- Оформление текста в CSS
- Визуальное оформление текста в CSS
- Цвет текста в CSS
- Размер текста в CSS
- Отступ текста в CSS
- Жирный и наклонный текст в CSS
- Тень текста в CSS
- Текст с тенью
- Выравнивание текста в CSS
- Типографика и современный CSS
- Правильные переносы слов (hyphens)
- Капитель (font-variant: small-caps)
- Продвинутое оформление подчеркиваний (text-decoration-skip)
- Оформление кавычек (quotes)
- Тюнинг многоколоночных текстов (orphans и widows)
Оформление текста в CSS
Положительное восприятие веб-сайта пользователем зависит не только от смыслового содержания текста, но и от его оформления.
Существует вероятность, что человек не станет читать даже очень грамотно и хорошо написанный, но не оформленный или плохо оформленный текст, поэтому следует уделить особое внимание вопросу удобочитаемости.
CSS предоставляет довольно обширные возможности, позволяющие кардинально изменить внешний вид вашего текста с помощью различных цветовых решений, размера строки и т.д.
Визуальное оформление текста в CSS
В CSS оформление текста осуществляется с помощью параметра text-decoration , который может принимать следующие значения:
- blink — мерцающий текст;
- none — значение по умолчанию, оформление отсутствует;
- overline — линия расположена над текстом;
- underline — подчеркнутый линией текст;
- line-through — текст, зачеркнутый линией;
- inherit — в данном случае text-decoration наследует значение родительского элемента.
Текст ссылки Текст ссылки Текст ссылки Текст ссылки Текст ссылки
В окне браузера данный пример будет выглядеть следующим образом:
Цвет текста в CSS
Изменить цвет текста, расположенного внутри HTML элементов можно с помощью CSS свойства color .
Способы задания могут быть следующими:
- При помощи названия цвета (например, red, green, blue, white);
- При помощи значения RGB (например, rgb(221,102,212));
- При помощи шестнадцатеричного цветового значения (например, #ff00aa).
Текст 1 Текст 2 Текст 2
Текст 2 Текст 2 Текст 2
Текст 3 Текст 3 Текст 3
Визуальное оформление, реализованное с помощью приведенного выше кода, выглядит следующим образом:
Размер текста в CSS
CSS свойство font-size позволяет задать размер текста.
Единицами измерения могут быть:
- Пиксели (например, 14px);
- Пункты (например, 20pt);
- Проценты (например, 50%);
- Ключевые слова small, large и т.п.
p p.bigТекстовая строка размером 14 пикселей.
Визуальное представление приведенного выше кода выглядит следующим образом:
Отступ текста в CSS
Изначальная концепция HTML не предполагала отступы, выделяя абзацы лишь вертикальным расстоянием, а множество пробелов перед строкой браузер преобразует в один.
Однако в CSS данная проблема решается с помощью свойства text-indent .
Текст без отступа.
Текст с отступом слева 110 пикселей
Визуальное отображение кода:
Жирный и наклонный текст в CSS
С помощью атрибута CSS font-weight определяется жирность шрифта.
Данный атрибут может принимать следующие значения:
- normal — обычный;
- lighter — более светлый;
- bold — жирный;
- от 100 до 900, где 100 — самый тонкий шрифт, а 900 — самый толстый.
текст текст текст текст
текст текст текст текст
текст текст текст текст
В браузере данный код выглядит следующим образом:
Тень текста в CSS
CSS свойство text-shadow позволяет задать тексту тень. Данное свойство содержит в себе целый перечень эффектов: цвет, смещение вправо, смещение вниз, радиус пятна тени.
В том случае, если цвет тени не задан, используется цвет текста.
Текст с тенью
Представленный выше код в браузере выглядит следующим образом:
Выравнивание текста в CSS
Выравнивание текста по горизонтали задаётся свойством text-align , которое может принимать следующие значения:
- left — выравнивание по левому краю;
- right — выравнивание по правому краю;
- center — выравнивание по центру;
- justify — выравнивание по всей ширине.
С помощью свойства vertical-align выполняется выравнивание текста по вертикали.
Данное свойство может принимать следующие значения:
- baseline — выравнивание линии элемента по базовой линии родительского элемента;
- middle — выравнивание средней элементной точки по базовой линии родительского элемента;
- text-top — выравнивание верхней части элемента по верху шрифта родительского элемента;
- top — выравнивание верха элемента по верхней части самого высокого элемента строки;
- sub, super — отображение элемента в виде нижнего и верхнего индексов соответственно.
| Текст 1 | Текст 2 | Текст 3 |
Таким образом, возможности CSS позволяют произвести практически любые манипуляции с оформлением текста на веб-сайте для улучшения его восприятия пользователями.
Желаем удачи в изучении веб-дизайна!
Типографика и современный CSS
Пока некоторые CSS свойства, отвечающие за разного рода красивости (вроде filter, mix-blend-mode или transition) привлекают внимание всех и каждого, другие совсем мало освещаются в интернете. Взять хотя бы свойства, отвечающие за типографику. Они весьма полезны и эффектны, но широко не известны. Давайте же исправим несправедливость и осветим то, что обычно остается в тени.
Правильные переносы слов (hyphens)
С переносом строк в CSS всегда что-то было не так. Вначале у нас было свойство word-wrap, которое вроде бы работает, но числится как черновое и не рекомендуется к использованию. Затем появилось word-break, которое расставляет переносы отталкиваясь исключительно от того, помещаются ли слова в контейнер, да еще не помечает их никакими знаками. Лишь теперь, спустя столько лет, CSS-переносы готовы встать с колен: наконец-то мы можем переносить слова по правилам языка с помощью свойства hyphens:
- manual — Слова переносятся только в тех местах текста, где добавлен спецсимвол или тег . Используется по умолчанию;
- auto — браузер добавляет переносы автоматически на основе встроенного словаря;
- none — слова не переносятся.
Важный нюанс: чтобы словарь переносов заработал, в теге необходимо указать атрибут lang с кодом языка:
Также этот атрибут можно задать непосредственно в абзаце текста:
Работает это везде, кроме настольных Chrome и Opera, в них все будет выглядеть как обычно. Но в остальных браузерах мы получим нормальные переносы, так что можете смело пользоваться.
Капитель (font-variant: small-caps)
Капитель — это начертание в гарнитуре, при котором строчные знаки выглядят как уменьшенные заглавные. В CSS его можно задать с помощью свойства font-variant, отвечающего за представление строчных букв. Доступные значения:
- normal — значение по умолчанию;
- inherit — наследует значение родителя;
- small-caps — то, что нас интересует. Отображает все строчные символы как заглавные, но уменьшенного размера.
Выглядит это весьма интересно:
Font-variant давно поддерживается во всех браузерах. Поиграться с другим текстом или шрифтом можно здесь:
Продвинутое оформление подчеркиваний (text-decoration-skip)
О свойствах text-decoration-style и text-decoration-color я уже писал. Но существует еще одно: text-decoration-skip. Оно включает пропуск выносных элементов в подчеркиваемом тексте, что выглядит довольно-таки эффектно.
Свойство может принимать несколько значений, но более-менее работают только:
- ink — подчеркивающая линия пропускает буквы, заходящие за базовую линию;
- objects — значение по умолчанию. Линия пропускает такие объекты, как изображения и inline-block элементы
Работает в Chrome, Opera и Safari (причем, Safari на маке по-умолчанию использует text-decoration-skip: ink).
Оформление кавычек (quotes)
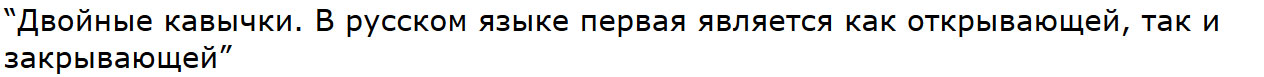
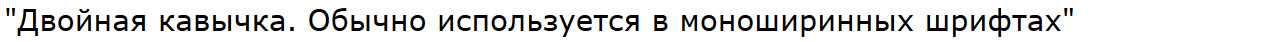
А вы знали, что в CSS можно задать формат всех кавычек, использующихся на сайте? Для этого есть специальное свойство quotes. Оно применится к содержимому тега , а также к псевдоэлементам со свойством content равным open-quote или close-quote.
Свойство давно поддерживается всеми браузерами.
Тюнинг многоколоночных текстов (orphans и widows)
Свойства orphans и widows можно назвать аутсайдерами. Вот, например, что об одном из них написано в документации Mozilla:
Свойство widows CSS определяет какое минимальное количество линий должно быть оставлено в начале новой страницы на paged носителе. В типографике, «висячая» строка (widow) это последняя строка параграфа, оказавшаяся в начале следующей страницы. Установка свойства widows позволяет предотвратить висячие строки.
На нестраничных носителях, таких как screen, CSS свойство widows не имеет эффекта.
Выглядит как что-то бесполезное для 99.9% разработчиков. Скажите, как часто вам приходилось им пользоваться? Если такое случалось хотя бы один раз, пожалуйста, напишите об этом в комментариях.
Но это не все, на что способны эти свойства! Почему-то мало где описано, что они работают и для многоколоночных макетов!
Сразу возникает вопрос: «А что если для блока указать оба свойства? Не начнут ли они конфликтовать?». В таких случаях widows имеет приоритет и учитывается в первую очередь.
В контексте стилизации страниц свойства давно работают везде, кроме, Firefox. Применительно к стилизации колонок они не работают в IE/Edge.
Как видите, среди малоизвестных свойств можно найти много полезного. Не за горами свойства для более тонкой настройки переносов, потока текста для разных блоков (CSS Regions), оформления врезок (CSS Exclusions) и многое другое.
Если вы знаете другие типографические новинки в HTML и CSS, которые уже работают в браузерах, пожалуйста, пишите в комментариях!