- linear — gradient ( )
- Кратко
- Пример
- Как понять
- Как пишется
- Повторяющийся градиент
- Множественные градиенты
- Подсказки
- На практике
- Денис Ежков советует
- Алёна Батицкая советует
- How to Create a Polka Dot Background with CSS
- Step 1 — make a circle
- Step 2 — make the circle repeat
- Step 3 — add a diagonal row
- A note on background and shorthand
- 85 Beautiful CSS Background Patterns
- Latest Post
- 55 Cool CSS Calendars
- 19 Barcodes in CSS
- 25 CSS Masonry Layout Examples
- 23 CSS Card Layouts
- 27 CSS Subscribe Forms
linear — gradient ( )
Функция для создания фона в виде градиента или повторяющегося паттерна.
Время чтения: меньше 5 мин
- Кратко
- Пример
- Как понять
- Как пишется
- Количество цветов
- Точки остановки цвета
- Направление градиента
- Повторяющийся градиент
- Множественные градиенты
- Денис Ежков советует
- Алёна Батицкая советует
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Функция linear — gradient используется для задания фона в виде линейного градиента.
Пример
Скопировать ссылку «Пример» Скопировано
.element background-image: linear-gradient(#6e4aff, #49A16C);>.element background-image: linear-gradient(#6e4aff, #49A16C); >Как понять
Скопировать ссылку «Как понять» Скопировано
Градиент — это плавный переход между цветами. Линейный градиент описывает изменение цвета вдоль прямой линии. В отличие от фоновых изображений градиент не может иметь конкретных размеров и его фактический размер совпадает с размером элемента.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
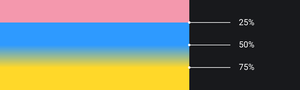
Самый простой вид градиента — переход между двумя цветами:
.element background-image: linear-gradient(#2E9AFF, #F498AD);>.element background-image: linear-gradient(#2E9AFF, #F498AD); >Мы можем задавать направление градиента, используя ключевые слова с приставкой to : to left , to top , to right , to bottom (по умолчанию). Значения имеют следующие эквиваленты в углах:
Ключевые слова можно сочетать, чтобы направить градиент в нужный угол элемента: to top left будет рисовать градиент из правого нижнего в левый верхний угол.
Повторяющийся градиент
Скопировать ссылку «Повторяющийся градиент» Скопировано
Если градиент должен многократно повторяться, можно использовать функцию repeating — linear — gradient ( ) .
Множественные градиенты
Скопировать ссылку «Множественные градиенты» Скопировано
Множественный фон элемента может применяться и к градиентам.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Градиент можно анимировать! 🥳
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Используя возможность резких переходов между цветами, можно генерировать различные паттерны при помощи линейного градиента. Яркий пример — разлинованный под школьную тетрадь фон:
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если нужно создать линейный градиент, уходящий в прозрачность, то вы неминуемо столкнётесь с проблемой в Safari и iOS. Во всех браузерах ключевое слово transparent отрабатывает ожидаемо, плавно уводя градиент в прозрачность. А в Safari и iOS из-за особенностей реализации именно этого ключевого слова градиент будет уходить в грязный чёрный.
.element background: linear-gradient(#F498AD 10%, transparent);>.element background: linear-gradient(#F498AD 10%, transparent); >Линейный градиент в Chrome, красиво растворяется
Ровно тот же самый градиент, но в Safari. Это вообще легально? 😐
Решить этот баг можно довольно просто, хоть немного и больно. Нужно вместо ключевого слова transparent указать предыдущий цвет градиента, но с нулевой прозрачностью. Визуально итог будет тот же, и даже в Safari всё заработает.
.element background: linear-gradient(#F498AD 10%, rgb(244 152 173 / 0));>.element background: linear-gradient(#F498AD 10%, rgb(244 152 173 / 0)); >🛠 Статьи и сборники классных паттернов, созданных при помощи градиентов:
How to Create a Polka Dot Background with CSS
This post explains how to produce this design using CSS: It can be created with only a single HTML tag and these background-related CSS properties:
body background-image: radial-gradient(#212121 20%, transparent 20%), radial-gradient(#fafafa 20%, transparent 20%); background-color: #e53935; background-position: 0 0, 50px 50px; background-size: 100px 100px; >Below is an explanation of how this works, or you can experiment with the code directly in this CodePen example:
Step 1 — make a circle
Let’s begin by using CSS to display a single circle. Use a radial-gradient as a background-image to create a circle shape. Give the gradient with two colors with identical color-stop values. The color-stops create the sharp border between the two colors, instead of a faded gradient effect. A color-stop can be a percentage between 0% and 100%, where 0 is the centre of the gradient and 100% is the edge. Give the container element equal height and width to make the circle display nicely. If the element isn’t a square then the circle will appear warped. At this stage, the CSS will look like this:
body background-image: radial-gradient(#212121 20%, #e53935 20%); height: 100px; width: 100px; >Result: Note: I’m using the body tag to apply the styles to because it’s the simplest tag to demonstrate the effect in a new webpage. This may not be suitable for your use-case, so replace body as necessary with another CSS selector — just don’t forget to give it a height and width.
Step 2 — make the circle repeat
Position the circle image in the top left of the background with the background-position: 0 0 property. The two values represent the x and y coordinates in pixels. We can omit the px value, because in CSS, 0 pixels (or ems, or %, etc) is the same as saying 0. Give the image a set size of 100px by 100px with the background-size property. Set the height and width of the body container larger than the background-size so that we can see the repeating effect of our image. The CSS will now look like this:
body background-image: radial-gradient(#212121 20%, #e53935 20%); background-position: 0 0; background-size: 100px 100px; height: 200px; width: 100%; >Result: At this point you might ask, why is the image repeating? We haven’t set any properties explicitly in the CSS to do this. There’s another background-related property called background-repeat . The default value for this property set by the browser is repeat , which makes the background-image automatically repeat along both the x and y axes without us having to set it. Since the containing element (the body tag) is now larger than the 100px by 100px circle background-image, the circle is duplicated in the remaining space. If we wanted the circles to stop repeating, we could change the value to background-repeat: no-repeat .
Step 3 — add a diagonal row
Add a second radial gradient to the background-image property by separating them with commas. I’ve given the second gradient a different colour for the circle to make it stand out. Change the second color of each gradient to transparent , and set the background-color of the element explicitly. This is in order to see the new row of dots — otherwise it would be hidden behind the first one. Now we have two gradients, we can give them each different background-position values, again separated by commas. By giving the new row values that are half of the background size (50px), we create the diagonal spacing effect. The final CSS will look like this:
body background-image: radial-gradient(#212121 20%, transparent 20%), radial-gradient(#fafafa 20%, transparent 20%); background-color: #e53935; background-position: 0 0, 50px 50px; background-size: 100px 100px; height: 200px; width: 100%; >Final result: Voilà, polka dots in CSS. You could change the size of the circles, the colors, or even add another row at a different position to create more complex effects.
A note on background and shorthand
- it’s easier to see what’s happening in the individual properties instead of trying to work out what each value means in background
- when using shorthand, it’s easy to accidentally overwrite other properties and cause bugs, since you don’t explicitly declare properties (for this reason I always use background-color instead of background )
- when setting multiple backgrounds it’s easier and not always possible to do so with the shorthand
Sometimes a shorthand can be useful, like margin: 10px 30px 20px 5px , but with less-common ones like font and background , I recommend using individual properties so that you can be sure of what’s happening in your code.
85 Beautiful CSS Background Patterns
Here is a list of some beautiful CSS background patterns for you to use.
You may also like
Underwater css pattern
Dev: Laura Sage
CSS single div geometric pattern
Dev: Lynn Fisher
Background Pattern
See the Pen Untitled by Bennett Feely (@bennettfeely) on CodePen.
Dev: Bennett Feely
One Div Pie Background
Dev: Olivia Ng
Only CSS: Border Caterpillar
Dev: Yusuke Nakaya
Background pattern
Dev: G V TANISH VETTRIVEL
CSS Heart Polka-dot Background Pattern
Dev: Brett Peters
Children in Need CSS Background Pattern
Dev: Chris Smith
Subtle Gradient Pattern Background
Dev: Chris Smith
CSS Background Pattern
Dev: Joshua Hibbert
Pure CSS Blueprint
Dev: Fabrice W.
Jason Quote Bg Pattern
Dev: George Olaru
Low Contrast Diagonal Stripes Background
Dev: Gabriel Albo
Background pattern
Dev: G V TANISH VETTRIVEL
Background pattern
See the Pen Background pattern 1 by G V TANISH VETTRIVEL (@gvtanish) on CodePen.
Dev: G V TANISH VETTRIVEL
Nezuko Kamado
Dev: Yuhomyan
Just some background patterns
Dev: Chris Smith
CSS: Complex background patterns
Dev: Dmitry
Burberry Background Patterns
Background-patterns
Dev: Webstoryboy
Plaid background
Dev: luisanogueira
Simple conic-gradient() pattern 3
Dev: Ana Tudor
Simple pure CSS café wall illusion – checker version
Dev: Ana Tudor
CSS Background Patterns
Dev: KruizerChick
Webkit Gradients
Pure CSS cube pattern < 200 bytes!
Dev: Ana Tudor
Bone Tessellated Pattern – No Div – Pure CSS
Dev: Josetxu
Simple conic-gradient() pattern 2
Dev: Ana Tudor
Background-patterns
Dev: Webstoryboy
3D Cube Tessellated Pattern – No Div – Pure CSS
Dev: Josetxu
Complex background patterns (CSS SECRETS)
Dev: Quinto Jesús
Background-patterns
Dev: Webstoryboy
Simple pattern in under 100 bytes
Dev: Ana Tudor
Brick Tessellated Pattern – No Div – Pure CSS
Dev: Josetxu
Modal Background Patterns
Dev: Juande M.R. [miXTim]
Some background patterns
Dev: Elitsa Dimitrova
Overlook Hotel Tessellated Pattern – No Div – Pure CSS
Dev: Josetxu
CSS background patterns
Dev: slycreations
Simple conic-gradient() pattern 1
Dev: Ana Tudor
CSS Background Patterns
Simple conic-gradient pattern
Dev: Ana Tudor
Some tiled background
Dev: quicksnap
CSS3 Background Patterns (base)
Background patterns
Background patterns
See the Pen background patterns by stephen sawyer (@WDev) on CodePen.
Dev: stephen sawyer
Background patterns
(Pseudo)random Background Patterns
Dev: TJ Egan
Complex Background Patterns
Dev: Ashley Sullivan
Stripes & other patterns with CSS3 — no images
Dev: Pawan Mall
CSS3 background patterns inspired by Yayoi Kusama
Dev: Morten Skogly
CSS patterns
Dev: mustafa-x
A flattened cereal box
Complex Background Patterns
Dev: yowlonglee
Complex background patterns
Dev: Frédéric MISERY
Pure CSS 1 element gradient tooltip #2 (contentEditable)
Dev: Ana Tudor
Simple CSS gradient patterns
Dev: Ana Tudor
Pure CSS background patterns library
Dev: Michal Porag
Hexagonal Tessellated Pattern – No Div – Pure CSS
Dev: Josetxu
CSS Grids and Background Patterns
Dev: LizFaria
3D Y Tessellated Pattern – No Div – Pure CSS
Dev: Josetxu
Background patterns
Background patterns
Dev: Kathleen Azevedo
Various Background Patterns
Dev: Craig DuBois
Tiny Background Patterns
Dev: Chris Smith
Randomly Generated Playing Card Background Patterns
Dev: Braydon Coyer
CSS Background Patterns
Dev: Brett Peters
Slack CSS background pattern
Dev: Marijke Luttekes
CSS3 Background Patterns (complete)
Dev: Envato Tuts+
CSS Secrets – Complex background patterns
Dev: Vijaya Kumar Vulchi
CSS Pattern
Dev: Jia Qian Koh
Infinite scrolling background
Dev: jasper
CSS Patterns
See the Pen Untitled by Marifel Barbasa (@mrbarbasa) on CodePen.
Dev: Marifel Barbasa
Generative CSS Patterns (click for new pattern)
Dev: Scott Weaver
Background patterns in css using pattern.css
Dev: Bansal
Playing with background patterns
Dev: Ana Tudor
Background linear-gradients
Dev: Sanjay Rohila
Background patterns
Repeating Background Patterns with CSS3 Gradients
Dev: Vian Esterhuizen
CSS Background Patterns – Boxes
Dev: Praveen Puglia
conic-gradient() panels!
Dev: Ana Tudor
Background patterns
Dev: yuanchuan
CSS background patterns library
Dev: Avaz Bokiev
1 element card background patterns (see description)
Dev: Ana Tudor
Background patterns
Dev: yuanchuan
Grid, Flex, and background patterns
Latest Post
55 Cool CSS Calendars
19 Barcodes in CSS
25 CSS Masonry Layout Examples
23 CSS Card Layouts
27 CSS Subscribe Forms
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it. Ok