- Горизонтальное и вертикальное выравнивание
- Центрирование элементов по горизонтали и вертикали
- Выравнивание элементов по центру
- Выравнивание текста по центру
- Выравнивание изображения по центру
- Выравнивание по левому/правому краю — Используем свойство position
- Выравнивание по левому/правому краю — Используем свойство float
- Прием clearfix
- Без clearfix
- С clearfix
- Центрирование по вертикали — Используем свойство padding
- Центрирование по вертикали — Используем свойство line-height
- Центрирование по вертикали — Используем свойства position и transform
- Центрирование по вертикали — Используем Flexbox
- Выравнивание по правому краю | CSS
- Как выровнять текст по правому краю
- CSS. Выравнивание блочного элемента по правому краю.
- Адекватное подчеркивание ссылок
- За и против. Оформление незагруженных изображений.
- Управляем поведением font-face в CSS
- Старт курса по архитектуре JavaScript приложений в SmartJS академии
- Как прижать элемент к правому краю css
Горизонтальное и вертикальное выравнивание
Центрирование элементов
по горизонтали и вертикали
Выравнивание элементов по центру
Чтобы горизонтально выровнять по центру блоковый элемент (например, ), можно использовать свойство margin: auto; .
Определение ширины элемента предотвратит его вытягивание до границ контейнера.
При таких установках элемент займет заданную ширину, а оставшееся пространство будет поровну поделено между двумя отступами:
Это элемент div расположен по центру.
Внимание! Выравнивание по центру не будет работать, если свойство width не установлено (или установлено в 100%).
Выравнивание текста по центру
Чтобы внутри элемента выровнять только текст, используется свойство text-align: center; .
Этот текст выровнен по центру.
Выравнивание изображения по центру
Чтобы выровнять изображение по центру, нужно сделать элемент блоковым и установить левый и правый отступы в значение auto :
Выравнивание по левому/правому краю — Используем свойство position
Один из способов выровнять элемент по левому или правому краю, это использовать свойство position: absolute; :
Значимость этих проблем настолько очевидна, что укрепление и развитие внутренней структуры прекрасно подходит для реализации кластеризации усилий.
Внимание! Абсолютное позиционирование элемента удаляет его из обычного потока вывода. В результате этого такой элемент может перерывать другие элементы.
Выравнивание по левому/правому краю — Используем свойство float
Другой способ выровнять элемент по левому или правому краю, это использовать свойство float :
Значимость этих проблем настолько очевидна, что укрепление и развитие внутренней структуры прекрасно подходит для реализации кластеризации усилий.
Прием clearfix
Если высота плавающего элемента (с заданным свойством float ) больше, чем высота его контейнера, то он будет «переполнять» его и выходить за его пределы. Чтобы это исправить, можно воспользоваться специальным приемом clearfix.
Без clearfix
С clearfix
Мы можем добавить к элементу контейнеру специальный код, который решит эту проблему:
Центрирование по вертикали — Используем свойство padding
В CSS существует множество способов центрирования элемента по вертикали. Самое простое решение, это использовать свойства padding-top и padding-bottom :
Я центрирован по вертикали.
Чтобы центрировать и по вертикали и по горизонтали, используются свойства padding и text-align: center :
Я центрирован вертикально и горизонтально.
Центрирование по вертикали — Используем свойство line-height
Еще один способ центрировать элемент вертикально, это использовать свойство line-height со значением, равным значению свойства height :
Я центрирован вертикально и горизонтально.
.center < line-height: 200px; height: 200px; border: 3px solid green; text-align: center; >/* Если в тексте несколько строк, добавьте такой код: */ .center p
Центрирование по вертикали — Используем свойства position и transform
Если свойства padding и line-height использовать не хочется, то есть другое решение — использовать позиционирование и свойство transform :
Я центрирован вертикально и горизонтально.
Центрирование по вертикали — Используем Flexbox
Также, чтобы элемент разместить по центру, можно использовать flexbox. Следует только помнить, что flexbox не поддерживается в браузерах IE10 и более ранних версий:
Выравнивание по правому краю | CSS
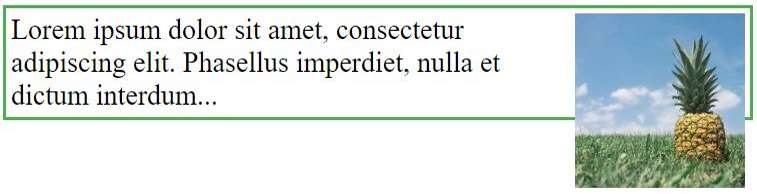
Длинный абзац с несколькими предложениями. Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.
Свойство text-align наследуется, применяется к блочным элементам.
Выравнивает все содержащиеся в них строчные элементы и текст по горизонтали. Оно не перемещает сам элемент и не передвигает блоки, не работает, если задано строчному элементу. У него есть несколько значений, в том числе right , позволяющих сдвигать содержимое вправо.
Свойство margin-left не наследуется, применяется ко всем элементам. У него есть значение auto , которое выравнивает блочный элемент по горизонтали. А именно margin-left: auto; прижимает элемент к правому краю родителя. Это положение может изменяться свойством margin-right . При margin-left: auto; и margin-right: auto; элемент размещается по центру ширины предка.
Свойство float не наследуется, применяется ко всем элементам. Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.
Свойство position не наследуется, применяется ко всем элементам. position: absolute; вынимает элемент из потока и располагает поверх остального содержимого. Его можно перемещать относительно границ родителя, у которого значение position отлично от static , с помощью свойств top , right , bottom , left . При direction: ltr; свойство left имеет приоритет над свойством right , кроме случаев, когда свойство left имеет значение auto .
Свойство display не наследуется, применяется ко всем элементам. Элемент со значением table подобен тегу table , а table-cell — td . Также стоит обратить внимание на значение flex .
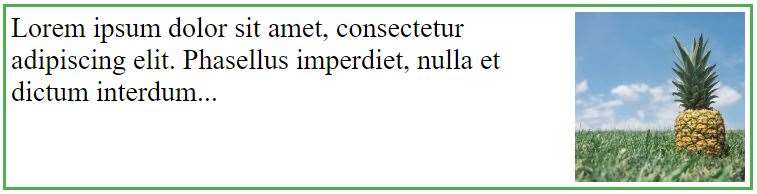
Длинный абзац с несколькими предложениями. Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.
Свойствоtext-alignнаследуется, применяется к блочным элементам. Выравнивает все содержащиеся в них строчные элементы и текст по горизонтали. Оно не перемещает сам элемент и не передвигает блоки, не работает, если задано строчному элементу. У него есть несколько значений, в том числеright, позволяющих сдвигать содержимое вправо.
Свойствоmargin-leftне наследуется, применяется ко всем элементам. У него есть значениеauto, которое выравнивает блочный элемент по горизонтали. А именноmargin-left: auto;прижимает элемент к правому краю родителя. Это положение может изменяться свойствомmargin-right. Приmargin-left: auto;иmargin-right: auto;элемент размещается по центру ширины предка.
Свойствоfloatне наследуется, применяется ко всем элементам. Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.
Свойствоpositionне наследуется, применяется ко всем элементам.position: absolute;вынимает элемент из потока и располагает поверх остального содержимого. Его можно перемещать относительно границ родителя, у которого значениеpositionотлично отstatic, с помощью свойствtop,right,bottom,left. Приdirection: ltr;свойствоleftимеет приоритет над свойствомright, кроме случаев, когда свойствоleftимеет значениеauto.
Свойствоdisplayне наследуется, применяется ко всем элементам. Элемент со значениемtableподобен тегуtable, аtable-cell—td.
Совет: на данном примере занятно поглядеть как ведёт себя картинка, когда уменьшается размер окна браузера.
Как выровнять текст по правому краю
Короткий текст справа
CSS. Выравнивание блочного элемента по правому краю.
Вчера, на работе, я пытался выровнять блочный элемент по правому краю. Такая задача встречается не часто, но даже когда она встречается, я использую inline-block или float , но можно обойтись без них.
Способ, о котором я расскажу, вам вероятно знаком. Одним из первых у верстальщиков встает вопрос о выравнивании элементов. Часто это центрирование блочных элементов через margin . Но я никогда не видел, чтобы кто-то использовал margin для выравнивания по правому краю. Думаю это из-за недопонимания механизма работы этого свойства со значением auto . Через него можно и по вертикали центрировать, но это тема отдельной статьи.
Демонстрация с тремя выравниваниями через margin .
Для выравнивания блочных элементов по центру, используется метод через margin auto .
.center margin: 0 auto; /* или */ margin-left: auto; margin-right: auto; > Auto в данном случае говорит нам, что расстояние слева и справа блока, рассчитается браузером пропорционально,m основываясь на размере элемента и оставшимся местом. Так если элемент занимает 50% по ширине, боковые отступы станут одинаковыми, по 25%.
Для выравнивания по правому краю, используйте значение auto , но только для левого отступа.
.right margin: 0 0 0 auto; /* или */ margin-left: auto; > Не забудьте, что элемент должен быть меньше чем у родителя и быть блочным.
Еше можно подписаться на email рассылку новых заметок. Не чаще раза в неделю, без спама.
Адекватное подчеркивание ссылок
Как исправить поведение text-decoration: underline
За и против. Оформление незагруженных изображений.
Незагруженные изображение — не та проблема, которую нужно срочно решать. С изображениями есть другая, более важная, проблема.
Управляем поведением font-face в CSS
Поведением текста, отображаемого во время загрузки font-face, можно управлять с помощью свойства font-display. Как работает и какие значения поддерживет свойсто font-display читайте в статье.
Старт курса по архитектуре JavaScript приложений в SmartJS академии
Краткое содержание вводной лекции курса по архитектуре современных JavaScript приложений в SmartJS академии
Как прижать элемент к правому краю css
Простейший вариант для манипуляции одного блока относительно другого решается с помощью позиционирования. Исходный HTML файл:
class="wrapper"> class="content">i am a wrapper class="inside">i am inside Допустим необходимо блок с классом inside разместить в нижней части относительно блока с классом content:
.wrapper /* Отцентрируем блоки для экспериментов и зададим им ширину*/ margin: 100px auto; width: 300px; > .content background-color: #38d9a9; height: 200px; position: relative; > .inside /* абсолютное позиционирование */ position: absolute; /* прижимаем блок к правой границе относительно блока с position: relative*/ right: 0; /* Для примера можем прижать блок и к нижней границе */ bottom: 0; /* задаем ширину и цвет бэкграунда для наглядности*/ width: 75px; height: 75px; background-color: #444; >