- Стилизация переключателей (радио-кнопок) в CSS
- Простой пример
- Радио-кнопки, похожие на флажки
- Переключатели с изменением цвета и иконки
- Разноцветные радио-кнопки
- Используем переключатели для выбора цвета
- Переключатели Да-Нет-Возможно
- Переключатель макета
- Вкладки-переключатели с анимацией
- Переключатель для света
- Выбор блюд
- Варианты переключателей с иконками для выбора инструментов, цены и др.
- Использование радио-кнопок для выставления рейтинга в виде звездочек
- Анимация при переключении выбора
- Автор Liam использовал для анимации JS-код.
- Интересное решение с радио-кнопками на темном фоне от Andrej Sharapov
- Анимация и стили как для радио-кнопок, так и для флажков от WILDER TAYPE.
- Использование маски
- «Текущая» кнопка
- Замечательное решение для переключения кнопок меню
- Последовательное и быстрое заполнение кнопки
- Выбираем кредитную карту вместе с Dean
- Перепрыгивающий шарик от Jon Kantner
- Переключатели в виде блоков с иконками
- Переключатель мужчина-женщина
- Соединительные линии, ведущие к радио-кнопкам
- Переключатели с отметкой в верхнем углу блока
- Радио-кнопки как переключатели для радио от Jon Kantner
- Радио-кнопки для вкладок (табов)
- Выбор билетов с ценой и временем от Dannie Vinther
- Социальные кнопки
- Переключение иконок Google maps
- Переключение цветовых блоков
- Использование радио-кнопок для фильтации по категориям
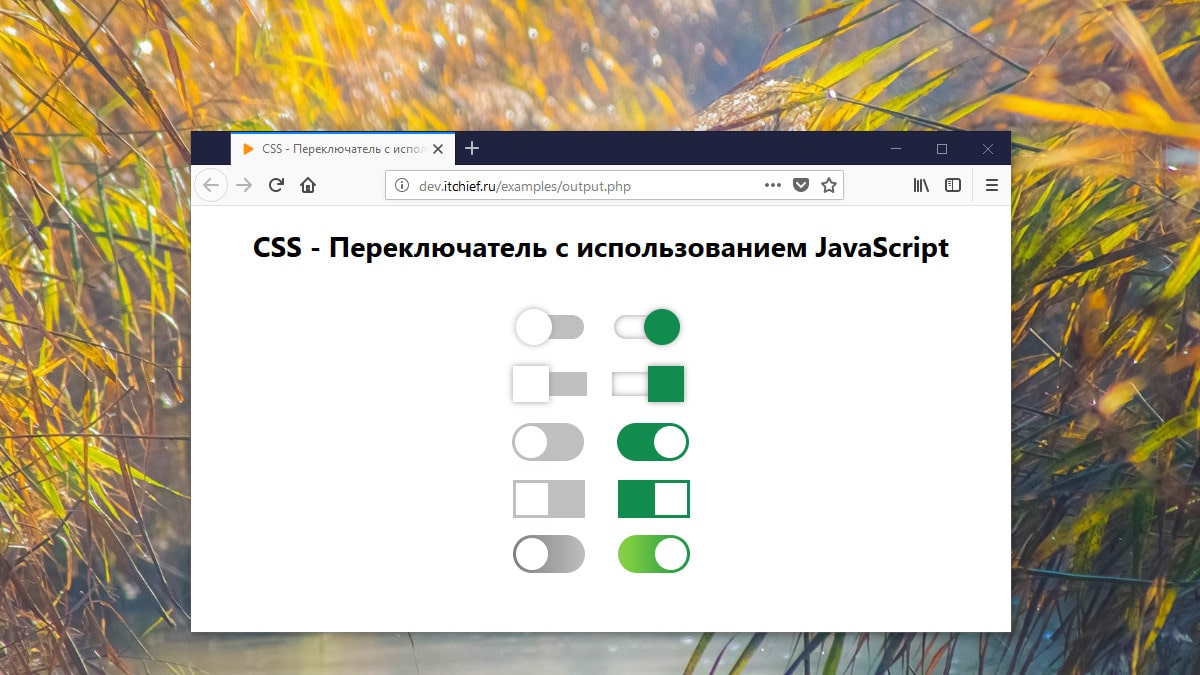
- CSS — Переключатель с использованием JavaScript
- Что такое переключатель
- HTML разметка переключателя
- CSS стили для переключателя
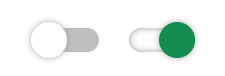
- Дизайн переключателя как в Material Design
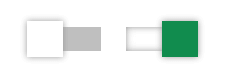
- Дизайн переключателя для интерфейсов, не использующих скругления углов
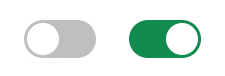
- Дизайн переключателя, в котором кнопка расположена внутри элемента, вдоль которого она перемещается
- Дизайн переключателя с квадратной кнопкой
- Дизайн переключателя с градиентом
- JavaScript код для переключателя
Стилизация переключателей (радио-кнопок) в CSS
Радио-кнопки подразумевают, что вы выбираете один элемент из некоторого количества, поэтому элемент получил название переключателя в отличие от флажков, которые подразумевают множественный выбор. Браузеры довольно неплохо отображают радиокнопки по умолчанию.
Однако, вам может понадобится как-то стилизовать эти элементы для своего сайта.
Как правило, стилизация радио-кнопок основана на использовании такого элемента, как label , клик на котором приводит к выбору определенного переключателя, с которым связан с помощью атрибута for, в котором указывается id переключателя. Второй вариант — это когда в разметке радио-переключатель находится внутри элемента label .
Простой пример
See the Pen CSS Radio Buttons by Tristan White (@triss90) on CodePen.18892
Радио-кнопки, похожие на флажки
Если вы хотите стилизовать переключатели в виде флажков — пример от Andrew Vereshchak — как раз то, что нужно.
Переключатели с изменением цвета и иконки
Здесь автор Andrew использовал абсолютное позиционирование для отдельного блока с классом .switch, в который входят 2 и . Также здесь не обошлось без псевдоэлемента ::after и псевдокласса :checked.
Разноцветные радио-кнопки
В этом примере от Dronca Raul каждый переключатель имеет свой цвет и галочку внутри при щелчке на элементе.
See the Pen Custom Radio Buttons by Dronca Raul (@rauldronca) on CodePen.18892
Используем переключатели для выбора цвета
В этом примере тема цветов для переключателей продолжается. Здесь мы не только прячем элемент с помощью CSS, но и изменяем фоновый цвет элемента с id=»output» на тот, который указан в качестве value для и фона для span-элемента, вло женного в .
Переключатели Да-Нет-Возможно
Еще одно цветовое решение от Matthew Blode.
See the Pen Flat Radio — Yes/No by Matthew Blode (@mblode) on CodePen.18892
Переключатель макета
Этот пример от Naoya очень удобен для демонстрации макетов с разной шириной. Интересно, что радио-кнопки, а точнее заменяющие их элементы label выглядят как . ссылки с подчеркиванием выбранного (псевдокласс :checked) в данный момент элемента.
Вкладки-переключатели с анимацией
Переключатель для света
Выбор блюд
В этом примере от Kris Hedstrom радио-кнопки в какой-то степени похожи на чекбоксы (флажки) — они отмечают ваш выбор в виде галочки.
Варианты переключателей с иконками для выбора инструментов, цены и др.
Использование радио-кнопок для выставления рейтинга в виде звездочек
Анимация при переключении выбора
Несколько примеров, в которых использована анимация при переключении между радио-кнопками.
See the Pen Jelly Radio Button by Tommaso Poletti (@tomma5o) on CodePen.18892
Простые переключения с эффектом вдавливания от Pamela Dayne
Переключение с перепрыгиванием от Jon Kantner
Автор Liam использовал для анимации JS-код.
See the Pen Bulgy radios by Liam (@liamj) on CodePen.18892
Интересное решение с радио-кнопками на темном фоне от Andrej Sharapov
Анимация и стили как для радио-кнопок, так и для флажков от WILDER TAYPE.
Использование маски
See the Pen Underground radios by Mikael Ainalem (@ainalem) on CodePen.18892
«Текущая» кнопка
See the Pen Liquid Radio Button by Tamino Martinius (@Zaku) on CodePen.18892
Замечательное решение для переключения кнопок меню
Последовательное и быстрое заполнение кнопки
See the Pen Input Radio by Andreas Storm (@avstorm) on CodePen.18892
Выбираем кредитную карту вместе с Dean
Перепрыгивающий шарик от Jon Kantner
See the Pen Rolling Radio Buttons by Jon Kantner (@jkantner) on CodePen.18892
Вариант 3 от web-tiki
Переключатели в виде блоков с иконками
Автор Gabriel Ferreira предлагает использовать переключатели в виде блоков с анимированными иконками. Это можно сделать не только для Front-End/Back-End, но и для любых других текстов.
Переключатель мужчина-женщина
Соединительные линии, ведущие к радио-кнопкам
Переключатели с отметкой в верхнем углу блока
При клике на блоке выбор отмечается сменой цвета и галочкой в круге от Rosa.
See the Pen Checkout Form by Rosa (@RRoberts) on CodePen.18892
Радио-кнопки как переключатели для радио от Jon Kantner
See the Pen Literal Radio Buttons by Jon Kantner (@jkantner) on CodePen.18892
Радио-кнопки для вкладок (табов)
Ronny Siikaluoma предлагает вам использовать радио-кнопки для формирования отзывчивых (адаптивных) вкладок. Заметьте, без всякого JavaScript.
See the Pen Responsive Tabs with Pure CSS by Ronny Siikaluoma (@siiron) on CodePen.18892
Еще один вариант вкладок от Tristan White
See the Pen Tabs (checkbox-hack) by Tristan White (@triss90) on CodePen.18892
Выбор билетов с ценой и временем от Dannie Vinther
See the Pen Choose Ticket [a11y] by Dannie Vinther (@dannievinther) on CodePen.18892
Социальные кнопки
В этом примере от Aron использованы не только радио-кнопки, но и флажки (чекбоксы). При клике на элемент вы увидите pop-up окно с названием выбранной компании или соцсети.
Переключение иконок Google maps
Переключение цветовых блоков
В этом примере от Ivan Grozdic элементы label выглядят и работают как ссылки, но без JavaScript, сортируя цветовые блоки.
Использование радио-кнопок для фильтации по категориям
Автор примера от ресурса Envato Tuts+ предлагают css-код, который без JavaScript служит для фильтрации категорий портфолио.
CSS — Переключатель с использованием JavaScript
В этой статье разберем процесс создания переключателя для сайта с использованием CSS и JavaScript. Кроме этого ещё рассмотрим пример, в котором покажем, как можно отслеживать состояние переключателя и выполнять при его изменении некоторый код.
Что такое переключатель
Переключатель — это элемент интерфейса, предназначенный для выбора одно из двух состояний (включено или выключено).
Данный элемент можно использовать в некоторых случаях в качестве альтернативы checkbox (флажку).
HTML разметка переключателя
Для отображения переключателя во включенном состоянии необходимо дополнительно к switch-btn добавить ещё класс switch-on :
CSS стили для переключателя
Создать дизайн переключателю можно по-разному. В качестве примера рассмотрим 5 вариантов дизайна.
Дизайн переключателя как в Material Design
.switch-btn { display: inline-block; width: 62px; /* ширина переключателя */ height: 24px; /* высота переключателя */ border-radius: 12px; /* радиус скругления */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 36px; /* высота кнопки */ width: 36px; /* ширина кнопки */ border-radius: 18px; /* радиус кнопки */ background: #fff; /* цвет кнопки */ top: -6px; /* положение кнопки по вертикали относительно основы */ left: -6px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ box-shadow: 0 0 10px 0 #999999; /* тень */ position: absolute; z-index: 1; } .switch-on { background: #fff; box-shadow: inset 0 0 10px 0 #999999; /* тень */ } .switch-on::after { left: 30px; background: #118c4e; }Дизайн переключателя для интерфейсов, не использующих скругления углов
.switch-btn { display: inline-block; width: 62px; /* ширина переключателя */ height: 24px; /* высота переключателя */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 36px; /* высота кнопки */ width: 36px; /* ширина кнопки */ background: #fff; /* цвет кнопки */ top: -6px; /* положение кнопки по вертикали относительно основы */ left: -12px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ box-shadow: 0 0 10px 0 #999999; /* тень */ position: absolute; z-index: 1; } .switch-on { background: #fff; box-shadow: inset 0 0 10px 0 #999999; /* тень */ } .switch-on::after { left: 36px; background: #118c4e;}Дизайн переключателя, в котором кнопка расположена внутри элемента, вдоль которого она перемещается
.switch-btn { display: inline-block; width: 72px; /* ширина */ height: 38px; /* высота */ border-radius: 19px; /* радиус скругления */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 32px; /* высота кнопки */ width: 32px; /* ширина кнопки */ border-radius: 17px; background: #fff; /* цвет кнопки */ top: 3px; /* положение кнопки по вертикали относительно основы */ left: 3px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ position: absolute; z-index: 1; } .switch-on { background: #118c4e; } .switch-on::after { left: 37px; }Дизайн переключателя с квадратной кнопкой
.switch-btn { display: inline-block; width: 72px; /* ширина */ height: 38px; /* высота */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 32px; /* высота кнопки */ width: 32px; /* ширина кнопки */ background: #fff; /* цвет кнопки */ top: 3px; /* положение кнопки по вертикали относительно основы */ left: 3px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ position: absolute; z-index: 1; } .switch-on { background: #118c4e; } .switch-on::after { left: 37px; }Дизайн переключателя с градиентом
.switch-btn { display: inline-block; width: 72px; /* ширина */ height: 38px; /* высота */ background: #bfbfbf; /* цвет фона */ z-index: 0; margin: 0; padding: 0; border: none; cursor: pointer; position: relative; transition-duration: 300ms; /* анимация */ } .switch-btn::after { content: ""; height: 32px; /* высота кнопки */ width: 32px; /* ширина кнопки */ background: #fff; /* цвет кнопки */ top: 3px; /* положение кнопки по вертикали относительно основы */ left: 3px; /* положение кнопки по горизонтали относительно основы */ transition-duration: 300ms; /* анимация */ position: absolute; z-index: 1; } .switch-on { background: #118c4e; } .switch-on::after { left: 37px; }JavaScript код для переключателя
Изменение положение переключателя будем выполнять с помощью JavaScript. Для этого достаточно на страницу поместить следующий скрипт:
Но, чтобы было более удобно выполнять некоторые действия при изменении состояния переключателя, в js желательно добавить генерацию событий .
Событие on.switch будет возникать при перемещении ползунка переключателя в положение включено, а off.switch – в выключено.
Пример работы с событиями:
$('.switch-btn').on('on.switch', function(){ console.log('Кнопка переключена в состояние on'); }); $('.switch-btn').on('off.switch', function(){ console.log('Кнопка переключена в состояние off'); });Пример JavaScript сценария, который будет выполнять действия не только при переключении, но и после загрузки документа .
Финальный пример с двумя переключателями, каждый из которых управляет видимостью определенного блока:
.