- Свойства списков
- list-style-type
- Значения
- Маркированный список
- Нумерованный список
- Объектная модель
- Браузеры
- CSS по теме
- CSS-стили для маркированных списков
- Цвет и размер стандартного маркера
- Результат:
- Поддержка ::marker в браузерах
- Маркеры PNG, JPG
- Результат:
- Результат:
- Маркеры SVG
- Результат:
- Результат:
- Маркеры символами эмодзи
- Результат:
- Маркеры иконочными шрифтами Material
- Результат:
- Результат:
- Комментарии 2
- Другие публикации
Свойства списков
С помощью CSS можно создать маркированные и нумерованные списки, а также использовать в качестве маркера подходящее изображение.
В табл. 1 перечислены свойства элементов, предназначенных для создания и изменения списков.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| list-style-type | disc circle square decimal lower-roman upper-roman lower-alpha upper-alpha none | Вид маркера. Первые три используются для создания маркированного списка, а остальные — для нумерованного. | LI LI |
| list-style-image | none URL | Устанавливает символом маркера любую картинку. | LI |
| list-style-position | outside inside | Выбор положения маркера относительно блока строк текста. | LI |
| list-style | Универсальное свойство, включает одновременно все вышеперечисленные свойства. |
- или
, который выступает в качестве его родителя, то можно устанавливать стиль как для селектора UL , так и для селектора LI . Так, в примере 1 используется селектор UL , для него и задаются стилевые параметры.
Пример 1. Создание маркированного списка
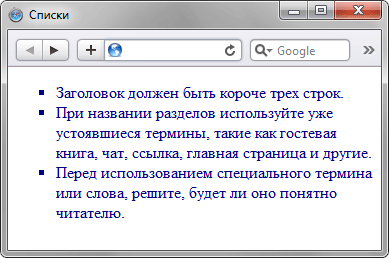
Результат данного примера показан на рис. 1. Используются квадратные маркеры и их внешнее размещение относительно текста.
Рис. 1. Вид списка, измененого с помощью стилей
Чтобы установить свое собственное изображение в качестве маркера применяется свойство list-style-image , как показано в примере 2.
Пример 2. Использование изображений в качестве маркера
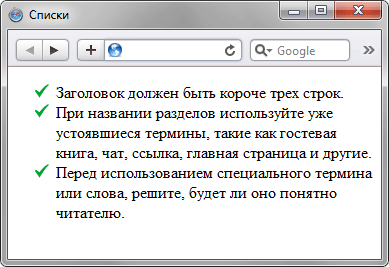
Результат данного примера показан на рис. 2. В качестве маркеров используется маленькая картинка.
Рис. 2. Изображения в качестве маркеров
Некоторые примеры создания различных списков приведен в табл. 2.
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
Нумерованный список с арабскими цифрами:
Нумерованный список со строчными римскими цифрами:
Нумерованный список с заглавными римскими цифрами:
Нумерованный список со строчными буквами латинского алфавита:
Нумерованный список с заглавными буквами латинского алфавита:
list-style-type
list-style-type: circle | disc | square | armenian | decimal | decimal-leading-zero | georgian | lower-alpha | lower-greek | lower-latin | lower-roman | upper-alpha | upper-latin | upper-roman | none | inherit
Значения
Значения зависят от того, к какому типу списка они применяются: маркированному или нумерованному.
Маркированный список
Нумерованный список
armenian Традиционная армянская нумерация. decimal Арабские числа (1, 2, 3, 4. ). decimal-leading-zero
Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03. ). georgian Традиционная грузинская нумерация. lower-alpha Строчные латинские буквы (a, b, c, d. ). lower-greek Строчные греческие буквы (α, β, γ, δ. ). lower-latin Это значение аналогично lower-alpha . lower-roman Римские числа в нижнем регистре (i, ii, iii, iv, v. ). upper-alpha Заглавные латинские буквы (A, B, C, D. ). upper-latin Это значение аналогично upper-alpha . upper-roman Римские числа в верхнем регистре (I, II, III, IV, V. ). none Отменяет маркеры для списка. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
- Lorem ipsum dolor sit amet
- Consectetuer adipiscing elit
- Sed diem nonummy nibh euismod
- Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
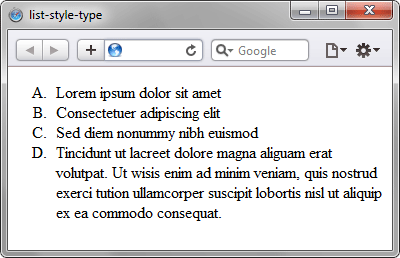
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства list-style-type
Объектная модель
[window.]document.getElementById(» elementID «).style.listStyleTypeБраузеры
- и значения inside свойства list-style-position , числа идущие с 10, начинают накладываться на текст списка.
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения armenian , decimal-leading-zero , georgian , lower-greek , lower-latin , upper-latin , inheirt . Вместо них выводится нумерация арабскими числами. В этом браузере нумерация или маркеры не отображаются для плавающих элементов ( ul < float: left; >).
Internet Explorer 8 дополнительно понимает значение upper-greek , которое устанавливает нумерацию в виде заглавных греческих букв (Α, Β, Γ, Δ. ).
CSS по теме
CSS-стили для маркированных списков
Вид маркера можно задать через CSS свойство list-style-type :
Возможны следующие значения:
Цвет и размер стандартного маркера
Цвет стандартного маркера задается через псевдосвойство ::marker :
Результат:
Поддержка ::marker в браузерах
Маркеры PNG, JPG
Вставка изображения marker.png через свойство list-style-image :
Результат:
Вставка изображения через свойство background :
Результат:
Маркеры SVG
Изображение marker.svg можно вставить через свойство list-style-image . Размер изменяется с помощью font-size в псевдосвойстве ::marker .
.markers < margin: 0 0 20px 14px; padding: 0; >.markers li < list-style-image: url(/marker.svg); margin: 7px 0; >.markers li::marker
Результат:
Если вставить изображение через свойство background , размер SVG можно изменить с помощью свойства background-size .
Результат:
Маркеры символами эмодзи
Вместо маркера можно вставить любой символ, используя свойство list-style-type :
Результат:
Чтобы задать свой символ каждому элементу списка нужно использовать правило@counter-style:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "🍋" "🍎" "🍒"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li
Маркеры иконочными шрифтами Material
@charset "UTF-8"; @counter-style marker-font < system: cyclic; symbols: "arrow_forward"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-font; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li
Результат:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "arrow_forward" "add" "star_rate"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li < margin: 7px 0; font-size: 14px; >.markers li:before
Результат:
Комментарии 2
Роман
Роман
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и.
Элементы dl, dt, dd предназначенных для создания списка определений. dl – общий контейнер, dt – термин, dd –.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который.