- white-space
- Интерактивный пример
- Сводка
- Синтаксис
- Значения
- Формальный синтаксис
- white — space
- Кратко
- Пример
- Как пишется
- Как понять
- normal
- Подсказки
- На практике
- Денис Ежков советует
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens)
- Не переносить слова на другую строку
- Управлять переносом слов при hyphens: auto;
- Перенос текста с помощью CSS и HTML
- Перенос текса на следующую строку
- Как сделать CSS перенос слова на следующую строку?
white-space
Свойство white-space управляет тем, как обрабатываются пробельные символы внутри элемента.
Интерактивный пример
Примечание: Для управления переносами внутри слов используйте overflow-wrap , word-break или hyphens .
Сводка
/* Ключевые значения */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* Глобальные значения */ white-space: inherit; white-space: initial; white-space: unset;
Синтаксис
Свойство white-space определяется, как одно ключевое слово, выбранное из списка значений, указанных ниже.
Значения
Последовательности пробелов объединяются в один пробел. Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
Объединяет последовательности пробелов в один пробел, как значение normal , но не переносит строки (оборачивание текста) внутри текста.
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы .
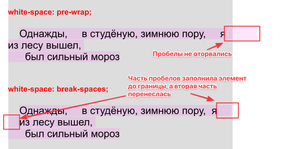
Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы , и при необходимости для заполнения строчных боксов.
Последовательности пробелов объединяются в один пробел. Строки разбиваются по символам новой строки, по элементам , и при необходимости для заполнения строчных боксов..
Поведение идентично pre-wrap со следующими отличиями:
- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.
- Строки переносятся по любым пробелам, в том числе в середине последовательности пробелов.
- Пробелы занимают место и не висят на концах строк, а значит влияют на внутренние размеры (min-content и max-content).
В приведённой ниже таблице указано поведение различных значений свойства white-space :
| Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | |
|---|---|---|---|---|
| normal | Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
| nowrap | Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
| pre | Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
| pre-wrap | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Висят |
| pre-line | Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
| break-spaces | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносятся |
Формальный синтаксис
white-space =
normal | (en-US)
pre | (en-US)
nowrap | (en-US)
pre-wrap | (en-US)
break-spaces | (en-US)
pre-line
white — space
Решаем, будет ли текст переноситься по пробелам или нет.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство white — space указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
a white-space: nowrap;>a white-space: nowrap; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;>.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white — space .
normal
Скопировать ссылку «normal» Скопировано
Если в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел. Я из лесу вышел = Я из лесу вышел . Все переносы строк в HTML внутри тега также заменяются на пробел:
Однажды, в студёную зимнюю поруЯ из лесу вышел;
p> Однажды, в студёную зимнюю пору p> p>Я из лесу вышел;p>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Довольно часто значение white — space : pre используется при вёрстке исходного кода:
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens)
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые.hyphens < -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; /* пока поддерживает только Firefox */ text-align: justify; >.nohyphens
Перенос текста с помощью CSS и HTML
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
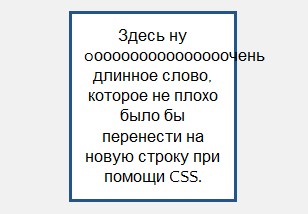
Например: Выглядит не очень! Не правда ли ?! - break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом. Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так: