- Как сделать сайт более iPhone-совместимым за 5 шагов
- CSS @media для мобильных, планшетов и настольных компьютеров
- Синтаксис @media
- Мобильные телефоны
- iPhone 5, 5S, 5C, 5 SE
- iPhone 6, 6S, 7, 8, SE 2020
- iPhone 6+, 7+, 8+
- iPhone X, XS, 11 Pro, 13 mini
- iPhone XS Max, XR, 11, 11 Pro Max
- iPhone 12, 12 Pro, 13, 13 Pro
- iPhone 12 Pro Max, 13 Pro Max
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S5
- Планшеты
- iPad
- Десктопы
- Только настольные компьютеры
- Только большие экраны
Как сделать сайт более iPhone-совместимым за 5 шагов
Тот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не вызовет сомнений. Однако не все знают, что довольно небольшими усилиями можно сайт сделать еще более дружественным к тем, кто смотрят его на iPhone или iPod Touch.
Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:
Шаг 2. Полноэкранный режим (почти).
Добавление вот этого тега приведет к тому, что ваш сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
Минусы — навигация на сайте должна быть самодостаточной, ибо на кнопки Back / Forward браузера уже полагаться не получится.
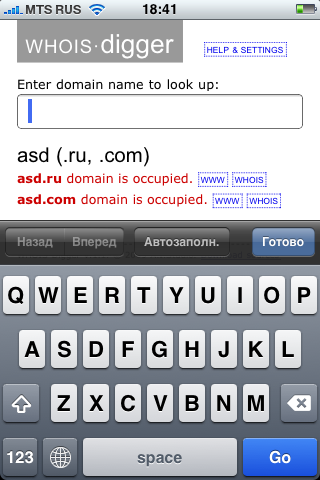
Это вид веб-сайта, запущенного с иконки на рабочем столе. Как видите, ничего лишнего.
Шаг 3. Адаптируем диапазон масштабирования
Если Ваш сайт изначально отображается в iPhone не на полный экран, то вы можете подобрать начальный масштаб отображения, максимальный масштаб отображения и, при необходимости, запретить масштабирование пальцами вообще (если весь сайт при выбранном масштабе умещается на экране по горизонтали):
Шаг 4. Добавляем CSS-стили, предназначенные только для iPhone
Вот так можно подключить отдельный CSS, который будет воспринят только на iPhone:
Критически оцените вид вашего сайта на iPhone и посмотрите, какие элементы навигации и контента можно увеличить, чтобы по ним легче было попадать пальцем. Какие блоки можно на iPhone вообще скрыть или уменьшить? Можно ли привести сайт к одноколоночной верстке, для которой легче подобрать масштаб? Понятно, что разработка полноценного стиля сайта под iPhone — занятие ответственное, но какие-то моменты можно подправить достаточно быстро.
Шаг 5. Отмена автоматической коррекции масштабирования
Если Ваш сайт использует Ajax-запросы или Javascript для динамического изменения содержимого страницы, вы можете наблюдать неприятные побочные эффекты в виде изменения масштаба текста при изменениях DOM или сворачивании/отображении некоторых элементов. Следующий кусок CSS отключит встроенную эвристику мобильного Safari и избавит от этих эффектов:
html -webkit-text-size-adjust: none;
>
В итоге за 15 минут работы получилось полноценное веб-приложение для iPhone:
P.S.: теперь можно скачать исходники WHOIS Digger для установки на своем сайте.
CSS @media для мобильных, планшетов и настольных компьютеров
CSS-правило @media позволяет задать отдельные стили для элементов при просмотре сайта на разных устройствах.
Синтаксис @media
@media тип_устройства оператор (опции)
Где тип_устройства может принимать следующие значения:
| all | Все устройства |
| Принтеры | |
| screen | Экраны компьютеров, планшеты, смартфоны |
| speech | Речевые браузеры |
| and | Логическое И |
| or или , | Логическое ИЛИ |
| not | Логическое отрицание |
| only | Скрывает правило @media от старых браузеров |
| aspect-ratio , min-aspect-ratio , max-aspect-ratio | Отношение ширины и высоты области просмотра |
| color , min-color , max-color | Количество бит на цвет для устройства |
| color-index , min-color-index , max-color-index | Количество цветов, которое устройство может отобразить |
| device-aspect-ratio , min-device-aspect-ratio , max-device-aspect-ratio | Соотношение сторон экрана |
| device-height , min-device-height , max-device-height | Вся доступная высота экрана |
| device-width , min-device-width , max-device-width | Вся доступная ширина экрана |
| height , min-height , max-height | Высота области просмотра |
| width , min-width , max-width | Ширина области просмотра |
| orientation | Положение экрана ( landscape или portrait ) |
| resolution , min-resolution , max-resolution | Разрешение экрана |
Мобильные телефоны
iPhone 5, 5S, 5C, 5 SE
/* iPhone 5, 5S, 5C, 5 SE (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 320px) and (max-device-width: 568px) and (-webkit-min-device-pixel-ratio: 2) < . >/* iPhone 5, 5S, 5C, 5 SE (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 320px) and (max-device-width: 568px) and (-webkit-min-device-pixel-ratio: 2)
iPhone 6, 6S, 7, 8, SE 2020
/* iPhone 6, 6S, 7, 8, SE 2020 (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 375px) and (max-device-width: 667px) and (-webkit-min-device-pixel-ratio: 2) < . >/* iPhone 6, 6S, 7, 8, SE 2020 (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 375px) and (max-device-width: 667px) and (-webkit-min-device-pixel-ratio: 2)
iPhone 6+, 7+, 8+
/* iPhone 6+, 7+, 8+ (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 414px) and (max-device-width: 736px) and (-webkit-min-device-pixel-ratio: 3) < . >/* iPhone 6+, 7+, 8+ (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 414px) and (max-device-width: 736px) and (-webkit-min-device-pixel-ratio: 3)
iPhone X, XS, 11 Pro, 13 mini
/* iPhone X, XS, 11 Pro, 13 mini (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 375px) and (max-device-width: 812px) and (-webkit-min-device-pixel-ratio: 3) < . >/* iPhone X, XS, 11 Pro, 13 mini (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 375px) and (max-device-width: 812px) and (-webkit-min-device-pixel-ratio: 3)
iPhone XS Max, XR, 11, 11 Pro Max
/* iPhone XS Max, XR, 11, 11 Pro Max (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 414px) and (max-device-height: 896px) and (-webkit-device-pixel-ratio: 3) < . >/* iPhone XS Max, XR, 11, 11 Pro Max (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 414px) and (max-device-height: 896px) and (-webkit-device-pixel-ratio: 3)
iPhone 12, 12 Pro, 13, 13 Pro
/* iPhone 12, 12 Pro, 13, 13 Pro (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 390px) and (max-device-height: 844px) and (-webkit-device-pixel-ratio: 3) < . >/* iPhone 12, 12 Pro, 13, 13 Pro (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 390px) and (max-device-height: 844px) and (-webkit-device-pixel-ratio: 3)
iPhone 12 Pro Max, 13 Pro Max
/* iPhone 12 Pro Max, 13 Pro Max (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 428px) and (max-device-height: 926px) and (-webkit-device-pixel-ratio: 3) < . >/* iPhone 12 Pro Max, 13 Pro Max (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 428px) and (max-device-height: 926px) and (-webkit-device-pixel-ratio: 3)
Samsung Galaxy S3
/* Samsung Galaxy S3 (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 320px) and (max-device-height: 640px) and (-webkit-device-pixel-ratio: 2) < . >/* Samsung Galaxy S3 (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 320px) and (max-device-height: 640px) and (-webkit-device-pixel-ratio: 2)
Samsung Galaxy S4
/* Samsung Galaxy S4 (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 320px) and (max-device-height: 640px) and (-webkit-device-pixel-ratio: 3) < . >/* Samsung Galaxy S4 (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 320px) and (max-device-height: 640px) and (-webkit-device-pixel-ratio: 3)
Samsung Galaxy S5
/* Samsung Galaxy S5 (портретный режим) */ @media only screen and (orientation: portrait) and (min-device-width: 360px) and (max-device-height: 640px) and (-webkit-device-pixel-ratio: 3) < . >/* Samsung Galaxy S5 (альбомный режим) */ @media only screen and (orientation: landscape) and (min-device-width: 360px) and (max-device-height: 640px) and (-webkit-device-pixel-ratio: 3)
Планшеты
iPad
/* iPad (все) */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) < . >/* iPad (портретный режим) */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) < . >/* iPad (альбомный режим) */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
Десктопы
Только настольные компьютеры
/* Только десктопы */ @media (min-width: 1025px)
Только большие экраны
/* Только большие экраны */ @media only screen and (min-width : 1824px)