- CSS top property
- Syntax
- Example of the top property:
- Result
- Example of the top property with a negative value:
- Example of the top property defined in «pt», «%» and «em»:
- Values
- Browser support
- CSS top Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Related Pages
- CSS root
- Examples of implementing CSS root
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
CSS top property
The top property defines the top position of an element in combination with the position property.
The effect of the top property depends on how the element is positioned (see position property).
- If position is set to «absolute» or «fixed», the top property specifies the top edge of an element to a unit above/below the top edge of its nearest positioned ancestor.
- If position is set to «relative», the top property specifies the top edge to move above/below its normal position.
- If position is set to «sticky», the top property changes its position to relative when the element is inside the viewport, and changes to fixed when it is outside.
- When the position property is set to «static», the position property is not applied.
| Initial Value | auto |
| Applies to | Positioned elements. |
| Inherited | No. |
| Animatable | Yes. |
| Version | CSS2 |
| DOM Syntax | Object.style.top = «50px»; |
Syntax
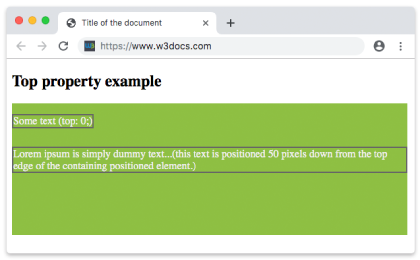
top: auto | length | initial | inherit;Example of the top property:
html> html> head> title>Title of the document title> style> div < background-color: #8ebf42; height: 200px; width: 600px; position: relative; > p < margin: 0; color: #eee; position: absolute; border: 2px solid #666; > .ex1 < top: 0; > .ex2 < top: 50px; > style> head> body> h2>Top property example h2> div> p class="ex1">Some text (top: 0;) p> p class="ex2"> Lorem ipsum is simply dummy text. (this text is positioned 50 pixels down from the top edge of the containing positioned element.) p> div> body> html>Result
Example of the top property with a negative value:
html> html> head> title>Title of the document title> style> div < background-color: #666; height: 200px; position: relative; > p < margin: 0; color: #fff; > .top < position: absolute; top: -35px; color: #000000; > style> head> body> h2>Top property example h2> div> p>Some text. p> p class="top">Text with the top property. p> div> body> html>Example of the top property defined in «pt», «%» and «em»:
html> html> head> title>Title of the document title> style> div < background-color: #8ebf42; height: 200px; width: 600px; position: relative; > p < margin: 0; color: #eee; position: absolute; border: 2px solid #666; > .ex1 < top: 5em; > .ex2 < top: 10pt; > .ex3 < top: 75%; > style> head> body> h2>Top property example h2> div> p class="ex1">Some text (top: 0;) p> p class="ex2"> Lorem ipsum is simply dummy text. (this text is positioned 50 pixels down from the top edge of the containing positioned element.) p> p class="ex3"> Lorem ipsum is simply dummy text. (this text is positioned 50 pixels down from the top edge of the containing positioned element.) p> div> body> html>Values
| Value | Descriptions | Play it |
|---|---|---|
| auto | Sets the top edge position. It is the default value of this property. | Play it » |
| length | Sets the top edge position with px, cm etc. Negative values are valid. | Play it » |
| % | Sets the top edge position with % of containing element. Negative values are valid. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
CSS top Property
Set the top edge of the positioned element 50px down from the top edge of its nearest positioned ancestor:
More «Try it Yourself» examples below.
Definition and Usage
The top property affects the vertical position of a positioned element. This property has no effect on non-positioned elements.
- If position: absolute; or position: fixed; — the top property sets the top edge of an element to a unit above/below the top edge of its nearest positioned ancestor.
- If position: relative; — the top property makes the element’s top edge to move above/below its normal position.
- If position: sticky; — the top property behaves like its position is relative when the element is inside the viewport, and like its position is fixed when it is outside.
- If position: static; — the top property has no effect.
| Default value: | auto |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS2 |
| JavaScript syntax: | object.style.top=»100px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| auto | Lets the browser calculate the top edge position. This is default | Demo ❯ |
| length | Sets the top edge position in px, cm, etc. Negative values are allowed. Read about length units | Demo ❯ |
| % | Sets the top edge position in % of containing element. Negative values are allowed | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Use the top property with a negative value and for an element with no positioned ancestors:
div.b <
position: absolute;
top: -20px;
border: 3px solid blue;
>
div.c position: absolute;
top: 150px;
border: 3px solid green;
>
Related Pages
CSS root
CSS root is a selector that is said to be the topmost element of the web page within the HTML. This element is available within the “structural pseudo-class” library; we can use this to style the topmost parent content from the child content. In CSS, the root element is crucial in selecting HTML elements. The selector is mainly used to refer to element of any web page. Any HTML document file HTML element will always be the highest level parent. This makes us predict the behavior of the root element easily. CSS is a page styling language that can also be used for other document formats, such as XML and SVG. The root selector pseudo-class can refer to different elements in such cases. So we can conclude that the root element is always the topmost element of the HTML page. Real-Time Scenario: We go for the root selector when we want to style the entire page into different background colors and the middle portion of div tags with different colors.
Web development, programming languages, Software testing & others
Note: If we apply any settings to either the “body” tag or the “root” tag, both will result in the root being on top of the body tag.
This root selector performs root-level CSS styles like the background color.
Examples of implementing CSS root
Here are some examples mentioned:
Example #1
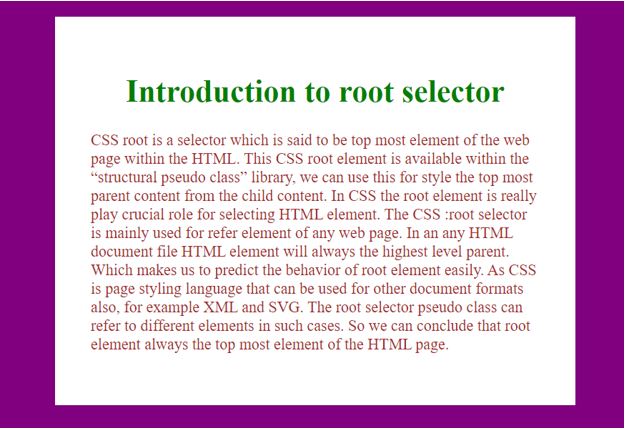
:root < background-color: purple; padding: 100px; >body < background-color: white; padding: 50px; font-size: 22px; color: brown; >h1 Introduction to root selector
CSS root is a selector which is said to be top most element of the web page within the HTML. This CSS root element is available within the “structural pseudo class” library, we can use this for style the top most parent content from the child content. In CSS the root element is really play crucial role for selecting HTML element. The CSS :root selector is mainly used for refer element of any web page. In an any HTML document file HTML element will always the highest level parent. Which makes us to predict the behavior of root element easily. As CSS is page styling language that can be used for other document formats also, for example XML and SVG. The root selector pseudo class can refer to different elements in such cases. So we can conclude that root element always the top most element of the HTML page.
Explanation: As you can see, the root selector applies styles to the topmost element of the HTML. The body element applies the CSS styles just below the portion of the root selector.
Example #2
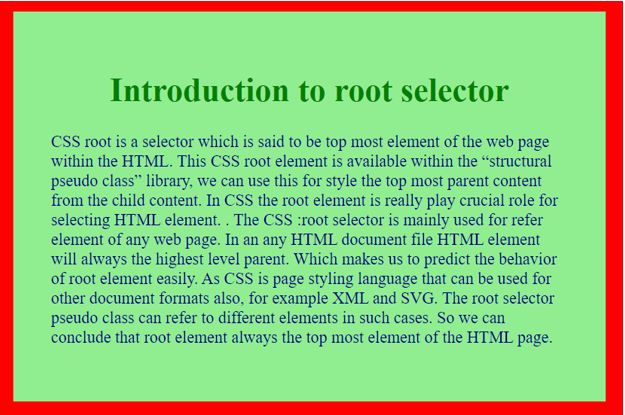
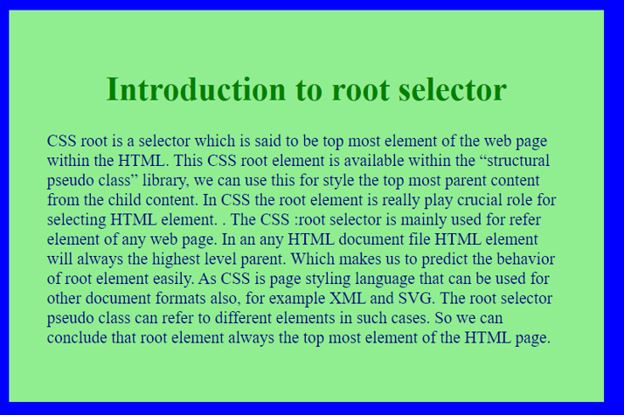
:root < /*root selector top most element styles*/ background-color: red; transition: background-color .6s; padding: 140px; >:root:hover < background-color: blue; >body h1 Introduction to root selector
CSS root is a selector which is said to be top most element of the web page within the HTML. This CSS root element is available within the “structural pseudo class” library, we can use this for style the top most parent content from the child content. In CSS the root element is really play crucial role for selecting HTML element. . The CSS :root selector is mainly used for refer element of any web page. In an any HTML document file HTML element will always the highest level parent. Which makes us to predict the behavior of root element easily. As CSS is page styling language that can be used for other document formats also, for example XML and SVG. The root selector pseudo class can refer to different elements in such cases. So we can conclude that root element always the top most element of the HTML page.
Explanation: As you can see above, the root background color is red initially, and when we hover the mouse on the red color area, then the red color becomes blue for up to 0.6 seconds and vice versa. The body element applies the CSS styles just below the portion of the root selector.
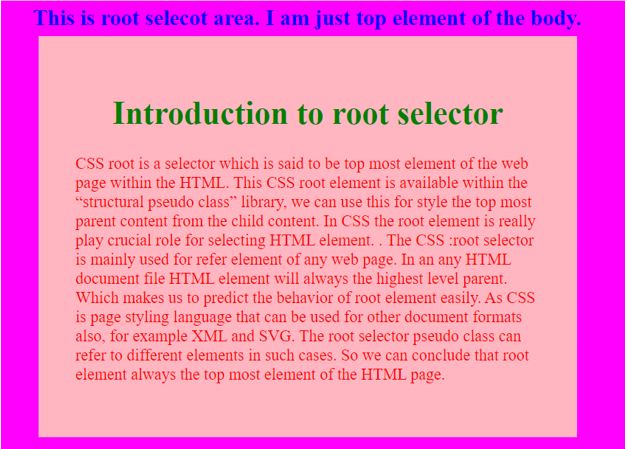
Example #3
:root < /*root selector top most element styles*/ background-color: fuchsia; padding: 140px; >:root::before < content: "This is root selecot area. I am just top element of the body."; color: blue; font-weight: bold; font-size: 30px; /* . */ >body h1 Introduction to root selector
CSS root is a selector which is said to be top most element of the web page within the HTML. This CSS root element is available within the “structural pseudo class” library, we can use this for style the top most parent content from the child content. In CSS the root element is really play crucial role for selecting HTML element. . The CSS :root selector is mainly used for refer element of any web page. In an any HTML document file HTML element will always the highest level parent. Which makes us to predict the behavior of root element easily. As CSS is page styling language that can be used for other document formats also, for example XML and SVG. The root selector pseudo class can refer to different elements in such cases. So we can conclude that root element always the top most element of the HTML page.
Explanation: As you can see, we can see separate text in the root selector and body area. This can conclude the root is the topmost element in HTML.
Conclusion
In CSS, the root selector selects the topmost area of the HTML element. We can apply styles as per the user’s requirements to this root selector area.
Recommended Articles
We hope that this EDUCBA information on “CSS root” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5