- 35 лучших бесплатных HTML CSS шаблонов сайтов 2023 года
- Ucorpora
- Grad School
- Invent
- Hexashop
- Financing
- Elegance Template
- Architect
- Victory Template
- Impact Agency
- Liberty Market
- Denschool
- KidKinder
- Tween Agency
- Tooplate Fashion
- Pavo Landing Page
- Inodino
- Antique Café
- Wave Café
- POSH Auto Parts
- Faith in Christ Church
- Life News
- AAnglo
- Tacko Auto Parts
- Free Rise Church
- Leadership Event
- Mexant Financial
- Snapx Photography
- Fanadesh Education
- ECOURSES Online Courses
- Zoofari Safari Zoo
- Apex Home Repair
- Drivin Driving School
- Foody Organic Food
- Transpolar
- Baker Cake & Bakery
- Как добавить тёмную тему на страницу
- Автопереключение тёмной темы
- Ручное переключение темы
- Настраиваем стили
- Добавляем переключатель
- Пишем скрипт
- Что дальше
35 лучших бесплатных HTML CSS шаблонов сайтов 2023 года
Шаблоны
В последние годы произошли большие изменения в том, как разрабатываются сайты, как делаются отзывчивые прототипы сайтов и как работает электронная коммерция. Стандартная целевая страница строится поверх HTML-шаблона, который был сделан с учетом витрины интернет-магазина. Это связано с тем, что все более распространенным и популярным становится сайт, который полностью реагирует на изменения и имеет широкий набор функций.
Использование бесплатных HTML-шаблонов сайтов имеет массу преимуществ. Во-первых, вы можете сэкономить много денег. Шаблоны сайтов – это отличный способ получить профессионально выглядящий сайт без необходимости тратить много денег.
Кроме того, вы можете найти большое разнообразие шаблонов на выбор. Это означает, что вы можете бесплатно скачать шаблоны сайтов, которые соответствуют вашим конкретным потребностям и стилю. Наконец, использование шаблона поможет вам быстро и легко запустить свой сайт.
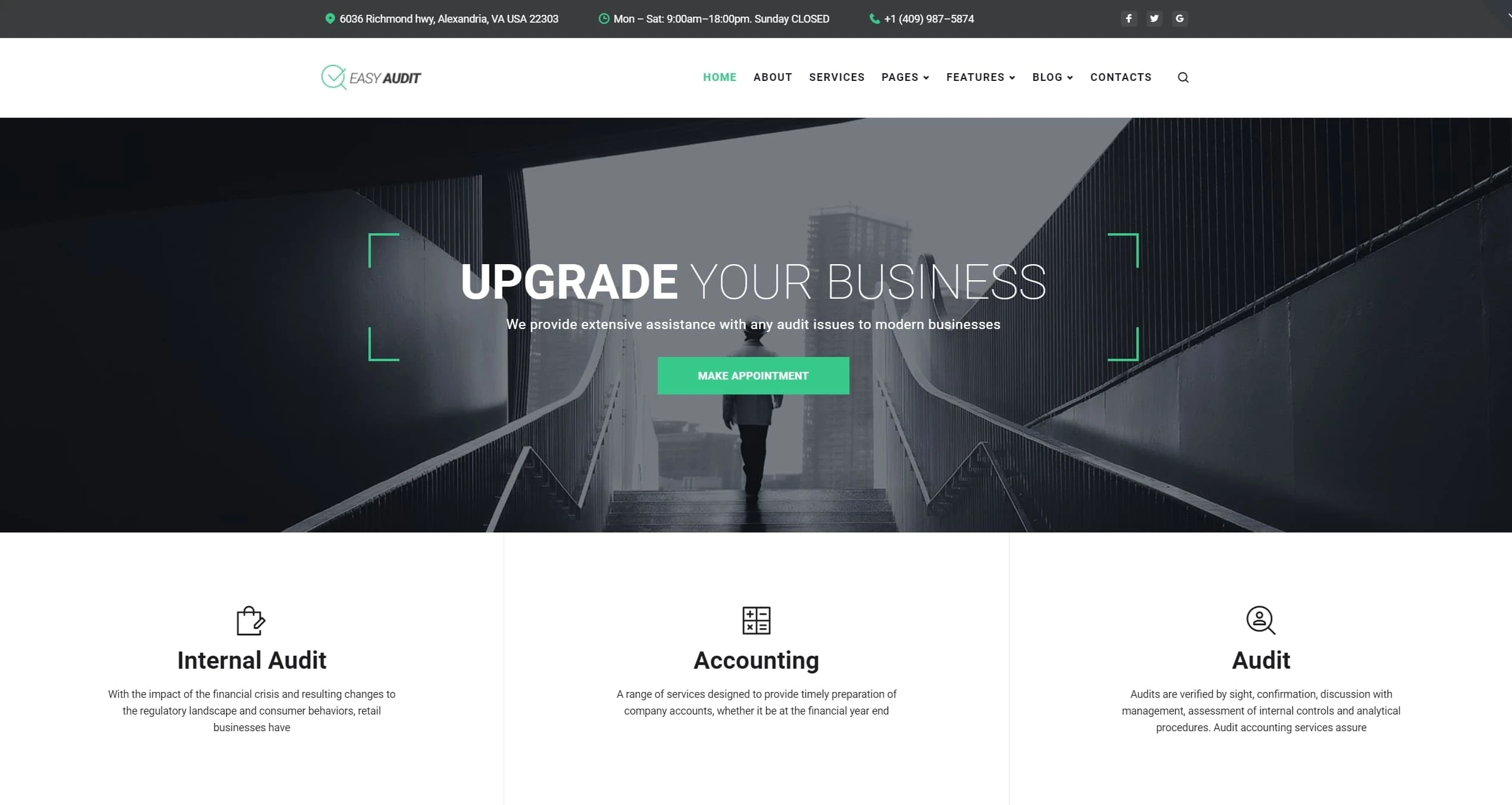
Ucorpora
Удивительный бесплатный HTML CSS шаблон сайта Ucorpora использует современные технологии и отзывчивый дизайн.
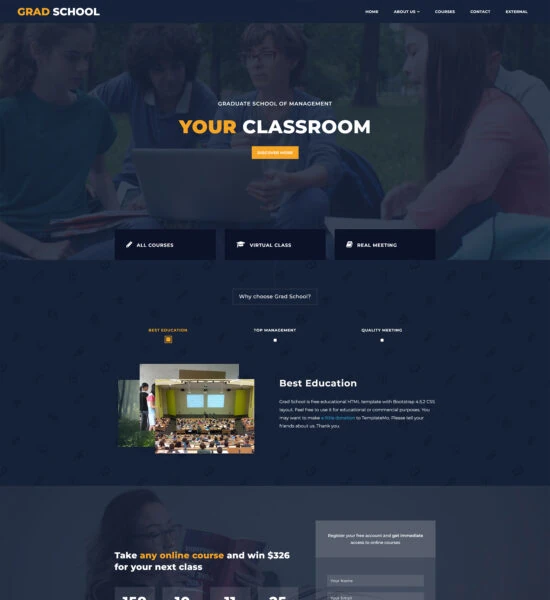
Grad School
Бесплатный HTML-шаблон Grad School был создан специально для создания образовательных сайтов. Полноразмерный видеобаннер можно увидеть, если прокрутить вниз до того места, где он находится на сайте, в дополнение к трем блокам с переворачивающимся контентом.
Invent
Сайты, посвященные IT-решениям, IT-компаниям или корпоративным IT, могут использовать бесплатный шаблон Invent, который можно скачать. Он будет хорошо отображаться на различных настольных компьютерах и мобильных устройствах, поскольку построен с использованием сетки Bootstrap 4.
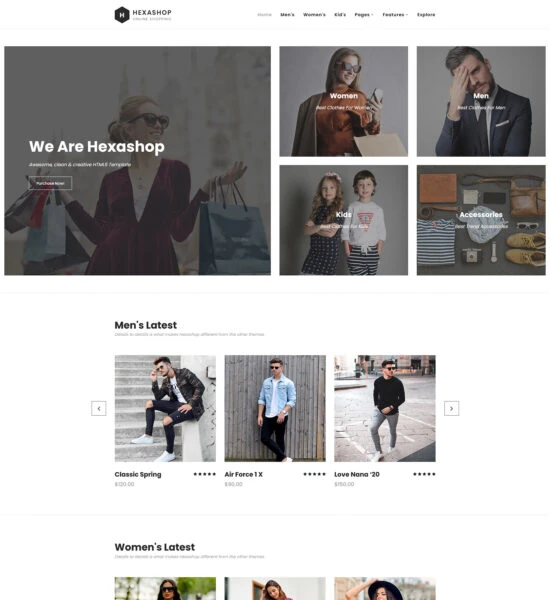
Hexashop
Вы можете начать зарабатывать деньги на своем онлайн бизнесе, используя HTML/CSS шаблон HexaShop. Более подробную информацию о HexaShop можно найти по ссылке.
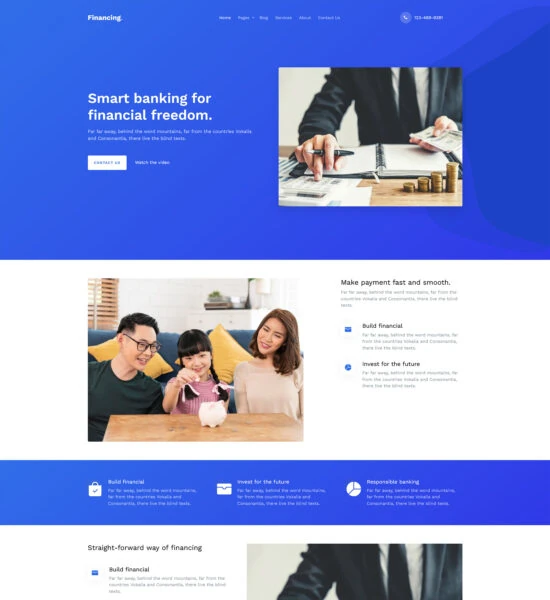
Financing
Financing – это бесплатный HTML bootstrap шаблон, который может быть использован для широкого спектра тем сайтов, таких как консалтинг, консультирование, бизнес, консультант, корпоративный, финансы и финансовые проблемы. Любой сервер может загрузить этот шаблон и использовать его.
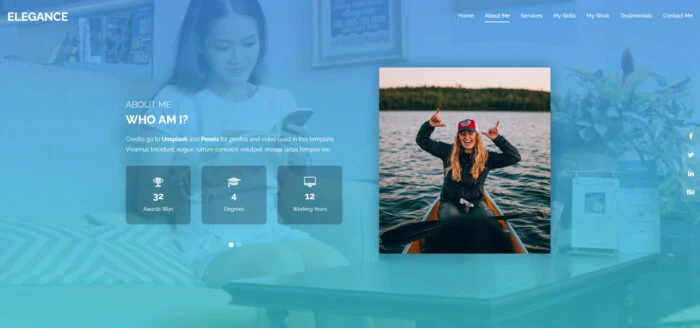
Elegance Template
На HTML-шаблоне Elegance в фоновом режиме может проигрываться видео с синим градиентом. В HTML-документе это видео также воспроизводится в фоновом режиме. Стрелки вверх и вниз на клавиатуре можно использовать для перемещения между различными разделами сайта. Элементы карусели используются на многих страницах.
Architect
Независимо от того, как долго вы работаете в архитектурной отрасли, вам все равно необходимо создать сайт для своей компании, который будет отлично демонстрировать вашу работу, чтобы оставаться конкурентоспособным.
Victory Template
Victory – это CSS-шаблон, ориентированный в основном на заведения общественного питания, в частности рестораны. Для бронирования можно использовать простую HTML-форму. Шаблон также предлагает регулярно меняющиеся блюда.
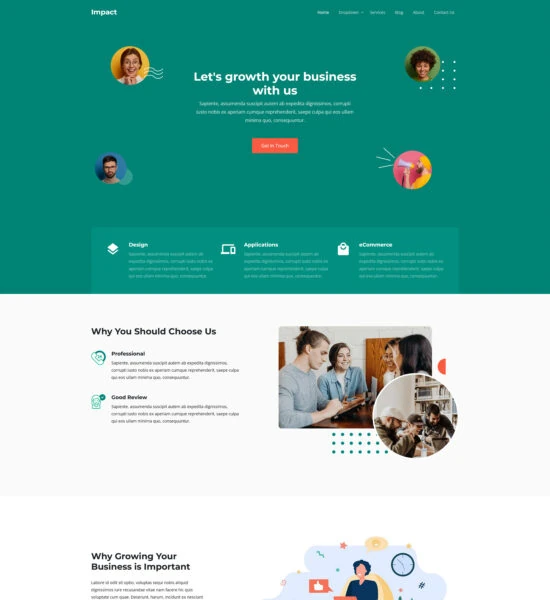
Impact Agency
Impact – это великолепный бесплатный HTML шаблон Bootstrap 5, который идеально подходит для компаний, желающих выделиться в Интернете. Он был создан с помощью Bootstrap и включает в себя версию HTML 5.
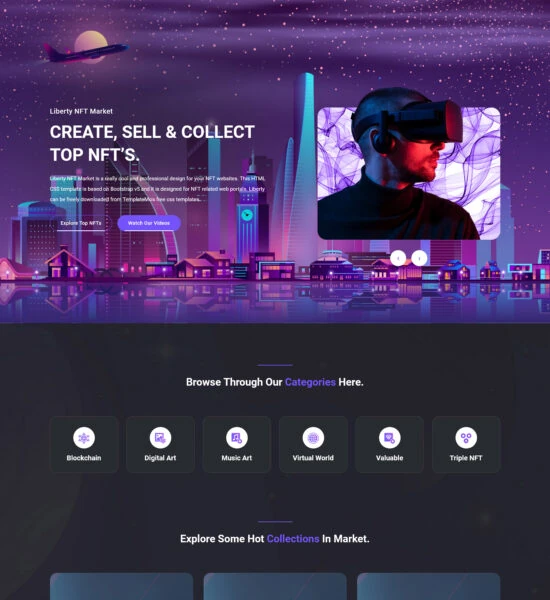
Liberty Market
NFT используется Liberty NFT Market. Это HTML CSS шаблон Bootstrap 5 с пятью редактируемыми HTML страницами и яркими цветами. Этот макет имеет профессиональный уровень.
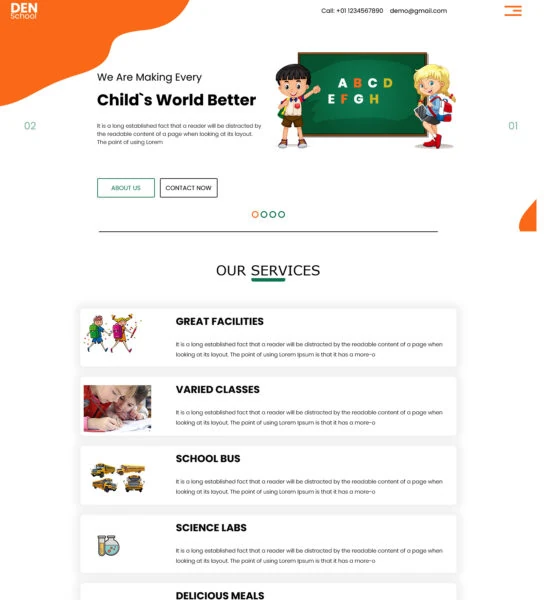
Denschool
Школьные HTML шаблоны для детского сада, начальной школы, колледжа, средней школы и университета доступны под названием Denschool. Свободны по Creative Commons 3.0 для частного и коммерческого использования.
KidKinder
Бесплатный HTML-шаблон дошкольного учреждения называется KidKinder. С героическим заголовком и элементами пользовательского интерфейса, такими как контактная форма, навигация в нижнем колонтитуле и форма подписки, он прост в использовании.
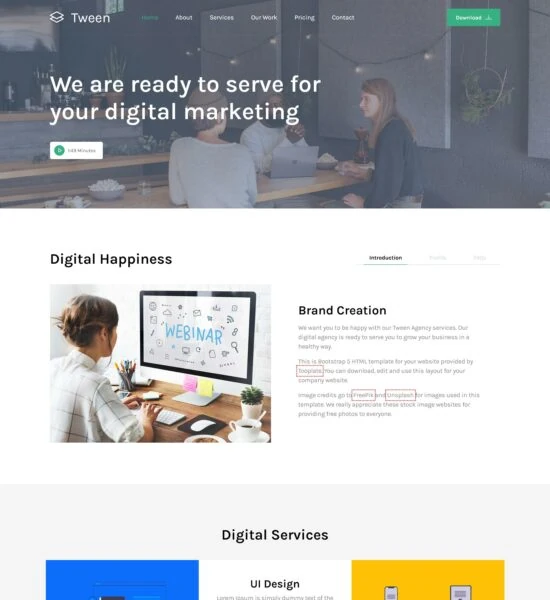
Tween Agency
Основанный на CSS HTML маркетинговый шаблон под названием Tween Agency. В нем есть регулятор изображений, три вкладки во всю ширину сайта, слайдер-аккордеон для FAQ, прямое всплывающее изображение в области проекта, две колонки для цен и встроенная контактная форма HTML.
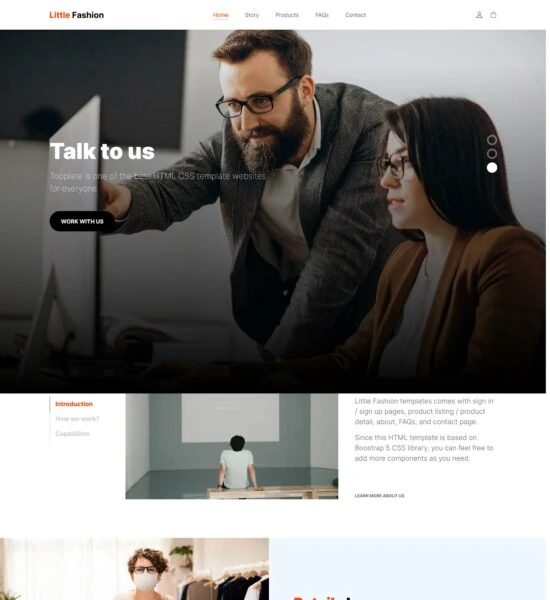
Tooplate Fashion
HTML-шаблон Tooplate Little Fashion имеет отточенный внешний вид. Включает в себя домашнюю страницу, страницу о сайте, информацию о продуктах, FAQ, контактную страницу и страницу регистрации/входа в систему. На главной странице размещен полностраничный слайдер изображений и информация о правах на использование.
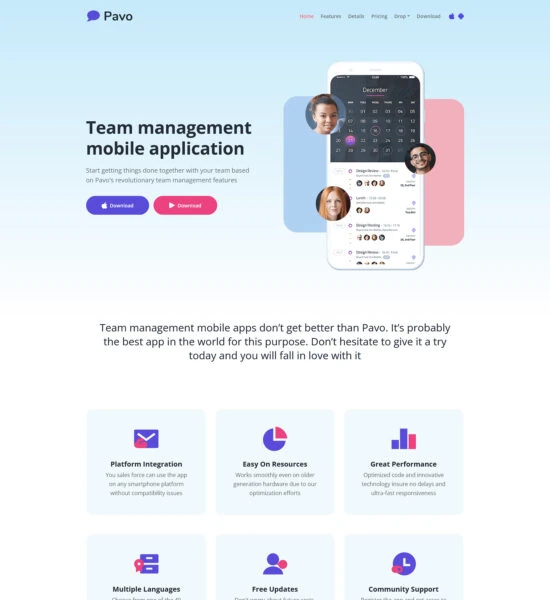
Pavo Landing Page
Бесплатный шаблон под названием Pavo доступен для немедленного использования. Он был разработан для широкого применения. Он может создавать дизайн непосредственно в собственном стиле с помощью Tailwind CSS и шаблона, основанного на Bootstrap и имеющего ряд классов.
Inodino
Шаблон сайта для дизайна интерьера Inodino – это отличный HTML-шаблон для переделки домов и офисов, а также для фирм, занимающихся дизайном интерьера. Бесплатный для частного и коммерческого использования по Creative Commons 3.0.
Antique Café
Этот HTML шаблон кафе является одностраничным. Имеется 2-колоночное меню горячего и холодного кофе; также есть разделы “О сайте” и “Контакты”. Фоновые изображения могут быть легко изменены.
Wave Café
Wave Café – это HTML-шаблон с видео-фоном. Этот отзывчивый шаблон дружелюбен к мобильным устройствам.
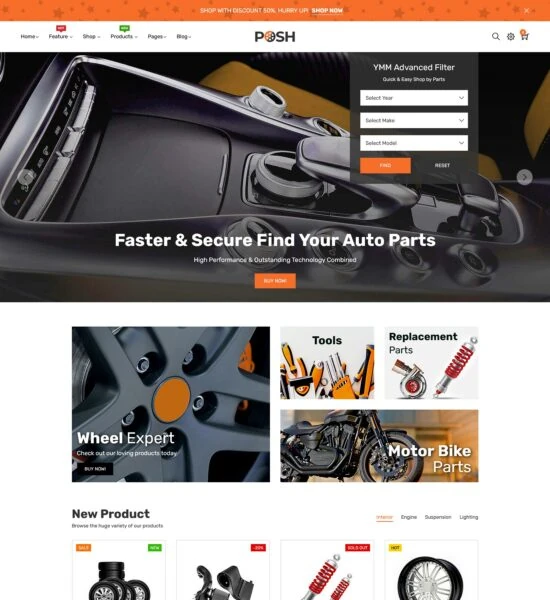
POSH Auto Parts
Любая онлайн-компания, продающая автомобильные аксессуары, запасные части или что-то совершенно другое, может использовать HTML-шаблон для электронной коммерции Posh Auto Parts.
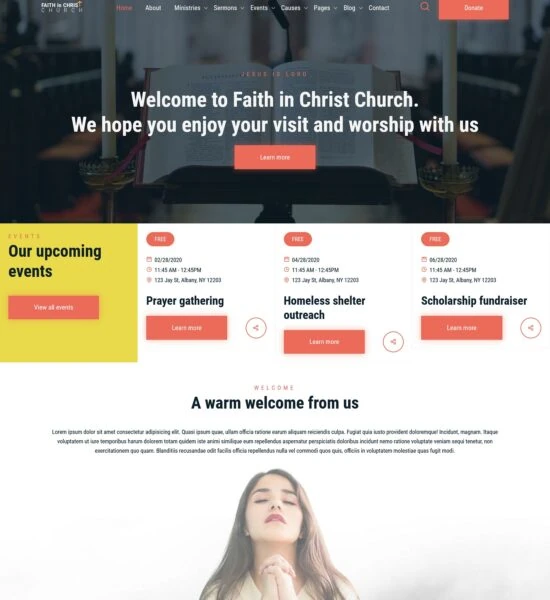
Faith in Christ Church
Для любой христианской церкви Faith in Christ Church является отличительным, передовым и потрясающим HTML шаблоном сайта. Этот бесплатный церковный шаблон предоставляет вам массу вариантов дизайна и творческую свободу благодаря своему великолепному, современному внешнему виду.
Life News
Отзывчивый, кроссбраузерный дизайн сайта для индустрии здравоохранения использует шаблон Magazine. Дизайн на основе CSS имеет формы для событий, галерею контактов, подписку на рассылку, фоновое видео и шрифты Google.
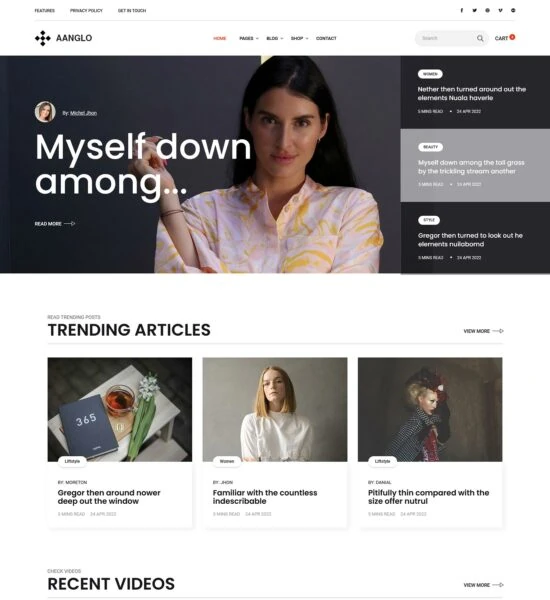
AAnglo
Мы используем такие известные и современные инструменты разработки, как HTML, CSS и SASS. Этот шаблон блога невероятно изыскан и великолепен. Он удобен для многих видов сайтов-блогов. С разделами электронной коммерции этот HTML шаблон позволит вам создать идеальный блог.
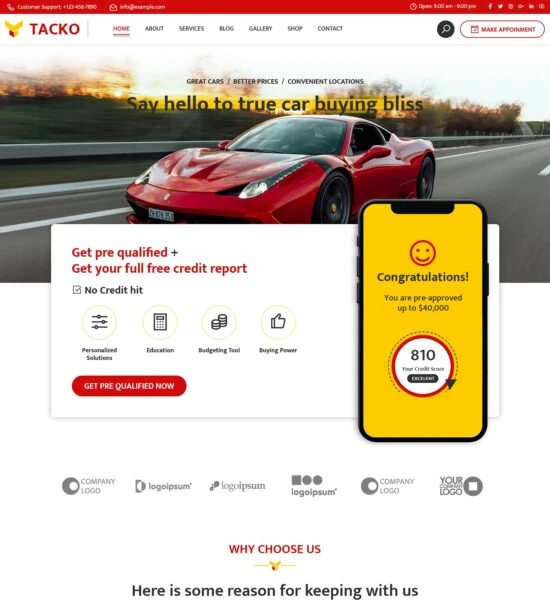
Tacko Auto Parts
Отличный автомобильный аксессуар для любого онлайн-бизнеса – современный HTML-шаблон автоаксессуаров Tacko.
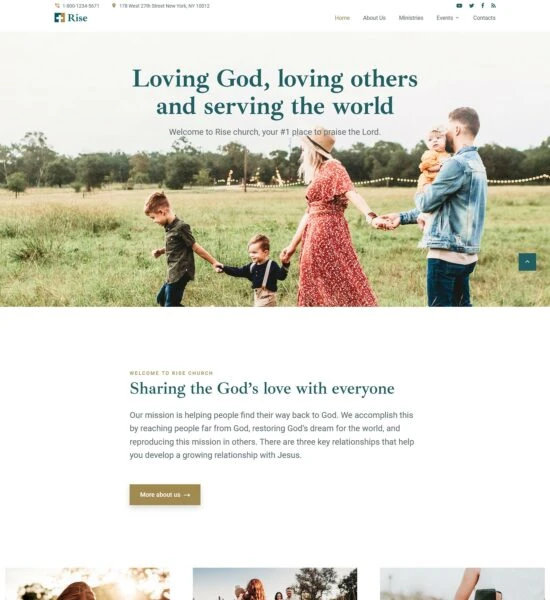
Free Rise Church
Бесплатная тема для католической церкви. Здесь представлены несколько страниц сайта. Дизайн на основе css предлагает фоновое видео, шрифты google, события, галерею, формы регистрации контактов и рассылки новостей.
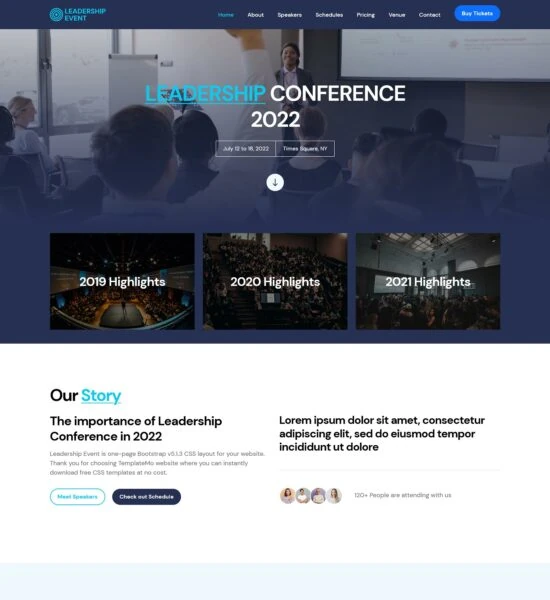
Leadership Event
Leadership Event – это HTML-шаблон для цифрового маркетинга, построенный на CSS-основе для встреч и мероприятий. Для сайта вашей компании или организации вы можете расширить этот одностраничный дизайн шаблона на множество страниц.
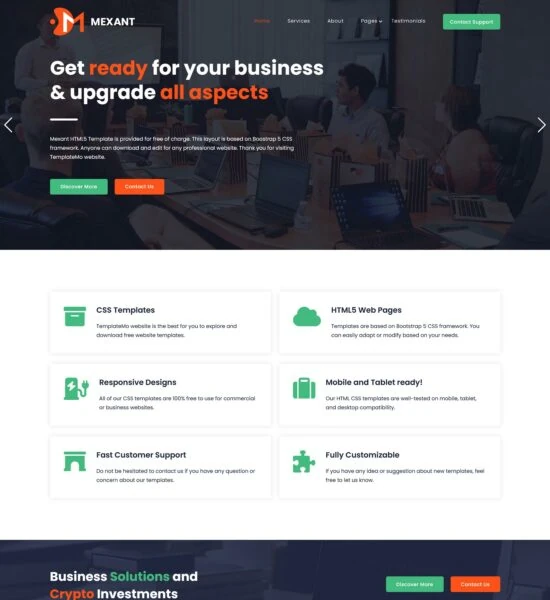
Mexant Financial
Mexant – это криптовалютный HTML CSS шаблон и конструктор сайтов для цифрового маркетинга или бизнеса. Четыре веб-сайта включены подменю из главного меню расширить страницы. Предусмотрены формы и карты, а разделы имеют таблицы и вкладки.
Snapx Photography
SnapX Photography предлагает 5 HTML шаблонов страниц с формами входа/подписки и выпадающими меню. Заголовок имеет темно-серый цвет, а содержание – ярко-синий.
Fanadesh Education
Fanadesh отвечает образовательному веб-шаблону. С помощью этого шаблона с элементами html вы сможете легко создать сайт для детского сада, университета, домашней школы, онлайн-образования и многого другого.
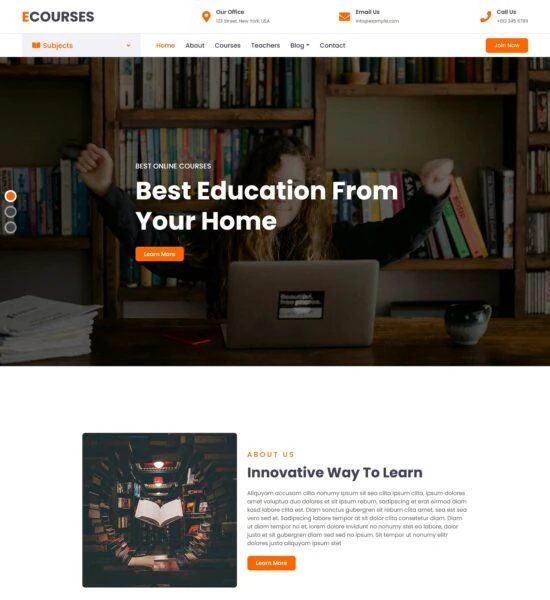
ECOURSES Online Courses
Online Courses включает в себя предварительно созданные HTML-страницы и CSS bootstrap-шаблоны для успешного сайта.
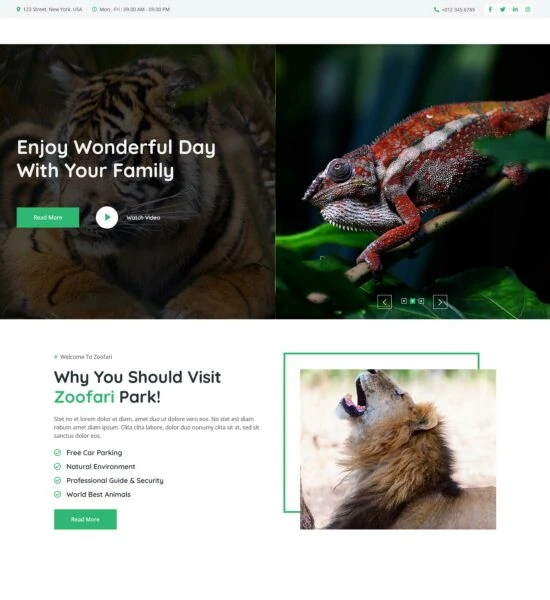
Zoofari Safari Zoo
Zoofari — бесплатный шаблон сайта дикой природы – это лучший дизайн веб-страницы, подходящий для создания любого сайта, связанного с сафари и зоопарком.
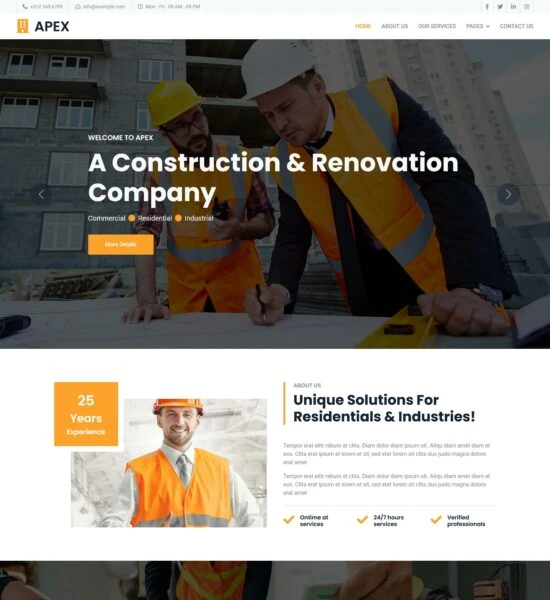
Apex Home Repair
Apex Home Repair бесплатный шаблон сайта использует правильный HTML, CSS, SASS, bootstrap и jQuery. Он удобен для мобильных устройств, настраивается и полностью отзывчив.
Drivin Driving School
Drivin – это отличный шаблон сайта для автошкол, потому что он бесплатный, имеет привлекательный дизайн и использует самые последние и передовые технологии.
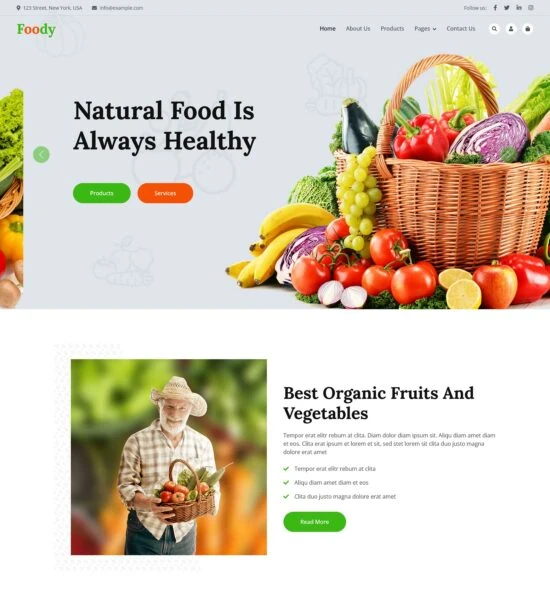
Foody Organic Food
Бесплатный шаблон сайта Organic Food содержит различные опции для экономии времени.
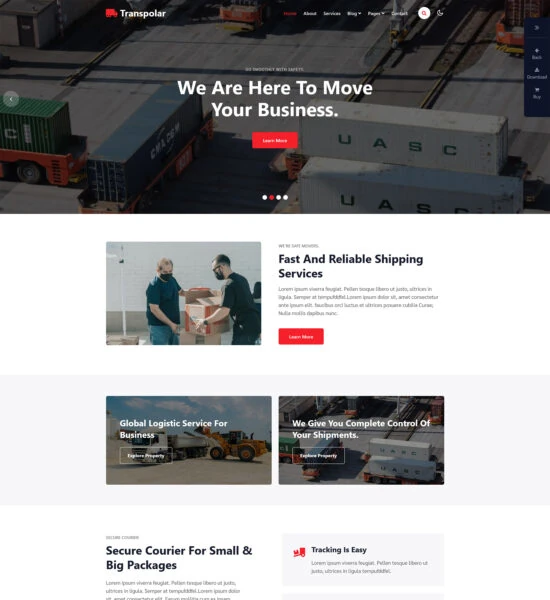
Transpolar
Веб-дизайнеры с большим опытом сделали шаблон сайта Transpolar таким образом, чтобы его можно было использовать для создания сайтов о транспорте.
Baker Cake & Bakery
Отличный шаблон для бизнесов, связанных с производстваом хлеба, и пекарен.
Как добавить тёмную тему на страницу
В последние пять лет в интерфейсном дизайне появилось понятие тёмной темы: это когда фон делают тёмным, а текст — светлым. Это полезно в телефонах для энергосбережения и чтения с экрана ночью. Ну и просто красиво.
Сегодня мы добавим на страницу переключатель тёмной и светлой темы с помощью CSS.
Автопереключение тёмной темы
Современные браузеры умеют определять, что на телефоне или компьютере включена тёмная тема. Для этого разработчики используют такой медиазапрос:
@media screen and (prefers-color-scheme: dark) <>
Если на устройстве используется тёмная тема, то CSS выполнит всё, что написано в фигурных скобках. В нашем случае нам нужно сделать тёмный фон и светлый текст:
@media screen and (prefers-color-scheme: dark) < body < background: black; color: white; >>Добавим этот код в стили на странице, и задача решена: мы получили поддержку тёмной темы. Если в настройках устройства переключить тему обратно на светлую, то сайт тоже получит белый фон.
Ручное переключение темы
Медиазапросы — это хорошо, но иногда нужно поставить принудительный переключатель темы, чтобы не зависеть от настроек устройства. Например, если нужно отладить тёмную тему, когда у вас на компьютере работает светлая тема.
Чтобы не создавать с нуля страницу, поступим так: создадим копию главной страницы нашего учебного сайта и добавим туда переключатель, который заставит тему смениться.
Настраиваем стили
Единственное, что нам нужно добавить в стили — это два класса: для светлой и тёмной темы:
Первый класс устанавливает чёрный фон и белый цвет текста, а второй, наоборот, — белый фон и чёрный текст. Цвета здесь можно указывать любые и для любых элементов, а мы для простоты остановимся на двух.
Внешне страница никак не поменяется — мы ещё не применили эти стили. Чтобы это сделать, надо поработать с остальными элементами, например добавить id к тегу — по нему мы будем обращаться к содержимому всей страницы:
Добавляем переключатель
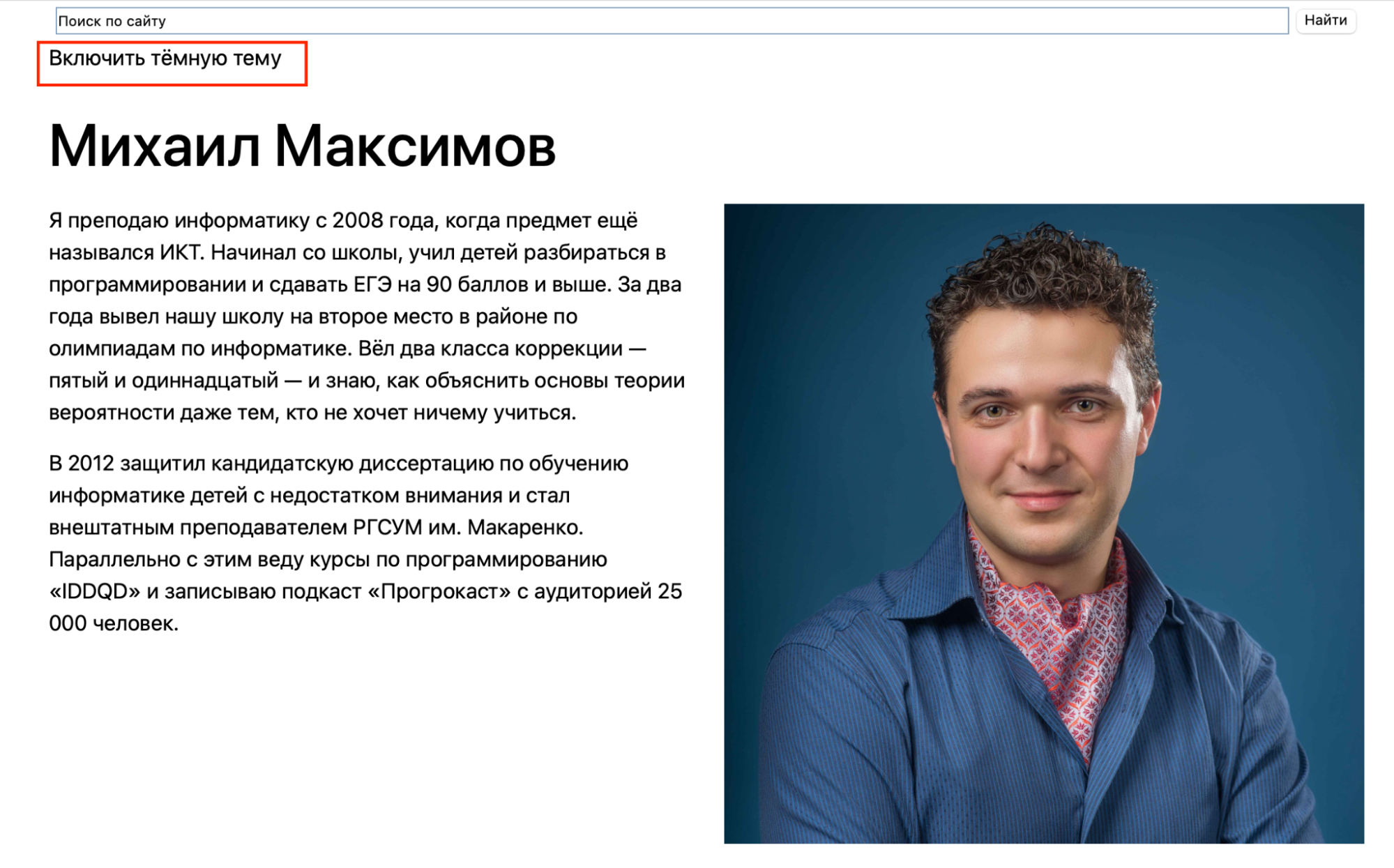
Чтобы мы могли менять светлую тему на тёмную и обратно, добавим простой переключатель. Сделаем его в виде абзаца и добавим его сразу после строки поиска:
onclick=»darkLight()» ← говорим, что должно произойти при нажатии: вызываем функцию darkLight();
style=»cursor: help;»> ← меняем внешний вид курсора при наведении на переключатель;
Включить тёмную тему
← текст надписи.
Переключатель появился на странице, но пока ничего не переключает. Исправим это в скрипте.
Пишем скрипт
Мы указали в свойствах переключателя, что при нажатии нужно выполнить функцию darkLight() — значит, нам нужно добавить её в рабочий скрипт.
Чтобы не зависеть от работы других скриптов и не лезть в их код, сделаем новый js-файл dark.js и положим в него такой код:
// на старте тёмная тема не установлена var dark = false; // получаем доступ ко всей странице и к абзацу с переключателем var a = document.body; var p = document.getElementById("select") // эта функция будет срабатывать при нажатии на переключатель function darkLight() < // если тёмная тема не активна if (!dark) < // добавляем класс с тёмной темой ко всей странице a.className = "theme-dark"; // меняем надпись на переключателе p.innerHTML = "Включить светлую тему"; // а если активна — >else < // добавляем класс со светлой темой ко всей странице a.className = "theme-light"; // меняем надпись на переключателе p.innerHTML = "Включить тёмную тему"; >// меняем значение темы на противоположное dark = !dark; >Последнее, что осталось сделать, — подключить скрипт в конце HTML-страницы:
Теперь у нас появилась поддержка тёмной темы с моментальным переключением:
Что дальше
Этот способ работает только на одной странице, и после перезагрузки тему нужно переключать заново. В следующий раз сделаем апгрейд — научим сайт запоминать настройки и применять их ко всему сайту. А ещё подружим автопереключение с надписью на переключателе.
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.