- vertical — align
- Кратко
- Пример
- Подсказки
- На практике
- Алёна Батицкая советует
- vertical-align
- Синтаксис
- Значения для строчных элементов
- Значения относительно родительского элемента
- Значения относительно строки
- Значения для ячеек таблицы
- Формальный синтаксис
- Пример
- HTML
- CSS
- Результат
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Свойство vertical-align
- Типографские единицы измерения
- Значения
- Baseline (базовая линия)
- Sub
- Super
- Text-top
- Text-bottom
- Middle
- Top
- Bottom
- Расстояние
- Проценты
vertical — align
Выравниваем элемент по вертикали без флексов и гридов.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство vertical — align выравнивает текстовые элементы по вертикали относительно друг друга.
🤖 Для простого текста это не особо актуально, то вот для строчно-блочных ( inline — block ) элементов это свойство может быть очень полезным.
Пример
Скопировать ссылку «Пример» Скопировано
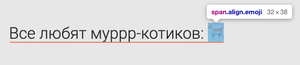
Пусть у нас на странице есть три строчно-блочных элемента. Для объяснения работы свойства vertical — align они будут разной высоты:
div class="parent"> div class="element small">div> div class="element medium">div> div class="element big">div> div> .element display: inline-block; width: 50px; height: 50px; background-color: white;> .medium height: 100px;> .big height: 150px;>.element display: inline-block; width: 50px; height: 50px; background-color: white; > .medium height: 100px; > .big height: 150px; >
- text — top — верхняя часть элемента выравнивается по верхнему краю родителя:

Помимо ключевых слов можно использовать числовые значения.
Если указать значение в любых доступных единицах измерения, то положительное значение сдвинет элемент вверх относительно базовой линии, а отрицательно — вниз.
Если указать числовое значение в процентах, то за 0% берётся нижняя граница текста без выносных элементов. То есть аналогично baseline . Процент рассчитывается от line — height родительского элемента.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство vertical — align применяется к элементам, которые нужно выровнять, а не к родительскому элементу.
💡 На всякий случай: вертикально — это сверху вниз. Слева направо — это горизонтально 😉
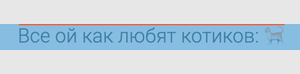
💡 Свойство очень пригождается когда нужно выровнять картинку или эмодзи относительно текста.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Свойство vertical — align каверзное. Многие начинающие разработчики пытаются применить его к родительскому элементу, по аналогии с text — align . И ничего не выходит. Просто запомни, что его нужно применять к тому элементу, который хочется выровнять.
🛠 С появлением флексбоксов выравнивание по вертикали производится при помощи align — items . Поэтому на свойство vertical — align стоит обратить внимание, только если работаешь с вёрсткой на строчно-блочных элементах.
vertical-align
Свойство CSS vertical-align описывает вертикальное позиционирование строчных (inline), строчно-блочных (inline-block) элементов или ячеек таблицы (table-cell).
/* ключевые значения */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* значения длины () */ vertical-align: 10em; vertical-align: 4px; /* процентные значения () */ vertical-align: 20%; /* глобальные значения */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
Свойство vertical-align может использоваться в двух контекстах:
- Для вертикального позиционирования области строчного элемента внутри области содержащей его строки. Например, с помощью него можно вертикально позиционировать в строке текста:
p> top:img style="vertical-align:top" src="star.png"/> middle:img style="vertical-align:middle" src="star.png"/> bottom:img style="vertical-align:bottom" src="star.png"/> super:img style="vertical-align:super" src="star.png"/> sub:img style="vertical-align:sub" src="star.png"/> p> p> text-top:img style="vertical-align:text-top" src="star.png"/> text-bottom:img style="vertical-align:text-bottom" src="star.png"/> 0.2em:img style="vertical-align:0.2em" src="star.png"/> -1em:img style="vertical-align:-1em" src="star.png"/> 20%:img style="vertical-align:20%" src="star.png"/> -100%:img style="vertical-align:-100%" src="star.png"/> p>
#* box-sizing: border-box; > img margin-right: 0.5em; > p height: 3em; padding: 0 .5em; font-family: monospace; text-decoration: underline overline; margin-left: auto; margin-right: auto; width: 80%; > table> tr> td style="vertical-align: baseline">baselinetd> td style="vertical-align: top">toptd> td style="vertical-align: middle">middletd> td style="vertical-align: bottom">bottomtd> td> p>Существует теория, которая утверждает, что если однажды кто-нибудь доподлинно выяснит, что такое и для чего нужна Вселенная, она тотчас же исчезнет, и вместо неё появится нечто ещё более причудливое и необъяснимое.p> p>Существует и другая теория, согласно которой это уже случилось.p>
table margin-left: auto; margin-right: auto; width: 80%; > table, th, td border: 1px solid black; > td padding: 0.5em; font-family: monospace; > Примечание: свойство vertical-align применяется только к строчным элементам и элементам ячеек таблицы: его нельзя использовать для вертикального позиционирования блочных элементов.
| Начальное значение | baseline |
|---|---|
| Применяется к | строчным элементам и ячейкам таблиц. Это также применяется к ::first-letter и ::first-line . |
| Наследуется | нет |
| Проценты | относятся к line-height самого элемента |
| Обработка значения | для процентов и значений длин, абсолютных длин или ключевых слов, если указаны |
| Animation type | длина |
Синтаксис
Свойство vertical-align задаётся одним из ключевых значений, указанных ниже.
Значения для строчных элементов
Значения относительно родительского элемента
Данные значения позиционируют элемент по вертикали относительно родительского элемента:
Выравнивает базовую линию элемента с базовой линией родительского элемента. Базовая линия некоторых замещаемых элементов (en-US) , таких как (en-US), не описана в спецификации HTML, что означает, что их поведение при указании данного ключевого слова может отличаться в зависимости от браузера.
Выравнивает базовую линию элемента с базовой линией подстрочного индекса своего родителя.
Выравнивает базовую линию элемента с базовой линией надстрочного индекса своего родителя.
Выравнивает верхний край элемента с верхним краем шрифта родительского элемента.
Выравнивает нижний край элемента с нижним краем шрифта родительского элемента.
Выравнивает середину элемента с базовой линией своего родителя плюс половина от его высоты (x-height).
Поднимает базовую линию элемента на указанную величину над базовой линией родительского элемента. Допустимы отрицательные значения.
Поднимает базовую линию элемента на указанную в процентах величину (вычисляется относительно значения свойства line-height ) над базовой линией родительского элемента. Допустимы отрицательные значения.
Значения относительно строки
Следующие значения позиционируют элемент по вертикали относительно всей строки:
Выравнивает верхний край элемента и его потомков с верхним краем всей строки.
Выравнивает нижний край элемента и его потомков с нижним краем всей строки.
Для элементов, у которых нет базовой линии, вместо неё используется нижняя граница внешнего отступа (margin).
Значения для ячеек таблицы
baseline (и sub , super , text-top , text-bottom ,
Выравнивает базовую линию ячейки с базовой линией всех остальных ячеек этой строки, которые выравнены относительно базовой линии.
Выравнивает верхнюю границу внутреннего отступа (padding) ячейки с верхним краем строки таблицы.
Выравнивает внутреннее поле (padding box) ячейки по центру относительно строки таблицы.
Выравнивает нижнюю границу внутреннего отступа (padding) ячейки с нижним краем строки таблицы.
Допустимы отрицательные значения.
Формальный синтаксис
vertical-align =
[ (en-US) first | (en-US) last ] (en-US) || (en-US)
|| (en-US)
Пример
HTML
div>Изображение img src="frame_image.svg" alt="link" width="32" height="32" /> с выравниванием по умолчанию.div> div>Изображение img class="top" src="frame_image.svg" alt="link" width="32" height="32" /> с выравниванием по верхнему краю.div> div>Изображение img class="bottom" src="frame_image.svg" alt="link" width="32" height="32" /> с выравниванием по нижнему краю.div> div>Изображение img class="middle" src="frame_image.svg" alt="link" width="32" height="32" /> с выравниванием по центру.div>
CSS
img.top vertical-align: text-top; > img.bottom vertical-align: text-bottom; > img.middle vertical-align: middle; > Результат
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 11 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Свойство vertical-align
Это перевод статьи Ире Адеринокун «The vertical-align property».
Это перевод статьи Ире Адеринокун «The vertical-align property»
Свойство vertical-align управляет вертикальным выравниванием элементов внутри своих родителей. Оно применяется к строчным элементам и к ячейкам таблиц. У него десять возможных значений:
- baseline
- sub
- super
- text-top
- text-bottom
- middle
- top
- bottom
- указание расстояния
- указание процентов
Типографские единицы измерения
Разные значения свойства vertical-align зависят от определённых типографских единиц измерения. Поэтому, чтобы понимать эти значения, для начала нужно понять эти единицы изменения. Существует семь таких единиц, на которых базируются значения свойства.
Значения
Свойство vertical-align устанавливает вертикальное выравнивание строчным элементам или ячейкам таблицы согласно этим типографским единицам. В зависимости от того, к какому элементу они применяются (строчному или к ячейке таблицы), значения могут иметь немного разный смысл.
Baseline (базовая линия)
Значение baseline для строчных элементов выравнивает базовую линию текущего элемента по базовой линии родительского. В примере ниже у квадрата следующие стили:
Для табличных элементов свойство выравнивает содержимое ячейки по базовой линии всех других ячеек в этой строке, выравненных по базовой линии в одном ряду. В примере ниже у всех ячеек в подсвеченной строке установлено значение baseline .
Sub
Значение sub для строчных элементов выравнивает базовую линию текущего элемента по базовой линии нижнего индекса родительского элемента.
Для табличных элементов это значение приводит к такому же результату, как и baseline .
Super
Значение super для строчных элементов выравнивает базовую линию текущего элемента по базовой линии верхнего индекса родительского элемента.
Для табличных элементов это значение приводит к такому же результату, как и baseline .
Text-top
Значение text-top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней линии шрифта родительского элемента.
Для табличных элементов это значение приводит к такому же результату, как и baseline .
Text-bottom
Значение text-bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе шрифта родительского элемента.
Для табличных элементов это значение приводит к такому же результату, как и baseline .
Middle
Значение middle для строчных элементов выравнивает середину текущего элемента по середине родительского элемента. Середина родительского элемента подсчитывается следующим образом: берётся высота символа x, делится пополам и добавляется к базовой линии.
Для табличных элементов это значение выравнивает содержимое текущей ячейки по центру строки с учётом внутренних отступов (padding-box).
Top
Значение top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней границе всей строки, на которой находится элемент. Это значение не обязательно связано со шрифтовыми элементами в строке.
Для табличных элементов это значение выравнивает содержимое текущей ячейки по верхнему краю строки с учётом внутреннего отступа.
Bottom
Значение bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе всей строки, на которой находится элемент.
Для табличных элементов это значение выравнивает содержимое текущей ячейки по нижнему краю строки с учётом внутреннего отступа.
Расстояние
Указанное значение для строчных элементов передвигает базовую линию текущего элемента на указанное расстояние относительно базовой линии родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:
Для табличных элементов это значение приводит к такому же результату, как и baseline .
Проценты
Указание значения в процентах для строчных элементов передвигает базовую линию текущего элемента относительно базовой линии родительского элемента на расстояние, равное заданному проценту от высоты строки родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:
Для табличных элементов это значение приводит к такому же результату, как и baseline .
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.