- ::after (:after)
- Синтаксис
- Примеры
- Простое использование
- HTML
- CSS
- Результат
- Пример оформления
- HTML
- CSS
- Результат
- Подсказки
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS ::after Selector
- Definition and Usage
- Browser Support
- CSS Syntax
- More Examples
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- : : after
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Денис Ежков советует
- Егор Левченко советует
- Популярно о псевдоэлементах :Before и :After
- Синтаксис и поддержка браузерами
- Пример использования псевдоэлементов
- Использование
- Стилизация псевдоэлементов
- Использование вместе с псевдоклассами
- Добавление transition-эффекта
- Немного вдохновения
::after (:after)
В CSS, ::after создаёт псевдоэлемент, который является последним потомком выбранного элемента. Часто используется для добавления косметического содержимого в элемент с помощью свойства content . По умолчанию является инлайновым.
/* Добавить стрелки после ссылок */ a::after content: "→"; >
Примечание: Псведоэлементы, созданные с помощью ::before и ::after содержатся в блоке форматирования элемента, и поэтому не применяются к замещаемым элементам, таким как или .
Синтаксис
Примечание: В CSS3 появилась запись ::after (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :after , введённую в CSS2.
Примеры
Простое использование
Давайте создадим два класса, один для скучных параграфов и один для потрясающих. Затем мы сможем отметить каждый параграф добавлением псевдоэлемента в его конец.
HTML
p class="boring-text">Вот простой скучный текст.p> p>Вот нормальный текст, который не является ни скучным, ни потрясающим.p> p class="exciting-text">Помогать MDN легко и весело. Просто нажмите кнопку редактирования, чтобы добавить новые живые примеры, или улучшить существующие примеры.p>
CSS
.exciting-text::after content: "; color: green; > .boring-text::after content: "; color: red; > Результат
Пример оформления
Можно стилизовать текст или изображения в свойстве content практически любым способом.
HTML
span class="ribbon">Посмотрите, где находится оранжевый прямоугольник.span>
CSS
.ribbon background-color: #5BC8F7; > .ribbon::after content: "Посмотрите на этот оранжевый прямоугольник."; background-color: #FFBA10; border-color: black; border-style: dotted; > Результат
Подсказки
Следующий пример показывает использование псевдоэлемента ::after в сочетании с CSS-выражением attr() и пользовательского data-* атрибута data-descr для создания подсказки на чистом CSS.
HTML
p>Здесь находится живой пример вышеприведённого кода.br /> У нас есть некоторый span data-descr="коллекция слов и знаков препинаний">текстspan> здесь с несколькими span data-descr="маленькие всплывающие окошки, которые снова исчезают">подсказкамиspan>.br /> Не стесняйтесь, наводите мышку чтобы span data-descr="не понимать буквально">взглянутьspan>. p>
CSS
span[data-descr] position: relative; text-decoration: underline; color: #00F; cursor: help; > span[data-descr]:hover::after content: attr(data-descr); position: absolute; left: 0; top: 24px; min-width: 200px; border: 1px #aaaaaa solid; border-radius: 10px; background-color: #ffffcc; padding: 12px; color: #000000; font-size: 14px; z-index: 1; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS ::after Selector
Insert some text after the content of each
element:
More «Try it Yourself» examples below.
Definition and Usage
The ::after selector inserts something after the content of each selected element(s).
Use the content property to specify the content to insert.
Use the ::before selector to insert something before the content.
Browser Support
The numbers in the table specifies the first browser version that fully supports the selector.
CSS Syntax
More Examples
Example
Insert content after every
element, and style the inserted content:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
: : after
Загадочный элемент, которого нет в разметке. Но вот же он, стоит после настоящего элемента!
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Когда мы в CSS добавляем : : after к селектору, для соответствующего элемента создаётся псевдоэлемент). Этот псевдоэлемент — его самый последний, он идёт после всего внутреннего содержимого.
Пример
Скопировать ссылку «Пример» Скопировано
a::after content: "→";>a::after content: "→"; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
::after /* Для CSS 3 */> :after /* Для CSS 2 */>::after /* Для CSS 3 */ > :after /* Для CSS 2 */ >
💡 В CSS 3 ввели написание с двумя двоеточиями, чтобы отличать запись псевдоэлемента от псевдокласса. Но синтаксис с одним двоеточием также поддерживается современными браузерами.
Как понять
Скопировать ссылку «Как понять» Скопировано
Проще всего воспринимать псевдоэлемент : : after как дополнительный элемент в конце тега. Мы можем применить к нему любые стили.
Чаще всего псевдоэлемент используется для оформительских целей, либо позволяя добавить дополнительное содержимое после текста, либо выступая в роли дополнительного стилизованного блока.
По умолчанию псевдоэлемент : : after является инлайновым.
Самый простой пример использования : : after вместе с : : before — оформление текстового содержимого:
«Все берут в горсть и нюхают: ааа… гру-шовка!»: вспоминаем, как писали об ароматах классики«Все кидаются в лопухи, в крапиву. »
«Лето Господне», Иван Шмелев
article> h1> «Все берут в горсть и нюхают: ааа… гру-шовка!»: вспоминаем, как писали об span class="accent">ароматахspan> классики h1> p>«Все кидаются в лопухи, в крапиву. »p> p>«Лето Господне», Иван Шмелевp> article>
.accent::before,.accent::after content: "🌸"; vertical-align: middle; font-size: 0.6em;> .accent::before margin-right: 0.1em;> .accent::after margin-left: 0.1em;>.accent::before, .accent::after content: "🌸"; vertical-align: middle; font-size: 0.6em; > .accent::before margin-right: 0.1em; > .accent::after margin-left: 0.1em; >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Не забывайте прописывать свойство content для псевдоэлемента : : after . Это самая частая ошибка, из-за которой псевдоэлемент не появляется на странице.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Псевдоэлементы : : before и : : after можно использовать и для более сложной стилизации:
выбери меняa href="#" class="link">выбери меняa>
.link position: relative;> .link::before,.link::after content: ""; height: 14px; width: 14px; position: absolute; transition: all 0.6s;> .link::before top: 0; left: 0; border-top: 6px solid #000000; border-left: 6px solid #000000;> .link::after bottom: 0; right: 0; border-bottom: 6px solid #000000; border-right: 6px solid #000000;> .link:hover::before,.link:hover::after width: 100%; height: 100%; transition: all 0.3s;>.link position: relative; > .link::before, .link::after content: ""; height: 14px; width: 14px; position: absolute; transition: all 0.6s; > .link::before top: 0; left: 0; border-top: 6px solid #000000; border-left: 6px solid #000000; > .link::after bottom: 0; right: 0; border-bottom: 6px solid #000000; border-right: 6px solid #000000; > .link:hover::before, .link:hover::after width: 100%; height: 100%; transition: all 0.3s; >
В этом примере рамки применены к псевдоэлементам : : before и : : after . При этом сами псевдоэлементы используются как два дополнительных стилизуемых элемента внутри ссылки . Круто, правда? В HTML пишем один тег, а по факту можем стилизовать аж три! 🤘
Егор Левченко советует
Скопировать ссылку «Егор Левченко советует» Скопировано
🛠 Псевдоэлемент : : after можно использовать и для того, чтобы вывести важную информацию во время печати. Например, содержимое ссылок, которые есть на странице:
Узнать больше про псевдоэлементы в Докеa href="https://doka.guide/css/pseudoelements/">Узнать больше про псевдоэлементы в Докеa>
@media print a text-decoration: none; > a::after content: " (ссылка: " attr(href) ")"; >>@media print a text-decoration: none; > a::after content: " (ссылка: " attr(href) ")"; > >
Тогда на печати мы получим следующее:
Популярно о псевдоэлементах :Before и :After
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
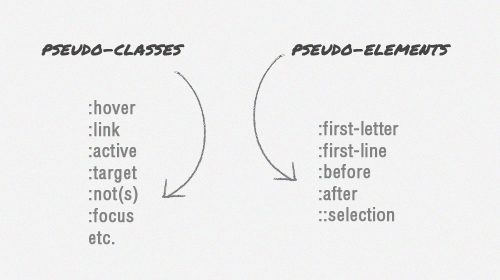
Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
:before Это основной контент. :after
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before < content: open-quote; >blockquote:after
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; >blockquote:after
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
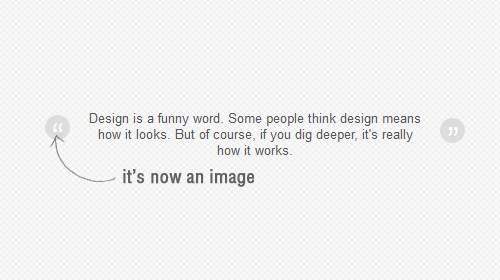
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >blockquote:after < content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
blockquote:before < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; >blockquote:after < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; >В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms; К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte: