- CSS-стили для маркированных списков
- Цвет и размер стандартного маркера
- Результат:
- Поддержка ::marker в браузерах
- Маркеры PNG, JPG
- Результат:
- Результат:
- Маркеры SVG
- Результат:
- Результат:
- Маркеры символами эмодзи
- Результат:
- Маркеры иконочными шрифтами Material
- Результат:
- Результат:
- Комментарии 2
- Другие публикации
- Малоизвестные CSS-свойства
- Использование свойства place-items с CSS Grid
- Использование старого доброго свойства margin с CSS Flexbox
- Стилизация маркеров списка
- Свойство text-align
- Значение inline-flex свойства display
- Свойство column-rule
- Свойство object-fit
- Пользовательские маркеры с помощью CSS ::marker
- Совместимость с браузерами #
- Псевдоэлементы #
- Создание маркера #
- Стилизация маркера #
- Допустимые свойства CSS для ::marker #
- Будущие стили псевдоэлементов #
CSS-стили для маркированных списков
Вид маркера можно задать через CSS свойство list-style-type :
Возможны следующие значения:
Цвет и размер стандартного маркера
Цвет стандартного маркера задается через псевдосвойство ::marker :
Результат:
Поддержка ::marker в браузерах
Маркеры PNG, JPG
Вставка изображения marker.png через свойство list-style-image :
Результат:
Вставка изображения через свойство background :
Результат:
Маркеры SVG
Изображение marker.svg можно вставить через свойство list-style-image . Размер изменяется с помощью font-size в псевдосвойстве ::marker .
.markers < margin: 0 0 20px 14px; padding: 0; >.markers li < list-style-image: url(/marker.svg); margin: 7px 0; >.markers li::marker
Результат:
Если вставить изображение через свойство background , размер SVG можно изменить с помощью свойства background-size .
Результат:
Маркеры символами эмодзи
Вместо маркера можно вставить любой символ, используя свойство list-style-type :
Результат:
Чтобы задать свой символ каждому элементу списка нужно использовать правило@counter-style:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "🍋" "🍎" "🍒"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li
Маркеры иконочными шрифтами Material
@charset "UTF-8"; @counter-style marker-font < system: cyclic; symbols: "arrow_forward"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-font; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li
Результат:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "arrow_forward" "add" "star_rate"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li < margin: 7px 0; font-size: 14px; >.markers li:before
Результат:
Комментарии 2
Роман
Роман
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
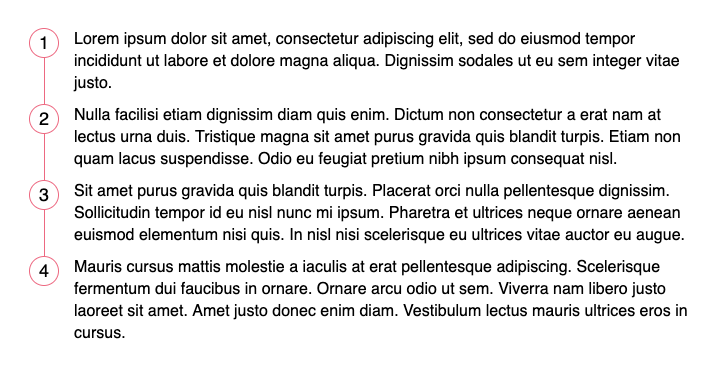
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и.
Элементы dl, dt, dd предназначенных для создания списка определений. dl – общий контейнер, dt – термин, dd –.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который.
Малоизвестные CSS-свойства
Существует много CSS-свойств, о которых некоторые дизайнеры просто не знают. Или — знают, но забывают использовать эти свойства там, где они способны принести большую пользу. Некоторые из этих свойств могут помочь отказаться от использования JavaScript ради достижения некоего результата, некоторые позволяют экономить время за счёт написания меньших объёмов CSS-кода. Я, занимаясь фронтенд-разработкой, постоянно натыкаюсь на подобные свойства. Однажды я подумал о том, чтобы взять и составить список CSS-свойств, интересных, но используемых редко. Так и родилась эта статья.
Здесь я расскажу о некоторых CSS-свойствах, которые, хочется надеяться, покажутся вам достойными внимания. При разговоре о некоторых из них, не отличающихся идеальной браузерной поддержкой, я расскажу о том, как применять их, используя технологию прогрессивных улучшений. Это позволит вам спокойно пользоваться этими свойствами и не беспокоиться об их поддержке браузерами.

Использование свойства place-items с CSS Grid
Пример использования свойства place-items
Я узнал о данном приёме из этого твита. Свойство place-items позволяет центрировать элемент по горизонтали и по вертикали, обходясь при этом минимальным объёмом CSS-кода.
Вот HTML-разметка, которая использовалась при формировании страницы с предыдущего рисунка:
CSS is awesome
Yes, this is a hero section made for fun.
See more Прежде чем углубляться в детали, полагаю, стоит упомянуть о том, что свойство place-items представляет собой сокращение, используемое для настройки свойств justify-items и align-items . Если бы это свойство не использовалось, то вышеприведённый CSS-код выглядел бы так:
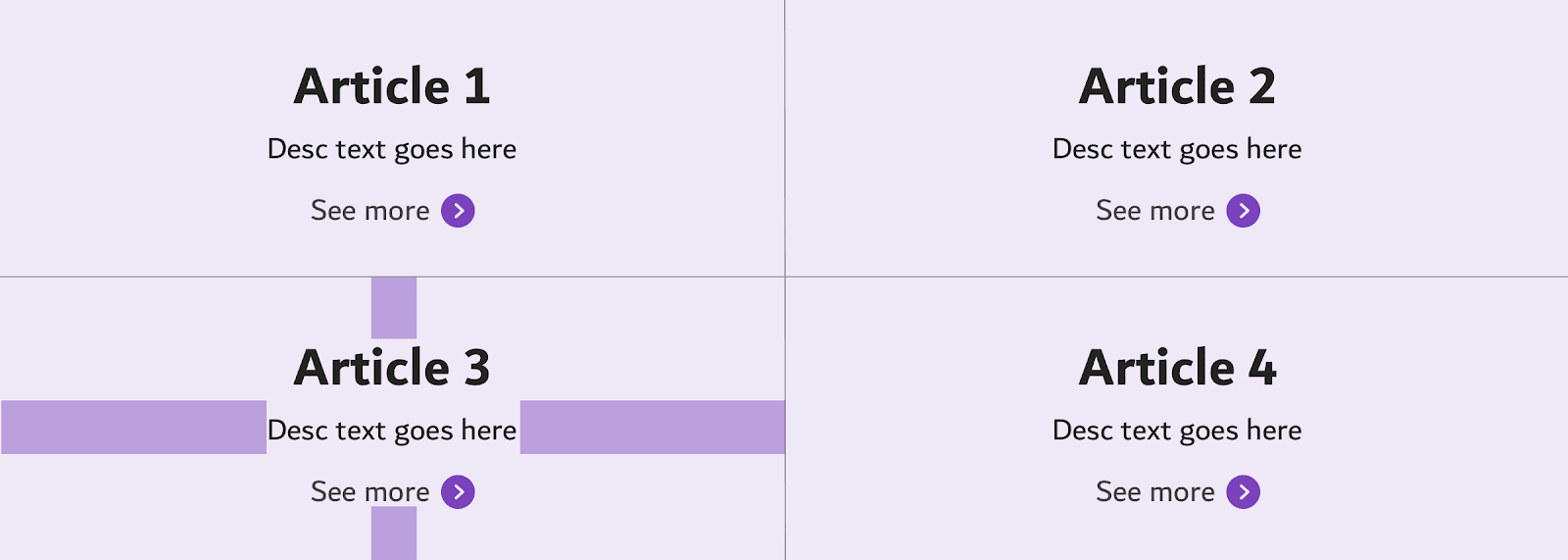
Возможно, вас интересуют подробности о работе этого свойства. Позвольте мне о них рассказать. Когда используется свойство place-items , оно применяется к каждой ячейке сетки. Это означает, что оно выравнивает по центру содержимое всех ячеек. То есть, с его помощью можно стилизовать всё, что размещено в ячейках сетки. Для того чтобы это продемонстрировать, давайте рассмотрим стилизацию сетки с несколькими ячейками:
Использование подобного стиля приведёт к результату, показанному на следующем рисунке.
Содержимое всех ячеек выровнено по центру
Использование старого доброго свойства margin с CSS Flexbox
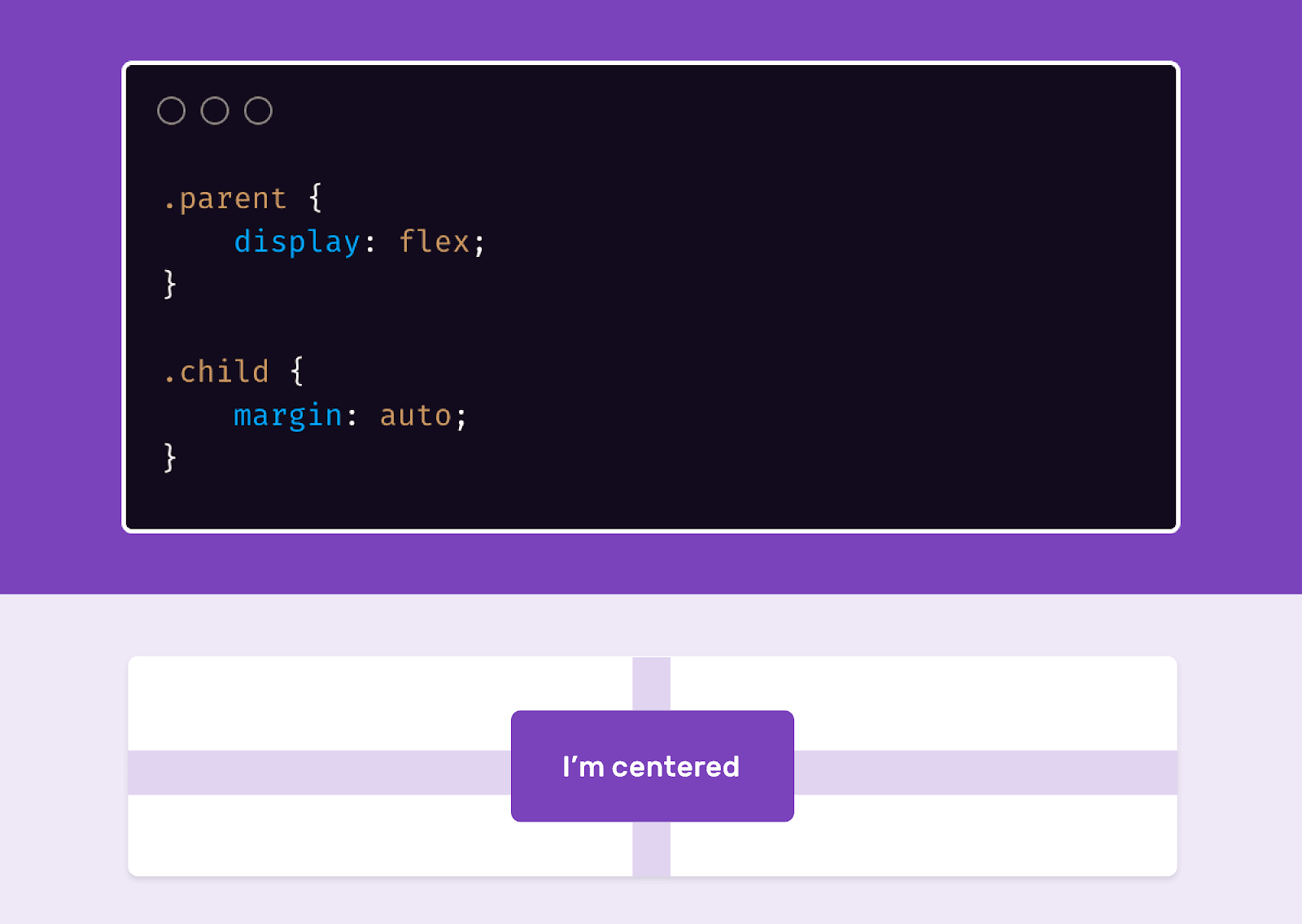
Выравнивание элементов по центру при работе с Flexbox-макетом
Использование конструкции margin: auto во Flexbox-макетах позволяет очень легко выравнивать элементы по центру, по горизонтали и вертикали.
Стилизация маркеров списка
Стилизованные маркеры списка
Для начала позвольте мне признаться в том, что я не знал о том, что маленькие кружочки, находящиеся рядом с каждым элементом маркированного списка, называются «маркерами». Прежде чем я узнал о существовании псевдоэлемента ::marker , я настраивал эти «кружочки», сбрасывая стиль списка и пользуясь псевдоэлементами ::before или ::after . Но это совершенно непрактично и неправильно. Я имею в виду следующее:
А вот как та же самая задача решается с помощью ::marker :
Как по мне, так этот подход гораздо проще и удобнее чем тот, где применялся псевдоэлемент ::before .
Псевдоэлемент ::marker поддерживается в Firefox 68+ и в Safari 11.1+. А в Chrome и в Edge 80+ для включения его поддержки нужно активировать соответствующий флаг.
Свойство text-align
По мере роста популярности CSS Grid и CSS Flexbox некоторые разработчики, которые только начали использовать CSS, часто, для центровки и выравнивания контента, используют современные механизмы, а не старое свойство text-align . Но это свойство всё ещё совершенно работоспособно.
Использование text-align: center позволяет быстро и удобно выравнивать материалы страниц. Рассмотрим пример.
Выравнивание содержимого верхней части страницы
Содержимое раздела нужно выровнять по центру. Что использовать для создания макета этого раздела? Flexbox или Grid? На самом деле, эту задачу легко можно решить, всего лишь воспользовавшись свойством text-align .
А как у этого свойства с браузерной поддержкой? Предлагаю вам выяснить это самостоятельно.
Значение inline-flex свойства display
Использование значения inline-flex свойства display
Вам когда-нибудь нужно было вывести несколько значков во Flexbox-контейнере, который является строчным (inline) элементом, сделав так, чтобы каждый из этих значков был бы Flexbox-элементом? Для решения этой задачи и предназначено значение inline-flex свойства display .
Вот разметка, описывающая набор элементов:
Вот код стилизации этих элементов:
В следующий раз, когда вам понадобится строчный элемент с функционалом Flexbox-макета, не забудьте воспользоваться inline-flex . Это очень удобно.
Свойство column-rule
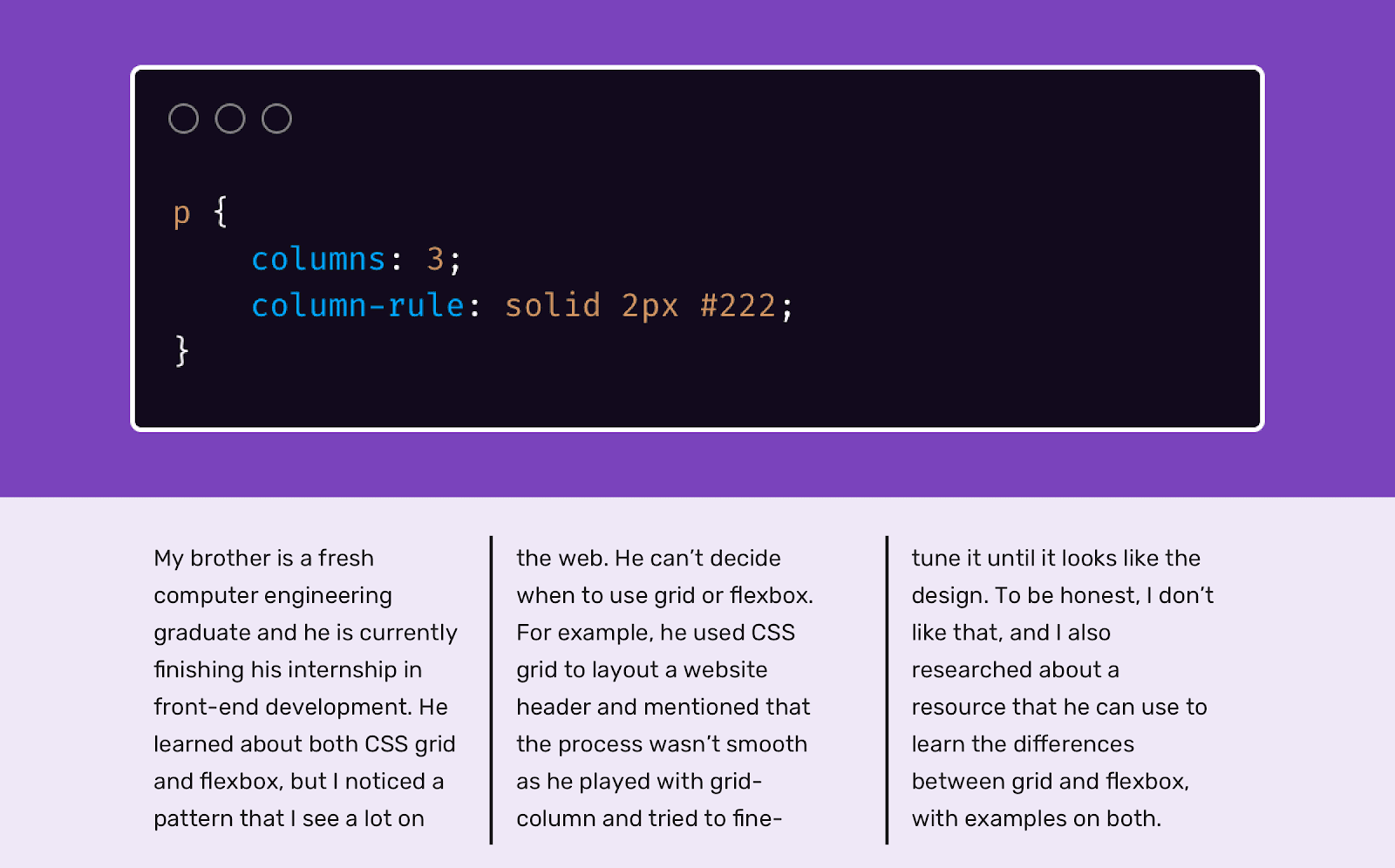
Применение свойства column-rule
Вёрстка текста с применением колонок — это особый метод создания макетов страниц. При его использовании элементы распределяются по колонкам. Обычно этот приём используется для выравнивания текстов, размещаемых в элементах
. Но у многоколоночной вёрстки есть одна возможность, которой пользуются гораздо реже, чем стоило бы. Речь идёт о возможности добавления разделителей колонок. Я узнал об этом из данной статьи.
Имя свойства, column-rule , как кажется, не вполне точно отражает его предназначение. Логичнее было бы назвать его, например, «border-right». Это свойство очень хорошо поддерживается всеми актуальными браузерами (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
Свойство object-fit
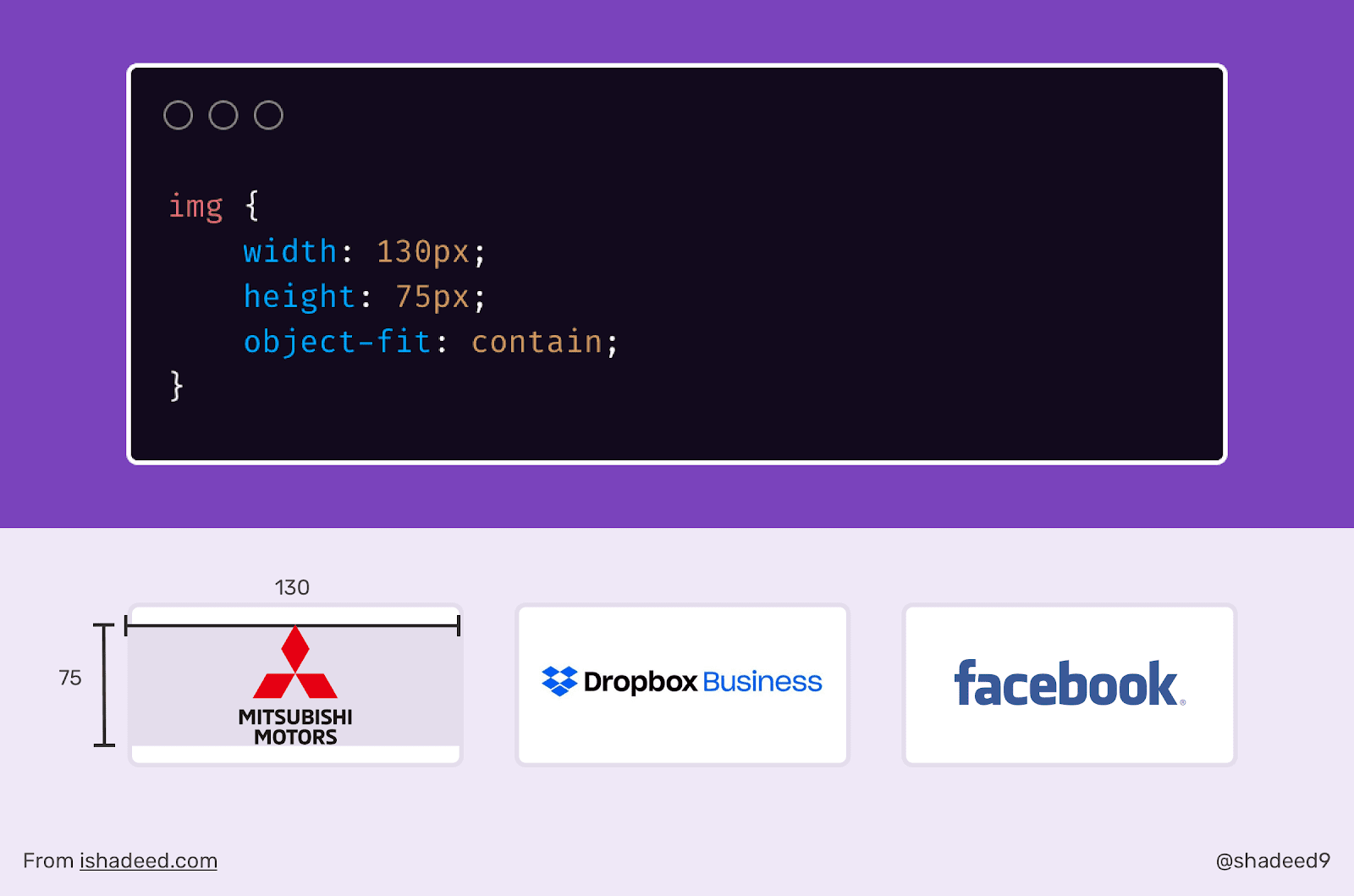
Применение свойства object-fit
CSS-свойство object-fit — это прямо-таки «волшебная палочка» веб-дизайнера. Когда я о нём узнал, я, используя его, стал работать по-новому, что серьёзно облегчило мне жизнь. Например, недавно я работал над разделом одного сайта, в котором выводился набор логотипов. Подобные разделы иногда довольно сложно создавать из-за того, что логотипы имеют разные размеры. Некоторые из них вытянуты по горизонтали, некоторые — по вертикали.
Используя свойство object-fit: contain я смог управлять свойствами width и height логотипов, что позволило мне размещать логотипы в областях с заранее заданной шириной и высотой.
Задавая свойства width и height элемента , мы можем управлять той областью, в которой будет размещён логотип. Это очень удобно. А ещё лучше то, что мы можем поместить вышеприведённый код в директиву @supports , что позволит избежать растягивания изображений в браузерах, не поддерживающих object-fit .
@supports (object-fit: contain) < img < object-fit: contain; height: 75px; >> Знаете ли вы о каких-нибудь интересных, но малоизвестных CSS-свойствах?
Пользовательские маркеры с помощью CSS ::marker
Теперь можно легко настроить цвет, размер и тип пункта или маркера при использовании <ul> или <ol>.
Благодаря Igalia при поддержке Bloomberg мы наконец-то можем избавиться от костылей для стилей списков. Посмотрите!
Благодаря селектору CSS ::marker мы можем изменять содержимое и некоторые стили маркеров и чисел.
Совместимость с браузерами #
::marker поддерживается в Firefox для настольных компьютеров и Android, Safari для настольных компьютеров и iOS (только свойства color и font-* , см. ошибку 204163), а также в браузерах для настольных компьютеров и Android на базе Chromium. См. обновления в таблице совместимости с браузерами MDN.
Псевдоэлементы #
Рассмотрим следующий базовый маркированный список HTML:
ul>
li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
li>Dolores quaerat illo totam porro</li>
li>Quidem aliquid perferendis voluptates</li>
li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit consequatur alias facilis rem</li>
li>Fuga</li>
</ul>В результате получается такой ожидаемый рендеринг:
Точка в начале каждого элемента <li> является произвольной! Браузер рисует и создает за вас сгенерированную рамку маркера.
Сегодня мы рады поговорить о псевдоэлементе ::marker , который дает возможность стилизовать элемент маркера, который браузер создает за вас.
Ключевой термин
Псевдоэлемент представляет элемент в документе, отличный от тех, которые существуют в дереве документа. Например, вы можете выбрать первую строку абзаца с помощью псевдоэлемента p::first-line , даже если нет HTML-элемента, обертывающего эту строку текста.
Создание маркера #
Блок псевдоэлемента маркера ::marker автоматически создается внутри каждого элемента списка перед фактическим содержимым и псевдоэлементом ::before .
li::before
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
>Обычно элементы списка являются элементами HTML <li> , но другие элементы также могут стать элементами списка с помощью display: list-item .
dl>
dt>Lorem</dt>
dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
dd>Dolores quaerat illo totam porro</dd>
dt>Ipsum</dt>
dd>Quidem aliquid perferendis voluptates</dd>
</dl>dd
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
>Стилизация маркера #
До ::marker списки можно было стилизовать с помощью list-style-type и list-style-image , чтобы изменить символ элемента списка с помощью одной строки CSS:
li
list-style-image: url(/right-arrow.svg);
/* ИЛИ */
list-style-type: '👉';
padding-inline-start: 1ch;
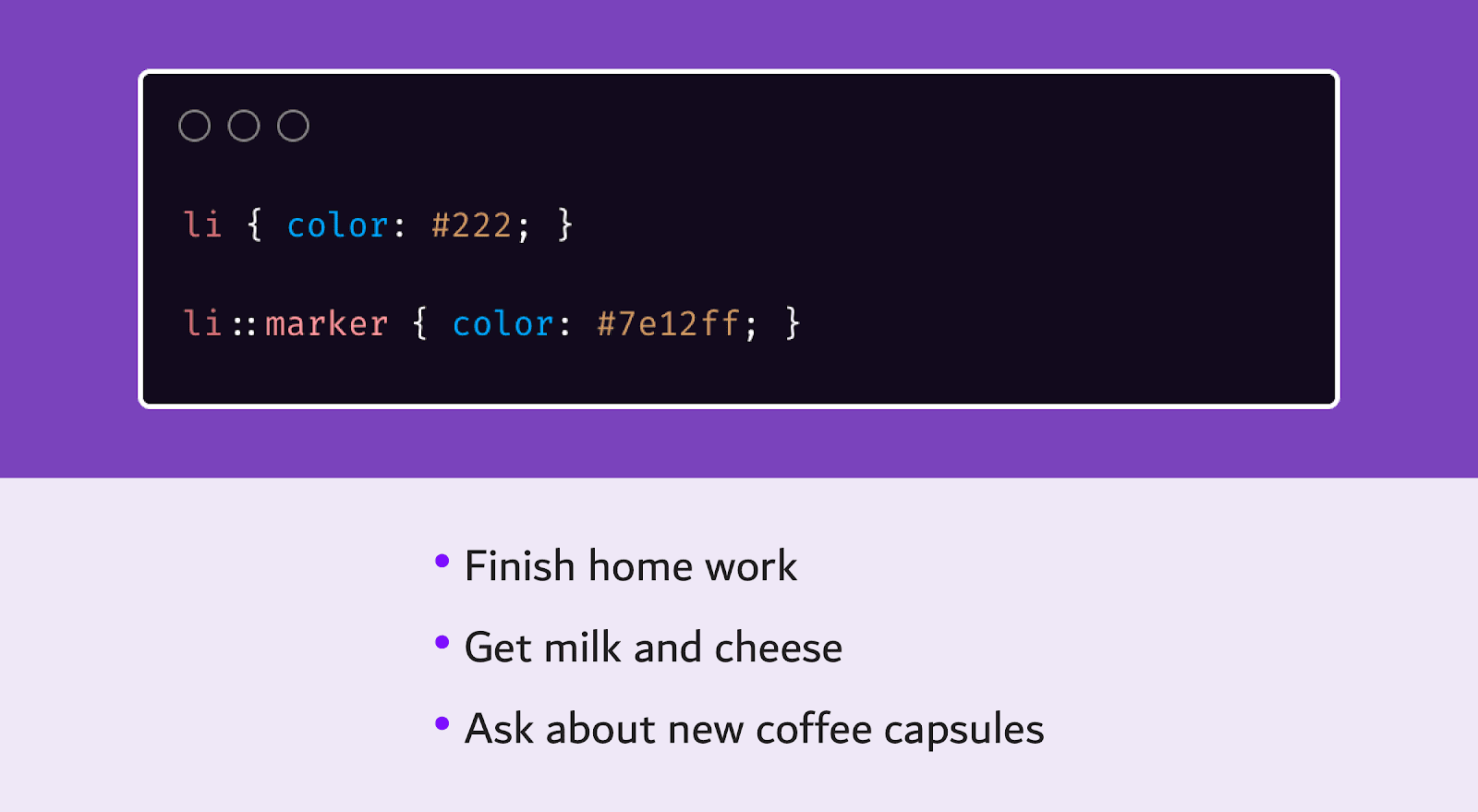
>Это удобно, но нам нужно больше. А как насчет изменения цвета, размера, интервала и т. д. Вот где на помощь приходит ::marker . Он позволяет индивидуально и глобально выбирать эти псевдоэлементы из CSS:
li::marker
color: hotpink;
>
li:first-child::marker
font-size: 5rem;
>Если в приведенном выше списке нет розовых маркеров, значит, ::marker не поддерживается вашим браузером.
Свойство list-style-type дает очень ограниченные возможности для стилизации. Псевдоэлемент ::marker означает, что можно настроить таргетинг самого маркера и применить стили непосредственно к нему. Это дает гораздо больший контроль.
Тем не менее, вы не можете использовать все свойства CSS для ::marker . Список разрешенных и запрещенных свойств четко указан в спецификации. Если вы экспериментируете с этим псевдоэлементом, а результата нет, ознакомьтесь с приведенным ниже списком — он описывает, что можно и что нельзя сделать с помощью CSS:
Допустимые свойства CSS для ::marker #
- animation-*
- transition-*
- color
- direction
- font-*
- content
- unicode-bidi
- white-space
Изменение содержимого ::marker выполняется с помощью content вместо list-style-type . В следующем примере для первого элемента используется стиль list-style-type , а для второго — ::marker .Свойства в первом случае применяются ко всему элементу списка, а не только к маркеру, что означает, что текст анимируется так же, как и маркер. При использовании ::marker мы можем выбирать только блок маркера, а не текст.
Также обратите внимание на то, что отключенное свойство background не действует.
Будущие стили псевдоэлементов #
Вы можете узнать больше о :: marker здесь: