- letter-spacing
- Try it
- Syntax
- Values
- Accessibility concerns
- Internationalization concerns
- Formal definition
- letter — spacing
- Пример
- Как понять
- Как пишется
- Ещё примеры
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to Specify the space between characters in CSS
- Table of Contents
- Setting the Character Spacing
- Using Negative Spacing
- Using word-spacing
- Combining letter-spacing and word-spacing
- Using text-spacing
- Using text-shadow
letter-spacing
The letter-spacing CSS property sets the horizontal spacing behavior between text characters. This value is added to the natural spacing between characters while rendering the text. Positive values of letter-spacing causes characters to spread farther apart, while negative values of letter-spacing bring characters closer together.
Try it
Syntax
/* Keyword value */ letter-spacing: normal; /* values */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; /* Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: revert; letter-spacing: revert-layer; letter-spacing: unset;
Values
The normal letter spacing for the current font. Unlike a value of 0 , this keyword allows the user agent to alter the space between characters in order to justify text.
Specifies extra inter-character space in addition to the default space between characters. Values may be negative, but there may be implementation-specific limits. User agents may not further increase or decrease the inter-character space in order to justify text.
Accessibility concerns
A large positive or negative letter-spacing value will make the word(s) the styling is applied to unreadable. For text styled with a very large positive value, the letters will be so far apart that the word(s) will appear like a series of individual, unconnected letters. For text styled with a very large negative value, the letters will overlap each other to the point where the word(s) may be unrecognizable.
Legible letter-spacing must be determined on a case-by-case basis, as different font families have different character widths. There is no one value that can ensure all font families automatically maintain their legibility.
Internationalization concerns
Some written languages should not have any letter spacing applied. For instance, languages that use the Arabic script expect connected letters to remain visually connected, as in the following example. Applying letter spacing will lead the text to look broken.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | yes |
| Computed value | an optimum value consisting of either an absolute length or the keyword normal |
| Animation type | a length |
letter — spacing
letter — spacing задаёт межбуквенное расстояние — интервал между символами в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
Стандартное расстояние между символами:
p letter-spacing: normal;>p letter-spacing: normal; >
Расстояние, заданное вручную с помощью значений длины:
p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px;>p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; >
Значение, относительно другого элемента:
p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;>p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset; >
Как понять
Скопировать ссылку «Как понять» Скопировано
С помощью letter — spacing можно сжать или растянуть текст на веб-странице. При этом расстояние между буквами и другими символами уменьшается или увеличивается, а сами символы остаются прежнего размера.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Задать межбуквенное расстояние можно в пикселях px , дюймах in , пунктах pt или других единицах, которые используются в CSS.
Значение может быть отрицательным, например, -1px . В этом случае убедитесь, что текст всё ещё можно прочесть, потому что, скорее всего, буквы «склеятся».
Вот какие значения можно задать:
- normal — стандартное межбуквенное расстояние, которое задано для шрифта (значение по умолчанию).
- конкретное значение — положительное или отрицательное значение в любых единицах величины. Значение может быть дробным. Положительное значение добавляется к стандартному расстоянию между буквами, а отрицательное — вычитается из него.
Ещё примеры
Скопировать ссылку «Ещё примеры» Скопировано
Попробуем задать расстояние между символами разными способами:
Стандартное расстояние normal.
Чуть шире, относительно стандартного. Задаём 0.4em.
Ещё шире, относительно стандартного: 1em.
Немного сжимаем с помощью отрицательного значения -0.05em.Добавляем по 6px между символами.
p class="normal">Стандартное расстояние normal.p> p class="em-wide">Чуть шире, относительно стандартного. Задаём 0.4em.p> p class="em-wider">Ещё шире, относительно стандартного: 1em.p> p class="em-tight"> Немного сжимаем с помощью отрицательного значения -0.05em. p> p class="px-wide">Добавляем по 6px между символами.p>
.normal letter-spacing: normal;>.em-wide letter-spacing: 0.4em;>.em-wider letter-spacing: 1em;>.em-tight letter-spacing: -0.05em;>.px-wide letter-spacing: 6px;>.normal letter-spacing: normal; > .em-wide letter-spacing: 0.4em; > .em-wider letter-spacing: 1em; > .em-tight letter-spacing: -0.05em; > .px-wide letter-spacing: 6px; >
Это не совсем то, что нужно. Но как тогда правильно перенести межбуквенное расстояние из Фотошопа в вёрстку?
Нужно использовать следующую хитрую функцию:
- z — размер шрифта ( font — size ) в пикселях.
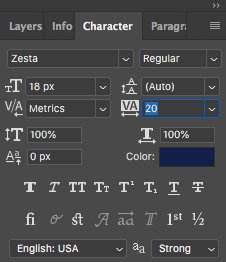
- x — значение межбуквенного расстояния из Фотошоп.
- y — результат вычисления, нужное значение для свойства letter — spacing в пикселях.
Подставим значения с картинки выше:
Можно также вычислить межбуквенное расстояние в em . Для этого используй формулу:
Где x — значение межбуквенного расстояния из Фотошоп.
Set the letter spacing for , , and elements:
The letter-spacing property increases or decreases the space between characters in a text.
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.letterSpacing=»3px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Defines normal space between characters. This is default | Demo ❯ |
| length | Defines a length that is used as the space between characters (negative values are also allowed). Read about length units | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to Specify the space between characters in CSS
CSS, or Cascading Style Sheets, is a powerful tool for controlling the layout and presentation of webpages.
One of the many things you can do with CSS is control the space between characters in text.
This can be useful for making text more legible, or for achieving a specific design aesthetic.
In this CSS tutorial, we’ll take a look at how to specify the space between characters in CSS, and provide some code examples to help you get started.
Table of Contents
Setting the Character Spacing
There are a few different ways to specify the space between characters in CSS, but the most common method is to use the letter-spacing property.
This property controls the amount of space between each character in a piece of text.
You can specify the letter-spacing property using any valid CSS length value, such as pixels (px), ems (em), or rems (rem).
For example, to set the letter spacing to 3 pixels, you would use the following code:
This will increase the space between characters in all
elements on the page by 3 pixels.
Using Negative Spacing
It’s also possible to use negative values for letter-spacing to decrease the space between characters.
This can be useful for achieving a more condensed, tightly spaced look.
For example, to decrease the space between characters by 2 pixels, you would use the following code:
This will decrease the space between characters in all elements on the page by 2 pixels.
Using word-spacing
Another property you can use to control character spacing is word-spacing .
This property controls the amount of space between words in a piece of text.
You can specify the word-spacing property using any valid CSS length value, such as pixels (px), ems (em), or rems (rem).
For example, to set the word spacing to 3 pixels, you would use the following code:
This will increase the space between words in all
elements on the page by 3 pixels.
Combining letter-spacing and word-spacing
You can also use both letter-spacing and word-spacing together to create a more customized spacing.
This will increase the space between letters by 2 pixels and between words by 5 pixels in all
elements on the page.
In conclusion, controlling the space between characters in CSS is a simple yet powerful way to improve the readability and visual appeal of your website.
Whether you’re looking to increase legibility or achieve a specific design aesthetic, using the letter-spacing , word-spacing or both properties can help you achieve the desired outcome.
Using text-spacing
Another property you can use to control character spacing is text-spacing .
This property controls the amount of space between all characters in a piece of text.
You can specify the text-spacing property using any valid CSS length value, such as pixels (px), ems (em), or rems (rem).
For example, to set the text spacing to 3 pixels, you would use the following code:
This will increase the space between all characters in all
elements on the page by 3 pixels.
Using text-shadow
You can also use text-shadow property to create a subtle shadow effect for your text.
This is particularly useful for making text more legible in low-contrast environments.
For example, to create a 2px black text shadow with a 1px horizontal offset and 2px vertical offset, you would use the following code:
This will create a 2px black text shadow with a 1px horizontal offset and 2px vertical offset for all
elements on the page.
In conclusion, controlling the space between characters in CSS is an important aspect of web design.
By using properties such as letter-spacing , word-spacing , text-spacing and text-shadow you can improve the readability, legibility and visual appeal of your website.
With a little experimentation and some creative thinking, you can create a wide range of effects that will help your website stand out and look great.