- Как подключить шрифт на сайт в CSS
- Как подключить шрифт на сайт в CSS
- Как подключить шрифт с помощью различных сервисов
- Самый простой способ подключения шрифтов
- Как подключить шрифт к шаблону Moguta.CMS
- Как добавить ссылку с Google Fonts в шаблон Moguta CMS
- Подключение шрифтов в CSS
- Локальные шрифты
- Форматы шрифтов
- Разные начертания шрифтов
- Обычный:
- How to include a font in CSS
- Importing a font via HTML
- Importing a font via CSS
- Using the @import rule
- Defining a font (font in a folder)
Как подключить шрифт на сайт в CSS
Подключение нового шрифта на сайт не самая простая задача. Где выбрать, скачать и как подключить шрифт на сайт в CSS? В этой статье мы покажем один из самых удобных способов установки и подключения шрифта на сайт.
Как подключить шрифт на сайт в CSS
Например, у нас есть шрифт Raleway.ttf и мы хотим использовать его во всех заголовках h1 нашего сайта. Для этого выполняем следующие действия:
В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf;
В самом низу файла стилей style.css прописываем правило:
@font-face < // название шрифта(чтобы не запутаться лучше указать название папки со шрифтом) font-family: "RalewayRegular"; // адрес шрифта и тип src: url("../fonts/RalewayRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; > А также в файле стилей задаём правило для всех заголовков:
h1< font-family: "RalewayRegular"; > Теперь все заголовки 1-го уровня на сайте отображаются с нужным нам шрифтом.
Если вы хотите подключить несколько шрифтов или их начертаний, то просто добавьте их под предыдущим:
@font-face < font-family: "RalewayRegular"; src: url("../fonts/RalewayRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; > @font-face< font-family: "RalewayBold"; src: url("../fonts/RalewayBold.ttf") format("truetype"); font-style: normal; font-weight: normal; > Вы могли заметить, что есть разные форматы шрифтов — .ttf, .woff, .eot, .svg и другие. Еще существует формат для современных браузеров .woff2, но о нем мы расскажем в одной из следующих статей.
Обычно каждый шрифт подключается сразу в 3-х форматах. Это сделано, чтобы шрифт правильно отображался во всех браузерах в том числе и старых. Выглядит это так:
@font-face < font-family: "RalewayRegular"; src: url("../fonts/RalewayRegular/RalewayRegular.eot"); src: url("../fonts/RalewayRegular/RalewayRegular.eot?#iefix") format("embedded-opentype"), url("../fonts/RalewayRegular/RalewayRegular.woff") format("woff"), url("../fonts/RalewayRegular/RalewayRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; > Здесь следует обратить внимание на порядок подключения — это важно!
Не будем вдаваться в подробности, просто запомните вид этой конструкции.
Если у вас есть шрифт только в одном формате, то воспользуйтесь различными конверторами шрифтов. Вот один из них.
Как подключить шрифт с помощью различных сервисов
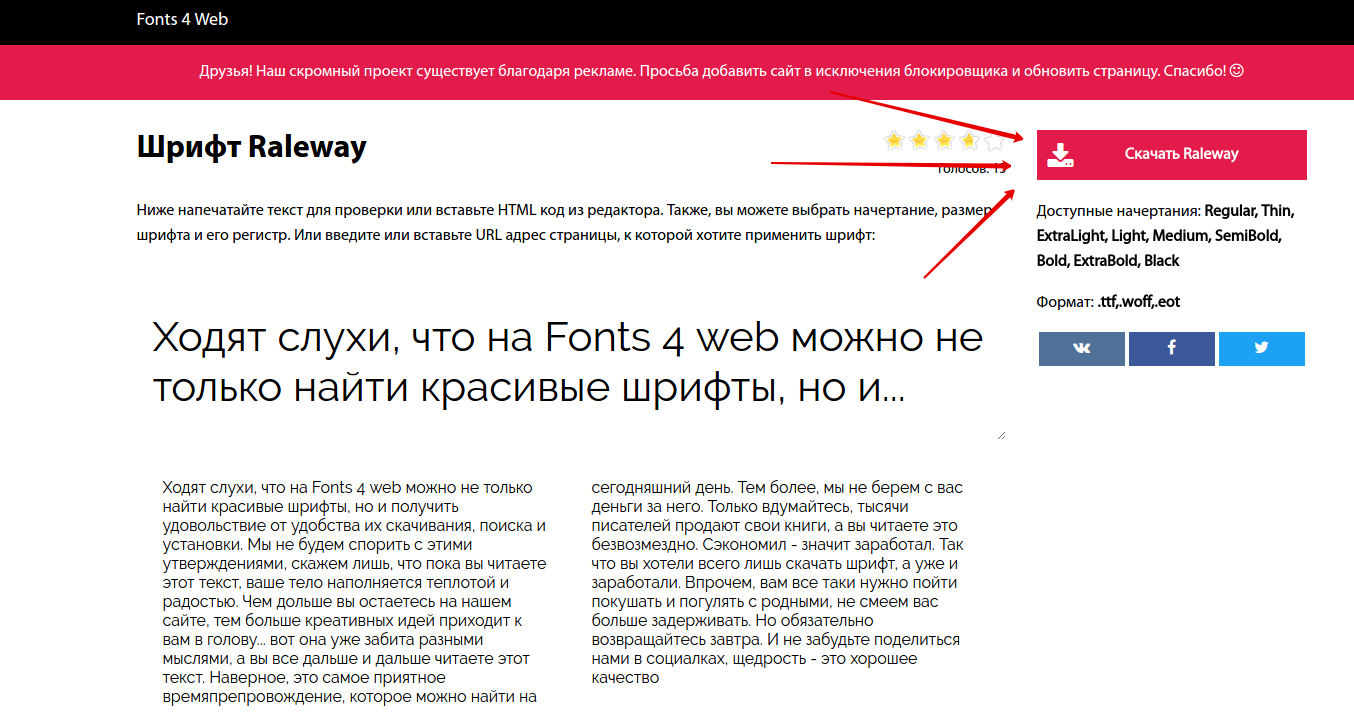
Также можно воспользоваться сервисом fonts4web для подключения шрифтов:
- Находим нужный шрифт или выбираем из уже имеющихся;
- Скачиваем архив и добавляем его в папку fonts;
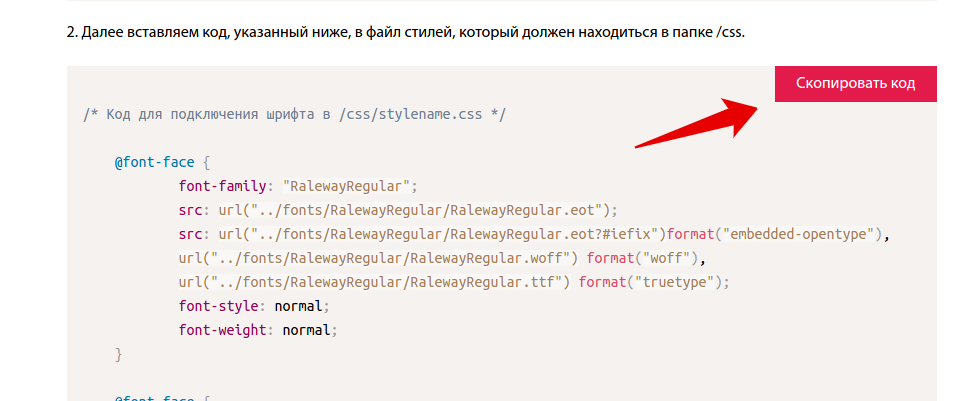
- Копируем уже готовый CSS-код для файла style.css;
Самый простой способ подключения шрифтов
- Заходим на сайт https://fonts.google.com;
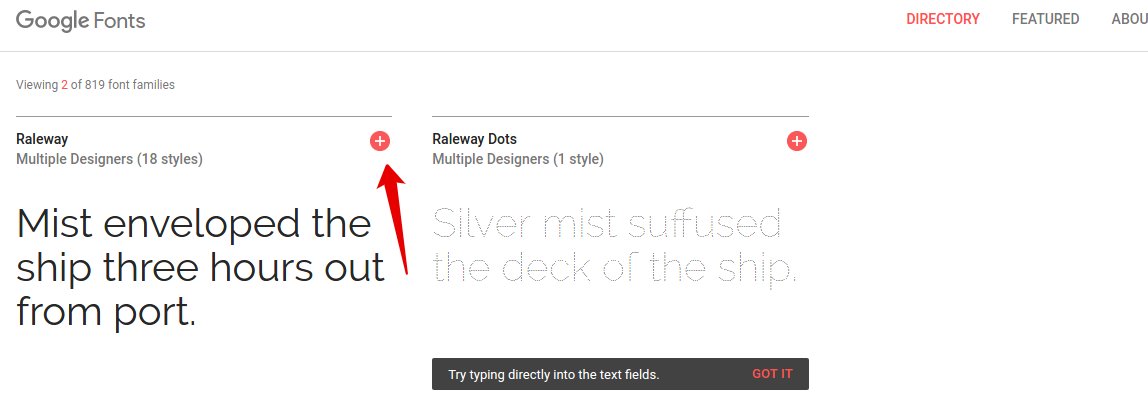
- Находим нужный шрифт или несколько:
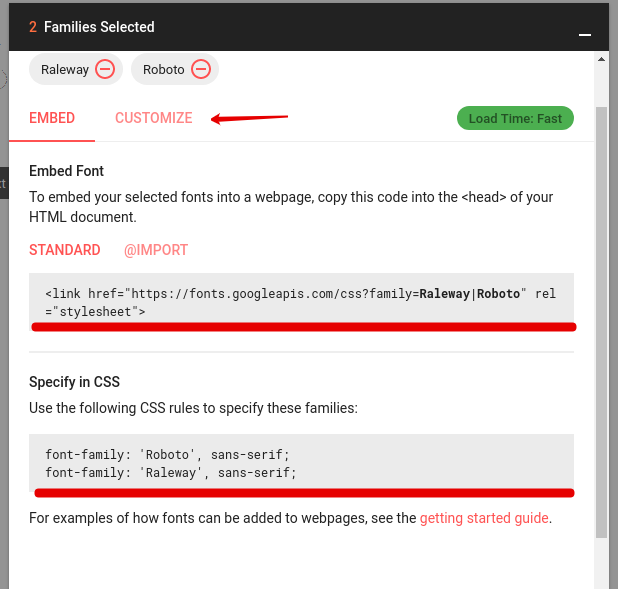
- Нажимаем на красный круг в правом верхнем углу в блоке шрифта;
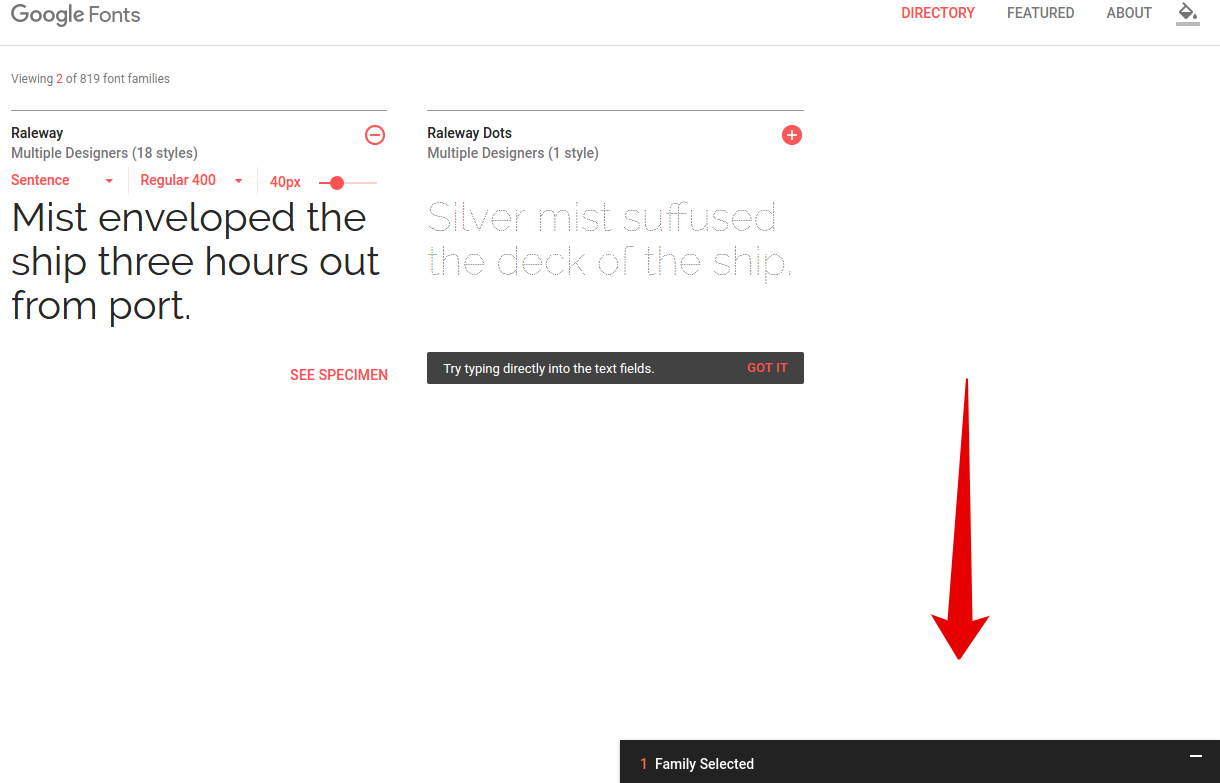
- Внизу нажимаем на появившееся чёрное поле:
- При желании кастомизируем шрифт;
- Копируем ссылку и вставляем ее в тег head:
Как подключить шрифт к шаблону Moguta.CMS
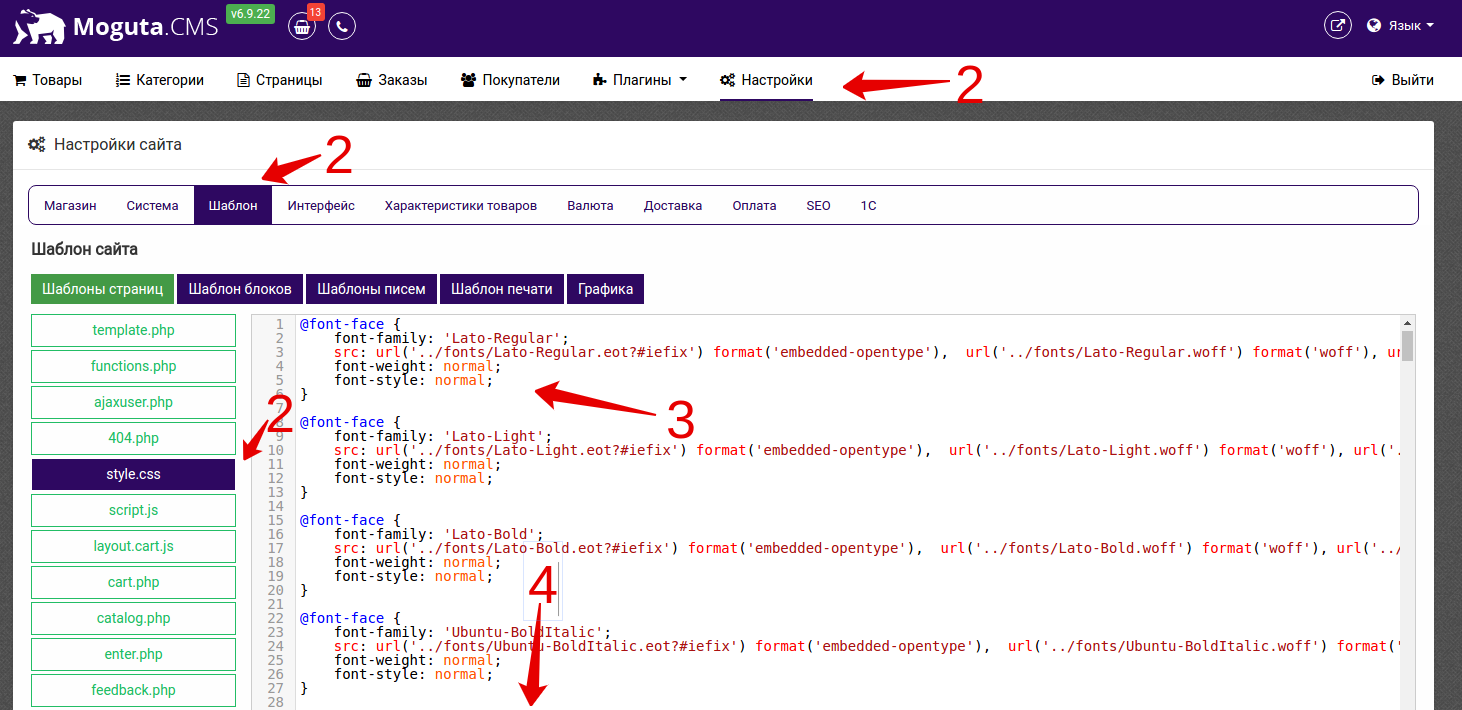
- Через хостинг загрузить необходимый шрифт в папку /mg-templates/mg-default/fonts;
- Через административную панель открыть файл стилей;
- Прописать в самом верху новый шрифт;
- Ниже в файле стилей найти интересующий нас элемент и задать или изменить свойство font-family: *название нового шрифта* ;
Как добавить ссылку с Google Fonts в шаблон Moguta CMS
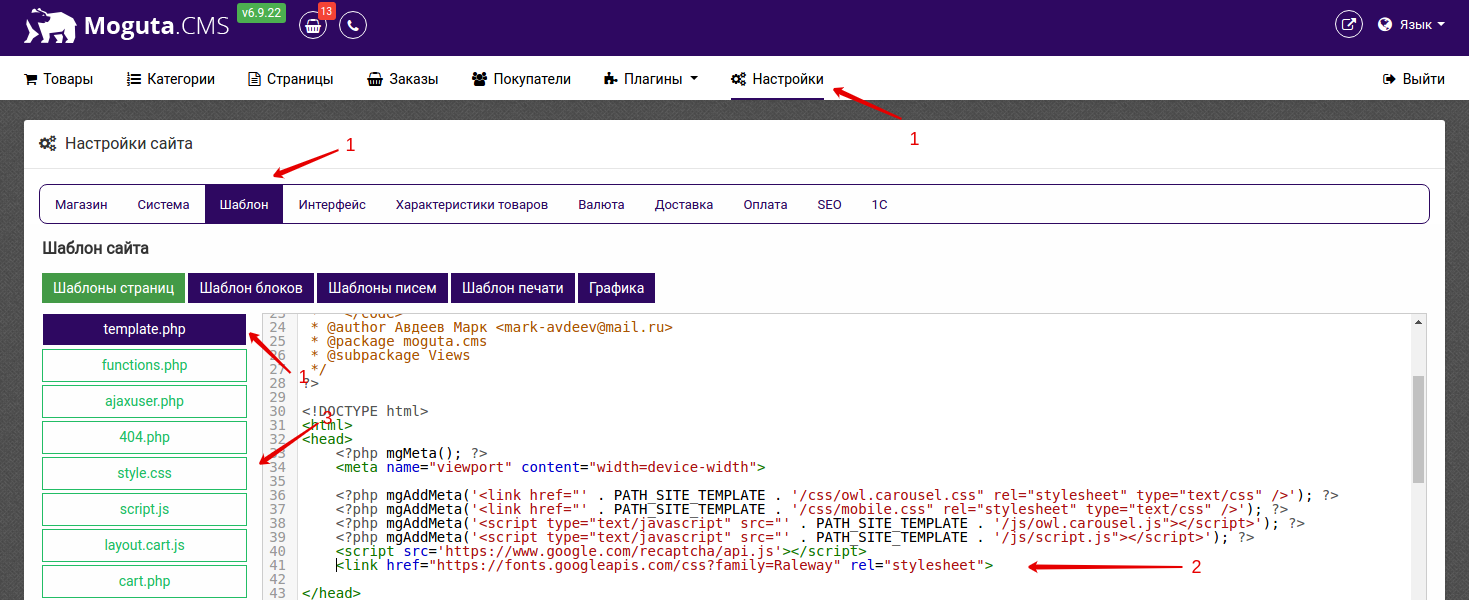
- Заходим Настройки—>Шаблон—>template.php;
- Перед закрывающим тегом head вставляем ссылку сгенерированную гуглом;
- Затем в файле стилей задаём новый шрифт к нужному элементу:
Теперь вы знаете как подключить шрифт на сайт в CSS и не только. Мы с радостью ответим на все ваши вопросы в группе или комментариях.
Подключение шрифтов в CSS
Если не вникать в подробности, по быстрому подключить шрифт можно так:
/* Обычный */ @font-face < font-family: 'FontName'; src: url(/fonts/font.ttf); >/* Жирный */ @font-face < font-family: 'FontName bold'; src: url(/fonts/font-bold.ttf); >.text-1 < font-family: 'FontName'; font-size: 20px; >.text-2
Такой метод вполне работает в большинстве браузеров, но неверен. В данном примере упущено:
- Нет названия шрифта в свойстве local .
- Подключен только один формат шрифта.
- Неправильно настроены начертания.
Локальные шрифты
Правило @font-face src позволяет задать название локального шрифта, т.е. если у пользователя на компьютере уже установлен нужный шрифт, то будет использоваться именно он, при этом существенно увеличится скорость загрузки и отрисовки страницы.
Можно указать несколько названий:
Форматы шрифтов
Сегодня используются четыре формата, рассмотрим их подробнее:
TTF/OTF – работают в большинстве браузеров, кроме IE.
EOT – создан Microsoft, представляет сжатую копию шрифта TTF, поддерживается только в IE.
WOFF – формат представляет собой сжатый шрифт в формате TTF/OTF.
WOFF2 – имеет улучшенное сжатие, по сравнению с первой версией.
Как видно нет единого формата, который поддерживается всеми браузерами, поэтому нужно делать подключение нескольких файлов, браузер сам выберет подходящий формат. Рекомендуется подключать файлы шрифтов по приоритету:
- WOFF2 для современных браузеров.
- WOFF для браузеров, которые не поддерживают WOFF2.
- TTF для устаревших браузерах
- EOT для поддержки IE.
Если в наборе есть не все форматы, их можно получить перекодировкой с помощью сервисов onlinefontconverter.com или convertio.co.
Разные начертания шрифтов
Пример подключения шрифта «Crimson Text» в разных начертаниях:
Обычный:
How to include a font in CSS
Adding a font to a page can be done with both HTML and CSS. Depending on your requirements you can use any of the approaches.
In this article, I will guide you through both approaches in detail of including a font.
Importing a font via HTML
Including a font with HTML is useful when you need to include a Google Font or any other 3rd party font that is hosted on a remote server.
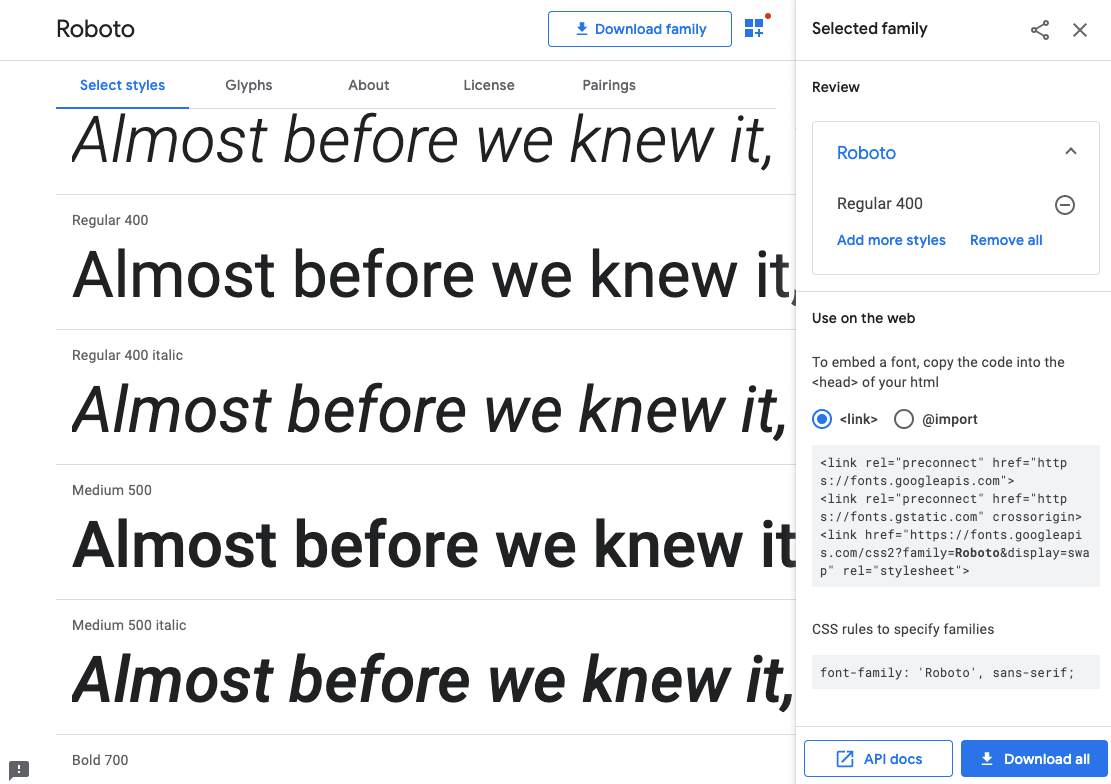
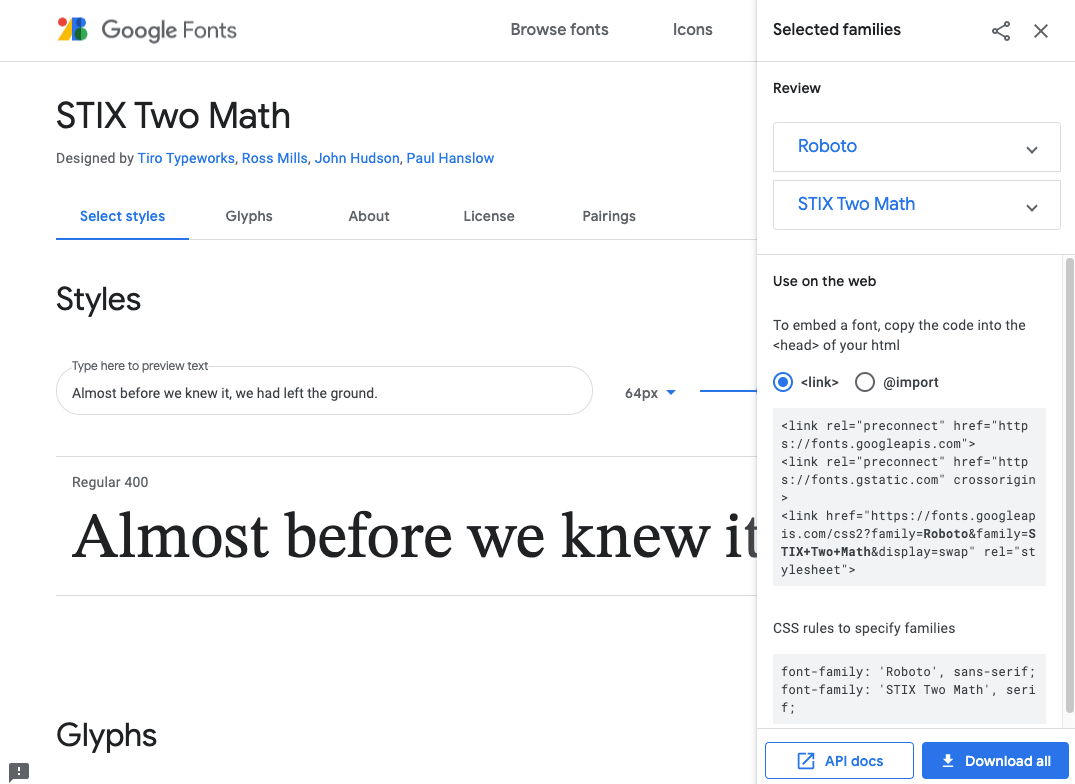
To do that you can use the element with the href attribute that is equal to the URL of the font in the of your page.
href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> Google Fonts will offer you a ready code snippet that you can insert into your HTML code.
That way you can add multiple fonts to your page. For each font, you can specify a element with a unique URL. However, Google Fonts allows you to select multiple fonts and it will generate a single element with all the fonts included as a URL query.
To then apply an imported font to a text use the font-family property.
p font-family: 'Roboto', sans-serif; > Google Fonts is a fast and easy way to include multiple fonts on your page. However, there are some points you should consider when using this approach, such as:
- The request to the remote server may fail, which will result in a font not being loaded;
- The request response time may take longer than from a self-hosted font, which affects page loading time;
- There can be privacy issues with loading Google Fonts (see GDPR).
Importing a font via CSS
You can also include a font with CSS. This approach is quite handy when you don’t have access to the HTML of the page as well as it is more flexible and allows for more customization.
Using the @import rule
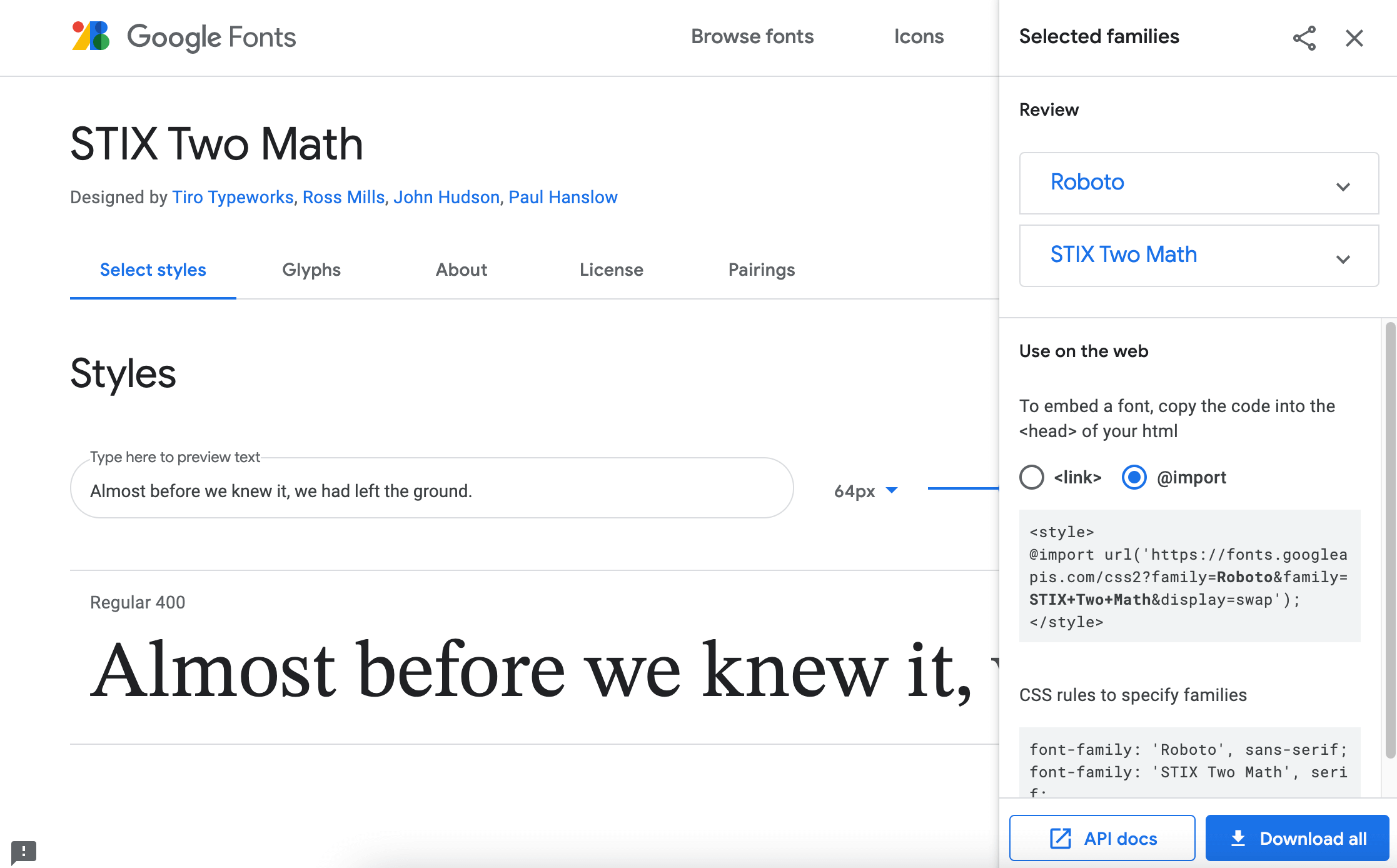
The first way to include a font is to use the @import rule. Inside your CSS file or inside the tag on your page define the @import rule with the specified URL of the font.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); If you’re importing Google Fonts, then like in the example above they provide you with code snippet for the @import .
Use the font-family property the same way when applying the font to the text.
body font-family: 'Roboto', sans-serif; > Defining a font (font in a folder)
If you’re concerned about the page load time or the GDPR related issues, or if you have a custom font that’s not a Google Font, you can self-host a font.
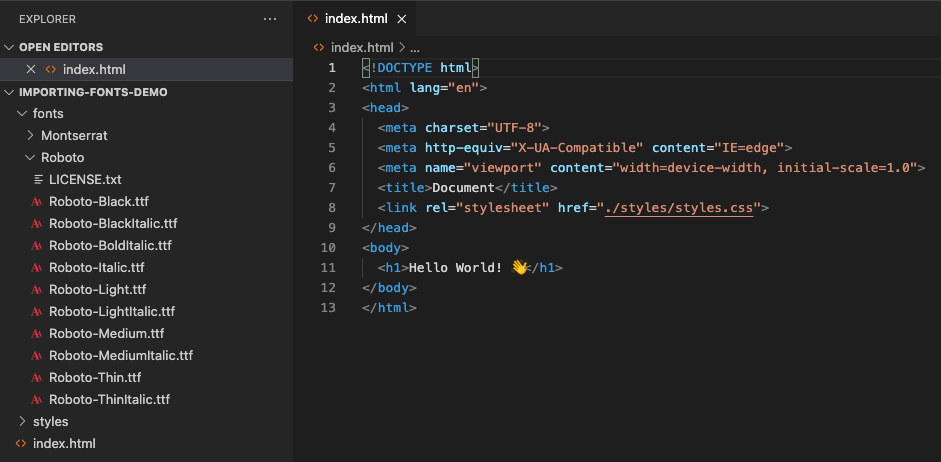
In this case, you’ll need to have the font files stored in a separate folder of your project.
And then you’ll need to define your custom font in the CSS file using the @font-face rule by specifying the font name and providing the path to your font files.
@font-face font-family: "Roboto"; src: url("/fonts/Roboto-Medium.ttf") format("truetype"); font-weight: 400; > @font-face font-family: "Roboto"; src: url("/fonts/Roboto-Bold.ttf") format("truetype"); font-weight: 700; > To apply this font, again you’ll need to use font-family property:
body font-family: 'Roboto', sans-serif; font-weight: 400; > h1 font-family: inherit; font-weight: 700; >