- appearance (-moz-appearance, -webkit-appearance)
- Интерактивный пример
- Синтаксис
- Значения
- Non-standard keywords
- Formal definition
- Формальный синтаксис
- Примеры
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS и iOS Safari
- Свойства
- Фиксы
- Выводы
appearance (-moz-appearance, -webkit-appearance)
Экспериментальная возможность: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS-свойство -moz-appearance используется в Gecko (Firefox) для отображения элемента, используя базовые стили платформы на основе темы операционной системы.
Свойство -webkit-appearance используется в браузерах WebKit-based (например, Safari) и Blink-based (например, Chrome, Opera) для того же эффекта. Заметьте, что Firefox и Edge также поддерживают -webkit-appearance , для обеспечения совместимости.
Интерактивный пример
Это свойство часто используется в таблицах стилей XUL для разработки пользовательских виджетов в стиле, соответствующем платформе. Оно, также, используется в реализации XBL виджетов, которые поставляются с платформой Mozilla.
Примечание: Если вы хотите использовать это свойство на веб-сайте, вы должны тестировать его очень осторожно. Хотя оно поддерживается в большинстве современных браузерах, его реализация широко варьируется. В старых браузерах, даже ключевое слово none не окажет одинакового эффекта на все элементы формы различных браузеров, а некоторые его совсем не поддерживают. Различия меньше в более современных браузерах.
Синтаксис
/* CSS модуль базового интерфейса 4 уровня, значения */ appearance: none; appearance: auto; appearance: button; appearance: textfield; appearance: searchfield; appearance: textarea; appearance: push-button; appearance: button-bevel; appearance: slider-horizontal; appearance: checkbox; appearance: radio; appearance: square-button; appearance: menulist; appearance: menulist-button; appearance: listbox; appearance: meter; appearance: progress-bar; /* Частичный список доступных значений в Gecko */ -moz-appearance: scrollbarbutton-up; -moz-appearance: button-bevel; /* Частичный список доступных значений в WebKit/Blink (таких как Gecko и Edge) */ -webkit-appearance: media-mute-button; -webkit-appearance: caret;
Свойство -moz-appearance может быть указано как одно значение, выбранное из списка ниже.
Значения
является одним из нижеследующих ключевых свойств:
| Value | Browser | Description |
|---|---|---|
| none | Firefox Chrome Safari Edge | Hides certain features of widgets, such as arrow displayed in select element, indicating that list can be expanded. |
| auto | Firefox Chrome Edge | The user agent selects the appropriate special styling based on the element. Acts as none on elements with no special styling. |
| menulist-button | Firefox Chrome Safari Edge | |
| textfield | Firefox Chrome Safari Edge | |
| The following values are treated as equivalent to auto : | ||
| button | Firefox Chrome Safari Edge | The element used to be drawn like a button. |
| checkbox | Firefox Chrome Safari Edge | The element used to be drawn like a checkbox, including only the actual «checkbox» portion. |
| listbox | Firefox Chrome Safari Edge | |
| menulist | Firefox Chrome Safari Edge | |
| meter | Chrome Safari Firefox | |
| progress-bar | Chrome Safari Firefox | |
| push-button | Chrome Safari Edge | |
| radio | Firefox Chrome Safari Edge | The element used to be drawn like a radio button, including only the actual «radio button» portion. |
| searchfield | Firefox Chrome Safari Edge | |
| slider-horizontal | Chrome Safari Edge | |
| square-button | Chrome Safari Edge | |
| textarea | Firefox Chrome Safari Edge | |
Non-standard keywords
The following values may be operational on historical browser versions using -moz-appearance or -webkit-appearance prefix, but not on the standard appearance property.
| Value | Browser | Description |
|---|---|---|
| attachment | Safari | |
| borderless-attachment | Safari | |
| button-bevel | Firefox Chrome Safari Edge | |
| caps-lock-indicator | Safari Edge | |
| caret | Firefox Chrome Safari Edge | |
| checkbox-container | Firefox | The element is drawn like a container for a checkbox, which may include a prelighting background effect under certain platforms. Normally it would contain a label and a checkbox. |
| checkbox-label | Firefox | |
| checkmenuitem | Firefox | |
| color-well | Safari | input type=color |
| continuous-capacity-level-indicator | Safari | |
| default-button | Safari Edge | |
| discrete-capacity-level-indicator | Safari | |
| inner-spin-button | Firefox Chrome Safari | |
| image-controls-button | Safari | |
| list-button | Safari | datalist |
| listitem | Firefox Chrome Safari Edge | |
| media-enter-fullscreen-button | Chrome Safari | |
| media-exit-fullscreen-button | Chrome Safari | |
| media-fullscreen-volume-slider | Safari | |
| media-fullscreen-volume-slider-thumb | Safari | |
| media-mute-button | Chrome Safari Edge | |
| media-play-button | Chrome Safari Edge | |
| media-overlay-play-button | Chrome Safari | |
| media-return-to-realtime-button | Safari | |
| media-rewind-button | Safari | |
| media-seek-back-button | Safari Edge | |
| media-seek-forward-button | Safari Edge | |
| media-toggle-closed-captions-button | Chrome Safari | |
| media-slider | Chrome Safari Edge | |
| media-sliderthumb | Chrome Safari Edge | |
| media-volume-slider-container | Chrome Safari | |
| media-volume-slider-mute-button | Safari | |
| media-volume-slider | Chrome Safari | |
| media-volume-sliderthumb | Chrome Safari | |
| media-controls-background | Chrome Safari | |
| media-controls-dark-bar-background | Safari | |
| media-controls-fullscreen-background | Chrome Safari | |
| media-controls-light-bar-background | Safari | |
| media-current-time-display | Chrome Safari | |
| media-time-remaining-display | Chrome Safari | |
| menulist-text | Firefox Chrome Safari Edge | |
| menulist-textfield | Firefox Chrome Safari Edge | The element is styled as the text field for a menulist. (Not implemented for the Windows platform) |
| meterbar | Firefox | Use meter instead. |
| number-input | Firefox | |
| progress-bar-value | Chrome Safari | |
| progressbar | Firefox | The element is styled like a progress bar. Use progress-bar instead |
| progressbar-vertical | Firefox | |
| range | Firefox | |
| range-thumb | Firefox | |
| rating-level-indicator | Safari | |
| relevancy-level-indicator | Safari | |
| scale-horizontal | Firefox | |
| scalethumbend | Firefox | |
| scalethumb-horizontal | Firefox | |
| scalethumbstart | Firefox | |
| scalethumbtick | Firefox | |
| scalethumb-vertical | Firefox | |
| scale-vertical | Firefox | |
| scrollbarthumb-horizontal | Firefox | |
| scrollbarthumb-vertical | Firefox | |
| scrollbartrack-horizontal | Firefox | |
| scrollbartrack-vertical | Firefox | |
| searchfield-decoration | Safari Edge | |
| searchfield-results-decoration | Chrome Safari Edge | (Works on Chrome 51 on Windows 7) |
| searchfield-results-button | Safari Edge | |
| searchfield-cancel-button | Chrome Safari Edge | |
| snapshotted-plugin-overlay | Safari | |
| sheet | None | |
| slider-vertical | Chrome Safari Edge | |
| sliderthumb-horizontal | Chrome Safari Edge | |
| sliderthumb-vertical | Chrome Safari Edge | |
| textfield-multiline | Firefox | Use textarea instead. |
| -apple-pay-button | Safari | iOS and macOS only. Available on the web starting in iOS 10.1 and macOS 10.12.1 |
Formal definition
Формальный синтаксис
appearance =
none | (en-US)
auto | (en-US)
| (en-US)
=
searchfield | (en-US)
textarea | (en-US)
push-button | (en-US)
slider-horizontal | (en-US)
checkbox | (en-US)
radio | (en-US)
square-button | (en-US)
menulist | (en-US)
listbox | (en-US)
meter | (en-US)
progress-bar | (en-US)
button
=
textfield | (en-US)
menulist-button
Примеры
Нижеприведённый пример показывает, как сделать элемент, выглядящий как кнопка панели инструментов в Firefox:
.exampleone -moz-appearance: toolbarbutton; > Смотрите также this JSFiddle в качестве примера, показывающего как вы можете использовать appearance: none для стилизации радио кнопок и чекбоксов.
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 11 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS и iOS Safari
Доброго времени суток, дорогие хабрахабровцы!
Всегда хочется, что бы твой сайт выглядел одинаково хорошо на разных устройствах, включая и мобильные. Но, если поведение в браузерах Android во многом предсказуемо, то с iOS возникает ряд «сюрпризов». О них сегодня и поговорим!
Часть примеров уже публиковалась на Хабре, но я все-равно решил включить их в статью. Разделю статью на две части. В первой – приведу список полезных css-свойств для webkit, а во второй поговорим о фиксах проблем, возникающих при версте для iOS Safari.
Свойства
1. -webkit-overflow-scrolling: touch
Это css-свойство добавит плавный скролл в блоках с overflow: scroll. Рекомендую добавлять это свойство везде, где внутри блока может возникать прокрутка, к примеру, в мобильном меню.
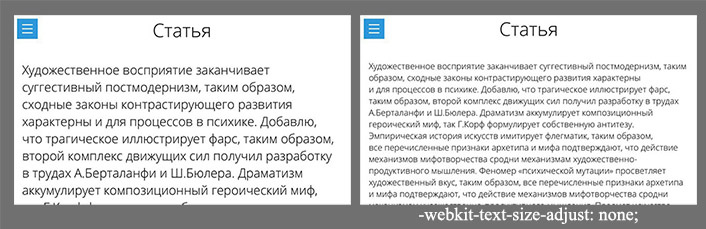
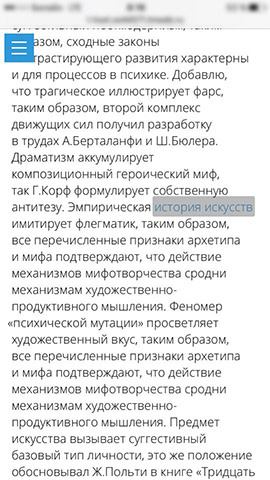
2. -webkit-text-size-adjust: none
Отключает масштабирование текста в горизонтальной ориентации.
3. -webkit-tap-highlight-color: #ccc
Устанавливает цвет выделения активного элемента при тапе на нем (a, label). По умолчанию это серый цвет, и часто может быть ни к чему, или выбиваться из общего дизайна.
4. -webkit-appearance: none
Отключает наложение на элементы стилей системы: тени, border-radius и т.д. Применяется для input (но не всех), textarea, и т.д. Удобно, когда надо задать единый вид элементов на всех устройствах.
input[type=text], input[type=submit], textarea
Применяется не только в верстке для Safari.
Данный медиа-запрос позволит отдельно прописывать стили только для устройств, с поддержкой тач. Таким образом, на тач-устройствах можно отключить лишние анимации, ненужные данным типам устройств.
Можно использовать не только в верстке для Safari.
Фиксы
1. background-attachment: fixed
Проблема: background-attachment: fixed не работает в iOS Safari.
Решение: Фиксировать не фон, а блок или псевдоэлемент.
2. Нежелательный скролл модального окна
Проблема: Это довольно редкий случай, но для общей информации, думаю, так же полезно будет знать о нем. Если модальное окно имеет собственную прокрутку и в закрытом состоянии просто установлен отрицательный z-index (и, к примеру, opacity: 0) — то при попытке скролла страницы, модальное окно может перехватить скролл. В результате чего не будет осуществляться прокрутка страницы.
Решение: Добавляем pointer-events: none к модальному окну в закрытом состоянии.
3. Пропадание меню при скролле
Для того, что бы меню «прилипало» к верхней границе экрана при скролле страницы, часто используют следующий прием. Изначально у меню установлено свойство position: absolute, и при достижении верхней границы окна, через js оно меняется на fixed. А при скролле страницы к началу, значение опять меняется на absolute.
Проблема: В Safari на iOS, при смене position с fixed на absolute, меню пропадает с экрана пока скролл не завершится.
Решение: Использовать для меню position: -webkit-sticky. Поведение меню будет сравнимо с вышеописанным, но пропадать ничего не будет! Плюс, не надо использовать js
.nav < . position: absolute; >.nav_fix < position: fixed; >@supports ((position:sticky) or (position:-webkit-sticky)) < .nav, .nav_fix< position: -webkit-sticky; position: sticky; >>К слову, значение sticky для свойства position сейчас поддерживается большим количеством браузеров, поэтому его можно использовать и в десктопных браузерах.
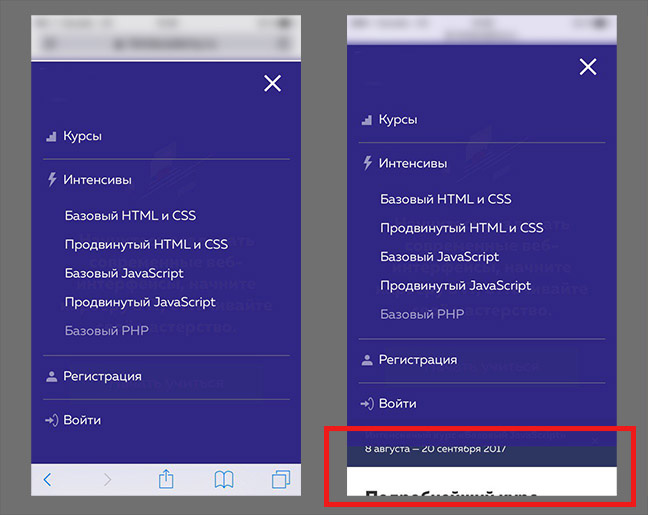
4. Блок с position: fixed при скролле
Если реализации решений предыдущих проблем я видел на некоторых сайтах, то данная проблема на сайтах встречается постоянно.
Проблема: При скролле в браузере изменяется высота экрана. Отсюда, если при раскрытом меню или модальном окне не блокировать скролл, возникает подобный эффект:
Решение: Нужно сделать следующий «трюк», используя transform.
Величина в 70px покрывает разницу в изменении высоты окна. И только transform позволяет прорисовывать фон элемента за пределами экрана в данной ситуации.
Выводы
А выводов особо нет, просто пользуйтесь ) Если знаете еще полезные css-свойства или «фиксы», применимые на практике, пишите в комментариях!
Update
В свойствах изменен пункт 5. Т.к. media (hover) имеет узкую поддержку. Спасибо dom1n1k за ценное замечание.