- text-align
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Start alignment
- HTML
- CSS
- How to Center an Input Field Using CSS?
- How to Create Input Field in Div Using HTML?
- HTML
- How to Style Div Using CSS?
- CSS
- Method 1: How to Center an Input Field Using “text-align”?
- Example
- Method 2: How to Center an Input Field Using “margin”?
- Example
- Method 3: How to Center an Input Field Using “grid”?
- Example
- Conclusion
- About the author
- Sharqa Hameed
- How to Align the Placeholder Text of an Input Field in HTML
- Create HTML
- Add CSS
- Example of centering an input field’s placeholder text:
- Result
- Example of aligning an input field’s placeholder and placeholder value:
- Example of aligning the placeholder text of an input field:
text-align
The text-align CSS property sets the horizontal alignment of the inline-level content inside a block element or table-cell box. This means it works like vertical-align but in the horizontal direction.
Try it
Syntax
/* Keyword values */ text-align: start; text-align: end; text-align: left; text-align: right; text-align: center; text-align: justify; text-align: justify-all; text-align: match-parent; /* Character-based alignment in a table column */ text-align: "."; text-align: "." center; /* Block alignment values (Non-standard syntax) */ text-align: -moz-center; text-align: -webkit-center; /* Global values */ text-align: inherit; text-align: initial; text-align: revert; text-align: revert-layer; text-align: unset;
The text-align property is specified in one of the following ways:
- Using the keyword values start , end , left , right , center , justify , justify-all , or match-parent .
- Using a value only, in which case the other value defaults to right .
- Using both a keyword value and a value.
Values
The same as left if direction is left-to-right and right if direction is right-to-left.
The same as right if direction is left-to-right and left if direction is right-to-left.
The inline contents are aligned to the left edge of the line box.
The inline contents are aligned to the right edge of the line box.
The inline contents are centered within the line box.
The inline contents are justified. Text should be spaced to line up its left and right edges to the left and right edges of the line box, except for the last line.
Same as justify , but also forces the last line to be justified.
Similar to inherit , but the values start and end are calculated according to the parent’s direction and are replaced by the appropriate left or right value.
When applied to a table cell, specifies the alignment character around which the cell’s contents will align.
Accessibility concerns
The inconsistent spacing between words created by justified text can be problematic for people with cognitive concerns such as Dyslexia.
Formal definition
| Initial value | start , or a nameless value that acts as left if direction is ltr , right if direction is rtl if start is not supported by the browser. |
|---|---|
| Applies to | block containers |
| Inherited | yes |
| Computed value | as specified, except for the match-parent value which is calculated against its parent’s direction value and results in a computed value of either left or right |
| Animation type | discrete |
Formal syntax
text-align =
start |
end |
left |
right |
center |
justify |
match-parent |
justify-all
Examples
Start alignment
HTML
p class="example"> Integer elementum massa at nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula. p>
CSS
.example text-align: start; border: solid; > How to Center an Input Field Using CSS?
In HTML, input fields are used to create forms. This allows you to get input from the user, such as name, address, and phone number. In CSS, you can style the input fields in various ways, like changing the color of the input field, resizing, adding borders, and centering. More specifically, there are different methods to align the input field, including left, right, center, top, and bottom.
In this article, we will learn how to center the input field using three different methods in CSS, which are:
In order to align the input field in the center of the HTML element; first, you must learn the method to create the input field and then style it.
How to Create Input Field in Div Using HTML?
In HTML, we will create a div and assign the class “div” to it and add a heading inside the tag. After that, create a sub div and assign the class name as “input” and an input field in it using the tag; set the type of input field as “text”, and in the placeholder, add the text as “Enter your name”. The added will disappear when a user types anything in the input field
HTML
Center Input Field Using text-align < / h1 >
In the output below, you can see that the input field is successfully created in the div:
After that, move to CSS for styling the HTML elements.
How to Style Div Using CSS?
In the CSS file, use “.div” to access the div created in HTML. Then, set the height of the div as “250px”, add a background color as “rgb(134, 240, 227)” and set the border width as “10px”, style as “ridge”, and color as “rgb(2, 141, 127)”.
CSS
background : rgb ( 134 , 240 , 227 ) ;
border : 10px ridge rgb ( 2 , 141 , 127 ) ;
Now, we will check out different methods to center align an input field using CSS.
Method 1: How to Center an Input Field Using “text-align”?
In order to center the input field, we will utilize the “text-align” property of CSS. It is utilized to set the horizontal alignment of text in the HTML elements such as left, right, center, and justify.
The syntax of the text-align property is:
The description of the above-provided syntax is given below:
- left: It is the default value of the text-align property utilized to set the text on the left side of the HTML element.
- right: It is used to align text on the right side.
- center: It specifies the center alignment of the text.
- justify: By using it, the words are spread out into a full line.
Let’s continue the example and align the input field in the center of the div.
Example
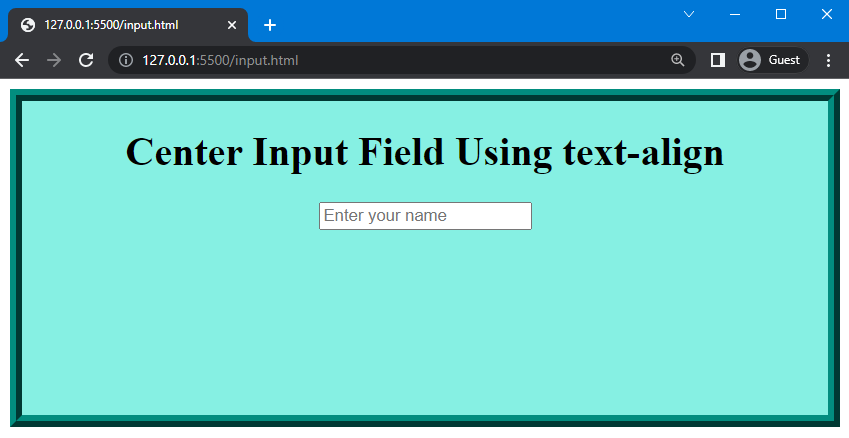
Here, we will use the “.input” to access the sub div in which the input field is created. After that, we will set the value of the text-align property as “center” to center the input field:
The following image shows that the input field is aligned at the center of the div:
Method 2: How to Center an Input Field Using “margin”?
To create a transparent area around an element, the “margin” property of the CSS is used. This property allows you to set the margin of an element from the left, right, top, and bottom sides. It is also a shorthand property of margin-bottom, margin-top, margin-right, and margin-left properties. In one line, you can set all four values.
The syntax of the margin property is given below:
The “length” and “auto” are the values of the margin property used for:
- length: It is used to set the margin manually.
- auto: It allows the browser to set the margin around an element by itself.
Let’s continue the example and center the input field.
Example
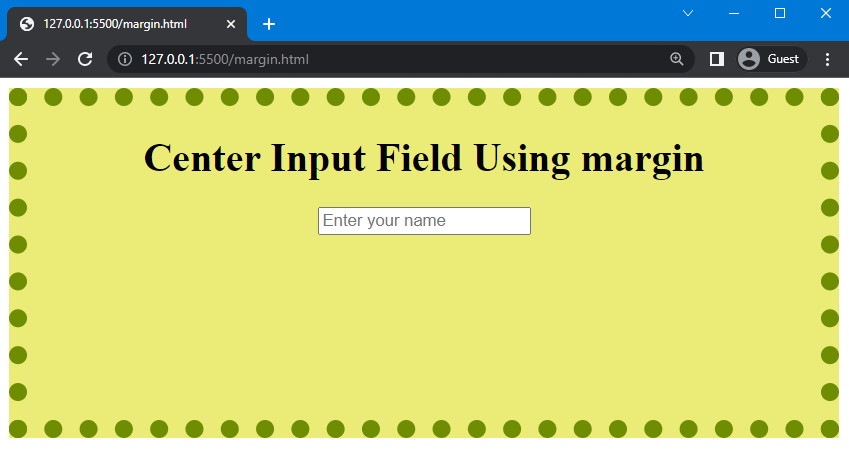
Consider the previous example and change the style of the border using the border property. After that, inside the “input” class, use the margin property to center align the input field. Set the value of the margin as “auto” and display it as “block” to center the input field. Here, we have used the value of the display property as a block because it allows an element to display in a block and takes up the whole line width:
Using the code above, the following output is obtained:
After the successful implementation of the second method, we will move to the third method.
Method 3: How to Center an Input Field Using “grid”?
To center the input field, we will use the display property and set its values as “grid”. It allows an element to display in a grid container.
The syntax of the display property is:
As a continuation of the previous example, let’s center align the input field.
Example
Use the “.input” to access the sub div in which the input field is created and set the value of the display property as “grid” to set it in a grid container. After that, set the grid container in the “center” of the div by using the justify-content property:
The given output signifies that the input field is aligned in the center of the div:
That’s it! We have explained the method of centering an input field using CSS.
Conclusion
Input fields are placed in the center of the div by using three different methods of CSS, which are the “grid” values of the display property, the “text-align”, and “margin” properties. These properties allow you to adjust the elements as per your requirements. In this guide, we have discussed three methods to adjust the input field in the center.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
How to Align the Placeholder Text of an Input Field in HTML
The ::placeholder pseudo-element allows styling the placeholder text of a form element. It can change from browser to browser.
The placeholder attribute is used to describe the expected value of an input field. Before entering a value, there is a short hint displayed in the field.
Placeholder texts are commonly aligned to the left in most browsers.
We use the text-align property to set the alignment of text in the placeholder.
In our snippet, we’ll demonstrate step by step how to center a placeholder text.
Create HTML
form action="/form/submit" method="POST"> input type="email" placeholder="info@w3docs.com" name="email" /> Add CSS
- Set the text-align property to «center» for the input.
- Use ::-webkit-input-placeholder for Chrome, Opera, and Safari.
- Use :-moz-placeholder for Firefox 18-.
input < text-align: center; > ::-webkit-input-placeholder < text-align: center; > :-moz-placeholder < text-align: center; >Now, we can bring together the parts of our code.
Example of centering an input field’s placeholder text:
html> html> head> title>Title of the document title> style> input < text-align: center; > ::-webkit-input-placeholder < text-align: center; > :-moz-placeholder < text-align: center; > style> head> body> form action="/form/submit" method="POST"> input type="email" class="emailField" placeholder="[email protected]" name="email" /> form> body> html>Result
Let’s see another example, where we use three elements and use the text-align property set to «center», «right», and «left» respectively. In this example, we align both the input field’s placeholder and the placeholder value.
Example of aligning an input field’s placeholder and placeholder value:
html> html> head> title>Title of the document title> style> input[type="email"] < text-align: center; > input[type="text"] < text-align: right; > input[type="tel"] < text-align: left; > body < text-align: center; > label < display: block; margin-bottom: 30px; > style> head> body> form action="/form/submit" method="post"> label>Center Alignment br> input type="email" placeholder="Email"> label> label>Right Alignment br> input type="text" placeholder="Name"> label> label>Left Alignment br> input type="tel" placeholder="Phone Number"> label> form> body> html>Now, we’ll demonstrate one more example, where our placeholder values are aligned to the center, right, and left, whereas the input starts from the left in all cases.
Example of aligning the placeholder text of an input field:
html> html> head> title>Title of the document title> style> input[type="email"]::placeholder < text-align: center; > input[type="text"]::placeholder < text-align: right; > input[type="tel"]::placeholder < text-align: left; > body < text-align: center; > label < display: block; margin-bottom: 20px; > style> head> body> h1>Placeholder Text Alignment h1> form action="/form/submit" method="post"> label>Center Alignment br> input type="email" placeholder="Email"> label> label>Right Alignment br> input type="text" placeholder="Name"> label> label>Left Alignment br> input type="tel" placeholder="Phone Number"> label> form> body> html>