- How to Truncate Multi-Line String with Pure CSS
- Create HTML
- Add CSS
- Example of truncating a multi-line text using -webkit-line-clamp:
- Result
- Example of truncating a multi-line text using the ::after pseudo-element:
- Pure CSS for multiline truncation with ellipsis
- What are the options?
- 1. -Webkit-line-clamp property
- 2. Text-overflow: -o-ellipsis-lastline
- 3. Using JavaScript
- 4. Truncate the text on the server
- A Simple, Pure CSS Solution
- How It Works
- 1. The text is more than 3 lines
- 2. The text is less than 3 lines
- 3. The text is exactly 3 lines
- Benefits
- A couple things to watch out for
How to Truncate Multi-Line String with Pure CSS
It’s a common problem to truncate a multi-line block of text. In this snippet, we’ll show how to do it with CSS.
Here, the CSS line-clamp property can be useful. This property is used to limit the block of text to a specified number of lines. The difficulty with this property is that it has limited browser support. However, you can use -webkit-line-clamp instead.
Note that WebKit can sometimes cut off the last letters of the word. In WebKit, there isn’t an alternative to ellipsis. After the truncated line, you can only use ellipsis.
Let’s see how а multi-line string can be truncated.
In the following example, we use both a single-line and multi-line truncation.
Create HTML
html> html> head> title>Title of the document title> head> body> p class="normal"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. p> p class="single-line"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. p> p class="multi-line"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. p> body> html>Add CSS
- Use the border and width properties for all three elements.
- For the first element, specify only background-color.
- For the second element, specify the white-space, overflow, text-overflow, and background-color properties.
- For the third element, specify display, overflow, background-color. Also, add box-orient and line-clamp with the -webkit- prefix.
p < border: 1px solid #000000; width: 230px; > .normal < background-color: #a6a9ab; > .single-line < white-space: nowrap; overflow: hidden; text-overflow: ellipsis; background-color: #a6a9ab; > .multi-line < display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; overflow: hidden; background-color: #a6a9ab >Here is the result of our code.
Example of truncating a multi-line text using -webkit-line-clamp:
html> html> head> title>Title of the document title> style> p < border: 1px solid #000000; width: 230px; > .normal < background-color: #a6a9ab; > .single-line < white-space: nowrap; overflow: hidden; text-overflow: ellipsis; background-color: #a6a9ab; > .multi-line < display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; overflow: hidden; background-color: #a6a9ab; > style> head> body> p class="normal"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. p> p class="single-line"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. p> p class="multi-line"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. p> body> html>Result
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Be sure that the element does not have (bottom) padding so that text lines that are out-of-bounds won’t be rendered. If there is a need for spacing around the truncated text, padding must be applied to the parent element.
The text can also be truncated using the CSS ::after pseudo-element.
In the next example, the overflow of the is hidden, and the max-height is set based on the line-height.
Example of truncating a multi-line text using the ::after pseudo-element:
html> html> head> title>Title of the document title> style> .text < position: relative; font-size: 14px; color: #000000; width: 240px; > .text-concat < position: relative; display: inline-block; word-wrap: break-word; overflow: hidden; max-height: 3.6em; line-height: 1.2em; text-align: justify; > .text.ellipsis::after < content: ". "; position: absolute; right: -12px; bottom: 4px; > style> head> body> div class="text ellipsis"> span class="text-concat"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. span> div> body> html>Pure CSS for multiline truncation with ellipsis
BLOG UPDATE (updated on Nov 2018):
Hacking UI was founded by us – David Tintner and Sagi Shrieber – but since then we each have gone down our own paths, and would love to invite you there.
David is now working full time on Thoughtleaders – a marketplace for higly targeted content-marketing solutions for bloggers and brands.
Sagi has launched a podcast and community of online entrepreneurs called Mindful & Ruthless. There he teaches and gives free tips and strategies on how to build an online brand, and make it into a business while hosting a weekly podcast interviewing some of the world’s most inspiring online entrepreneurs. You can subscribe to the podcast on iTunes, Youtube, Spotify, or your favorite podcast app.
As of today, this is what we – David and Sagi – are doing FULL TIME.
CSS3 gave us the wonderful property, text-overflow , which can do things like create ellipsis and gracefully cut off words. However, text-overflow has a serious limitation: it only works on a single line of text.
A few days ago I had to truncate a multiline block of text. It’s a common problem, but I was a disappointed because we still don’t have a simple, cross-browser CSS solution for it. I tried a few ideas, but each time I found that the ‘…’ wasn’t quite right. Sometimes it appeared far from the end of the text or fell over to the next line.
Finally I found the ideal solution.
What are the options?
In order to fully understand why this pure CSS solution is so awesome, I want to run through a few of the alternatives and the problems with each.
If you’d like, you can jump ahead to check out a live example of the solution: codepen demo.
1. -Webkit-line-clamp property
I really like this for it’s simplicity, but unfortunately it is not cross browser (doesn’t work in Firefox and Internet Explorer). I hope that in future we will have a regular, non-vendor-prefixed CSS property.
To use -webkit-line-clamp, add the following to your CSS:
2. Text-overflow: -o-ellipsis-lastline
As of version 10.60, Opera added the ability to clip text on multi-line blocks. To be honest I have never tried this property, but it allows you to use -webkit-line-clamp .
3. Using JavaScript
Here’s a simple Javascript function for truncating text, but it has some serious drawbacks.
function ellipsizeTextBox(id) < var el = document.getElementById(id); var wordArray = el.innerHTML.split(' '); while(el.scrollHeight >el.offsetHeight) < wordArray.pop(); el.innerHTML = wordArray.join(' ') + '. '; >> ellipsizeTextBox(‘block-with-text); Some of the drawbacks of this method include requiring the block of text to have a fixed height, not waiting for the font to load and the possibility that the ‘…’ will appear on the next line after the main text.
4. Truncate the text on the server
This is an example of truncating the text in PHP. This method works fine in limiting the text, but requires messing with the server-side just to deal with presentation, which is supposed to the be the job of CSS.
$text = 'your long long text'; $maxPos = 100; if (strlen($text) > $maxPos)
A Simple, Pure CSS Solution
Clearly none of these options are perfect. I wanted an easier and more bulletproof way to handle this, so I found that we can truncate text using two carefully placed CSS pseudo elements.
Here’s the full CSS. We’ll walk through the code below.
/* styles for '. ' */ .block-with-text < /* hide text if it more than N lines */ overflow: hidden; /* for set '. ' in absolute position */ position: relative; /* use this value to count block height */ line-height: 1.2em; /* max-height = line-height (1.2) * lines max number (3) */ max-height: 3.6em; /* fix problem when last visible word doesn't adjoin right side */ text-align: justify; /* place for '. ' */ margin-right: -1em; padding-right: 1em; >/* create the . */ .block-with-text:before < /* points in the end */ content: '. '; /* absolute position */ position: absolute; /* set position to right bottom corner of block */ right: 0; bottom: 0; >/* hide . if we have text, which is less than or equal to max lines */ .block-with-text:after < /* points in the end */ content: ''; /* absolute position */ position: absolute; /* set position to right bottom corner of text */ right: 0; /* set width and height */ width: 1em; height: 1em; margin-top: 0.2em; /* bg color = bg color under block */ background: white; >How It Works
Let’s imagine that we need to contain a block of text to a max of 3 lines. In order to do so, we have to handle the following cases:
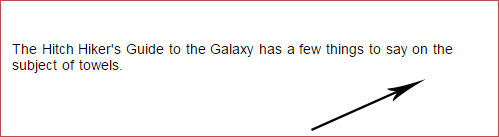
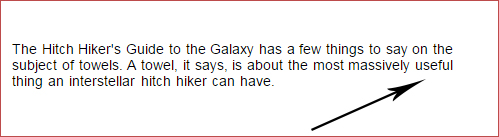
1. The text is more than 3 lines

2. The text is less than 3 lines
3. The text is exactly 3 lines
Benefits
- 1. Pure CSS
- 2. Responsive
- 3. No need to recalculate on resize or font’s load event
- 4. Cross browser
A couple things to watch out for
Unfortunately this solution also has some drawbacks:
- 1. We need to have a plain background color for covering up the ‘…’ if the text is less than the max number of lines.
- 2. we need some space for ‘…’, and if the parent block has overflow: hidden or overflow: auto then we need to remove style margin-right: -1em; .
Also for the patient reader, I created an SCSS mixin to do this faster:
codepen demo
/* mixin for multiline */ @mixin multiLineEllipsis($lineHeight: 1.2em, $lineCount: 1, $bgColor: white) < overflow: hidden; position: relative; line-height: $lineHeight; max-height: $lineHeight * $lineCount; text-align: justify; margin-right: -1em; padding-right: 1em; &:before < content: '. '; position: absolute; right: 0; bottom: 0; >&:after < content: ''; position: absolute; right: 0; width: 1em; height: 1em; margin-top: 0.2em; background: $bgColor; >> .block-with-text
What do you think? Do you have another solution for multiline text truncation? Let me know in the comments.