- Как добавить тёмную тему на страницу
- Автопереключение тёмной темы
- Ручное переключение темы
- Настраиваем стили
- Добавляем переключатель
- Пишем скрипт
- Что дальше
- Как добавить темную тему на свой сайт с помощью CSS и JavaScript
- Добавление HTML
- Добавление CSS
- Добавление JavaScript
- Запоминание темы
- Переключение темы
- Использование разных таблиц стилей
- Использование пользовательских свойств
- Использование скриптов на стороне сервера
- Какой метод выбрать?
Как добавить тёмную тему на страницу
В последние пять лет в интерфейсном дизайне появилось понятие тёмной темы: это когда фон делают тёмным, а текст — светлым. Это полезно в телефонах для энергосбережения и чтения с экрана ночью. Ну и просто красиво.
Сегодня мы добавим на страницу переключатель тёмной и светлой темы с помощью CSS.
Автопереключение тёмной темы
Современные браузеры умеют определять, что на телефоне или компьютере включена тёмная тема. Для этого разработчики используют такой медиазапрос:
@media screen and (prefers-color-scheme: dark) <>
Если на устройстве используется тёмная тема, то CSS выполнит всё, что написано в фигурных скобках. В нашем случае нам нужно сделать тёмный фон и светлый текст:
@media screen and (prefers-color-scheme: dark) < body < background: black; color: white; >>Добавим этот код в стили на странице, и задача решена: мы получили поддержку тёмной темы. Если в настройках устройства переключить тему обратно на светлую, то сайт тоже получит белый фон.
Ручное переключение темы
Медиазапросы — это хорошо, но иногда нужно поставить принудительный переключатель темы, чтобы не зависеть от настроек устройства. Например, если нужно отладить тёмную тему, когда у вас на компьютере работает светлая тема.
Чтобы не создавать с нуля страницу, поступим так: создадим копию главной страницы нашего учебного сайта и добавим туда переключатель, который заставит тему смениться.
Настраиваем стили
Единственное, что нам нужно добавить в стили — это два класса: для светлой и тёмной темы:
Первый класс устанавливает чёрный фон и белый цвет текста, а второй, наоборот, — белый фон и чёрный текст. Цвета здесь можно указывать любые и для любых элементов, а мы для простоты остановимся на двух.
Внешне страница никак не поменяется — мы ещё не применили эти стили. Чтобы это сделать, надо поработать с остальными элементами, например добавить id к тегу — по нему мы будем обращаться к содержимому всей страницы:
Добавляем переключатель
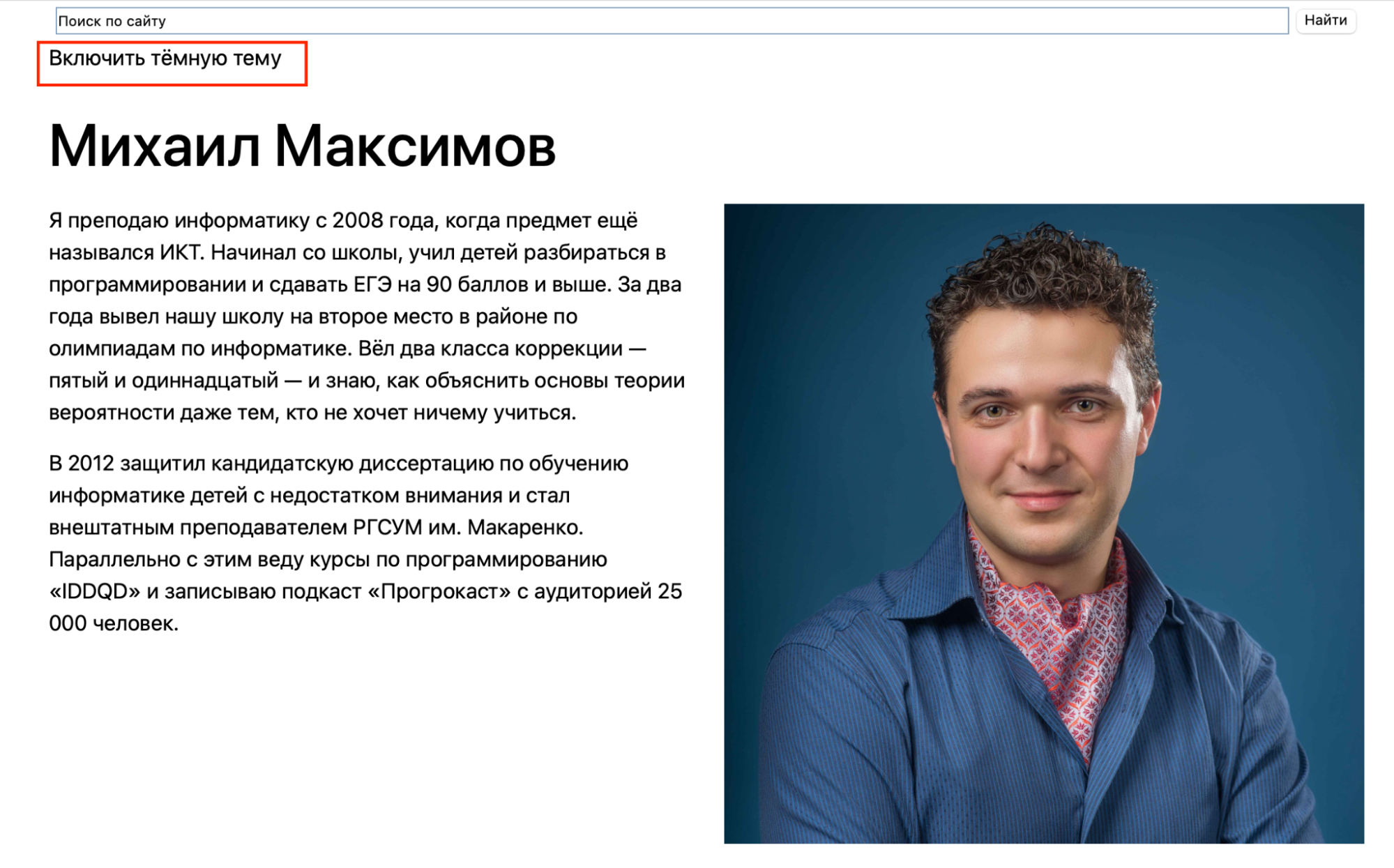
Чтобы мы могли менять светлую тему на тёмную и обратно, добавим простой переключатель. Сделаем его в виде абзаца и добавим его сразу после строки поиска:
onclick=»darkLight()» ← говорим, что должно произойти при нажатии: вызываем функцию darkLight();
style=»cursor: help;»> ← меняем внешний вид курсора при наведении на переключатель;
Включить тёмную тему
← текст надписи.
Переключатель появился на странице, но пока ничего не переключает. Исправим это в скрипте.
Пишем скрипт
Мы указали в свойствах переключателя, что при нажатии нужно выполнить функцию darkLight() — значит, нам нужно добавить её в рабочий скрипт.
Чтобы не зависеть от работы других скриптов и не лезть в их код, сделаем новый js-файл dark.js и положим в него такой код:
// на старте тёмная тема не установлена var dark = false; // получаем доступ ко всей странице и к абзацу с переключателем var a = document.body; var p = document.getElementById("select") // эта функция будет срабатывать при нажатии на переключатель function darkLight() < // если тёмная тема не активна if (!dark) < // добавляем класс с тёмной темой ко всей странице a.className = "theme-dark"; // меняем надпись на переключателе p.innerHTML = "Включить светлую тему"; // а если активна — >else < // добавляем класс со светлой темой ко всей странице a.className = "theme-light"; // меняем надпись на переключателе p.innerHTML = "Включить тёмную тему"; >// меняем значение темы на противоположное dark = !dark; >Последнее, что осталось сделать, — подключить скрипт в конце HTML-страницы:
Теперь у нас появилась поддержка тёмной темы с моментальным переключением:
Что дальше
Этот способ работает только на одной странице, и после перезагрузки тему нужно переключать заново. В следующий раз сделаем апгрейд — научим сайт запоминать настройки и применять их ко всему сайту. А ещё подружим автопереключение с надписью на переключателе.
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Как добавить темную тему на свой сайт с помощью CSS и JavaScript
С помощью CSS очень легко добавить темную тему для существующих веб-сайтов. В этом руководстве мы собираемся сделать это, используя переменные в CSS.
У нас будет 3 разных варианта темы — Auto (Авто), Light (Светлая) и Dark (Темная). Темы Light и Dark говорят сами за себя, но тема Auto будет использовать настройку темы операционной системы, чтобы решить, будет ли сайт светлым или темным.
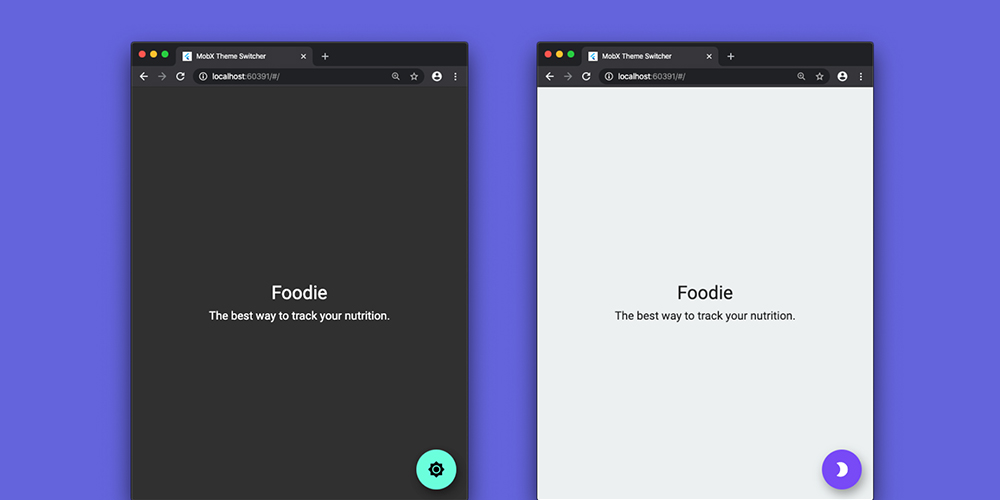
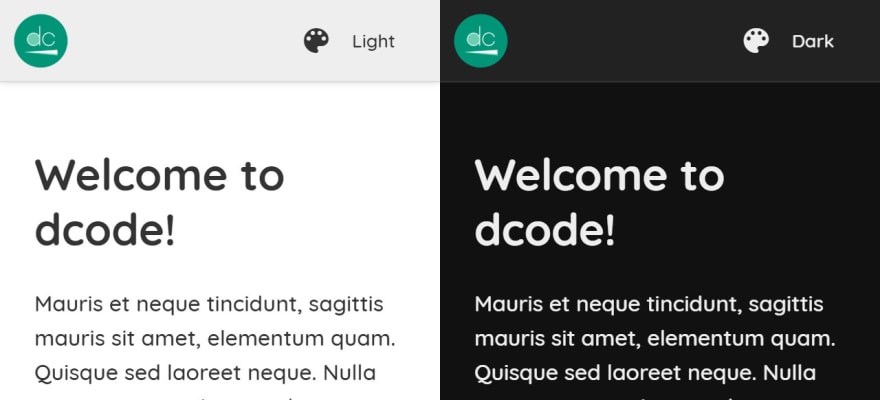
Я не буду показывать вам, как создать этот конкретный макет или включить его в наш контент, вот пример того, что мы могли бы создать:
Добавление HTML
Начнем с HTML, мы можем представить атрибуте value в теге option как об идентификаторе для каждой темы:
Добавление CSS
Давайте теперь добавим немного CSS к тегу body, здесь вы указываете свои цвета для Light темы с помощью CSS-переменных:
Затем вы можете использовать свои CSS-переменные во всей таблице стилей — это ключ к тому, как наше решение будет работать. Например, вы можете сделать:
Мы собираемся реализовать темную тему, просто заменив значения объявленных выше переменных в тех случаях, когда мы собираемся использовать темную тему. Добавим этот CSS код:
Теперь, если вы добавите класс theme-dark к своему элементу, вы увидите, что темная тема работает. Вскоре мы будем использовать JavaScript для переключения этого значения, но давайте сейчас реализуем нашу опцию Auto:
@media (prefers-color-scheme: dark) < body.theme-auto < --background-color: var(--dark-background-color); --text-color: var(--dark-text-color); >>Вышеупомянутый CSS использует Media Queries, который проверяет, предпочитает ли операционная система темную тему, и если да, мы хотим применить вложенный набор правил для body.theme-auto .
По сути, мы говорим: «Предпочитает ли операционная система темный режим и есть ли у нее класс theme-auto? Если да, давайте использовать темный режим».
Попробуйте, изменив цвет темы своей ОС, или, что еще лучше, просмотрите веб-сайт на своем телефоне с включенным темным режимом.
Добавление JavaScript
Теперь, когда наш CSS работает, мы можем перейти к работе раскрывающегося списка выбора темы. Добавим следующий JavaScript:
function applyTheme(theme) < document.body.classList.remove("theme-auto", "theme-light", "theme-dark"); document.body.classList.add(`theme-$`); > document.addEventListener("DOMContentLoaded", () => < document.querySelector("#theme").addEventListener("change", function() < applyTheme(this.value); >); >);Здесь мы ждем, пока DOM будет готов, чтобы мы могли начать его использовать, и как только он будет готов, мы ожидаем, когда пользователь выбирает вариант в раскрывающемся списке выбора темы. После того, как пользователь изменит тему, мы удалим все существующие классы тем из (если есть), а затем просто добавим выбранную тему с помощью this.value .
Запоминание темы
Мы могли бы пойти дальше и дать браузеру возможность запоминать тему, выбранную при обновлении страницы. Для этого мы можем использовать Local Storage
Давайте добавим следующий JavaScript код, чтобы в итоге получилось следующее:
Переключение темы
Типичный сценарий: у сайта уже есть светлая тема и вы хотите создать её тёмный аналог. Или, даже если вы начинаете с нуля, у вас уже есть обе темы: светлая и тёмная. Одна тема должна быть определена как тема по умолчанию, которую пользователи получают при первом посещении — в большинстве случаев это светлая тема (хотя мы можем позволить браузеру пользователя сделать этот выбор за нас, как вы увидите дальше). Также должен быть способ переключиться на другую тему (что можно сделать автоматически, как вы тоже увидите) — например, пользователь щёлкает по кнопке и цветовая тема меняется. Для этого существует несколько подходов.
Использование класса для
Хитрость заключается в замене класса, который будет указателем для изменения стиля на всей странице.
Это пример скрипта для кнопки, переключающей данный класс.
// Выбираем кнопку const btn = document.querySelector('.btn-toggle'); // Отслеживаем щелчок по кнопке btn.addEventListener('click', function() < // Затем переключаем (добавляем/удаляем) класс .dark-theme для body document.body.classList.toggle('dark-theme'); >)Вот как мы можем использовать эту идею.
Основная идея такого подхода состоит в том, что мы стилизуем элементы как обычно, назовём это нашим режимом «по умолчанию». Затем создаём полный набор цветовых стилей с помощью класса, заданного в элементе , который мы можем использовать в качестве «тёмного» режима. Допустим, по умолчанию применяется светлая цветовая схема. Все эти «светлые» стили написаны точно так же, как вы обычно пишете CSS. Учитывая наш HTML, применим глобальный стиль к и к .
Довольно неплохо. Теперь у нас есть тёмный текст (#222) и тёмные ссылки (#0033cc) на светлом фоне (#fff). Начало нашей темы «по умолчанию» положено.
Теперь переопределим значения этих свойств, но в этот раз для другого класса.
body < color: #222; background: #fff; >a < color: #0033cc; >/* Стили Тёмной темы */ body.dark-theme < color: #eee; background: #121212; >body.dark-theme a
Стили тёмной темы будут потомками того же родительского класса — в нашем примере это .dark-theme , который мы добавили к тегу .
Как «переключать» классы у для доступа к тёмным стилям? Мы можем использовать JavaScript! Выберем класс кнопки ( .btn-toggle ), добавим отслеживание щелчка, а затем вставим класс тёмной темы ( .dark-theme ) в список классов элемента . Это эффективно отменит все установленные нами «светлые» цвета, благодаря каскаду и специфичности.
Вот полный рабочий код в действии. Пощёлкайте по кнопке для переключения на тёмный режим и выхода из него.
Использование разных таблиц стилей
Вместо хранения всех стилей в одном месте, мы можем переключаться между таблицами стилей для каждой темы. Предполагается, что у вас уже есть полностью готовые таблицы стилей.
К примеру, светлая тема по умолчанию, вроде light-theme.css.
Затем создаём стили для тёмной темы и сохраняем их в отдельном файле, который назовём dark-theme.css.
/* dark-theme.css */ body < color: #eee; background: #121212; >body a
Это даёт нам две отдельные таблицы стилей, по одной для каждой темы, на которые можно сослаться в разделе . Давайте сперва сделаем ссылку на светлые стили, поскольку мы называем их стилями по умолчанию.
Мы используем идентификатор #theme-link , который можно выбрать через JavaScript, чтобы снова переключаться между светлым и тёмным режимами. Только на этот раз мы переключаем файлы вместо классов.
// Выбираем кнопку const btn = document.querySelector(".btn-toggle"); // Выбираем таблицу стилей const theme = document.querySelector("#theme-link"); // Отслеживаем щелчок по кнопке btn.addEventListener("click", function() < // Если текущий адрес содержит "light-theme.css" if (theme.getAttribute("href") == "light-theme.css") < // …то переключаемся на "dark-theme.css" theme.href = "dark-theme.css"; // В противном случае… >else < // …переключаемся на "light-theme.css" theme.href = "light-theme.css"; >>);Использование пользовательских свойств
Мы также можем воспользоваться мощью пользовательских свойств CSS для создания тёмной темы! В итоге нам не придётся писать отдельные наборы правил стилей для каждой темы, при этом значительно ускоряется написание стилей и упрощается внесение изменений в тему, если это понадобится.
Мы по-прежнему можем менять класс у и использовать этот класс для повторной установки пользовательских свойств.
// Выбираем кнопку const btn = document.querySelector('.btn-toggle'); // Отслеживаем щелчок по кнопке btn.addEventListener('click', function() < // Затем переключаем (добавляем/удаляем) класс .dark-theme для body document.body.classList.toggle('dark-theme'); >)Сперва определим значения светлых цветов по умолчанию в виде пользовательских свойств для элемента .
Теперь мы можем переопределить эти значения для класса .dark-theme , как мы это уже делали в первом методе.
С тем же успехом мы могли бы определить наши пользовательские свойства внутри :root . Это вполне легальная и даже обычная практика. В таком случае все определения стилей темы по умолчанию будут помещены внутрь :root <> , а все свойства темной темы войдут внутрь :root.dark-mode <> .
Использование скриптов на стороне сервера
Если вы уже работали с серверным языком, скажем, PHP, то можете использовать его вместо JavaScript. Это отличный подход, если предпочитаете работать непосредственно с разметкой.
$themeToggle = ($themeClass == 'dark-theme') ? 'light' : 'dark'; ?> "> ">Переключатель тёмной темы Мы можем попросить пользователя отправить запрос GET или POST. Затем позволим нашему коду (в данном случае PHP) применить соответствующий класс к при перезагрузке страницы. В данной демонстрации я использую запрос GET (параметры URL).
И да, мы можем поменять местами таблицы стилей как во втором методе.
$themeToggle = ($themeStyleSheet == 'dark-theme.css') ? 'light' : 'dark'; ?> " rel="stylesheet"> ">Переключатель тёмной темы У этого метода есть очевидный недостаток: необходимо обновить страницу, чтобы переключение сработало. Но подобное серверное решение полезно для сохранения выбранной пользователем темы при перезагрузке страницы, как мы увидим позже.
Какой метод выбрать?
«Правильный» метод зависит от требований вашего проекта. Например, если вы работаете над большим проектом, то можете использовать свойства CSS, которые помогут справиться с большой базой кода. С другой стороны, если ваш проект должен поддерживать устаревшие браузеры, тогда потребуется другой подход.
Кроме того, никто не говорит, что мы можем использовать только один метод. Иногда их сочетание оказывается наиболее эффективным вариантом. Могут быть и другие возможные методы, помимо упомянутых.