- CSS Tables Examples 2023
- Responsive Tables using LI by
- Sticky Table Headers by position: sticky by
- CSS Responsive Table Layout by
- Fixed table header by
- Pure CSS Table Highlight by
- Responsive Table by
- Responsive Table HTML and CSS Only by
- Responsive table with flexbox by
- Responsive Table with RWD-Table-Patterns by
- Sort Table Rows by Table Headers by
- How AVADA Commerce ranks CSS Tables examples list
- These above 10 CSS Tables examples for CSS are ranked based on the following criterias:
- Top 10 + CSS Tables Examples
- 20 Best Free CSS Table Templates
- 1. Pure CSS Table Highlight
- 2. Responsive Table CSS
- 3. CSS Table
- 4. Fixed Table Header
- 5. Responsive Table
- 6. CSS Responsive Table & Detail View
- 7. PRICING PLANS
- 8. RESPONSIVE TABLE HTML AND CSS ONLY
- 9. SORT TABLE ROWS BY TABLE HEADERS
- 10. Slick Tables
- 11. PRICING TABLES
- 12. PRICING TABLE UI
- 13. Simple Pricing Table
- 14. Bootstrap Pricing Table
- 15. Spa Pricing Table
- 16. Adaptive Pricing Table
- 17. Pricing Table
- 18. TAILWIND CSS PRICING PANEL RESPONSIVE
- 19. Pricing Tables
- 20. Responsive Flip Pricing Table
CSS Tables Examples 2023
10 + Best CSS Tables Examples from hundreds of the CSS Tables reviews in the market (Codepen.io) as derived from Avada Commerce Ranking which is using Avada Commerce scores, rating reviews, search results, social metrics. The bellow reviews were picked manually by Avada Commerce experts, if your CSS Tables does not include in the list, feel free to contact us. The best CSS Tables css collection is ranked and result in July 19, 2023 . You can find free CSS Tables examples or alternatives to CSS Tables also.
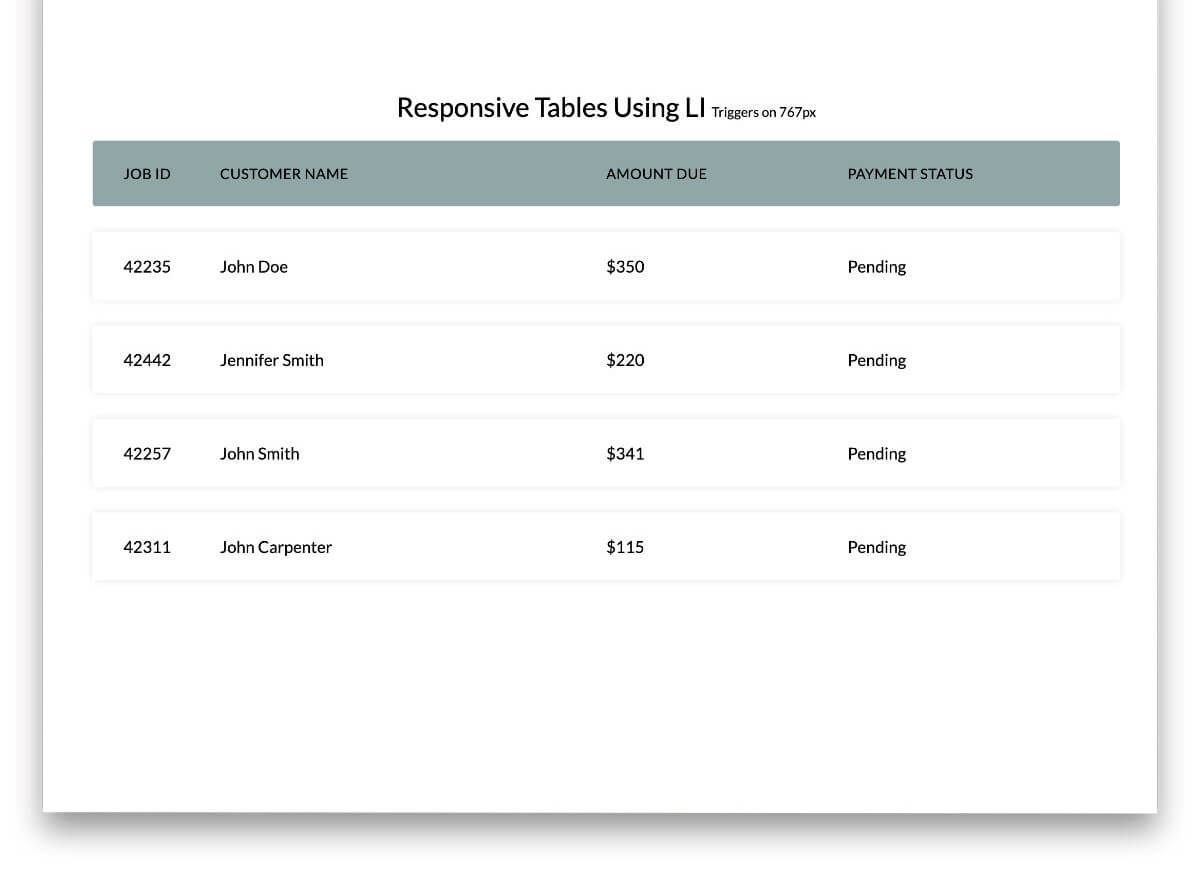
Responsive Tables using LI by
**Responsive Tables using LI** is one of the CSS table templates designed by the author Faiz Ahmed. This modern template comes with 4 rows with the same design and layout. There are 4 rows and 4 column with a header row. Required information includes Job ID, Customer Name, Amount, and Payment Status. Thanks to the white background with no grids (like many others), this template brings along a fresh and pro vibe. Get this table template installed today to experience more. It takes just a few minutes only so what takes you long to grab it?
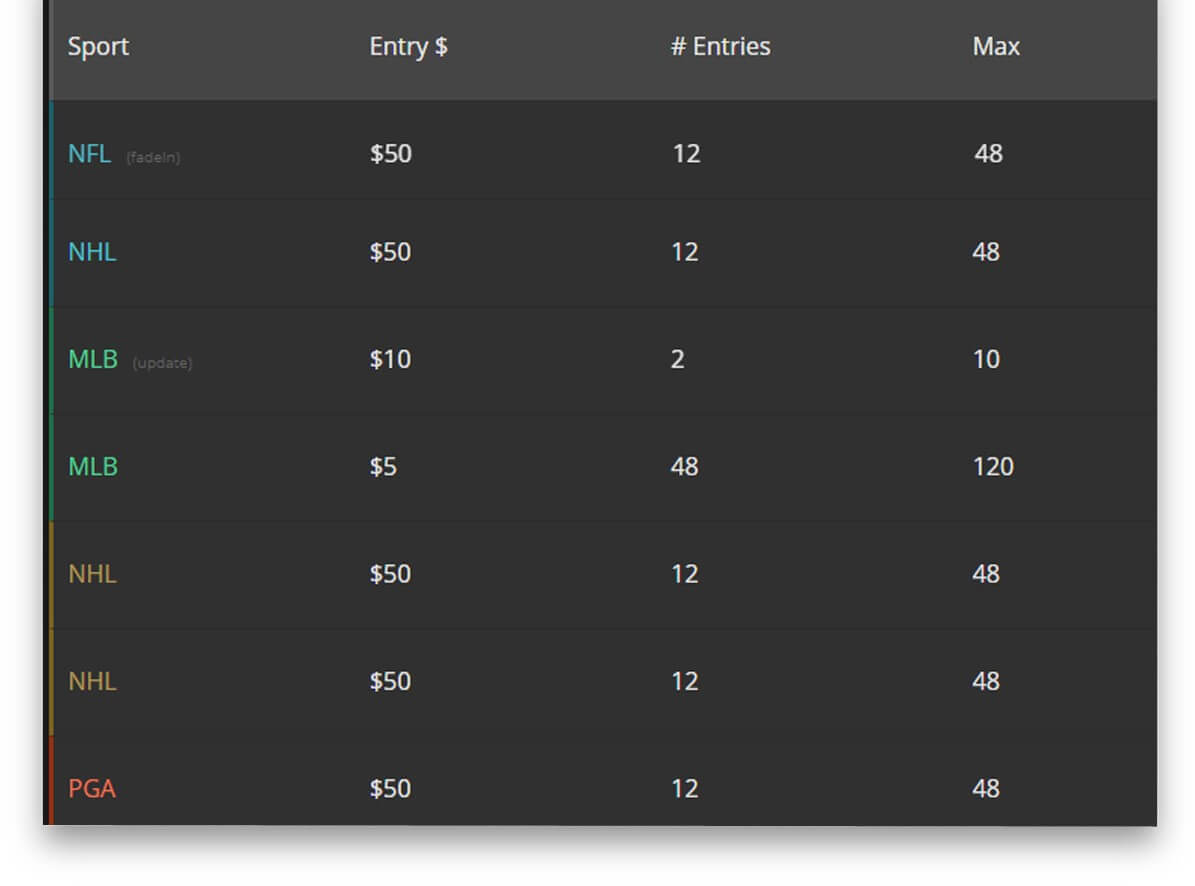
Sticky Table Headers by position: sticky by
**Sticky Table Headers by position: sticky** is one of the CSS table templates designed by the author Wolf Wortmann. The provided table template comes with 5 tables, 5 colors that could be suitable for any kind of website. These colors include blue, green, brown, and more. Also, it does offer fixed headers, a bunch of rows and columns so feel free to customize it in your own way! This premade, free template is for everyone, ever website no matter what kind of service your website is served.
CSS Responsive Table Layout by
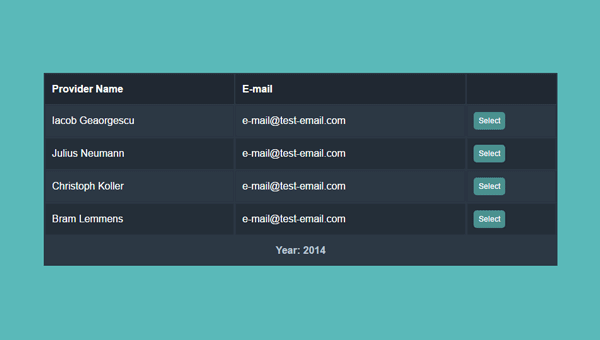
**CSS Responsive Table Layout** is one of the CSS table templates designed by the author Luke Peters. This premade table design provides you with 3 types of table commonly seen and used in service industry, one for profile listing, one for product listing, and one for account listing. For each of them, you are able to divide your table into several columns and rows. Also, don’t forget to highlight your headers with different colors. Get a free table template now with fewer efforts. These tables are ready-to-use and highly customizable!
Fixed table header by
**Fixed table header** is one of the CSS table templates designed by the author Nikhil Krishnan. The given table template stands out from many others thanks to one of its super cool features that is Fixed Headers. That is to say, no need to scroll up to check what the headers are, they are not hidden when you scroll down. Try dividing your table into as many rows and columns as you can because this template is highly customizable and responsive. Do not hesitate, edit and modify the table of choice and make it follow your project.
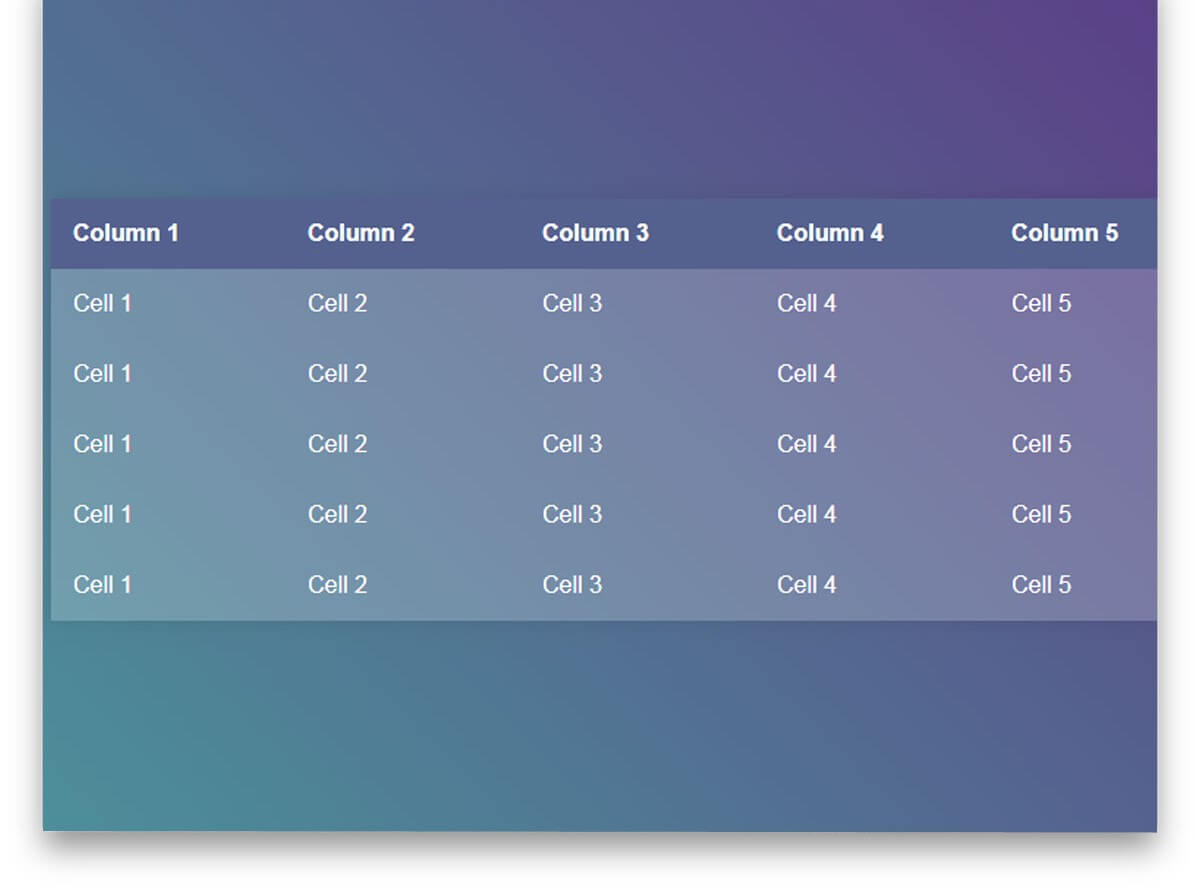
Pure CSS Table Highlight by
**Pure CSS Table Highlight (vertical & horizontal)** is one of the CSS table templates designed by the author Alexander Erlandsson. The table template is served with a very impressive design with a gradient background and a visual effect. To be more specific, the background is a color mix of green and violet. The table is placed in the middle and is made up of 5 columns and 5 rows with a header row which is highlighted differently. When you move to any textbox, it will be highlighted, so will its row and column. Instead of creating tables from scratch, why don’t you go with our pre-designed template?
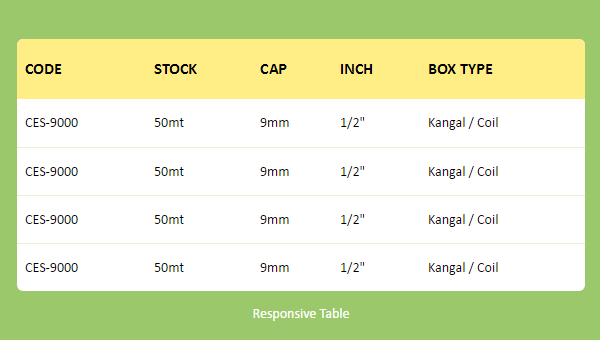
Responsive Table by
**Responsive Table** is one of the CSS table templates designed by the author Alico. Coming in with a very colorful look, this stunning table template has light green / light yellow as its colorway. Those are trendy colors of recent years so don’t miss the design! About the table, it includes 5 columns and 5 rows with a header row highlighted with yellow. Feel free to customize the table according to your needs! Hesitate no more, modify and customize the table of choice and make it personalized. When in need of an in-depth approach to showcase details, go with this ready-to-use tool.
Responsive Table HTML and CSS Only by
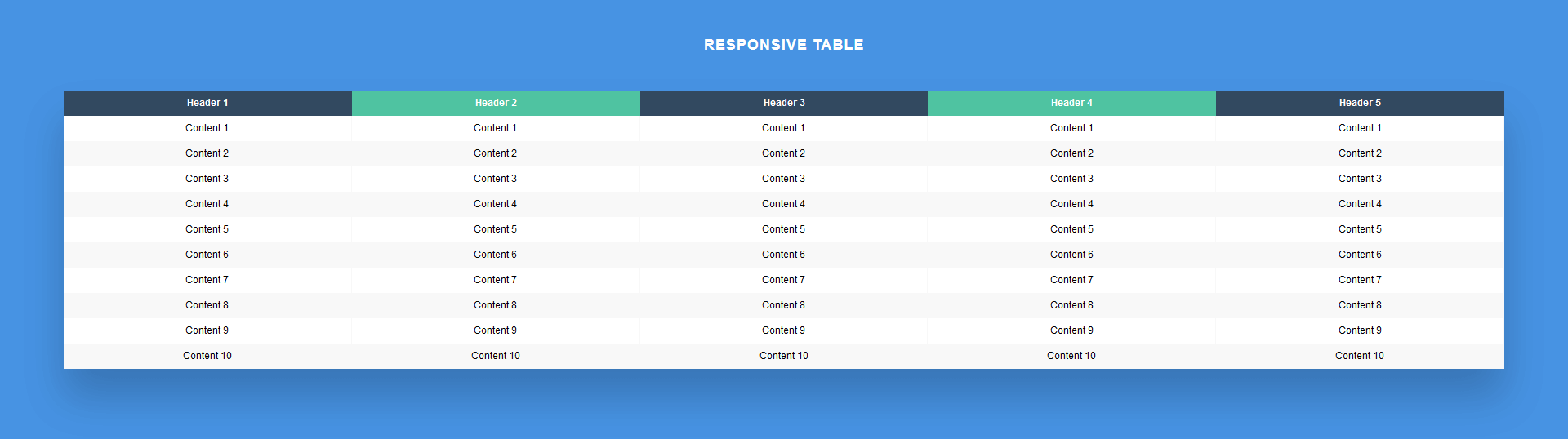
**Responsive Table HTML and CSS Only** is one of the CSS table templates designed by the author Flor Antara. This table template is served with an eye-catching look thanks to the colorway it features that is blue / white. More specifically, this stunning table includes 5 rows and 10 columns with a header column, each header is numbered from 1 to 5. Specially, all headers are highlighted with different colors in comparison to content boxes. Also, feel free to scroll horizontally! Having a premade template on your site can help save a lot of time instead of doing things from scratch so grab the table now!
Responsive table with flexbox by
**Responsive table with flexbox** is one of the CSS table templates designed by the author Matys. This table template for the purpose of introducing packages of service. As can be obviously seen, the table does include 3 columns, the first one is for feature listing and the 2 left are for feature verification. The 2 provided packages are Platform and Enterprise. In each column, according to the features each package contains, there are ticks in boxes equivalent to feature boxes if that package does have those features. Install this premade design today to have a not only stunning but also professional table for your website!
Responsive Table with RWD-Table-Patterns by
**Responsive Table with RWD-Table-Patterns** is one of the CSS table templates designed by the author SitePoint. This is an advanced table template that provides you with several additional features. To be more specific, the table is made up of 5 fields / columns and 6 rows in total. However, you are enabled to customize the number of rows and columns. That is to say, you can display them all or you can have some of them hidden with a provided Filter. Also, you are able to highlight a specific row by clicking on that row after enabling the Focus mode. If you are in need of an advanced table then give it a try. There is no hidden fee!
Sort Table Rows by Table Headers by
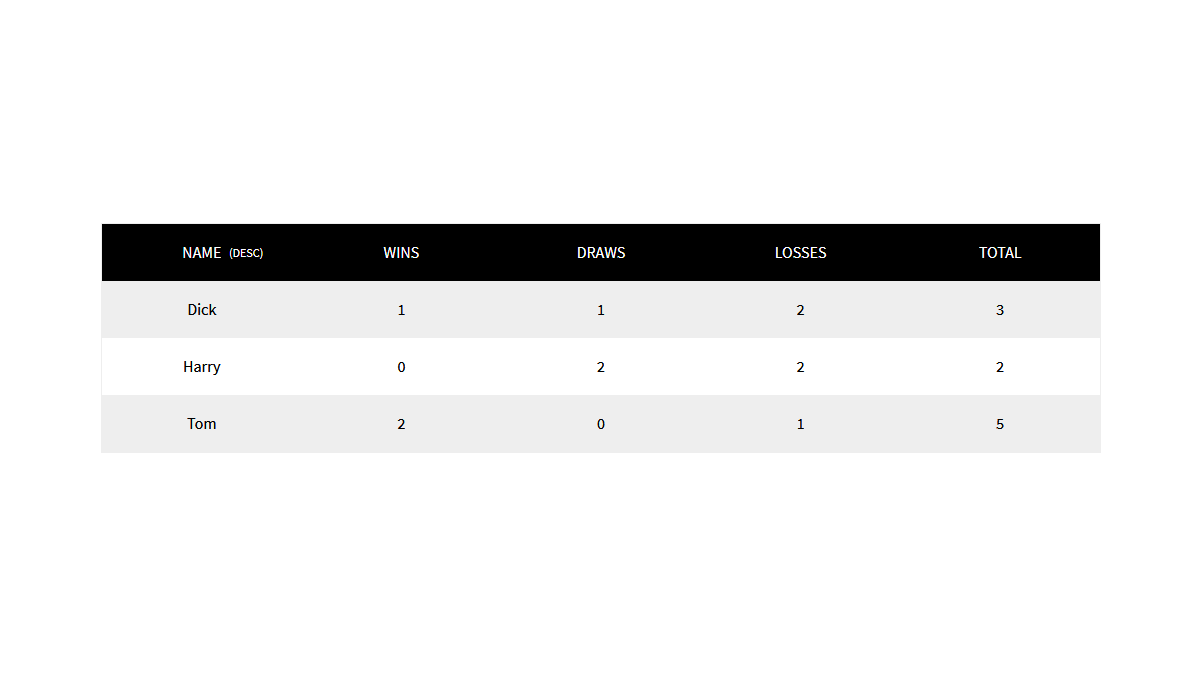
**Sort Table Rows by Table Headers — Ascending and Descending (jQuery)** is one of the CSS table templates designed by the author Nathan Cockerill. Tables are a super convenient way of displaying any sort of statistics, specifications. If you are presenting data and information using columns and rows, then this free table website template is ideal for you. To be clear, this template is made up of 4 rows and 5 columns (including 1 heading row and 1 heading column). The heading row is highlighted with black to attract more attention. Grab this premade template today to experience more!
How AVADA Commerce ranks CSS Tables examples list
These above 10 CSS Tables examples for CSS are ranked based on the following criterias:
- The ratings on CSS Examples
- The css’s rank on search engines
- The prices and features
- The css provider’s reputation
- Social media metrics such as Facebook, Twitter and Google +
- Reviews and assessment by Avada Commerce
Top 10 + CSS Tables Examples
Special thanks to all vendors which contributed the best 10 CSS Tables examples. We honestly recommend you to give every css above a try if possible. We create this review series with the aim of helping CSS online stores find the best CSS Tables for their website. All of the information on the review (including features, description, prices, and links) is collected from the vendor’s website or their own published page/ selling channels.
The list of the best 10 CSS Tables examples is kept up-to-date on a regular basis by our team. Please feel free to reach us out if you have any questions related to this css review.
Don’t see your css on the list? Wanna contribute more content to this review? Contact us
Find more CSS, JS Libraries, please visit our CSS, JS Collections!
20 Best Free CSS Table Templates
Hey, are you looking for the best free CSS table templates that you can use to design your websites? If so. Then you are at the right place because here I have listed the 20 best free CSS table templates that you can use to website design and applications.
If you want to make your websites or applications more attractive and professional then you can also use stylish CSS buttons.
So without wasting more time let’s start the list.
1. Pure CSS Table Highlight
This table template is created with the help of HTML and CSS. You can add as many rows and columns as you want to design your website or application.
2. Responsive Table CSS
As its name suggests, if you are looking for a perfect responsive CSS table template then you can easily use this table.
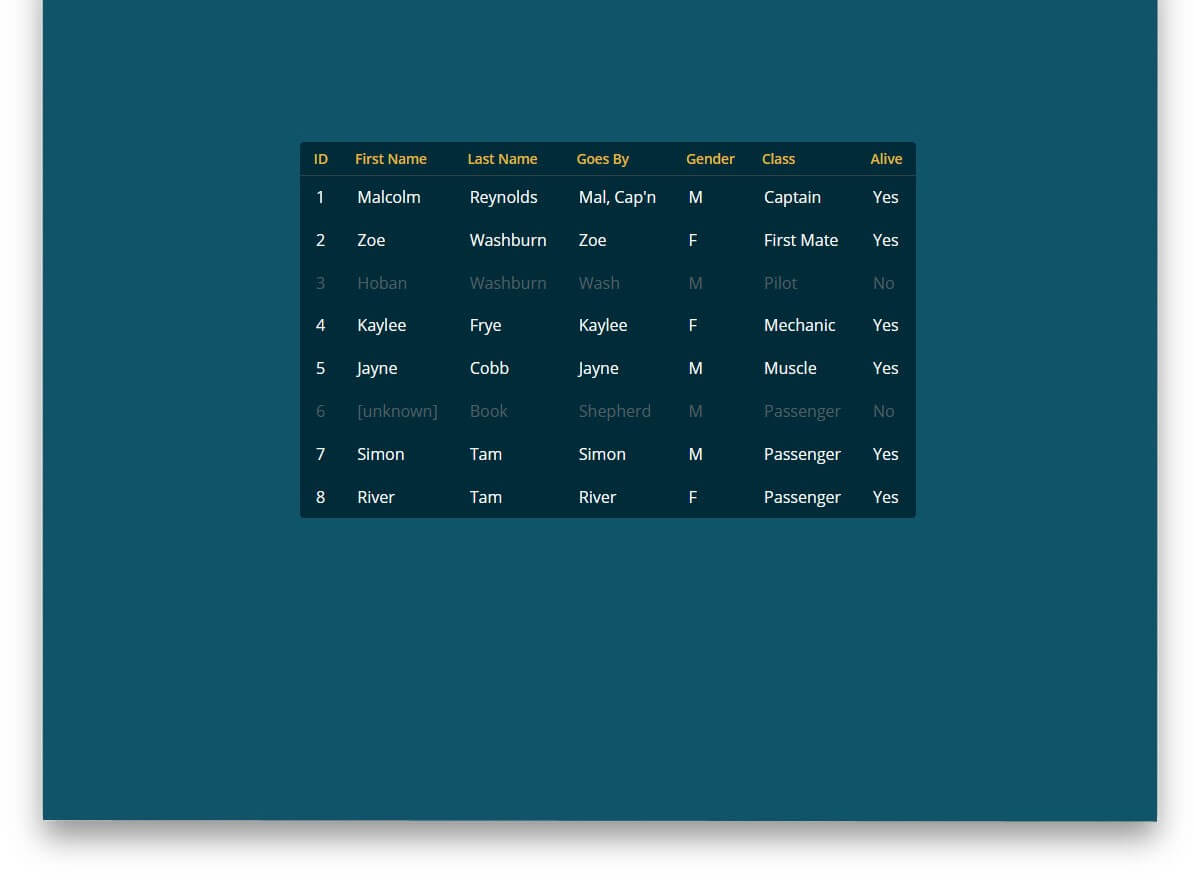
3. CSS Table
If you are looking for a table template that will provide a modern look to your website then you can try this design. In this table, you can also use different colors to organize content.
4. Fixed Table Header
This table is designed with the help of HTML, CSS, and JavaScript, and this table provides a fixed header.
5. Responsive Table
This CSS table looks very interesting on every type of website and as its name suggests it look good on every screen size.
6. CSS Responsive Table & Detail View
This Table template is designed with HTML, CSS, and JavaScript. This table provides a detailed view of the content.
Made By Heather Buchel.
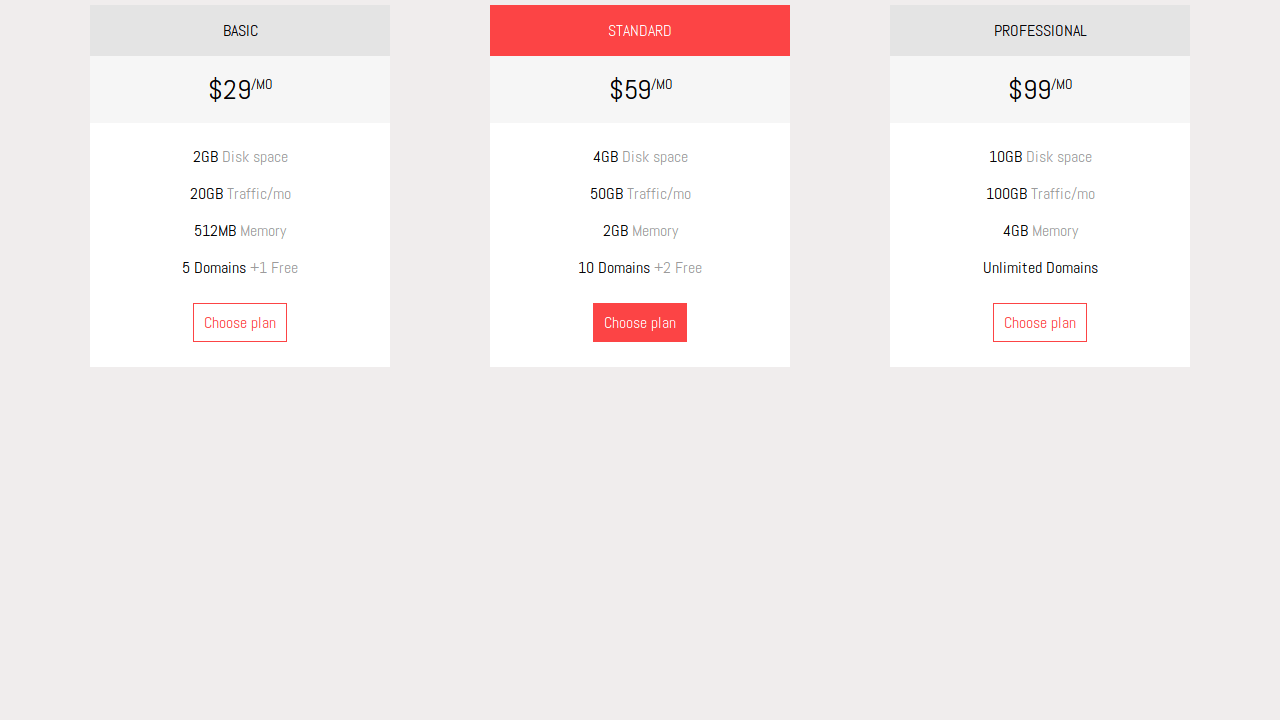
7. PRICING PLANS
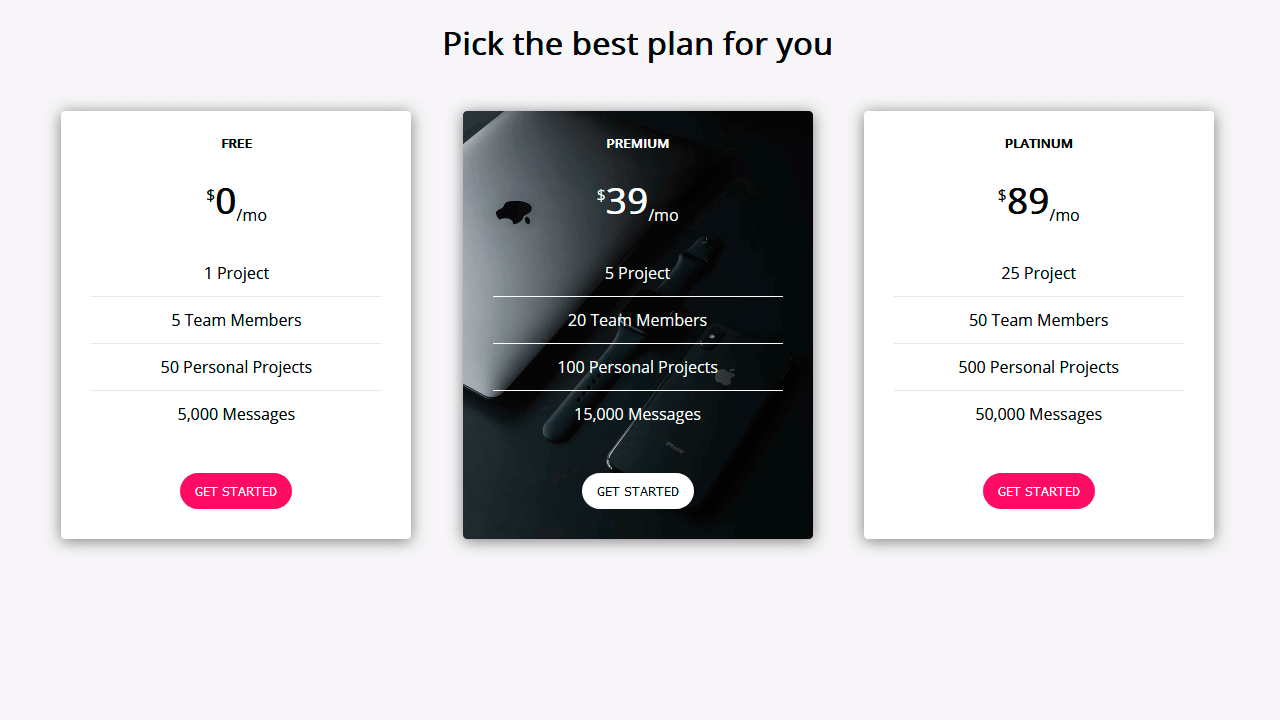
If you are looking for a basic pricing table that provides a professional look then you can try this design. This table template is compatible with all modern browsers.
8. RESPONSIVE TABLE HTML AND CSS ONLY
If you are looking for a table template that is only built on HTML, and CSS then you can use this. This table template is compatible with all modern web browsers.
9. SORT TABLE ROWS BY TABLE HEADERS
If you are looking for a basic table template then you can use this. It is designed with HTML, CSS, and JavaScript.
10. Slick Tables
This table template offers neat segmentation and an attractive design. You can use this table to show dynamic content.
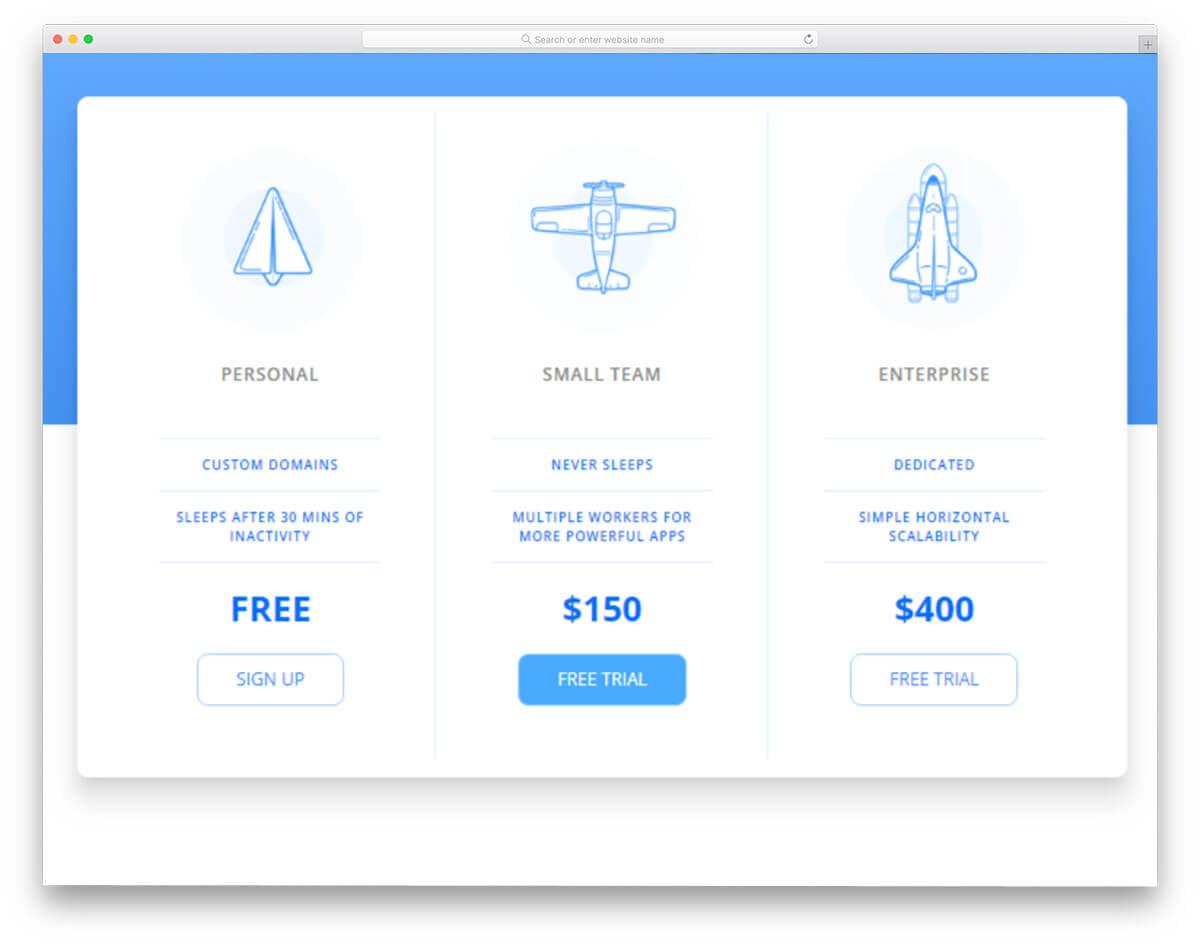
11. PRICING TABLES
If you are looking for a basic pricing table for your website then you can use this. It is compatible with all modern web browsers
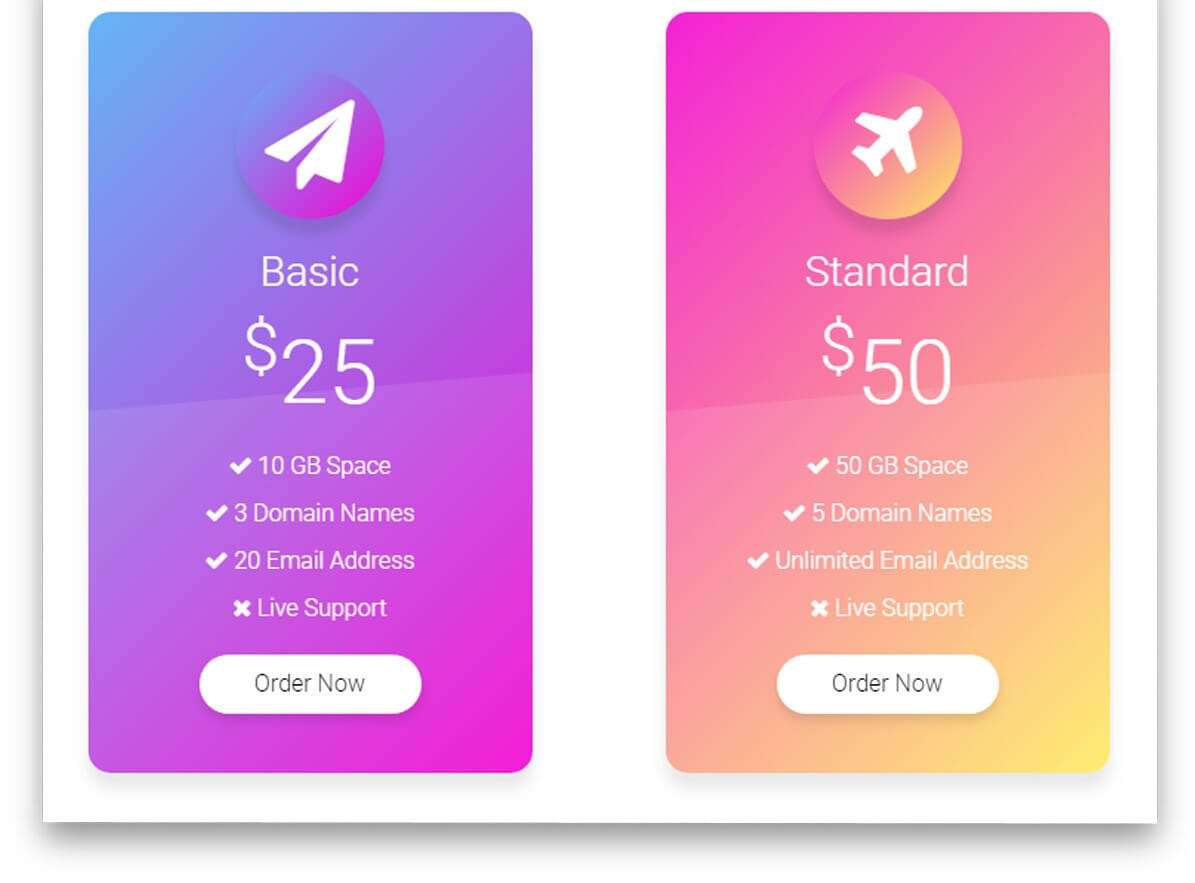
12. PRICING TABLE UI
This table template is designed to show pricing. This table provides a very attractive card layout design with gradient colors, and it looks amazing.
13. Simple Pricing Table
This table template uses an artistic approach. It is designed with HTML and CSS. This table template provides a very clean look to a website.
Made By Travis Williamson
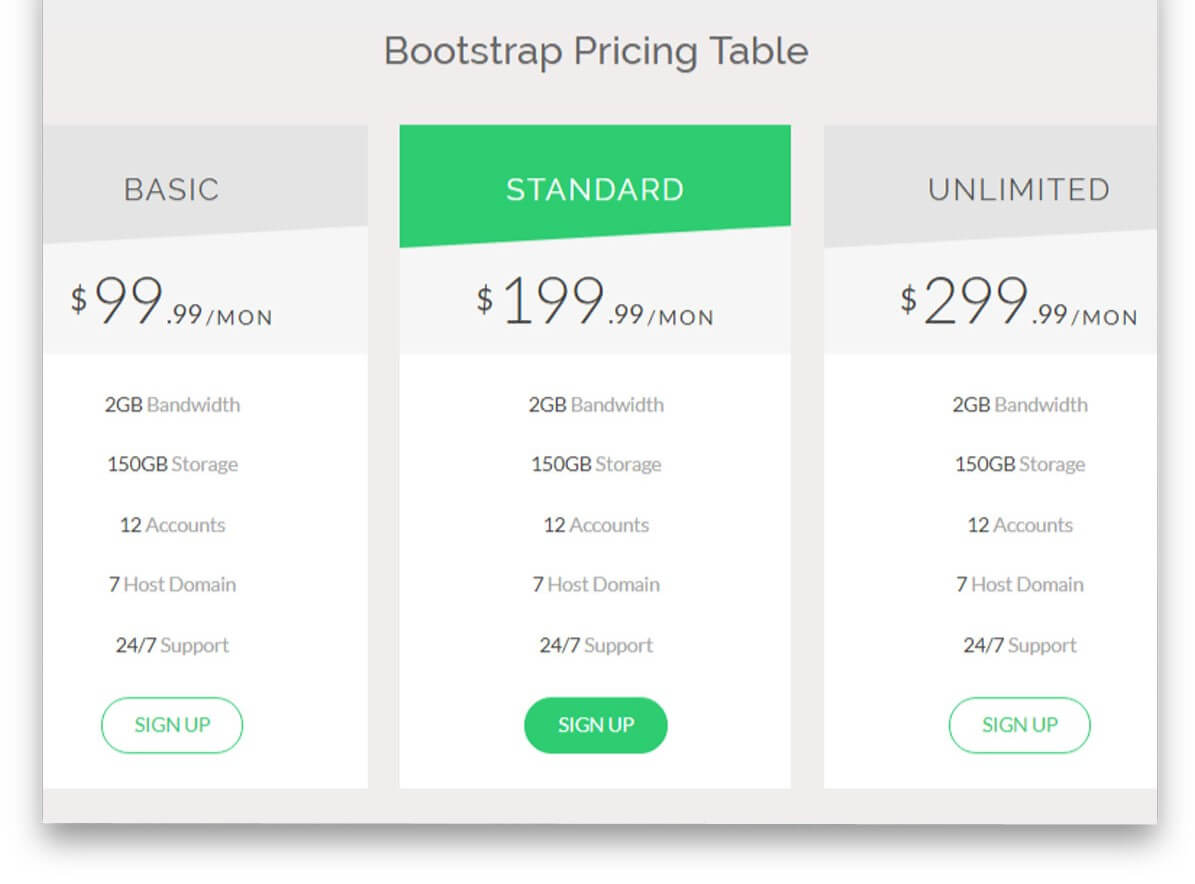
14. Bootstrap Pricing Table
If you want to create a professional business website then you can use this Bootstrap pricing table. You can also highlight a pricing option or service option to promote your best-selling service.
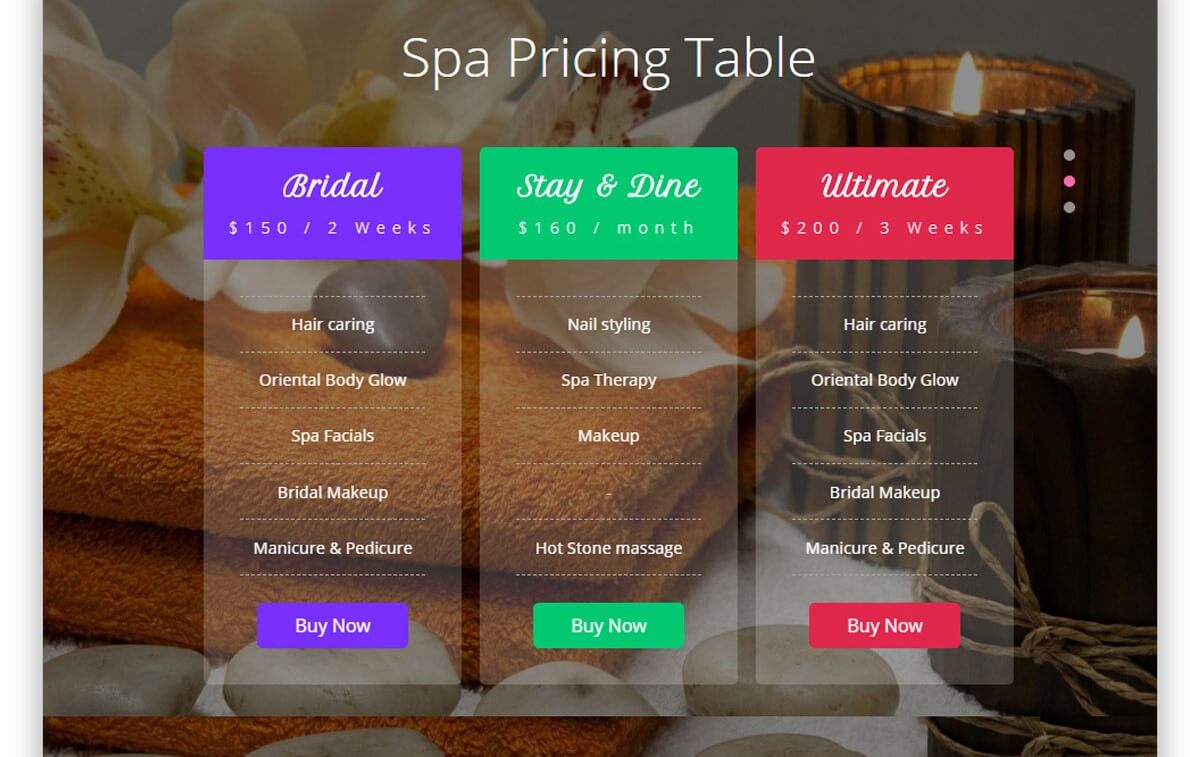
15. Spa Pricing Table
This table template provides a neat transparent look. you can also customize it based on the look of your website.
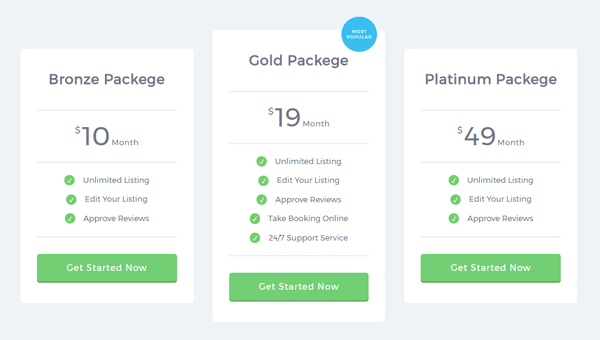
16. Adaptive Pricing Table
This pricing table looks amazing on every type of website. It is designed with HTML and CSS
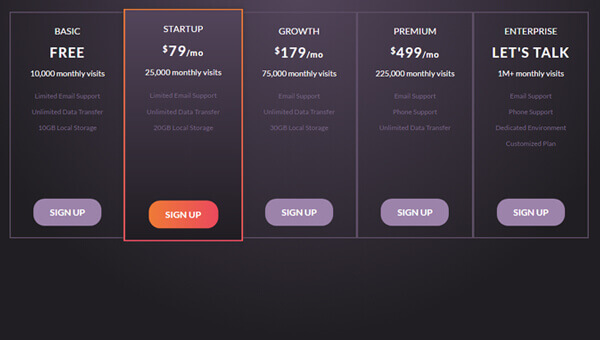
17. Pricing Table
This Pricing table is designed with HTML and CSS. It provides a very attractive hover look.
18. TAILWIND CSS PRICING PANEL RESPONSIVE
If you are looking for a very lightweight table template then you can try this table design. It is built with the help of HTML and CSS, and it is compatible with all modern web browsers.
19. Pricing Tables
If you are looking for an attractive and lightweight table template then you can use this. It is compatible with all modern browsers.
20. Responsive Flip Pricing Table
You can use this pricing table to showcase your monthly and yearly subscription plan, and it looks good on all screen sizes.
So, that’s it from this blog, I hope you liked the list of 20 best free CSS table templates. Also we recommend web development services for you in creative design. If you enjoyed the list then please share it with your friends. You can also let me know which table templates you like the most in the comments section down below.