- Доступ к CSS-переменным и их изменение с помощью Javascript
- Взаимодействие с CSS-переменными при помощи JS после выполнения (post-runtime)
- CSS
- HTML
- Javascript
- P.S. Это тоже может быть интересно:
- Основные варианты использования CSS-переменных (Custom Properties)
- Варианты использования
- 1. Определение переменных
- 2. Переопределение переменных
- 3. Локальный fallback
- 4. Привязка переменных
- 5. Переменные в calc()
- 6. Прозрачность в цветовых функциях
- 7. Переменные в SVG
- Использование с JavaScript. API CSS Style Declaration
- Вычисленные свойства
- Проверка поддержки переменных
- Достоинства и ограничения
- Заключение
- Взаимодействие между Javascript и CSS с помощью CSS-переменных
- Что такое CSS-переменные?
- CSS-переменные и JavaScript
- P.S. Это тоже может быть интересно:
Доступ к CSS-переменным и их изменение с помощью Javascript
SASS-переменные с нами уже давно. Они позволяют задать переменную один раз во время выполнения (runtime) и использовать ее в нескольких местах. Уровень крутости — 3. Хотите уровень 6? Читайте дальше.
Взаимодействие с CSS-переменными при помощи JS после выполнения (post-runtime)
Создадим простую форму, которая будет использовать JS для динамического обновления CSS-переменных (в нашем случае, для изменения свойств color и margin у точки).
Давайте рассмотрим детально.
CSS
О CSS-псевдоклассе :root можно прочесть на MDN и W3Schools (англ. яз.) Цитата с MDN:
CSS-псевдокласс :root находит корневой элемент дерева документа. Применимо к HTML, :root находит элемент и идентичен селектору по тегу html, но его специфичность выше.
Мы определили CSS-переменные в селекторе :root . В строках 11-12 видно их использование. По стандарту CSS, переменная задается и используется с помощью префикса «—» .
HTML
Обратим внимание на атрибуты ползунка — элемента формы input с type=”range” . Они содержат минимальное ( min ) и максимальное ( max ) значения, а также исходное значение для value . Также посмотрим на поле выбора цвета — элемент формы input с type=”color” . Для него исходный цвет задан атрибутом value=»#2cba92″ .
Javascript
const footer = document.querySelector('footer') // 1 const inputs = [].slice.call(document.querySelectorAll('input')); // 2 inputs.forEach(input => input.addEventListener('change', handleUpdate)); // 4 inputs.forEach(input => input.addEventListener('mousemove', handleUpdate)); // 5 function handleUpdate(e) < // 7 if (this.type === 'color') < footer.style.setProperty('--footer-color', this.value) >else < footer.style.setProperty('--palatte-padding-left', this.value + 'px') >> 1 — получили элемент footer ,
2 — получили коллекцию NodeList со всеми элементами input на странице,
4 — добавили метод EventListener для события CHANGE,
5 — добавили метод EventListener для события MOUSEMOVE (обновляет динамический отступ у ползунка),
7 — функция для установки значения нужной CSS-переменной (обратим внимание, что мы добавили “ px ” к переменной с отступом margin в строке 11).
Вот и всё про доступ к CSS-переменным и их изменение с помощью Javascript. Делитесь своим мнением, задавайте вопросы и, пожалуйста, читайте нас в Твиттере.
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!
Основные варианты использования CSS-переменных (Custom Properties)
CSS Variables или CSS Custom Properties уже давно используются в разработке и поддерживаются большинством популярных браузеров. Если у вас нет обязательного требования разрабатывать под IE, то вполне вероятно, вы уже успели оценить их преимущества.
По этой теме написано множество статей, но я сфокусируюсь на том, чтобы показать распространенные кейсы по использованию, которые сам применял на практике. Будет мало теории, но много кода.
Варианты использования
1. Определение переменных
Начнём с базовых вещей, а именно: как определять переменные. Стоит помнить, что их можно определить как в корневом элементе :root (переменные будут доступны по всему приложению), так и внутри любого селектора (будут доступны только для выбранного элемента и его дочерних элементов):
2. Переопределение переменных
В примере показан кейс, когда при наведении на элемент, должен меняться цвет. Для этого мы переопределяем переменную —color по событию :hover :
Второй пример показывает переопределение переменной в @media выражении. К сожалению, мы не можем вынести 1024px в переменную и использовать ее в @media — это является одним из ограничений CSS переменных.
:root < --color: green; >body < background-color: var(--color); >@media (max-width: 1024px) < :root < --color: red; >>3. Локальный fallback
Представьте, что вы вызываете переменную —color-green , а ее не существует. Страшного не случится, но заданное CCS-свойство не отработает. Для подстраховки можно задать резервное значение вторым аргументом. Это значение также может быть CSS-переменной:
4. Привязка переменных
При объявлении переменных могут использоваться другие переменные:
5. Переменные в calc()
В calc() можно перемножать числа со значениями в единицах измерения, н-р: px .
На выходе получим результирующее значение в той единице измерения, на которую умножили.
В примере показано, как перемножается 2 на 10px и в итоге получается 20px. Не важно, используем мы для этого обычные значения или CSS-переменные — результат будет одинаковый:
К примеру, у нас есть переменная —font: 20 . Но без указания единицы измерения мы не сможем ее корректно использовать в font-size .
Это можно решить с помощью calc() . Для преобразования числа в px , к примеру, достаточно умножить число на 1px в calc() :
6. Прозрачность в цветовых функциях
Задания цвета — самый распространенный кейс использования переменных.
Вот стандартный пример по использованию hex-цвета для определения значения переменной:
Часто бывает, что для цвета нужно задавать различную прозрачность. В CSS для этого есть:
Использование rgba()
При использовании переменных, удобнее это делать функцией rgba() , которая принимает 4 числовых значения для:
- Красного цвета
- Зеленого цвета
- Синего цвета
- Альфа-канала для задания прозрачности
На самом деле, внутри CSS допускается использовать практически всё (за небольшим исключением), даже код на JavaScript!
Поэтому, задание в переменной значения цветов для Red, Green, Blue — вполне допустимо.
Вызовем функцию rgba() с переменной —color-blue—rgb . Для rgba() не хватает четвертого аргумента задающего прозрачность — добавим его через запятую:
На выходе собираются аргументы для rgba() : значения из переменной и альфа-канала.
Использование hsla()
Кроме rgba() можно использовать и hsla() . Это не так удобно, но как вариант, можно попробовать.
- Определяем переменные с базовыми значениями для основных параметров hsla(): —hue , —saturation , —lightness , —opacity .
- При использовании, указываем все базовые параметры в селекторе.
- Меняем один / несколько переменных в селекторе (изменения коснутся только данного селектора и его дочерних элементов).
7. Переменные в SVG
С помощь переменных мы также можем изменять цвет внутри SVG: fill или stroke . Сложность заключается в том, что изображение SVG должно быть инлайново встроено на страницу, но при использовании сборщиков — это не проблема.
Итак, имеем SVG-элемент на странице, у которого в fill указана переменная —color :
И саму переменную —color в CSS:
Значение переменной можно переопределять при необходимых условиях: например, при событии hover на SVG:
Использование с JavaScript. API CSS Style Declaration
CSS переменные работают в runtime, в отличие переменных препроцессоров. Это значит, что мы можем получить к ним доступ в процессе работы приложения через JavaScript.
Рассмотрим, как можно работать с CSS переменными через JavaScript:
В CSS у нас есть 2 переменные:
// Получаем корневой элемент в DOM const root = document.querySelector(':root'); // Получаем "Вычисленные свойства" const rootStyles = getComputedStyle(root); // Получаем значение переменной по ее названию const color = rootStyles.getPropertyValue('--color'); // => 'green' // Изменяем значение переменной root.style.setProperty('--color', '#88d8b0'); // Удаляем CSS переменную root.style.removeProperty('--color');Для примера, я показал все возможные действия с переменными: чтение, изменение, удаление. Использовать операции можно по необходимости.
Вычисленные свойства
В коде выше я затронул тему «Вычисленных свойств». Рассмотрим подробнее: для этого создадим небольшой пример:
Единицы измерения можно подразделить на абсолютные и относительные:
- Абсолютные — это пиксели ( px ), которые привязываются к разрешению экрана.
- Относительные (н-р: rem ) формируются относительно заданного параметра.
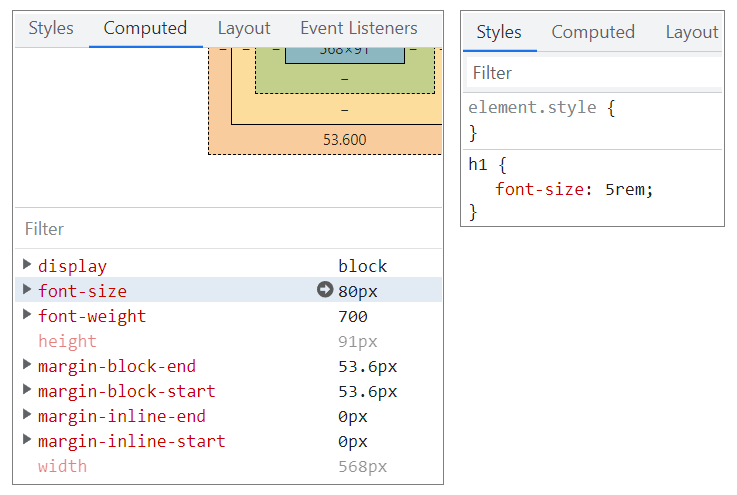
Для отображения, относительные единицы измерения должны быть преобразованы в абсолютные. Если мы откроем инспектор объектов в Google Chrome (или другом браузере) на вкладке «Elements», то сможем увидеть это преобразование:
- В секции Styles — значения в том виде, в котором мы их указали в CSS (относительные).
- В секции Computed — значения, приведенные к абсолютным единицам измерения. Функцией getComputedStyle в JavaScript мы как раз таки и получаем эти вычисленные значения.
Так для чего же может понадобиться работать с CSS-переменными через JavaScript? Самый распространенный кейс — это задание цветовой схемы: при переключении схемы мы обращаемся к CSS-переменной и просто изменяем ее значение. Все значения, где используется эта переменная, будут обновлены.
Небольшую демку по изменению цветовой схемы можно посмотреть здесь.
Проверка поддержки переменных
@supports ( (--a: 0) ) < /* Стили с поддержкой переменных */ >@supports ( not (--a: 0) ) < /* Стили без поддержки переменных */ >if (window.CSS && window.CSS.supports && window.CSS.supports('--a', 0)) < // Сценарии с поддержкой переменных >else < // Сценарии без поддержки переменных >Достоинства и ограничения
- Работают в runtime, в отличие от переменных препроцессоров
- Можно обратиться из JavaScript
- В именах обычных свойств CSS: var(—side): 10px
- В значениях media-запросов: @media screen and (min-width: var(—desktop))
- В подстановке URL: url(var(—image))
Заключение
Использование CSS-переменных еще один шаг к отказу от препроцессоров. Ждем реализации миксинов @apply на CSS и CSS Nesting Module!
Взаимодействие между Javascript и CSS с помощью CSS-переменных
На 2016 г. CSS-переменные полностью работоспособны в Chrome и Firefox, у IE тоже в планах реализовать их.
Как часто бывает с новинками JavaScript и CSS, не сразу удается представить себе, для чего CSS-переменные могут пригодиться. Для большинства из нас эти переменные — что-то новое и непривычное, так что не всегда очевидно, к чему их применить. Но мы нашли замечательный ответ — взаимодействие между Javascript и CSS.
Что такое CSS-переменные?
CSS-переменные (см. спецификацию) добавляют в CSS два новых понятия. Отныне можно определять собственные свойства, начинающиеся с двойного дефиса ( — ):
А затем использовать их с помощью var():
Для всех, кто знаком с SASS или подобным языком, компилирующимся в CSS, преимущества этого очевидны, можно запросто менять цвета, размеры и т.п. всего в одном месте.
Что интересно, переменные подчиняются тем же правилам наследования, что другие CSS-свойства. Например, вдруг мы решили поэкспериментировать с основным цветом нашего блога:
Все ссылки внутри той части страницы, что относится к записи в блоге, окажутся страшноватого коричневого оттенка.
CSS-переменные просто великолепно сочетаются с выражением calc() :
CSS-переменные и JavaScript
Недавно мы натолкнулись на полифил для ползунка, который написала Лиа Веру, с интересным примером использования CSS-переменных для связи между JavaScript и CSS.
Исторически единственным способом управлять стилями переменной или функцией из JavaScript было, по сути, писать CSS в самом скрипте:
myElement.style.height = height + 'px'
Не так уж редко случается отказываться от отдельного CSS вообще и просто писать стили в JS:
var newStyles = document.createElement('style') document.head.append(newStyles) newStyles.innerHTML = ".my-element " CSS-переменные позволяют делать намного лучше, возьмем тот же пример:
Тогда в JavaScript можно прописать эту переменную именно для нашего элемента:
myElement.style.setProperty('--element-height', height + 'px') Если исхитриться, можно обойтись и без конкатенации:
myElement.style.setProperty('--element-height', height) Можно даже определить в CSS значение по умолчанию, которое потом переопределится скриптом:
Теперь можно аккуратно передавать информацию между JavaScript и стилями. Ну разве это не потрясающе?
Вот готовый пример, с которым можно поиграть:
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!