- Как убрать подчеркивание ссылок? CSS свойство text-decoration
- Создание ссылки
- Стилизация ссылки в CSS
- Изменение наведенной ссылки в CSS
- Как убрать подчёркивание ссылок
- Убираем подчёркивание ссылок в CSS
- Убираем подчёркивание ссылок в HTML
- Когда убирать подчёркивание
- Материалы по теме
- Как избавиться от подчеркивания ссылок html?
- Как убрать подчеркивание при наведении мышкой?
- Как убрать подчеркивание ссылки
- Примеры использования text-decoration
- Пример №1. Убираем подчеркивание у ссылки
- Пример №2. Убираем подчеркивание при наведение
- Пример №3. Делаем красивое подчеркивание
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
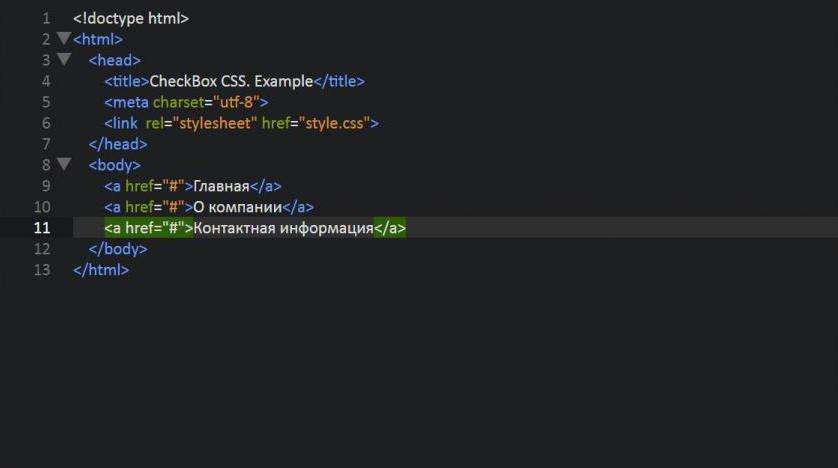
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
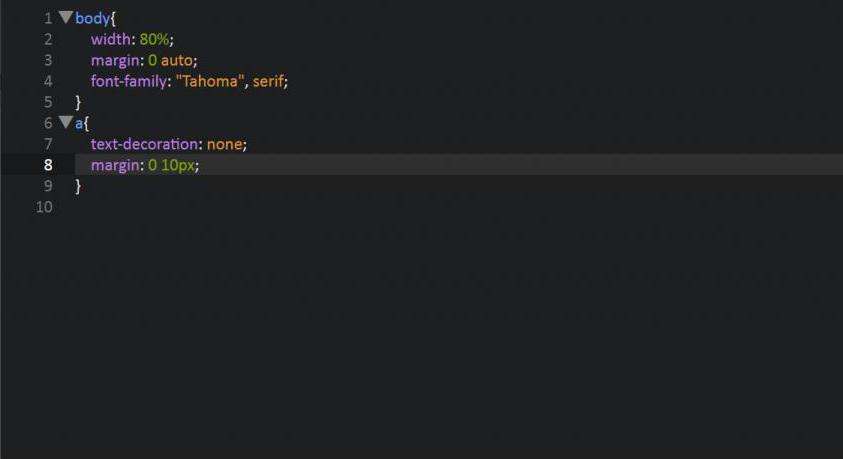
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
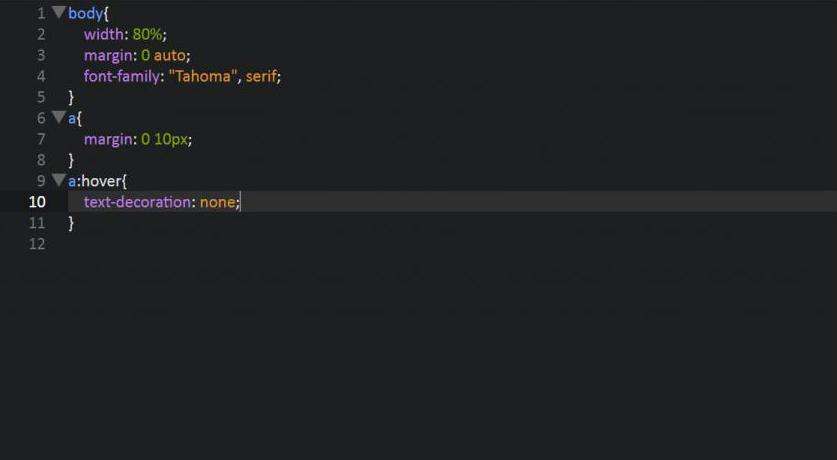
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчёркивание ссылок
По умолчанию все ссылки подчёркнуты синим, но такое оформление легко изменить с помощью CSS-свойства text-decoration: none .
Убираем подчёркивание ссылок в CSS
Допустим, у вас есть ссылка:
Чтобы убрать нижнее подчёркивание, откройте файл со стилями и пропишите:
Вместо селектора по классу можно использовать и другие, например, селектор по типу элемента или атрибуту id .
Убираем подчёркивание ссылок в HTML
Если у вас нет доступа к стилевому файлу или на работе принято инлайнить стили, можете убрать подчёркивание прямо в HTML.
Сбросить стили в одной ссылке:
Убрать оформление во всех ссылках:
Селектор может быть любым — мы для примера показали селектор тега.
Будьте осторожны при сочетании инлайн-стилей и внешнего CSS, ведь стили в атрибуте style сложно переопределить.
Когда убирать подчёркивание
Убирайте подчёркивание, если планируете стилизовать ссылку как кнопку или другой интерактивный элемент вроде карточки товара. В других случаях лучше его оставить, потому что подчёркивание ссылок привычно для пользователей. Если вы сбросите стили, посетителям сайта будет сложнее отличить ссылки от обычного текста.
Необязательно использовать стили по умолчанию — можно оформить ссылки иначе, например, добавив подчёркивание с помощью анимации, изменив его толщину и начертание или задав другой цвет:
А ещё можно убрать подчёркивание у ссылки и добавить его текстовому блоку, например за счёт border-bottom . Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Так что, если вам не нравится, как выглядят ссылки — стилизуйте их по-своему. Примеры можете подсмотреть в статье про нестандартное подчёркивание текста на чистом CSS. Главное — не забывайте про UX и старайтесь поменьше инлайнить.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Как избавиться от подчеркивания ссылок html?
Добрый день. Надоело на сайте подчеркивание ссылок, как избавиться, это понятно. Вопрос — как без подчеркивания сделать акцент что это ссылка, а не просто текст?
Но вообще самое понятное пользователю отображение ссылок — синий подчеркнутый текст (по дефолту так). Поэтому не рекомендуется сильно отходить от этого стереотипа.
Многие убирают у ссылок подчеркивание, но возвращают его при наведении. При этом дополнительно выделяют цветом.
Умный парень Лебедев советует не избавляться от подчеркивания ссылок. Лучше придумайте, как сделать подчеркивание в подходящем стиле.
Где тут ссылки, а где нет?
плюсанул бы коммент..
хотя отдельными местами ссылки без подчеркиваний нужны и понятны, на тех же явно выделенных кнопках
@0neS просто пример первый, возможно неудачный, я кнопки редко делал, хотя признаю через a.
иногда меню сильно отделено и весьма понятно, а с подчеркиванием смотрится плохо.
пример, который выглядит еще норм, но под капотом страх и ужас, мой второй сайт и первый заказ.. www.karaoke-utesov.com.ua
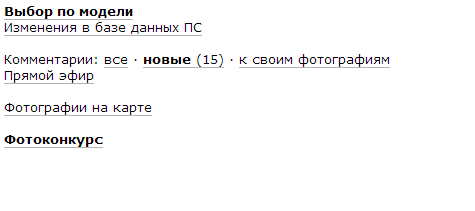
Для понимания почему хочу избавится от подчеркивания пример с сайта.
Здесь достаточно изменить «комментарии: все» на «все комментарии», изменить цвет и можно убирать подчёркивание.
Три первостепенных фактора:
1. выделить цветом отличного от основного текста
2. при наведении менять цвет или добавлять подчеркивание
3. cursor: pointer
Посмотрите прямо на этой странице блок справа «Заказы с Фрилансим» вам понятно какое слово ссылка, а какое нет?
Судя по приведенному автором примеру, автор не разделяет контент и управление.
Kaliha — ссылки которые интерфейсные (управление), действие которых очевидно, можно не выделять подчеркиванием. В это попадают все элементы из «Комментарии» и уже станет проще.
Ссылки на которые повязан JS (попап окна к примеру) можно выделять пунктиром.
Как убрать подчеркивание при наведении мышкой?
Код выше — не помогает! Соответственно: как убрать подчеркивание при наведении мышкой в меню у первой менюшки — домик (Домой) на сайте https://ari.org.ru.
упдате: решение было найдено благодаря Александр Шемаханов
Возник новый вопрос: При наведении мышкой на менюшку Home подчеркивание исчезает, но кнопка Home осталась подчеркнутой сама по себе на главной странице. Как убрать подчеркивание с главной?
Дело не в text-decoration , а в псевдо-элементе :after у пунктов меню, которое и отвечает за подчеркивание.
Добавь для класса кнопки главной вот это правило и все сработает:
.sf-menu>.menu-item-home>a:after < background-color: transparent; >.sf-menu>.menu-item-home>a:hover::after
Спасибо, работает — при наведении мышкой подчеркивание исчезает, но кнопка home осталась подчеркнутой сама по себе, когда заходишь на главную. Как убрать подчеркивание с главной?
Tim Nev, все дело в приоритете применения стилей, кто последний тот и применяется. Вы добавили стиль для .sf-menu>.menu-item-home>a:after в файл стилей dba61ef424de8585aec1d914abd53db3.css, при этом у вас в коде страницы в head‘е в тэге style прописан стиль для .sf-menu > .current-menu-item > a:after , т.к. главная кнопка главной и есть тот самый current то и стили перебиваются и цвет вместо прозрачного становится #990134
Либо добавлять прозрачный цвет туда же в шапку, либо добавьте !important
.sf-menu>.menu-item-home>a:after < background-color: transparent !important; >.sf-menu>.menu-item-home>a:hover::after
Как убрать подчеркивание ссылки
Если Вы задались таким вопросом, то, скорее всего, Вам плохо знакомы стили CSS. В этой статье я опишу как можно убрать подчеркивание ссылок с помощью CSS, а также расскажу про противоположную задачу как сделать подчеркивание ссылок при наведении и т.п. Рассмотрим все возможные варианты.
По умолчанию все ссылки имеют подчеркивание. Это всегда стоит помнить при создании новых классов для тега в CSS.
За подчеркивание ссылок отвечает специальное свойство CSS text-decoration, которое может принимать следующие значения:
Примеры использования text-decoration
Пример №1. Убираем подчеркивание у ссылки
Рассмотрим первый вариант, в котором мы зададим общий (шаблонный) стиль для ссылок (цвет и размер) и еще зададим два класса ссылок. Класс podcherk включает ссылке подчеркивание, а notpodcherk соответственно убирает подчеркивание. Следующий код демонстрирует это:
html> head> style type value">text/css"> a< color: blue; /* цвет ссылки синий */ font-size:12px; /* размер 12 пикселей */ > .podcherk /* у ссылки с классом podcherk будет подчеркивание всегда */ < text-decoration: underline > .notpodcherk /* у ссылки с классом notpodcherk не будет подчеркивания по умолчанию */ < text-decoration: none > .notpodcherk:hover < text-decoration: none > style> /head> body> a class value">podcherk" href="">Ссылка с подчеркиваниемa> a class value">notpodcherk" href="">Ссылка без подчеркиванияa> a href="">Ссылка с подчеркиванием и без classa> /body> /html>
Вот во что преобразуется этот код:
Последняя ссылка будет с подчеркиванием, поскольку, как я написал ранее, по умолчанию подчеркивание включено.
Пример №2. Убираем подчеркивание при наведение
Теперь рассмотрим такой случай, чтобы сделать подчеркивание ссылки при наведение курсора на неё.
html> head> style type value">text/css"> a< color: blue; /* цвет ссылки синий */ font-size:12px; /* размер 12 пикселей */ text-decoration: none; /* убираем подчеркивание */ > a:hover /* при наведение мышки на ссылку она будет подчеркиваться, т.к. стоит параметр underline */ < text-decoration: underline > a:visited /* класс для посещенных ссылок (изменяем их цвет на черный) */ < color:black; > style> /head> body> a href="">Ссылка 1a> /body> /html>
Данный код преобразуется в такую ссылку:
Пример №3. Делаем красивое подчеркивание
На последок рассмотрим необычное оформление ссылки, а именно сделаем красивое подчеркивание для ссылки в трех вариантах: пунктирное, сплошное и фоновое. На самом деле это все экзотика, но в некоторых случаях можно сделать сайт более интересным, сделав необычное подчеркивание ссылок.
html> head> style type value">text/css"> a < color: #000000; /* цвет ссылки */ text-decoration: none; /* убираем подчеркивание */ > a.link_1 < border-bottom: 1px #0000ff dashed; /* пунктирное подчеркивание ссылки */ zoom:1; /* для IE6 и IE7 */ > a.link_1:hover /* цвет подчеркивания при наведении курсора */ < border-color: #00aaff; > a.link_2 < border-bottom: 3px #0000ff solid; /* сплошное подчеркивание */ padding-bottom: 1px; /* отступ между подчеркиванием и ссылкой */ > a.link_2:hover /* цвет подчеркивания при наведении курсора */ < border-color: #00aaff; > a.link_3 < background: url("img/fon_off.jpg") 0 100%; /* фон третьей ссылки */ padding-bottom: 2px; /* отступ от ссылки */ > a.link_3:hover /* фон при наведении */ < background: url("img/fon_on.jpg") 0 100%; > style> /head> body> a class css">link_1" href="">Ссылка с пунктирным подчеркиваниемa> a class css">link_2" href="">Ссылка со сплошным подчеркиваниемa> a class css">link_3" href="">Ссылка с подчеркиванием в виде фонаa> /body> /html>
Преобразуется на странице в:
Вот в принципе и все самые интересные примеры по подчеркиванию ссылок. Главным ответом на вопрос этой статьи служит строка: text-decoration: none (убирает подчеркивание).