- CSS Center Table Data Relative to Inputs
- CSS Style
- HTML Body
- Related
- CSS Table Alignment
- Example
- Vertical Alignment
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Center a table with CSS
- Method 1
- Method 2
- Method 3
- How to center a table in HTML
- Centering a table in HTML
- Related information
- How to Center a Table with CSS (Quick Guide)
- How can I use CSS to center a table?
- How to center with a margin
- Cell alignment: text-align vs. vertical-align
- Table styling tips
- Ending thoughts on how to center a table
CSS Center Table Data Relative to Inputs
The following tutorial shows you how to use CSS to do «CSS Center Table Data Relative to Inputs».
CSS Style
The CSS style to do «CSS Center Table Data Relative to Inputs» is
body !-- w w w . d e m o 2 s. c o m --> width:100%; height:100%; text-align:center; font-family:helvetica; font-color:white; background-image:url(https://download.unsplash.com/phto-1429091967365-492aaa5accfe); > .formFormat < padding:10px; height:150px; width:240px; border:1px black solid; display:inline-block; position:relative; > #createAccount < font-style:italic; >
HTML Body
body> h1>Welcome to my website! h2>Please login below. h3>Don't have an account? Create one here. div >"formFormat"> form name="loginForm" method="post" action=""> table id="cssTable"> tbody> tr> td>Username: td>input type="text" id="user" name="user" value=""> tr> td>Password: td>input type="text" id="pass" name="pass" value=""> input type="submit" name="submitLogin"> span id="createAccount">Create an account. !-- w w w . d e m o 2 s . c om --> The following iframe shows the result. You can view the full source code and open it in another tab.
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style id="compiled-css" type="text/css"> body !-- ww w . d em o 2 s. c om --> width: 100%; height: 100%; text-align:center; font-family: helvetica; font-color: white; background-image: url(https://download.unsplash.com/phto-1429091967365-492aaa5accfe); > .formFormat< padding: 10px; height: 150px; width:240px; border: 1px black solid; display:inline-block; position: relative; > #createAccount < font-style: italic; > body> h1>Welcome to my website! h2>Please login below. h3>Don't have an account? Create one here. div >"formFormat"> form name="loginForm" method="post" action="" > table id="cssTable"> tr> td>Username: td>input type="text" id="user" name="user" value="" /> tr> td>Password: td>input type="text" id="pass" name="pass" value=""/> input type="submit" name="submitLogin"/> span id="createAccount">Create an account. Related
- CSS Center img & h2 vertical in table
- CSS Center img & h2 vertical in table (Demo 2)
- CSS Center label vertically in table
- CSS Center Table Data Relative to Inputs
- CSS Center table, even if it is wider than parent container
- CSS Centering Content of a Variable Length Pricing Table
- CSS Centering HTML table wider than body
demo2s.com | Email: | Demo Source and Support. All rights reserved.
CSS Table Alignment
To left-align the content, force the alignment of elements to be left-aligned, with the text-align: left property:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
Vertical Alignment
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Center a table with CSS
The «align» attribute has been deprecated, however, in favor of CSS (Cascading Style Sheets), and this is a good thing. However, it’s not so obvious how to center a table using CSS.
The obvious way might appear to use the CSS «text-align: center;» somewhere, maybe like one of these:
OR, if you get really desperate,
None of these will work. The table itself will be left-aligned, but all the content in the table cells will be centered.
Why? Because «text-align» applies to inline content, not to a block-level element like «table».
Method 1
To center a table, you need to set the margins, like this:
table.center { margin-left:auto; margin-right:auto; } At this point, Mozilla and Opera will center your table. Internet Explorer 5.5 and up, however, needs you to add this to your CSS as well:
Method 2
If you want your table to be a certain percentage width, you can do this:
table#table1 { width:70%; margin-left:15%; margin-right:15%; } And then in your HTML/XHTML, you would do this:
Note that I was using an id to describe the table. You can only use an id once on a page. If you had many tables on a page that you wanted to be the same width and centered, you would do this in your CSS:
table.center { width:70%; margin-left:15%; margin-right:15%; } Method 3
If you want your table to be of fixed width, define your CSS like this:
div.container { width:98%; margin:1%; } table#table1 { text-align:center; margin-left:auto; margin-right:auto; width:100px; } tr,td {text-align:left;} Set «width:100px» to whatever width you need.
«text-align: center» is there for Internet Explorer, which won’t work without it. Unfortunately, «text-align: center» will center all the text inside your table cells, but we counter that by setting «tr» and «td» to align left.
In your HTML, you would then do this:
Once again, I’m using an id. If you need to center several tables the same way, use a class instead of an id.
How to center a table in HTML
A table is an excellent way to present a lot of information in an organized way. Sales data, web page traffic, stock market trends, and student’s grades are examples of information that are often presented in tables.
When adding a table to a web page using HTML, it may be more visually appealing to center it on the page. Centering text and pictures is usually done via the text-align class or through CSS, but centering a table requires a different approach. Details are provided below for how to center a table on a web page.
Centering a table in HTML
When adding a table to a web page, by default, it’s aligned to the left side of the page or container, as shown below.
| HITS | MONTH | TOTAL INCREASE |
| 324,497 | January 1998 | — |
| 436,699 | February 1998 | 112,172 |
The HTML source code for the table above is the following.
| HITS | MONTH | TOTAL INCREASE |
| 324,497 | January 1998 | - |
| 436,699 | February 1998 | 112,172 |
To center this table, you would need to add ;margin-left:auto;margin-right:auto; to the end of the style attribute in the tag. The table tag would look like the following.
| HITS | MONTH | TOTAL INCREASE |
| 324,497 | January 1998 | — |
| 436,699 | February 1998 | 112,172 |
Related information
How to Center a Table with CSS (Quick Guide)
The use of tables in web design has an interesting history. Before the adoption of CSS, tables weren’t just used to display tabular data exercise lists in a conventional manner but were instead more commonly used to control complete page layouts.
Back then, HTML tables were used to define both the structure and the visual appearance of web pages, where the positioning of the table could be specified in HTML directly. For example, to set the alignment of a table to the center, one could simply write:
However, aligning your tables in this manner is no longer correct, and has been deprecated in HTML5. That’s because modern Web standards dictate the separation of structure (HTML) and style (CSS), and the above method violates that principle.
HTML should never be used to set the way an element appears; that’s now the job of CSS. So what’s the correct way to center a table in CSS? In this article by our team at wpDataTables, we tackle this question and show you a few tips on how to align your tables properly.
We know a thing or two about tables, considering we have created an awesome WordPress table plugin, so let’s dive in.
How can I use CSS to center a table?
CSS sets the look of the page, enabling you to control the appearance and positioning of every element, including the table element and all its sub-elements such as th, tr, and td.
First things first, let’s go over the ‘right’ way of centering a table with CSS. If your right and left margins are of equal value, modern browsers should show the table centered. An easy way to achieve this is having both margins set to auto.
An example of how to write this in CSS is below:
table margin-right: auto; margin-left: auto; >
Note that you cannot just center the table the same as you would with text — .e.g. by using “text-align: center”.This is because the table element is a block-level element, as opposed to an inline element. “text-align: center” will only center inline content, such as the text within the table, rather than the table itself.
However, for older versions of Internet Explorer, there is a bug in which block-level elements are treated as inline elements. Thus, the only way to center a table to work with some versions of IE is to explicitly set “text-align: center” on the parent element of the table (e.g. the body element as shown below):
You can test how different browsers will behave with different styles, either by using “margin-left: auto; margin-right: auto” or “text-align: center”.
We’ll go over how to center a table in both modern and older browsers so that it looks right.
Examples will have the following general format:
The style sheet section that we’ll play around with to set the margins is:
.center1 margin-right: auto; margin-left: auto; > .center2 text-align: center; >
This example will work well on newer browsers. It will also work on most older browsers. Once you’ve used this method, open it in different browsers to check how it looks.
CSS for older browsers and newer browsers together:
.centertbl text-align: center; > .centertbl table margin-left: auto; margin-right: auto; text-align: left; >
The settings for the margins will let you center a table in browsers that work well with CSS. Then, the inline text will be put back to the default left alignment, overriding the initial “text-align: center” for older browser support.
How to center with a margin
One of the most common ways to center a table is to set both the bottom and top margins to 0, and the left and right margins to auto.
Here’s a commonly used method:
Or you can do it this way:
table margin-left: auto; margin-right: auto; >
If you’re after a table that’s an exact width, you may do this as you usually would and the automatic margin will divide the space left over.
table width: 500px; margin: 0 auto; >
Another way to do it is to use percentages to define the width:
table width: 50%; margin: 0 auto; /* same as margin: 0 25%; */ >
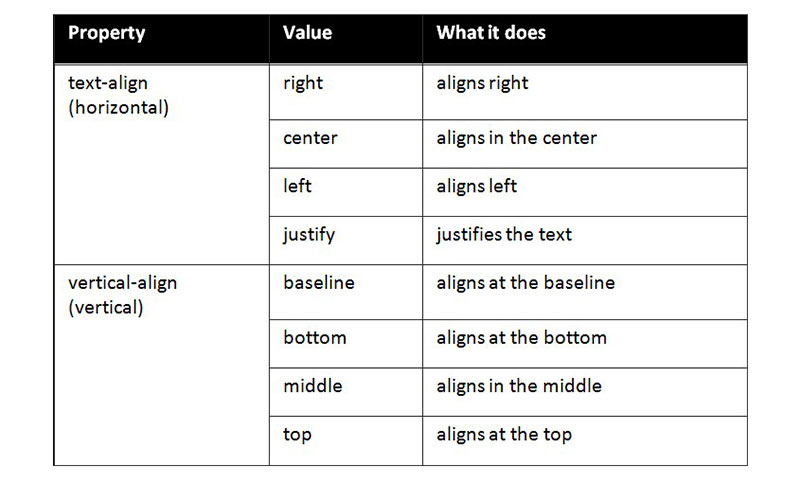
Cell alignment: text-align vs. vertical-align
If you want to know how to center text in CSS, there are two parts to aligning text in a cell; horizontally and vertically. Horizontally is whether the text will align center, left, or right of that cell. This is controlled by the text-align property.
Vertically is whether it’s in the middle, top, or bottom of the cell. This is controlled by the vertical-align property.
You apply the below properties to the TH or TD element to have your text vertically and horizontally align however you desire. For example:
Justifying the text refers to adding spaces between all the words until they perfectly fit the space available on the line. The final line does not justify.
Table styling tips
Before concluding, we thought it may be useful to have a list of quick tips for your reference. These will help when you make a table in CSS.
Ending thoughts on how to center a table
Now you know how to center a table using CSS. As discussed, the ‘right’ way to do this is by setting both right and left margins to auto. This method works for almost all new browsers that work well with CSS.
For some less modern browsers, this won’t work. If this is the case, you can style the table using the text-align method and surround it with . If you want to center the table by using text-align on the outward , you can do it by using text-align.
You can also style the cells of the table with a text-align or vertical-align value whenever you want to position the inline text in a specific way.
If you enjoyed reading this article on How to center a table with CSS, you should check out this one about Bootstrap tables.