- Создание вертикального разворачивающегося меню
- Код HTML
- Код CSS
- Похожие материалы:
- Создаем эффектное вертикальное меню на HTML5 и CSS3
- Шаг 1. Базовая HTML-разметка
- Шаг 2. Шрифты с изменяющимся размером
- Шаг 3. CSS стиль основного меню
- Создание вертикального разворачивающегося меню
- Код HTML
- Код CSS
- Выпадающее вертикальное меню с помощью CSS, JQuery
- Шаг 1.
- Шаг 2.
Создание вертикального разворачивающегося меню
С помощью псевдокласса :target можно создать многое, например, переключение между вкладками с использованием только CSS3. Одним из главных преимуществ кода CSS является то, что можно задавать любые стили коду HTML, так что мы преобразуем ту разметку, чтобы она выглядела как вертикальное разворачивающееся меню.
Этот способ работает в браузерах Internet Explorer от версии 9, Chrome, Firefox, Safari и Opera, и для его работы не требуется JavaScript или изображения. К сожалению, в браузерах Internet Explorer версий 6, 7 и 8 это решения не будет работать, так что можно использоваться, к примеру, библиотеку JavaScript selectivizr или спрятать этот элемент от пользователей и показывать вместо этого сообщение о необходимости обновить браузер.
Код HTML
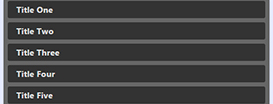
Этот код HTML5 близок к коду, использованному для создания переключения между вкладками. Мы только заменили класс статьи на accordion и переименовали некоторые идентификаторы для большей понятности. Еще тут у нас 5 разделов, так как так лучше выглядит:
Title One This content appears on page 1.
Title Two This content appears on page 2.
Title Three This content appears on page 3.
Title Four This content appears on page 4.
Title Five This content appears on page 5.
Как и там, заголовок раздела, на который можно нажимать, содержится в каждом разделе в теге h2.
Код CSS
Сначала зададим стили блоку статей и элементам раздела. Каждый раздел сначала закрыт, и его высота равна 2em, обратите внимание, что значение свойства переполнение задано как скрытое:
article.accordion < display: block; width: 30em; padding: 0.5em 0.5em 1px 0.5em; margin: 0 auto; background-color: #666; border-radius: 5px; box-shadow: 0 3px 3px rgba(0,0,0,0.3); >article.accordion section
Теперь название раздела будет занимать все доступное место в закрытом состоянии:
article.accordion section h2 < font-size: 1em; font-weight: bold; width: 100%; line-height: 2em; padding: 0; margin: 0; color: #ddd; >article.accordion section h2 a
А теперь можно задать стили для развернутого состояния активного раздела с помощью псевдокласса :target. Мы задаем большую высоту и цвет фона, после чего увеличиваем и меняем цвет и у названия:
article.accordion section:target < height: 15em; background-color: #fff; >article.accordion section:target h2
При необходимости можно задать высоту раздела автоматической, чтобы использовался наименьший подходящий размер. Но тогда не получится добавить интересный эффект переходов CSS3, который плавно изменит размер элемента:
article.accordion section, article.accordion section h2
Этот код CSS проще, чем у переключения между вкладками, и при этом выглядит более интересно. Но вертикальные меню довольно простые, в следующем уроке мы расскажем о том, как сделать еще более интересное горизонтальное меню.
Похожие материалы:
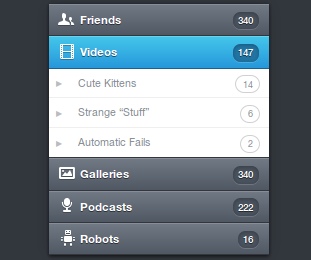
Создаем эффектное вертикальное меню на HTML5 и CSS3
Всем привет! Сегодня мы рассмотрим пример по созданию красивого вертикального меню на jQuery и CSS3, которое было создано в PSD Орманом Кларком (скачать .psd).
Мы будем использовать минимально возможное количество изображений – только для иконок возле названия. При желании, изображения можно объединить в спрайт при помощи SpriteRight.
Шаг 1. Базовая HTML-разметка
Сначала давайте создадим пустой HTML5 документ:
На этом с HTML-разметкой закончено. Сейчас у нас есть ненумерованный список из пяти пунктов, с тремя подпунктами в каждом. Для каждого пункта и подпункта мы задали классы и анкоры, чтобы в дальнейшем прописать их в таблице стилей. Для чисел мы прописали тег span .
Шаг 2. Шрифты с изменяющимся размером
Для начала убедимся, что меню отображается правильно. Добавим следующие правла в файл css/styles.css . Они установят для списка отступы равные нулю, и удалят стиль списка:
Шаг 3. CSS стиль основного меню
Сейчас мы можем приступить к написанию стилей для меню. Мы установим ширину и высоту меню ul auto , и затем добавим тень. Благодаря автоматически устанавливаемой высоте, тень будет появляться, когда слайдер открывается. Далее, для анкоров мы добавим ширину 100%; это будет означать, что их размер будет равен размеру контейнера (в нашем случае 220px). Для указания их высоты мы будем использовать em, для этого вернемся к нашему основному размеру шрифта, равному 13px. В .psd файле размер шрифта установлен в 36px, так что это будет нашей целью. Мы берем 36, и делим его на 13, получается примерно 2.75em (36 / 13 = 2.76923077). Поэтому мы укажем размер анкоров равным 2.75em, и такую же высоту строки, чтобы выровнять текст по вертикали по центру. Затем добавим небольшой отступ, чтобы оставить место для иконки. Мы добавим CSS3 градиент для фона, потом поменяем шрифт (будем использовать Helvetica Neue) и добавим белую тень для шрифта. Обратите внимание, мы не используем font-size; так как мы установили размер шрифта для контейнера (в 13px), то он будет наследоваться.
Создание вертикального разворачивающегося меню
С помощью псевдокласса :target можно создать многое, например, переключение между вкладками с использованием только CSS3. Одним из главных преимуществ кода CSS является то, что можно задавать любые стили коду HTML, так что мы преобразуем ту разметку, чтобы она выглядела как вертикальное разворачивающееся меню.
Этот способ работает в браузерах Internet Explorer от версии 9, Chrome, Firefox, Safari и Opera, и для его работы не требуется JavaScript или изображения. К сожалению, в браузерах Internet Explorer версий 6, 7 и 8 это решения не будет работать, так что можно использоваться, к примеру, библиотеку JavaScript selectivizr или спрятать этот элемент от пользователей и показывать вместо этого сообщение о необходимости обновить браузер.
Код HTML
Этот код HTML5 близок к коду, использованному для создания переключения между вкладками. Мы только заменили класс статьи на accordion и переименовали некоторые идентификаторы для большей понятности. Еще тут у нас 5 разделов, так как так лучше выглядит:
class="accordion"> id="acc1"> href="#acc1">Title One This content appears on page 1. /section> id="acc2"> href="#acc2">Title Two This content appears on page 2. /section> id="acc3"> href="#acc3">Title Three This content appears on page 3. /section> id="acc4"> href="#acc4">Title Four This content appears on page 4. /section> id="acc5"> href="#acc5">Title Five This content appears on page 5. /section> /article>
Как и там, заголовок раздела, на который можно нажимать, содержится в каждом разделе в теге h2.
Код CSS
Сначала зададим стили блоку статей и элементам раздела. Каждый раздел сначала закрыт, и его высота равна 2em, обратите внимание, что значение свойства переполнение задано как скрытое:
article.accordion display: block; width: 30em; padding: 0.5em 0.5em 1px 0.5em; margin: 0 auto; background-color: #666; border-radius: 5px; box-shadow: 0 3px 3px rgba(0,0,0,0.3); > article.accordion section display: block; width: 28em; height: 2em; padding: 0 1em; margin: 0 0 0.5em 0; color: #333; background-color: #333; overflow: hidden; border-radius: 3px; >
Теперь название раздела будет занимать все доступное место в закрытом состоянии:
article.accordion section h2 font-size: 1em; font-weight: bold; width: 100%; line-height: 2em; padding: 0; margin: 0; color: #ddd; > article.accordion section h2 a display: block; width: 100%; line-height: 2em; text-decoration: none; color: inherit; outline: 0 none; >
А теперь можно задать стили для развернутого состояния активного раздела с помощью псевдокласса :target. Мы задаем большую высоту и цвет фона, после чего увеличиваем и меняем цвет и у названия:
article.accordion section:target height: 15em; background-color: #fff; > article.accordion section:target h2 font-size: 1.6em; color: #333; >
При необходимости можно задать высоту раздела автоматической, чтобы использовался наименьший подходящий размер. Но тогда не получится добавить интересный эффект переходов CSS3, который плавно изменит размер элемента:
article.accordion section, article.accordion section h2 -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; >
Этот код CSS проще, чем у переключения между вкладками, и при этом выглядит более интересно. Но вертикальные меню довольно простые, в следующем уроке мы расскажем о том, как сделать еще более интересное горизонтальное меню.
Автор урока Craig Buckler
Выпадающее вертикальное меню с помощью CSS, JQuery
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
Шаг 1.
Для начала создайте папку, например folder. В нее поместите файл index.html со следующим кодом:
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Затем в папке folder создайте папку style и поместите в нее файл style.css. Файл style.css должен содержать этот код:
li.button a.box1, li.button a.box2, li.button a.box3, li.button a.box4, li.button a.box5, li.button a.box6
Также не забываем про наши скрипты. В папке folder создаем папку js и помещаем в нее скрипт jquery-1.4.2.js, jquery.easing.1.3.js и script.js.
Чтобы наша страничка была не такой унылой, я создал для нее красочный фон. Для этого в папке folder необходимо создать папку img и поместить в нее файл font.jpg. Делать это необязательно. Просто в этом случае фон страницы будет черного цвета.
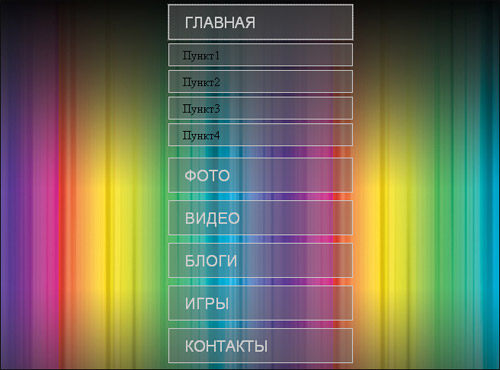
После того как Вы выполнили вышеуказанные действия, в окне Вашего браузера появится вот такая вот страничка:
Таким образом, мы создали вертикальное меню с помощью CSS, JQuery с выпадающими подпунктами. Для того чтобы увидеть подпункты меню, необходимо кликнуть на соответствующий пункт меню. Повторный клик по соответствующему пункту меню вернет его в исходное состояние.
Шаг 2.
Для того чтобы понять, как устроена работа данного меню, рассмотрим исходные коды файлов index.html, style.css и script.js.
Итак, рассмотрим файл index.html. А именно вот эту часть кода:
Она представляет собой в браузере пункт меню «ГЛАВНАЯ» с раскрывающимися подпунктами меню «Пункт1», «Пункт2», «Пункт3», «Пункт4».
Подпункты меню «Пункт1», «Пункт2», «Пункт3», «Пункт4» скрыты за счет свойства display: none;. Для того чтобы увидеть второй уровень меню Вам необходимо сделать один клик по пункту меню «ГЛАВНАЯ». После этого наше меню плавно раздвигается.
Данный эффект реализован при помощи ява-скрипта script.js.
Пункты меню «ФОТО», «ВИДЕО», «БЛОГИ», «ИГРЫ», «КОНТАКТЫ» реализованы аналогичным образом. Отличие друг от друга заключается в количестве подпунктов меню, поэтому их рассматривать мы не будем.
Также стоит обратить внимание на корректное подключение стилей и скриптов. Т.к. если неправильно подключить хотя бы один из скриптов, то наше меню работать будет не так, как нам нужно.
Файл style.css.
В этом файле я хочу обратить Ваше внимание на стили классов button и dropdown (стили для пунктов меню и их подпунктов, соответственно). Рассмотрим их: