- box — sizing
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
- box-sizing
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Box sizes with content-box and border-box
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS Box Sizing
- Without the CSS box-sizing Property
- Example
- With the CSS box-sizing Property
- Example
- Example
- CSS Box Sizing Property
- CSS3: свойство Box-Sizing
- Использование box-sizing
- Поддержка браузерами
- Практический пример
box — sizing
Это свойство определяет как будут вести себя размеры блока.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи свойства box — sizing можно изменить то, как браузер будет рассчитывать размеры элемента.
По умолчанию размером элемента считается размер контентной области. Если кроме width и height указать ещё и padding с border , то браузер посчитает размер элемента как width + padding * 2 + border * 2 и height + padding * 2 + border * 2 .
🤖 Если задать значение border — box для свойства box — sizing , то браузер изменит принцип расчёта и padding с border уже будут включены в width и height .
Подробнее об особенностях расчёта размеров элемента можно прочитать в статье «Блочная модель».
Пример
Скопировать ссылку «Пример» Скопировано
Создадим два элемента и зададим обоим элементам идентичные стили:
div class="element first">div> div class="element second">div> .element display: inline-block; width: 100px; height: 100px; padding: 25px; border: 10px solid #ffffff;>.element display: inline-block; width: 100px; height: 100px; padding: 25px; border: 10px solid #ffffff; >
Отличаться они будут только фоном и значением свойства box — sizing .
.first box-sizing: content-box; background-color: #2E9AFF;> .second box-sizing: border-box; background-color: #F498AD;>.first box-sizing: content-box; background-color: #2E9AFF; > .second box-sizing: border-box; background-color: #F498AD; >
В итоге элементы получились разного размера! Как так? Мы ведь указали одинаковые ширину, высоту и внутренние отступы, а так же рамку 🤔
Как понять
Скопировать ссылку «Как понять» Скопировано
Причина в том, что при значении свойства box — sizing , равном content — box (значение по умолчанию) ширина элемента рассчитывается следующим образом:
Ширина контентной области (100) + внутренний отступ слева и справа (25 + 25) + ширина правой и левой рамок (10 + 10). Итого: 170 пикселей.
Выходит что первый элемент получил размеры 170 х 170.
Размер второго элемента считается иначе. Из-за значения свойства box — sizing браузер воспринимает width и height как конечные размеры элемента. Получается что в 100 пикселей указанной ширины уже включены и внутренние боковые отступы и боковые рамки. Размеры второго элемента будут 100 х 100.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
В качестве значения для свойства box — sizing невозможно использовать что-то кроме ключевых слов. Значение может быть только одно.
- content — box — значение по умолчанию. Финальная ширина = ширина + правый внутренний отступ + левый внутренний отступ + правая рамка + левая рамка
- border — box — значение width и height являются финальными размерами элемента. Финальная ширина = ширина
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство нельзя анимировать при помощи transition 😔
💡 При любом значении свойства внешние отступы ( margin ) в расчёт не берутся.
💡 Значение по умолчанию: content — box .
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Из-за стандартного механизма расчёта размера элемента многие начинающие разработчики получают не те размеры элемента, которые ожидали. При этом есть два решения:
- Подгонять размер элемента под желаемый, высчитывая самостоятельно, какими должны быть внутренние отступы и рамка, чтобы в итоге получился нужный размер.
- В самом начале работы «сбросить» стандартное значение, заменив его на предсказуемое box — sizing .
Для «сброса» можно использовать универсальный селектор. Напиши в самом начале файла со стилями:
* box-sizing: border-box;>* box-sizing: border-box; >
Теперь все размеры элементов будут равны тем значениям, что заданы в свойствах width и height . Так победим 🙌🏻
box-sizing
The box-sizing CSS property sets how the total width and height of an element is calculated.
Try it
By default in the CSS box model, the width and height you assign to an element is applied only to the element’s content box. If the element has any border or padding, this is then added to the width and height to arrive at the size of the box that’s rendered on the screen. This means that when you set width and height , you have to adjust the value you give to allow for any border or padding that may be added. For example, if you have four boxes with width: 25%; , if any has left or right padding or a left or right border, they will not by default fit on one line within the constraints of the parent container.
The box-sizing property can be used to adjust this behavior:
- content-box gives you the default CSS box-sizing behavior. If you set an element’s width to 100 pixels, then the element’s content box will be 100 pixels wide, and the width of any border or padding will be added to the final rendered width, making the element wider than 100px.
- border-box tells the browser to account for any border and padding in the values you specify for an element’s width and height. If you set an element’s width to 100 pixels, that 100 pixels will include any border or padding you added, and the content box will shrink to absorb that extra width. This typically makes it much easier to size elements. box-sizing: border-box is the default styling that browsers use for the , , and elements, and for elements whose type is radio , checkbox , reset , button , submit , color , or search .
Note: It is often useful to set box-sizing to border-box to lay out elements. This makes dealing with the sizes of elements much easier, and generally eliminates a number of pitfalls you can stumble on while laying out your content. On the other hand, when using position: relative or position: absolute , use of box-sizing: content-box allows the positioning values to be relative to the content, and independent of changes to border and padding sizes, which is sometimes desirable.
Syntax
box-sizing: border-box; box-sizing: content-box; /* Global values */ box-sizing: inherit; box-sizing: initial; box-sizing: revert; box-sizing: revert-layer; box-sizing: unset;
The box-sizing property is specified as a single keyword chosen from the list of values below.
Values
This is the initial and default value as specified by the CSS standard. The width and height properties include the content, but does not include the padding, border, or margin. For example, .box renders a box that is 370px wide.
Here, the dimensions of the element are calculated as: width = width of the content, and height = height of the content. (Borders and padding are not included in the calculation.)
The width and height properties include the content, padding, and border, but do not include the margin. Note that padding and border will be inside of the box. For example, .box renders a box that is 350px wide, with the area for content being 330px wide. The content box can’t be negative and is floored to 0, making it impossible to use border-box to make the element disappear.
Here the dimensions of the element are calculated as: width = border + padding + width of the content, and height = border + padding + height of the content.
Formal definition
Formal syntax
Examples
Box sizes with content-box and border-box
This example shows how different box-sizing values alter the rendered size of two otherwise identical elements.
HTML
div class="content-box">Content boxdiv> br /> div class="border-box">Border boxdiv>
CSS
div width: 160px; height: 80px; padding: 20px; border: 8px solid red; background: yellow; > .content-box box-sizing: content-box; /* Total width: 160px + (2 * 20px) + (2 * 8px) = 216px Total height: 80px + (2 * 20px) + (2 * 8px) = 136px Content box width: 160px Content box height: 80px */ > .border-box box-sizing: border-box; /* Total width: 160px Total height: 80px Content box width: 160px - (2 * 20px) - (2 * 8px) = 104px Content box height: 80px - (2 * 20px) - (2 * 8px) = 24px */ > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS Box Sizing
The CSS box-sizing property allows us to include the padding and border in an element’s total width and height.
Without the CSS box-sizing Property
By default, the width and height of an element is calculated like this:
width + padding + border = actual width of an element
height + padding + border = actual height of an element
This means: When you set the width/height of an element, the element often appears bigger than you have set (because the element’s border and padding are added to the element’s specified width/height).
The following illustration shows two elements with the same specified width and height:
The two elements above end up with different sizes in the result (because div2 has a padding specified):
Example
.div1 <
width: 300px;
height: 100px;
border: 1px solid blue;
>
.div2 width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
>
The box-sizing property solves this problem.
With the CSS box-sizing Property
The box-sizing property allows us to include the padding and border in an element’s total width and height.
If you set box-sizing: border-box; on an element, padding and border are included in the width and height:
Here is the same example as above, with box-sizing: border-box; added to both elements:
Example
.div1 <
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
>
.div2 width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
>
Since the result of using the box-sizing: border-box; is so much better, many developers want all elements on their pages to work this way.
The code below ensures that all elements are sized in this more intuitive way. Many browsers already use box-sizing: border-box; for many form elements (but not all — which is why inputs and text areas look different at width: 100%;).
Applying this to all elements is safe and wise:
Example
CSS Box Sizing Property
| Property | Description |
|---|---|
| box-sizing | Defines how the width and height of an element are calculated: should they include padding and borders, or not |
CSS3: свойство Box-Sizing
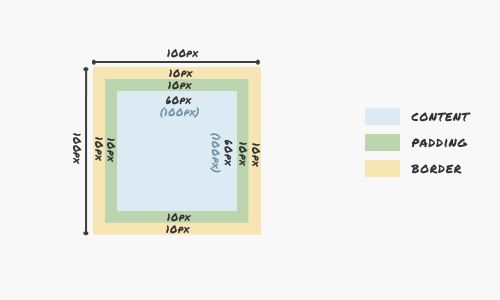
Раньше, если мы делали div шириной и высотой 100px, добавляли padding 10px и border 10px, то получался квадрат не 100х100, а 140х140 px:
Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.
Использование box-sizing
- content-box — по умолчанию, контент внутри div’а будет отображаться по-старому, т.е. как в примере выше: вместо 100х100 будет 140х140
- border-box позволяет значения padding и border вычитать из ширины и длины блока, т.е. в нашем примере div останется с фиксированными параметрами, но для контента останется 60х60 px
Поддержка браузерами
Свойство box-sizing поддерживает большинство современных браузеров: Firefox 3.6+, Safari 3+, Opera 8.5+ и Internet Explorer 8+. Актуальные данные можно посмотреть на сайте caniuse.com.
Практический пример
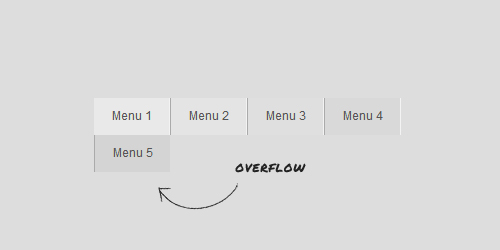
Рассмотрим реальный пример использования свойства box-sizing. Есть меню из пяти пунктов:
Добавим немного CSS, в т.ч. фиксированную ширину меню в 500 px и ширину каждого элемента в 100 px:
nav < width: 500px; margin: 50px auto 0; height: 50px; >nav ul < padding: 0; margin: 0; >nav li < float: left; >nav a < display: inline-block; width: 100px; height: 100%; background-color: #ccc; color: #555; text-decoration: none; font-family: Arial, sans-serif; font-size: 12pt; line-height: 300%; text-align: center; >nav a < display: inline-block; width: 100px; height: 100%; color: #555; text-decoration: none; font-family: Arial, sans-serif; >nav li:nth-child(1) a < background-color: #E9E9E9; border-left: 0; >nav li:nth-child(2) a < background-color: #E4E4E4; >nav li:nth-child(3) a < background-color: #DFDFDF; >nav li:nth-child(4) a < background-color: #D9D9D9; >nav li:nth-child(5) a
Но при добавлении левого или правого border’а последний пункт меню съезжает, потому что не помещается:
Но если использовать box-sizing, то этой проблемы нет: