- Псевдоэлементы
- Кратко
- Пример
- : : placeholder
- : : marker
- Подсказки
- На практике
- Андрей Пилюгин советует
- Алёна Батицкая советует
- Популярно о псевдоэлементах :Before и :After
- Синтаксис и поддержка браузерами
- Пример использования псевдоэлементов
- Использование
- Стилизация псевдоэлементов
- Использование вместе с псевдоклассами
- Добавление transition-эффекта
- Немного вдохновения
Псевдоэлементы
Вы не создавали этот элемент? А он есть! Всё благодаря CSS.
Кратко
Скопировать ссылку «Кратко» Скопировано
Псевдоэлементы — это элементы, которых не существует в HTML-разметке. Они создаются и позиционируются исключительно при помощи CSS. Чаще всего используются для создания различных декоративных элементов (которые не несут содержательного смысла).
Также псевдоэлементы приходят на помощь, когда нужно наложить поверх картинки так называемый оверлей (перекрывающий слой). На этом польза от псевдоэлементов не заканчивается.
Пример
Скопировать ссылку «Пример» Скопировано
Самый частый сценарий использования псевдоэлемента — наложение оверлея, полупрозрачной заливки поверх картинки. Чаще всего это требуется на первом экране, но этим способом можно наложить оверлей на любое изображение на сайте.
Good evening, Clarice.
header class="header"> h1 class="header__title">Good evening, Clarice.h1> header>
.header background: #999999 url("background.svg") no-repeat center / cover;> .header__title color: #ffffff; font-size: 82px; text-transform: uppercase; text-align: center;>.header background: #999999 url("background.svg") no-repeat center / cover; > .header__title color: #ffffff; font-size: 82px; text-transform: uppercase; text-align: center; >
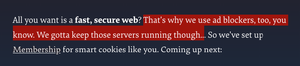
Если выделить текст в этом примере, то станет видно, что фон выделения ярко-красного цвета.
: : placeholder
Скопировать ссылку «::placeholder» Скопировано
Он позволяет стилизовать подсказку, которая выводится в поле ввода текста ( ).
Текст подсказки задаётся при помощи атрибута placeholder у тега .
input type="email" placeholder="test@example.com"> По умолчанию цвет текста подсказки серый. Но иногда по дизайну требуется другой цвет.
Используйте псевдоэлемент : : placeholder и задайте нужные стили для подсказки. Можно изменить всё, вплоть до шрифта. При этом стили текста, который будет вводить пользователь, не будут затронуты.
input::placeholder color: #2E9AFF;>input::placeholder color: #2E9AFF; >
: : marker
Скопировать ссылку "::marker" Скопировано
: : marker — псевдоэлемент, отвечающий за маркерное поле. В нём находятся, например, маркеры списка.
Подсказки
Скопировать ссылку "Подсказки" Скопировано
💡 Обязательно проверяйте поддержку псевдоэлемента в нужных браузерах. Для этого можно использовать сайт Can I use.
💡 Для свойства content есть несколько полезных трюков. Например, можно с помощью data-атрибута у тега (которому можно задать значение при помощи JavaScript) и значения attr ( data - атрибут ) вывести количество непрочитанных сообщений на лейбле. Или количество товаров в корзине. Такой способ будет «дешевле» в том плане, что реальная HTML-разметка не изменяется.
💡 В качестве значения свойства content можно вставлять юникод. Например, можно добавить символ копирайта при помощи записи content : "& # 169;" .
💡 Можно встретить в коде написание псевдоэлементов с одним двоеточием в начале. Такой синтаксис допустим почти всегда, кроме как с псевдоэлементами : : selection и : : placeholder . Но в последних редакциях спецификации рекомендуется писать все псевдоэлементы с двумя двоеточиями, чтобы визуально отделить их от псевдоклассов.
На практике
Скопировать ссылку "На практике" Скопировано
Андрей Пилюгин советует
Скопировать ссылку "Андрей Пилюгин советует" Скопировано
🛠 Так как псевдоэлементы : : before и : : after отсутствуют в дереве DOM, то невозможно на них повесить JavaScript-событие. В большинстве случаев достаточно отслеживать события на самом элементе и через него менять свойства псевдоэлемента. Если необходимо отследить, например, клик именно по псевдоэлементу, то можно использовать хак со сравнением offset X .
Например, создадим управляющий контрол, позволяющий менять количество товаров в корзине. При этом кнопки «+» и «-» у нас будут псевдоэлементами.
️ Это демонстрационный пример. В реальной жизни лучше так не делать. Используйте подходящие HTML-теги.
0span class="quantity-change">0span>
Зададим стили для поля ввода:
.quantity-change display: flex; align-items: center; justify-content: space-between; width: 160px; height: 44px; border-radius: 6px; background-color: #2E9AFF; color: #000000; font-size: 24px; cursor: text; user-select: none;>.quantity-change display: flex; align-items: center; justify-content: space-between; width: 160px; height: 44px; border-radius: 6px; background-color: #2E9AFF; color: #000000; font-size: 24px; cursor: text; user-select: none; >
Для данного хака нужно внимательно следить за шириной элемента, так как событие будет вычисляться именно по ширине. В данном случае ширина элемента 160 px.
Управляющие контролы (в роли которых у нас выступят : : before и : : after ) будут по 40 px:
.quantity-change::before, .quantity-change::after display: flex; align-items: center; justify-content: center; width: 40px; font-size: 34px; cursor: pointer;> .quantity-change::before content: '–';> .quantity-change::after content: '+';>.quantity-change::before, .quantity-change::after display: flex; align-items: center; justify-content: center; width: 40px; font-size: 34px; cursor: pointer; > .quantity-change::before content: '–'; > .quantity-change::after content: '+'; >
Теперь, зная ширину элементов и контролов, считаем, что нажатие первых 40 px является событием для : : before , а нажатие последних 40 px — для : : after :
const quantity = document.querySelector('.quantity-change')let counter = Number(quantity.textContent) quantity.addEventListener('click', (event) => if(event.offsetX 0) counter-- > else if(event.offsetX >= 120) counter++ > quantity.textContent = counter>)const quantity = document.querySelector('.quantity-change') let counter = Number(quantity.textContent) quantity.addEventListener('click', (event) => if(event.offsetX 40 && counter > 0) counter-- > else if(event.offsetX >= 120) counter++ > quantity.textContent = counter >)
Бинго! Теперь мы можем отследить нажатия на псевдоэлементы и выполнить нужные действия.
Данный метод стоит применять с осторожностью, с оглядкой на медиавыражения, которые могут изменить размеры элемента и всё сломать. Если есть возможность спроектировать свой код без связки «Псевдоэлементы + JavaScript», то это будет хорошим решением.
Алёна Батицкая советует
Скопировать ссылку "Алёна Батицкая советует" Скопировано
🛠 Очень интересный и полезный трюк — задавать кастомный счётчик спискам. Бывает необходимость добавить скобки после цифры вместо стандартной точки.
Для создания кастомного счётчика первым делом нужно сбросить стандартные маркеры списка:
.list list-style-type: none;>.list list-style-type: none; >
Теперь придумаем и пропишем имя нового счётчика. Имя счётчика будет использоваться дальше.
.list list-style-type: none; counter-reset: new-counter;>.list list-style-type: none; counter-reset: new-counter; >
Говорим браузеру, что считать нужно именно пункты списка:
.list__item counter-increment: new-counter;>.list__item counter-increment: new-counter; >
Теперь для каждого пункта списка прописываем псевдоэлемент : : before и запускаем кастомный счётчик, дополняя его нужными символами. В текущем случае в кавычках добавляем круглую скобку и пробел:
.list__item::before content: counter(new-counter) ") ";>.list__item::before content: counter(new-counter) ") "; >
Подобным образом можно менять стили маркеров как заблагорассудится.
🛠 Псевдоэлементы — лучшее, что придумали в CSS 😆 С ними жить и верстать гораздо проще. Уделите время и поищите интересные трюки и фишки, которые можно сделать при помощи псевдоэлементов.
Эти маленькие друзья верстальщика могут удивить вас своим могуществом.
Их возможности заслуживают отдельной статьи. Например, такой, которую написал Крис Койер: «A Whole Bunch of Amazing Stuff Pseudo Elements Can Do».
Популярно о псевдоэлементах :Before и :After
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
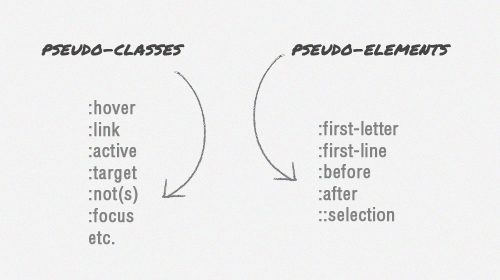
Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
:before Это основной контент. :after
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
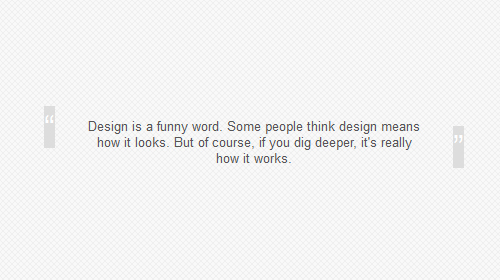
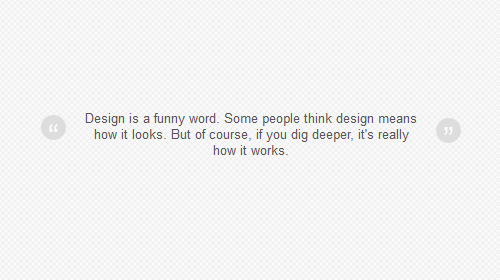
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before < content: open-quote; >blockquote:after
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; >blockquote:after
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
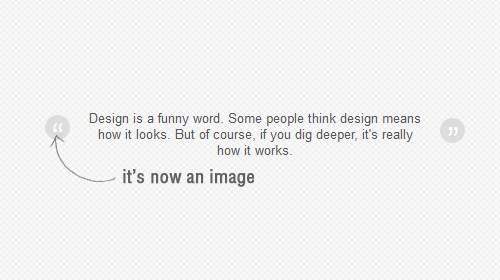
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >blockquote:after < content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
blockquote:before < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; >blockquote:after < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; >В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
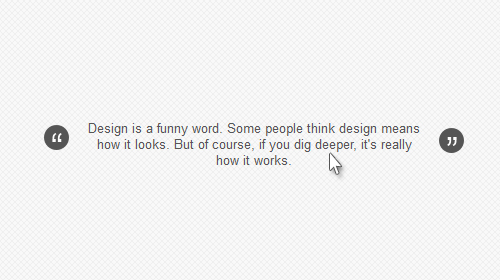
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms; К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte: