- Детальный обзор z-index в CSS и влияние на наложение изображений в HTML
- Как работает z-index
- Как использовать z-index
- Некоторые особенности использования z-index
- Заключение
- Контекст наложения
- Кратко
- Всё по порядку
- z — index
- Контекст наложения
- Разные колоды карт
- Порядок наложения
- z — index
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Детальный обзор z-index в CSS и влияние на наложение изображений в HTML
z-index — это CSS свойство, которое позволяет задавать глубину расположения элементов на веб-странице. Оно определяет порядок наложения элементов друг на друга. В HTML и CSS существует множество способов, которые могут влиять на порядок наложения элементов, и z-index является одним из наиболее мощных инструментов для управления отображением элементов.
Как работает z-index
z-index задает порядок наложения элементов на основе числовых значений, которые можно задать в CSS стиле элемента. Если элемент имеет большее значение z-index , он будет расположен выше, чем элементы с меньшим значением z-index .
При использовании z-index важно понимать, что для управления порядком наложения элементов должен быть установлен CSS свойство position на relative , absolute или fixed . Это свойство указывает браузеру, как позиционировать элемент на веб-странице.
Как использовать z-index
Рассмотрим пример, в котором на веб-странице есть два элемента: квадрат и круг. Мы хотим, чтобы круг был расположен выше квадрата.
Квадрат имеет значение z-index равное 1, а круг — 2. Значит, круг будет расположен выше, чем квадрат и перекрывать его.
Некоторые особенности использования z-index
- Если у двух элементов значения z-index равны, то тот элемент, который идет последним в коде, будет расположен выше.
- Для того, чтобы z-index работал, элемент должен иметь position: relative , absolute или fixed .
- z-index может применяться не только к блокам, но и к текстовым элементам.
- Если z-index не задан, то порядок наложения элементов будет регулироваться иерархией их расположения в HTML коде.
Заключение
z-index — это мощный инструмент для управления порядком наложения элементов на веб-странице. Он позволяет управлять порядком отображения элементов не только относительно друг друга, но и относительно фона или других элементов веб-страницы. Надеемся, что данный детальный обзор поможет вам использовать этот инструмент эффективно и улучшить отображение ваших веб-страниц.
Контекст наложения
Какой элемент будет рисоваться выше других? Или ниже остальных? Решает браузер по определённым правилам.
Кратко
Скопировать ссылку «Кратко» Скопировано
Контекст наложения — набор правил, на основании которых браузер решает, какой элемент на странице будет выше или ниже других. Условно, если представлять элементы как колоду карт, то правила формирования контекста наложения тасуют колоду. Это одна из основных концепций CSS.
Всё по порядку
Скопировать ссылку «Всё по порядку» Скопировано
Браузер при отрисовке страницы идёт сверху вниз по HTML-разметке и рисует блоки один за другим в том же порядке, в котором они расположены. Мы видим и воспринимаем это как плоский лист, на котором один за другим выстраиваются элементы. Но браузер хитрый и на самом деле он располагает элементы не только по осям x и y, но ещё и по оси z. По глубине, так сказать.
Вы можете резонно заметить «Монитор же плоский! Какая ещё глубина?». Ваша правда. Но браузеру важно учитывать глубину элементов, чтобы при необходимости правильно наложить их друг на друга.
В стандартной ситуации тот элемент, который находится ниже в HTML-разметке будет ближе к пользователю. Давайте посмотрим на примере. Пусть в нашей разметке будет два блока:
div class="block first">div> div class="block second">div> И для наглядности мы сдвинем второй блок чуть вверх и вправо:
.second margin-top: -50px; margin-left: 50px;>.second margin-top: -50px; margin-left: 50px; >
В результате явно видно, что второй блок перекрывает собою первый, а значит находится выше в стопке элементов по оси z.
z — index
Скопировать ссылку «z-index» Скопировано
Но мы можем не подчиняться стандартным правилам браузера и устанавливать свой порядок наложения элементов друг на друга. Для этого понадобится свойство z — index .
Перемешаем элементы в нашем примере. Для наглядности добавим третий блок:
div class="block first">div> div class="block second">div> div class="block third">div> И пусть последний блок и первый блоки перекрывают второй блок. Для этого достаточно добавить позиционирование и z — index для первого, а последний и так выше, просто по порядку следования:
.first position: relative; z-index: 1;>.first position: relative; z-index: 1; >
Для большинства стандартных случаев этих знаний достаточно. Но случаются ситуации посложнее. Пойдём глубже и поговорим про контекст наложения.
Контекст наложения
Скопировать ссылку «Контекст наложения» Скопировано
На самом деле уже в предыдущих примерах мы с вами поработали с контекстом наложения. Просто не знали об этом 😅
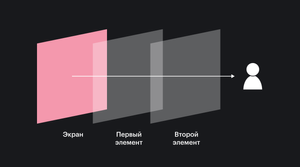
Контекст наложения — это концепция трёхмерного расположения элементов по оси z относительно пользователя, смотрящего на экран.
Самый базовый контекст наложения, существующий на любой странице формируется корневым элементом . Все элементы внутри этого контекста сортируются и располагаются с оглядкой друг на друга.
Но мы можем создавать контексты наложения не только на странице целиком, но и в каждом отдельном блоке. Тогда вложенные в него дочерние блоки будут сортироваться и располагаться уже по правилам этого нового, родительского контекста наложения.
Новый контекст наложения формируется если:
- это корневой элемент ( ),
- элемент позиционирован абсолютно ( position : absolute ) или относительно ( position : relative ) со свойством z — index , значение которого не auto ,
- флекс-элемент со свойством z — index , значение которого не auto и чей родительский элемент имеет свойство display : flex или display : inline — flex ,
- элементу задано свойство opacity со значением меньше 1 ,
- элементу задано свойство transform со значением не none ,
- элементу задано свойство mix — blend — mode со значением не normal ,
- элементу задано свойство filter со значением не none ,
- элементу задано свойство isolation со значением isolate ,
- элемент с position : fixed ,
- элементу задано свойство will — change или аналогичный атрибут,
- элементу задано свойство -webkit — overflow — scrolling со значением touch .
Остальные элементы, не создающие собственный контекст наложения, используют родительский контекст.
Обычно достаточно запомнить первые три сценария и чуть-чуть помнить про следующие два. Если браузер рисует что-то, чего вы не ожидали, можно всегда вернуться и подсмотреть остальные.
Разные колоды карт
Скопировать ссылку «Разные колоды карт» Скопировано
Стоит запомнить одну важную вещь, связанную с контекстом наложения: элементы могут сортироваться находясь на одном уровне внутри контекста наложения. Элементы внутри блока никогда не могут быть выше или ниже своего родителя.
Пусть у нас будет два блока. Внутри первого будут три дочерних блока:
div class="block parent"> div class="child brown">div> div class="child red">div> div class="child yellow">div> div> div class="block no-parent">div> Пусть оба блока будут не статично спозиционированы и с z — index : 1 , чтобы создать внутри каждого свой контекст наложения:
.block position: relative; z-index: 1;>.block position: relative; z-index: 1; >
А теперь попробуем сделать так, чтобы жёлтый блок был поверх розового:
.yellow position: relative; z-index: 9999999;>.yellow position: relative; z-index: 9999999; >
Результат огорчает, жёлтый блок по-прежнему под розовым. Потому что z — index : 9999999 влияет на сортировку элементов только внутри блока .parent и его контекста наложения.
Порядок наложения
Скопировать ссылку «Порядок наложения» Скопировано
Внутри каждого контекста наложения существует свой порядок отрисовки элементов и их компонентов. Ниже перечисление идёт от самого нижнего слоя, до самого верхнего:
- Фон ( background ) и рамки элемента ( border );
- Позиционированные элементы (включая потомков), у которых значение свойства z — index меньше 0;
- Элементы без контекста наложения с display : block ;
- Элементы со свойством float ;
- Элементы с display : inline ;
- Элементы (включая потомков) с z — index : auto или z — index : 0 , а также элементы с opacity меньше 1;
- Элементы (включая потомков) с z — index больше 0.
Согласно этому порядку, элемент с отрицательным значением z — index никогда не будет ниже фона или рамки родительского элемента.
Оставив только один блок с потомками из примера выше. Попробуем жёлтый спрятать под синий фон родителя или под родительскую рамку. Чуть сместим его в бок для наглядности:
.yellow z-index: -9999999; margin-left: 90px;>.yellow z-index: -9999999; margin-left: 90px; >
Он станет ниже своих соседей, но не уйдёт под синий фон родителя и останется поверх рамки родителя.
z — index
Если сложить элементы друг на друга, то какой из них будет сверху?
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Обычно элементы на странице располагаются только в двух измерениях — x (горизонталь) и y (вертикаль). Но в отдельных случаях, когда позиционирование элементов отличается от статичного, появляется третье измерение z, отвечающее за глубину.
Свойство z — index позволяет управлять порядком наложения элементов друг на друга.
Пример
Скопировать ссылку «Пример» Скопировано
Возьмём самую частую ситуацию, где пригождается z — index — наложение полупрозрачной вуали поверх блока с фоном и текстом.
У нас будет разметка для шапки сайта:
Шапка сайта с классным заголовком
header> h1>Шапка сайта с классным заголовкомh1> header>
Для header мы зададим фоновое изображение и псевдоэлемент : : after с полупрозрачной вуалью, чтобы затемнить фон и чтобы текст лучше читался.
header position: relative; background: url("landscape.jpg") no-repeat center / cover;> header::after content: ""; position: absolute; inset: 0; /* Полупрозрачный фиолетовый */ background-color: rgb(125 20 204 / 0.5);>header position: relative; background: url("landscape.jpg") no-repeat center / cover; > header::after content: ""; position: absolute; inset: 0; /* Полупрозрачный фиолетовый */ background-color: rgb(125 20 204 / 0.5); >
Если всё оставить как есть, то псевдоэлемент с вуалью будет перекрывать текст заголовка и затемнять его. По логике браузера абсолютный псевдоэлемент накладывается поверх блока вместе со всем его содержимым. Представьте себе стопку листов, один поверх другого.
Нам такой эффект не нужен. Текст должен быть поверх вуали. Чем выше значение z — index , тем выше элемент в стопке наложения.
Добавим пару свойств. Отрицательный z — index опустит вуаль ниже текста:
header z-index: 0;> header:after z-index: -1;>header z-index: 0; > header:after z-index: -1; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Значением свойства z — index может быть отрицательное или положительное целое число. Значение по умолчанию — auto .
.selector z-index: auto; z-index: 0; z-index: -1; z-index: 1; z-index: 9999999; z-index: -999999;>.selector z-index: auto; z-index: 0; z-index: -1; z-index: 1; z-index: 9999999; z-index: -999999; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Браузер выстраивает блоки страницы не только по вертикали и горизонтали, но и по глубине. Это встроенный механизм обработки документа. Чем ниже блок в разметке, тем выше он в стопке. Управлять порядком наложения блоков мы как раз и можем при помощи z — index .
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 z — index срабатывает для элементов с позиционированием (свойство position ), отличающимся от статичного (значения relative , absolute , fixed , sticky ).
💡 Исключение из правил: z — index работает с элементами, у которых значение свойства opacity меньше 1. Например, трюк с opacity : 0 . 999 почти не повлияет на внешний вид, но позволит использовать z — index без изменения позиционирования элемента.
💡 z — index также срабатывает у флекс и грид-элементов и везде, где создаётся контекст наложения.
💡 Если z — index не указан, то блоки накладываются друг на друга в том порядке, в котором указаны в разметке. Чем ниже в разметке, тем выше в стопке. А если указан, то стопка блоков формируется согласно значению этого свойства.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Часто вижу такие записи z — index : 99999 . Видимо, это нужно чтобы совершенно точно блок был поверх всего. Но обычно это избыточно и может привести к неожиданным последствиям в процессе поддержки сайта. Я обычно проставляю значения -1, 0 и 1. А если нужно что-то большее, то значения 10 будет вполне достаточно.