая проходит сверху вниз — это поперечная ось. Также её можно назвать осью Y или вертикальной линией.

Настройка проекта
Чтобы поэкспериментировать со всеми свойствами и значениями, напишем следующий код в редакторе.
HTML
Запишите этот код внутри тега body:
CSS
Очистите стили браузера по умолчанию, чтобы мы получали точные результаты.
Выберите класс .container и установите его значение 100vh . В противном случае мы не сможем увидеть наш результат на вертикальной оси:
Стилизуйте класс .box-1 следующим образом:
Все готово, теперь начнем кодить!
Как использовать Flexbox для центрирования чего-либо
Мы можем использовать Flexbox для выравнивания div по осям X и Y.
Для этого нам нужно записать свойство display: flex; внутри класса .container :
Мы поэкспериментируем с этими двумя свойствами:
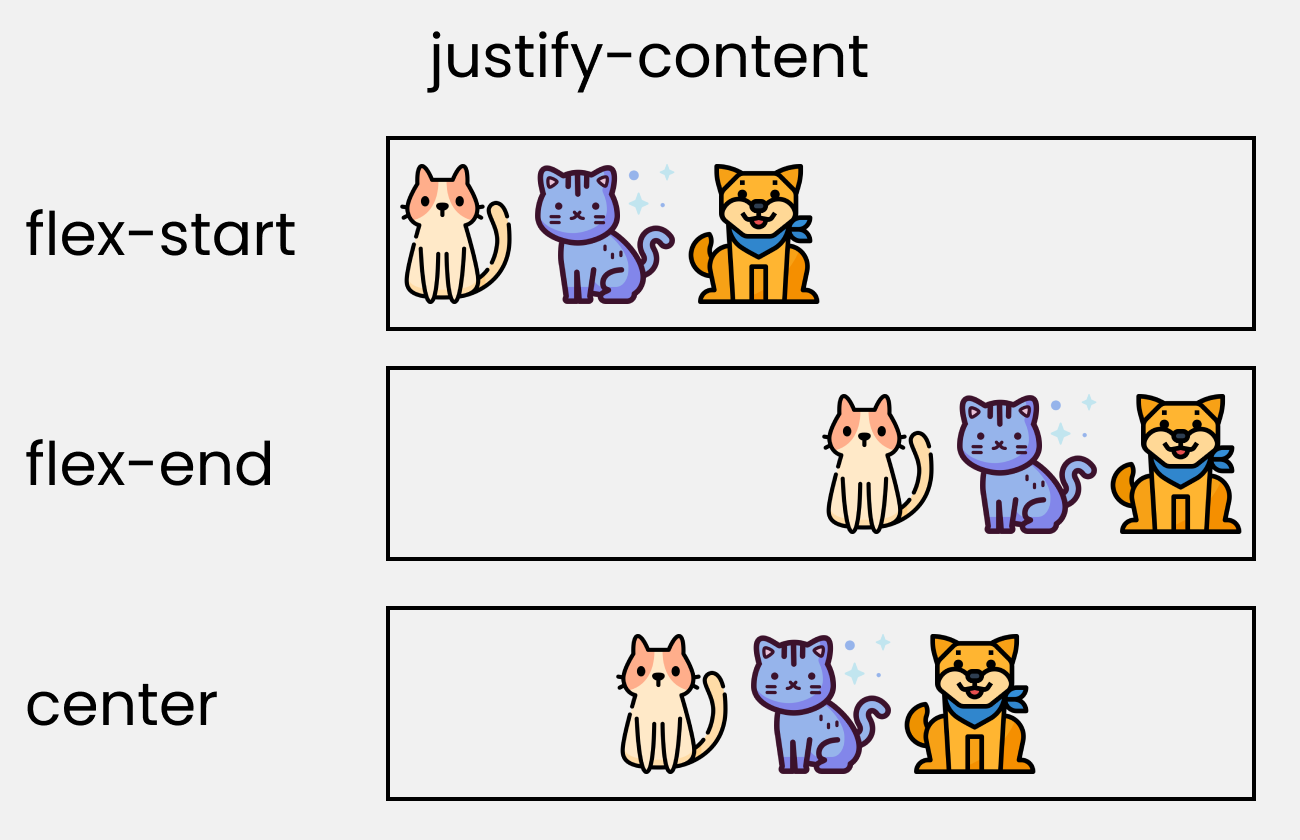
Как отцентрировать что-либо по горизонтали с помощью Flexbox
Мы используем свойство justify-content , используя следующие значения.

Результат будет выглядеть следующим образом.

Как выровнять что-либо по вертикали с помощью Flexbox
Мы используем свойство align-items , используя следующие значения.

Чтобы поэкспериментировать со значениями, напишите следующий код.

Как центрировать div по горизонтали и вертикали с помощью Flexbox
Мы объединим свойства justify-content и align-items , чтобы выровнять div как по горизонтали, так и по вертикали.
Результат выглядит следующим образом.

Вы можете ознакомиться с этой шпаргалкой, чтобы узнать больше о различных свойствах Flexbox.
Как использовать CSS Grid для центрирования чего-либо
Используем grid для выравнивания содержимого div по осям X и Y.
Для этого нужно записать свойство display: grid; внутри класса .container :
Поэкспериментируем с этими двумя свойствами:
В качестве альтернативы можно использовать эти свойства:
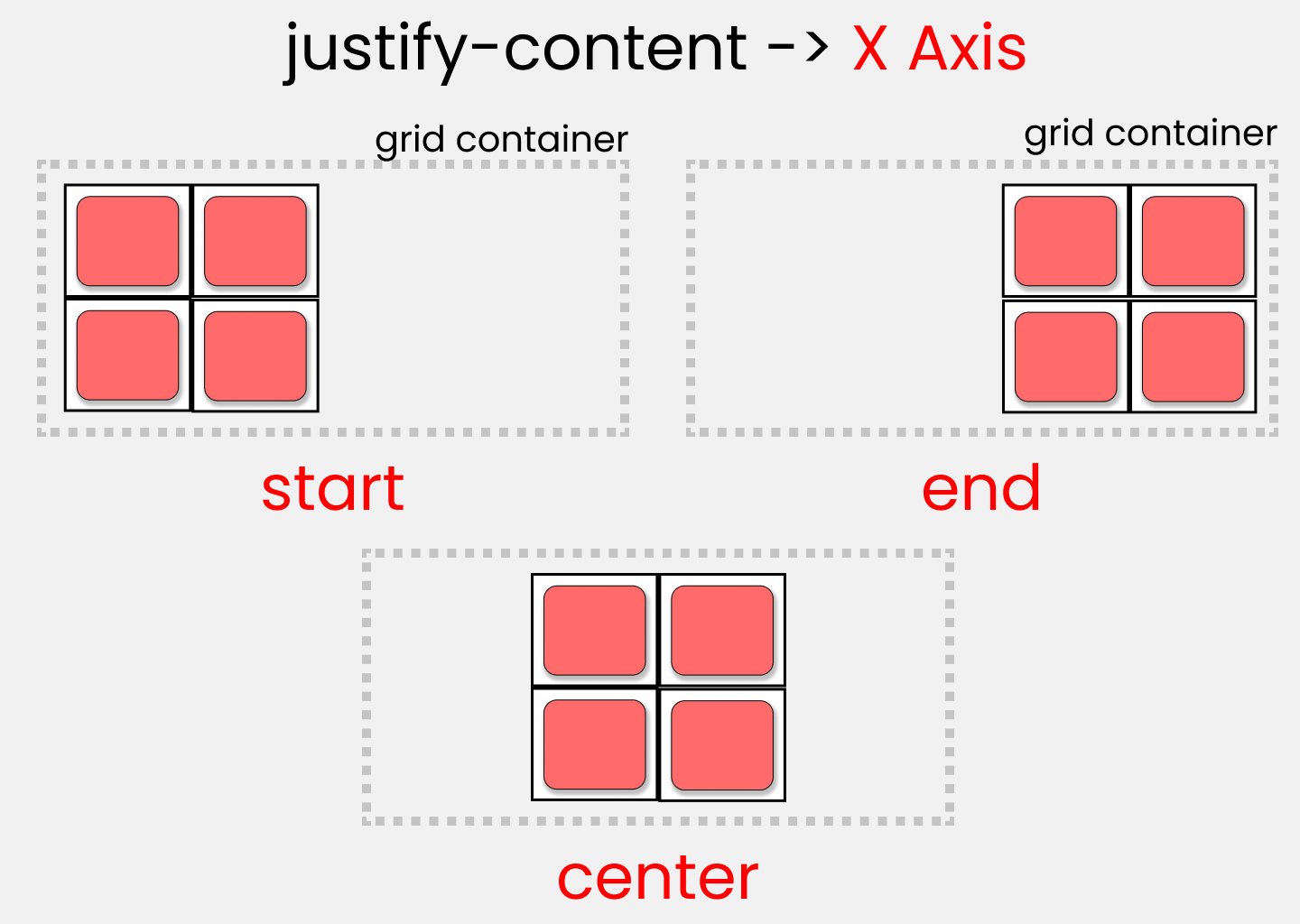
Как выровнять что-либо по горизонтали с помощью CSS Grid
Используем свойство justify-content .


Как выровнять что-либо по вертикали с помощью CSS Grid
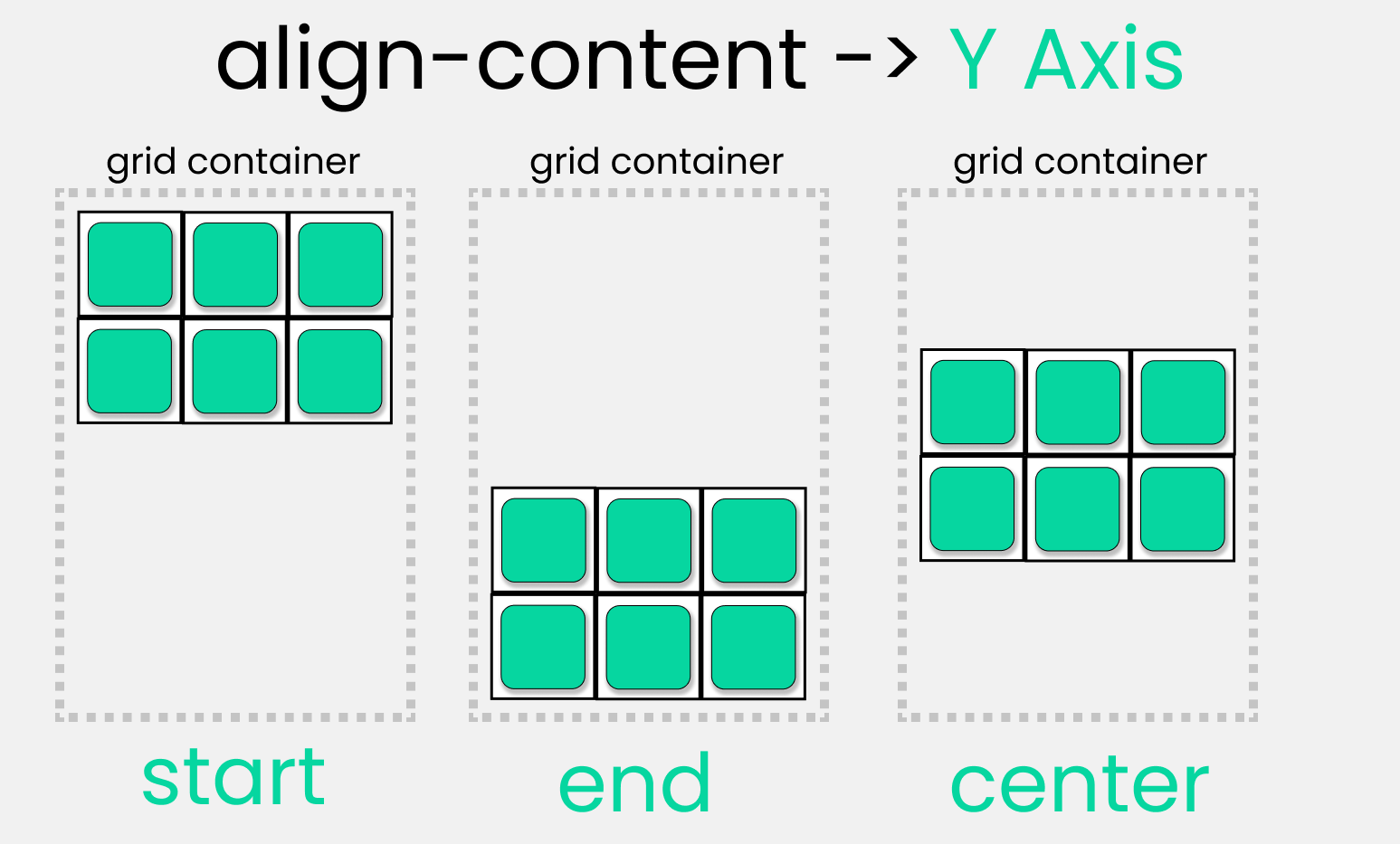
Мы используем свойство align-content , используя следующие значения.

Вот, каким будет результат:

Как выровнять div по горизонтали и вертикали с помощью CSS Grid
Объединим свойства justify-content и align-content , чтобы выровнять div как по горизонтали, так и по вертикали.
Результат, который должен получиться:

Альтернативный способ
Вы можете использовать свойства justify-items и align-items и получить те же результаты:
Свойство place-content в CSS Grid
Это сокращение двух свойств CSS Grid:
Получаем тот же результат:

Как использовать свойство CSS Position для центрирования чего-либо
Это комбинация этих свойств:
Вместе с этим кодом в CSS:
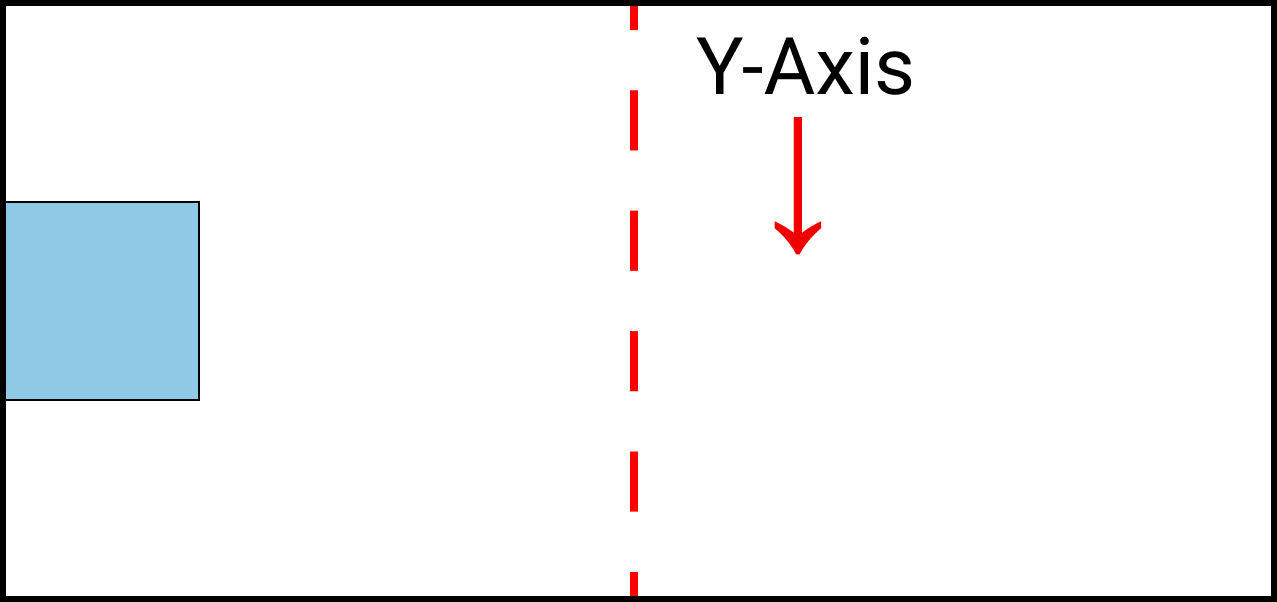
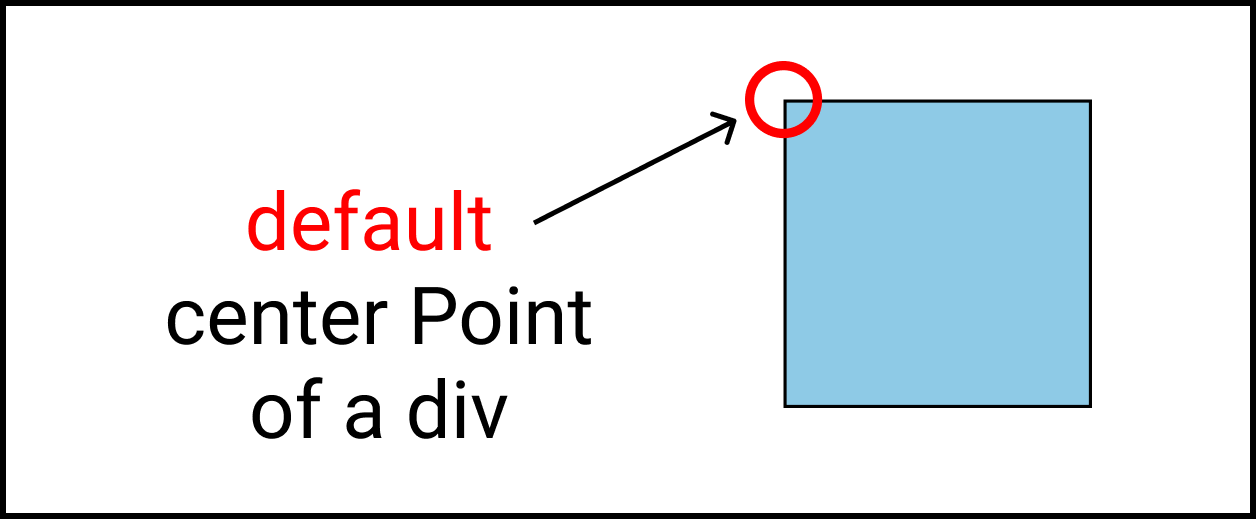
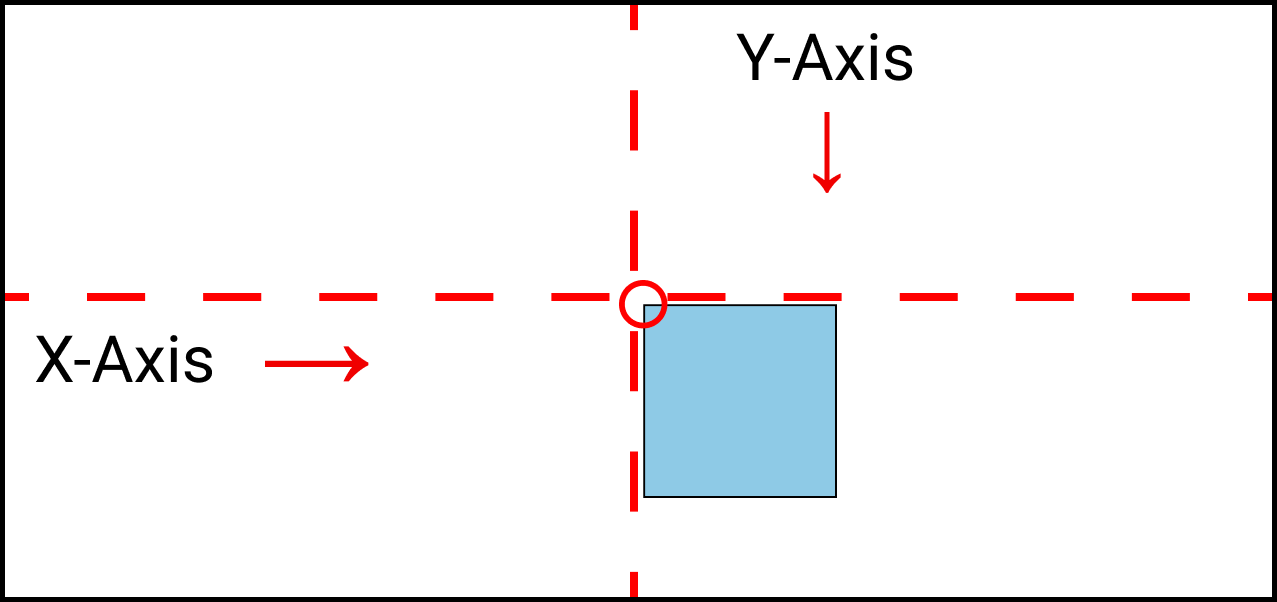
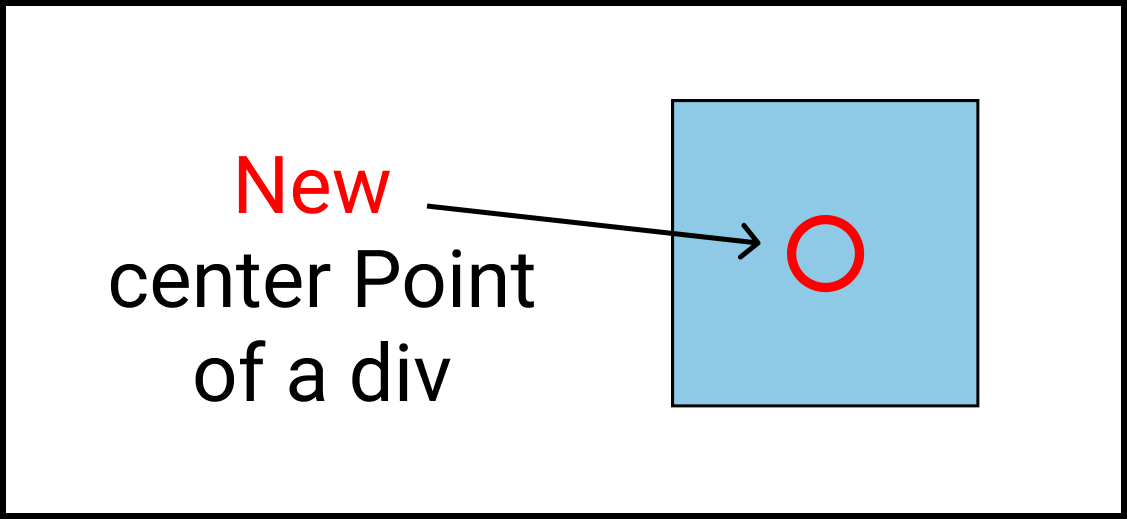
Что такое центральная точка div
По умолчанию это — центральная точка div.

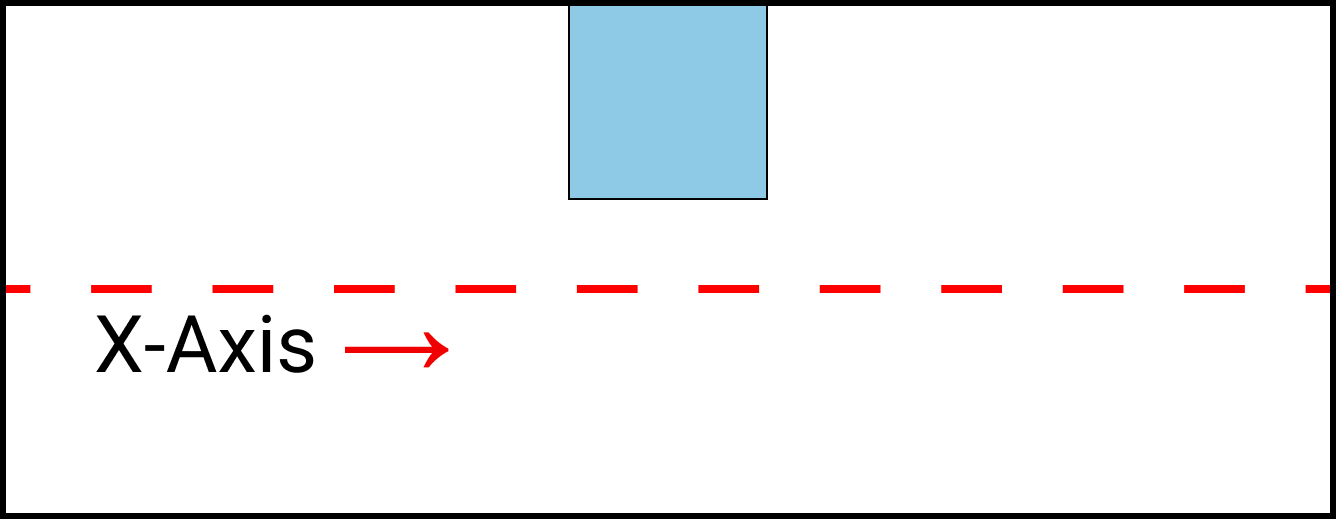
Вот почему мы видим такое странное поведение блока при попытке выровнять его.

Обратите внимание, что на изображении выше блок находится не по центру.
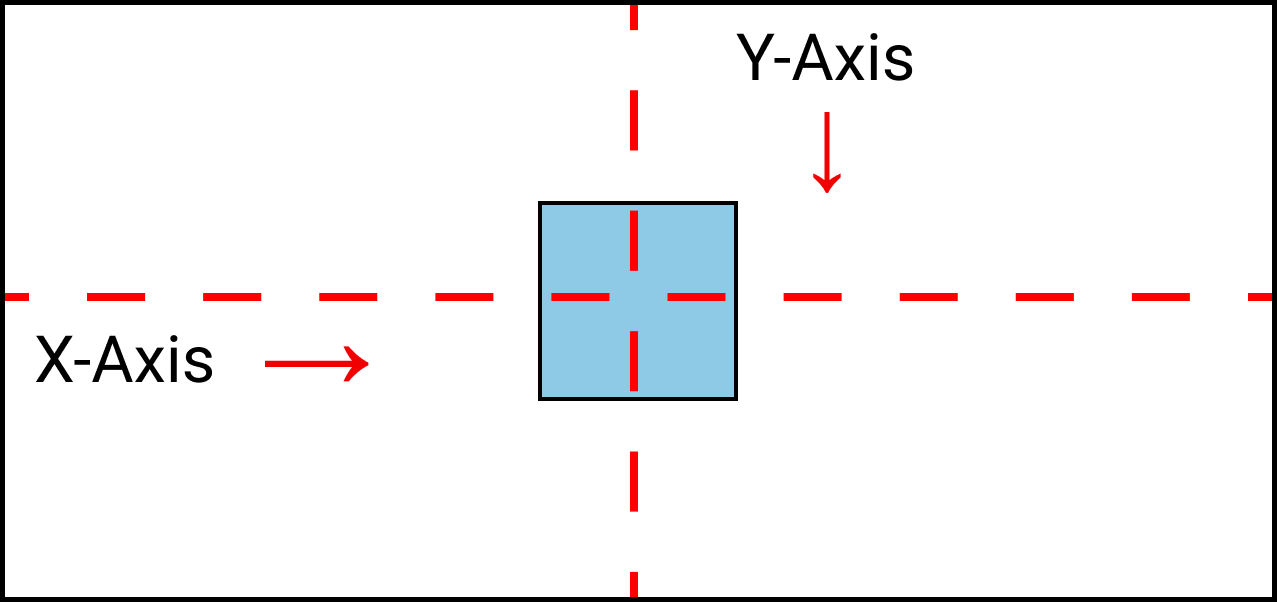
Мы решим проблему и получим следующий результат.

Что такое свойство Translate в CSS
Translate — это сокращение 3 свойств:
Как выровнять div по горизонтали с помощью свойства CSS Position
Используем свойство left внутри класса .box-1 .

Как выровнять div по вертикали с помощью свойства CSS Position
Используем свойство top внутри класса .box-1 .

Как центрировать div по горизонтали и вертикали с помощью свойства CSS position
Чтобы достичь этого результата, мы объединим вместе свойства:

Как использовать свойство margin для центрирования чего-либо
Свойство margin является сокращением 4 свойств:
Как выровнять div по горизонтали с помощью свойства CSS margin
Используем свойство margin внутри класса .box-1 . Напишите этот код:
Вот, как будет выглядеть результат:

Как выровнять div по вертикали с помощью свойства CSS margin
Снова используем margin внутри класса .box-1 . Напишите следующий код:

Как выровнять div по горизонтали и вертикали с помощью свойства CSS margin
И ещё разок используем margin внутри класса .box-1 . Напишите такой код:
Результат будет выглядеть так:

Заключение
Теперь вы можете уверенно выравнивать или центрировать содержимое, используя любой из этих четырех методов в CSS.
Возьмите вашу медаль за то, что дочитали статью до конца!
Что думаете?
По сути ничего нового , да и чтоб найти хорошую работу не нужно никакого cv , нужно просто быть специалистом и главное иметь желание работать , всё просто Ватсон, да можно найти хорошую работу и без опыта , легко, главное нужно иметь большое желание и немного быть не рукожоп#м ))). Иногда напишут такие требования что сам IT Бог не разберется , а по сути нужен стандартный сисадмин , с универской базой, а понапишут такую ахинею , что никая Википедия таких терминов и знать не знает , кто пишет такие требования idiotusî.))), Хороший айтишник тот который не работает, за него компы пашут и не ломаются, собаки ))). Учись студент
Слава, скиньте, пожалуйста, Ваше резюме, мы с радостью познакомимся с Вами. На данный момент у нас штат полностью укомплектован, но кто знает? талантливым специалистам мы всегда рады.
Сколько раз еще нужно будет повторить простой чек-лист, чтобы исчезли треш-резюме — риторический вопрос.Впрочем так же как и треш-собеседования 🙂


