- How to inspect and copy an element’s CSS the easy way
- With CSS Scan (Chrome, Firefox, Safari, and Edge):
- On Chrome (without CSS Scan):
- On Firefox (without CSS Scan):
- On Safari (without CSS Scan):
- Как скопировать html код одного блока сайта и все стили его дочерних элементов?
- How to Copy CSS from a Website Easily (2022)
- Getting Started
- Copying the CSS of any website
- Becoming an expert on extracting CSS
- Editing the CSS of any website
- Как скопировать кусок html кода вместе со стилями?
How to inspect and copy an element’s CSS the easy way
Here are simple steps you can do to inspect and copy the CSS of an element from a website.
With CSS Scan (Chrome, Firefox, Safari, and Edge):
CSS Scan is by far the easiest way to copy an element’s CSS nowadays.
It’s simple, it works on every website, and it’s fast.
It’s available on all of the four browsers above (Chrome, Firefox, Safari, and Edge) as an extension.
To copy the CSS code of any element with CSS Scan, click on the element you want to copy.
It’s as simple as that. A single click and it’s yours.
Once the code is copied, you can paste it anywhere. And it copies not only the selected element but also all its child elements, pseudo-classes, and pseudo-elements.
And any element that you hover over, you’ll instantly inspect its CSS code, so it’ll save you a lot of time.
To use the extension, you can try it out a free demo on the home page.
On Chrome (without CSS Scan):
First, hover over the element you want to copy.
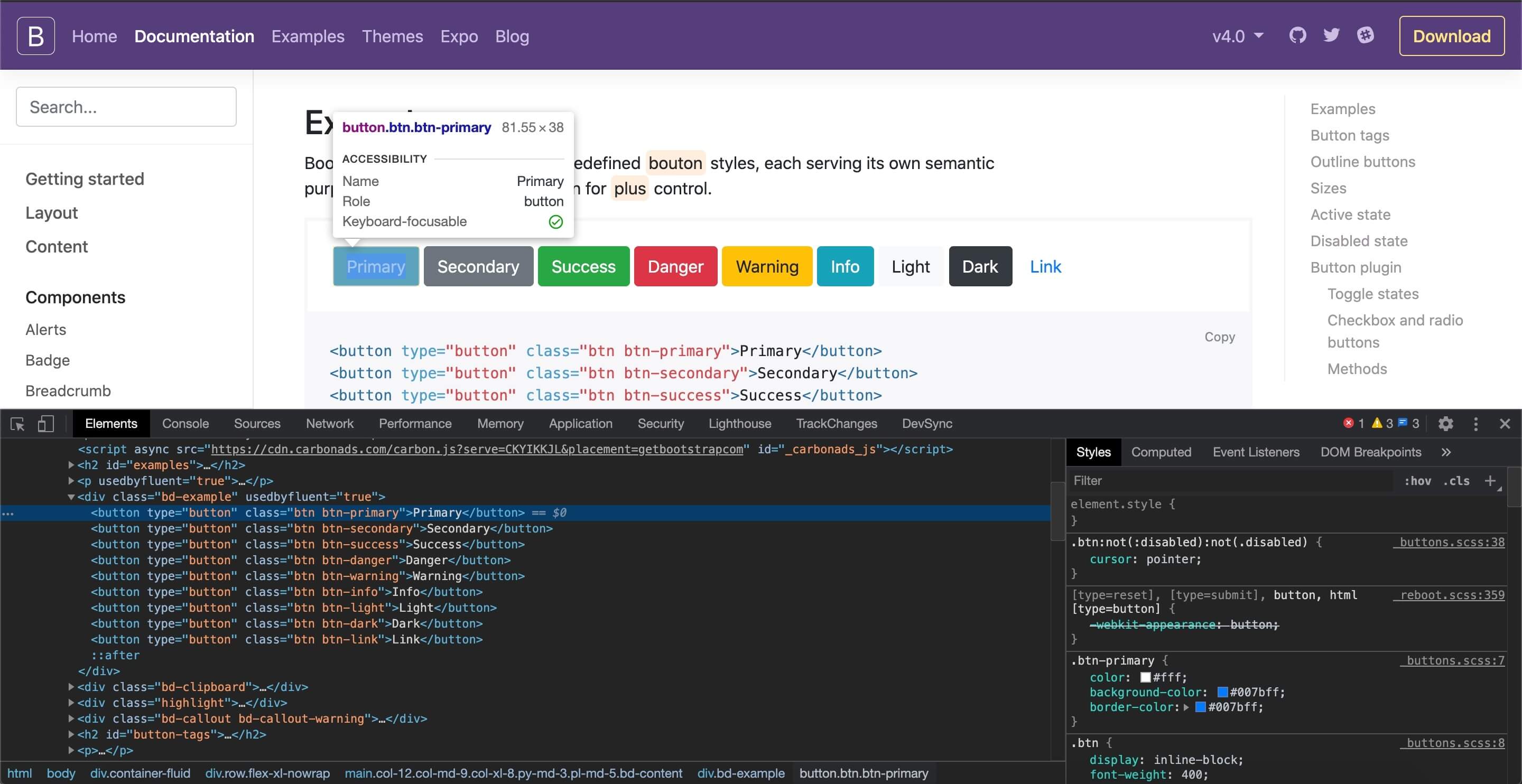
Then, right-click on it and choose the option “Inspect”.
On the left side is the HTML DOM tree, and on the right side, the CSS styles of the selected element.
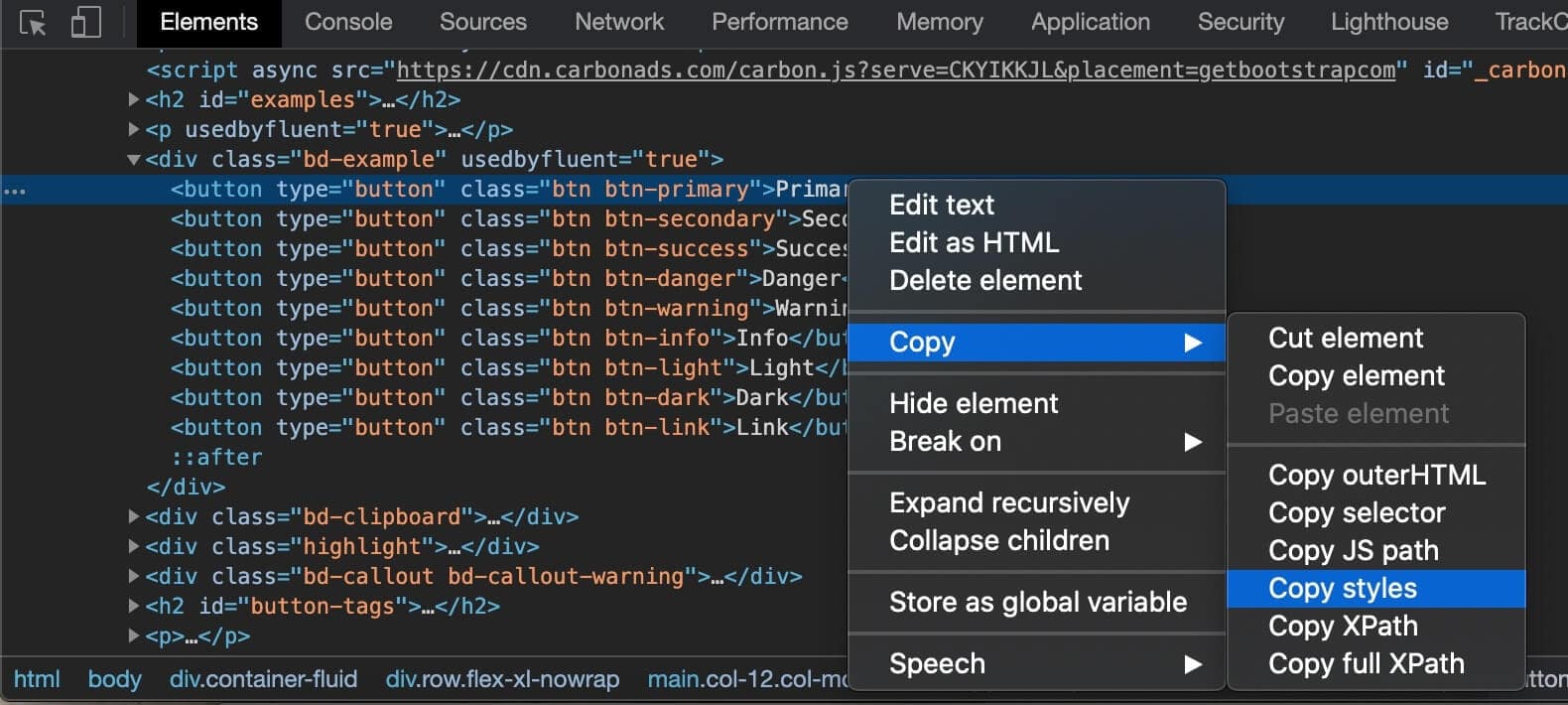
Having the right element selected on the HTML DOM tree, right-click on it and choose “Copy” > “Copy styles”.
And done, the CSS was copied! That’s how you copy CSS from “Inspect element”.
⚠️ The biggest downsides of this approach are that:
- it doesn’t copy child elements (you’ll have to copy element by element, while with CSS Scan you can copy thousands of elements with a single click)
- it doesn’t copy the element’s pseudo-classes (such as :hover, :active, etc) styles, which are special states, and for example, can be used to change a button’s color when the user’s pointer hovers over it, and many other purposes
- it copies all CSS variables declared on the :root (even if they aren’t used on the selected element), polluting the code depending on the website.
- it might take some time if you need to copy lots of elements.
While with CSS Scan, you can copy not only the selected element but also all its child elements, their pseudo-classes (:hover, :active, etc) styles, all the computed CSS variables, and copy all the elements you want in a faster and easier way — without making all these steps, again, and again.
On Firefox (without CSS Scan):
First, hover over the element you want to copy. Then, right-click on it and choose the option to Inspect Element.
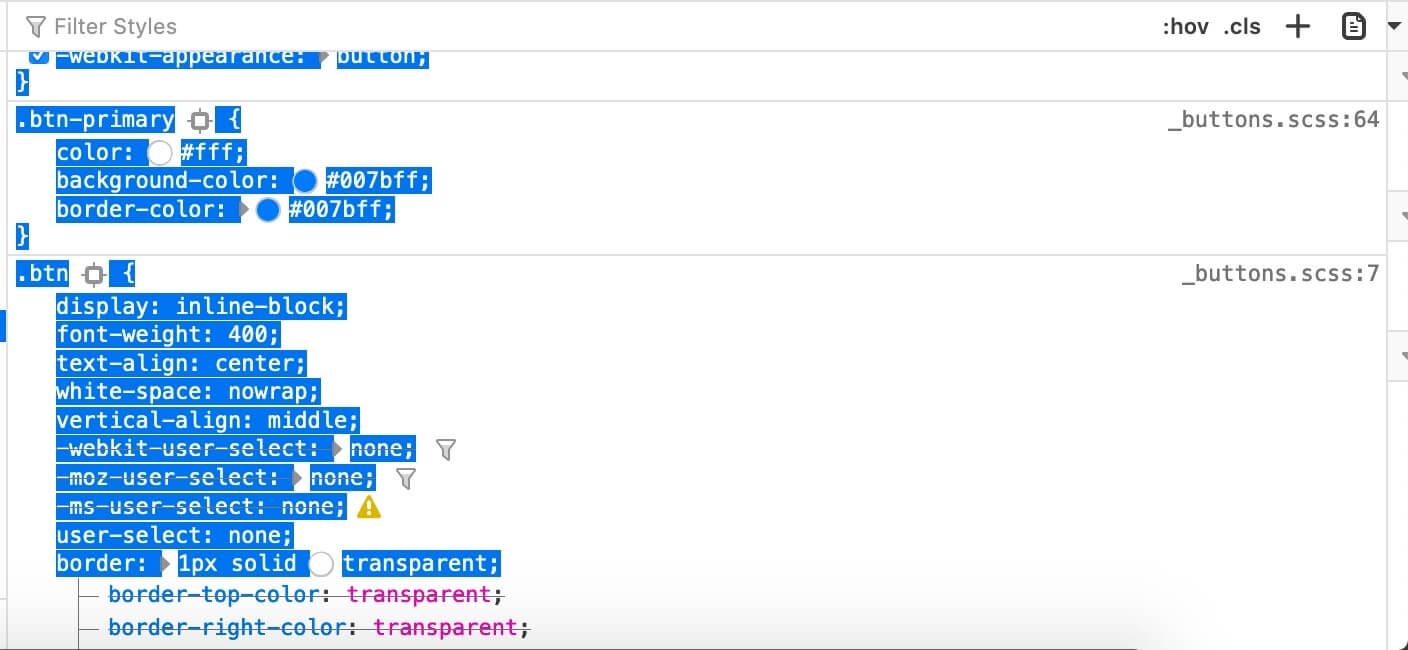
Firefox doesn’t have the option “Copy styles” that Chrome has so it’s a bit harder. On the right panel of the Devtools, it’s the CSS code (styles) we want to copy:
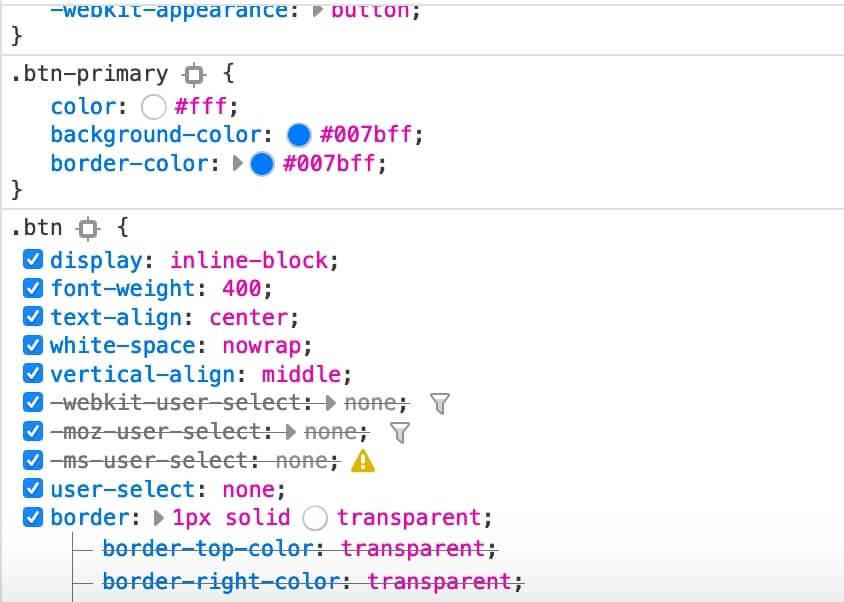
As you can see, some rules are striked-through (canceled) because they are overriden by properties above that has higher CSS specificity.
To copy the element’s CSS on Firefox, you’ll need to select all the text that you’re seeing:
But most of the time this is going to give you a very polluted and big code, and it doesn’t copy multiple elements at once.
If you want the code to be smaller and cleaner, you’ll have to remove the overriden rules and selectors by yourself, one by one, or use a tool like CSS Scan, which can also copy not only the selected element but also all its child elements with a single click.
On Safari (without CSS Scan):
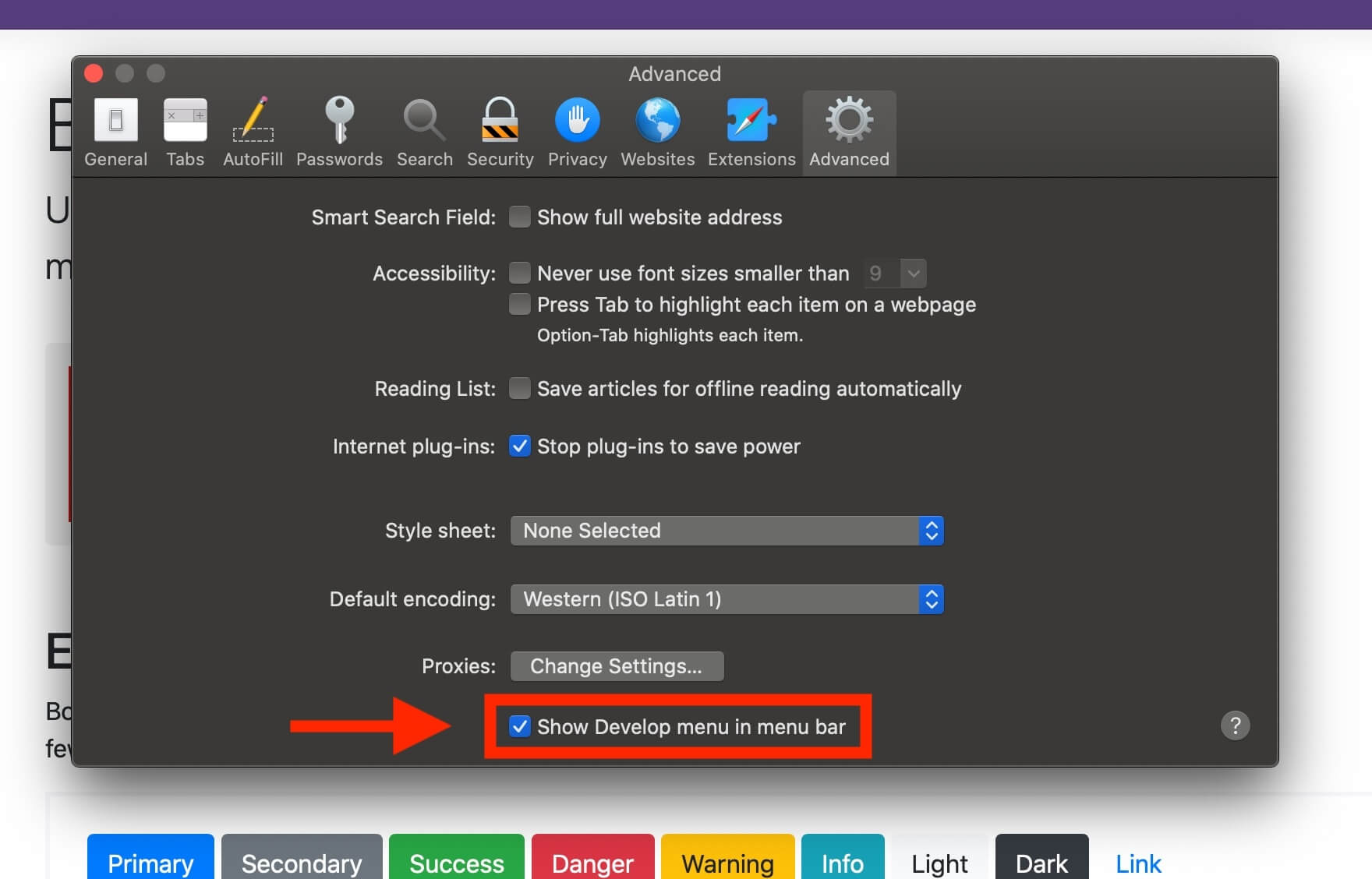
On Safari, the Development tools are hidden by default. So first, you’ll need to toggle it on.
To do that, open: Safari > Preferences (⌘ ,) > Advanced > “Show Develop menu in menu bar”
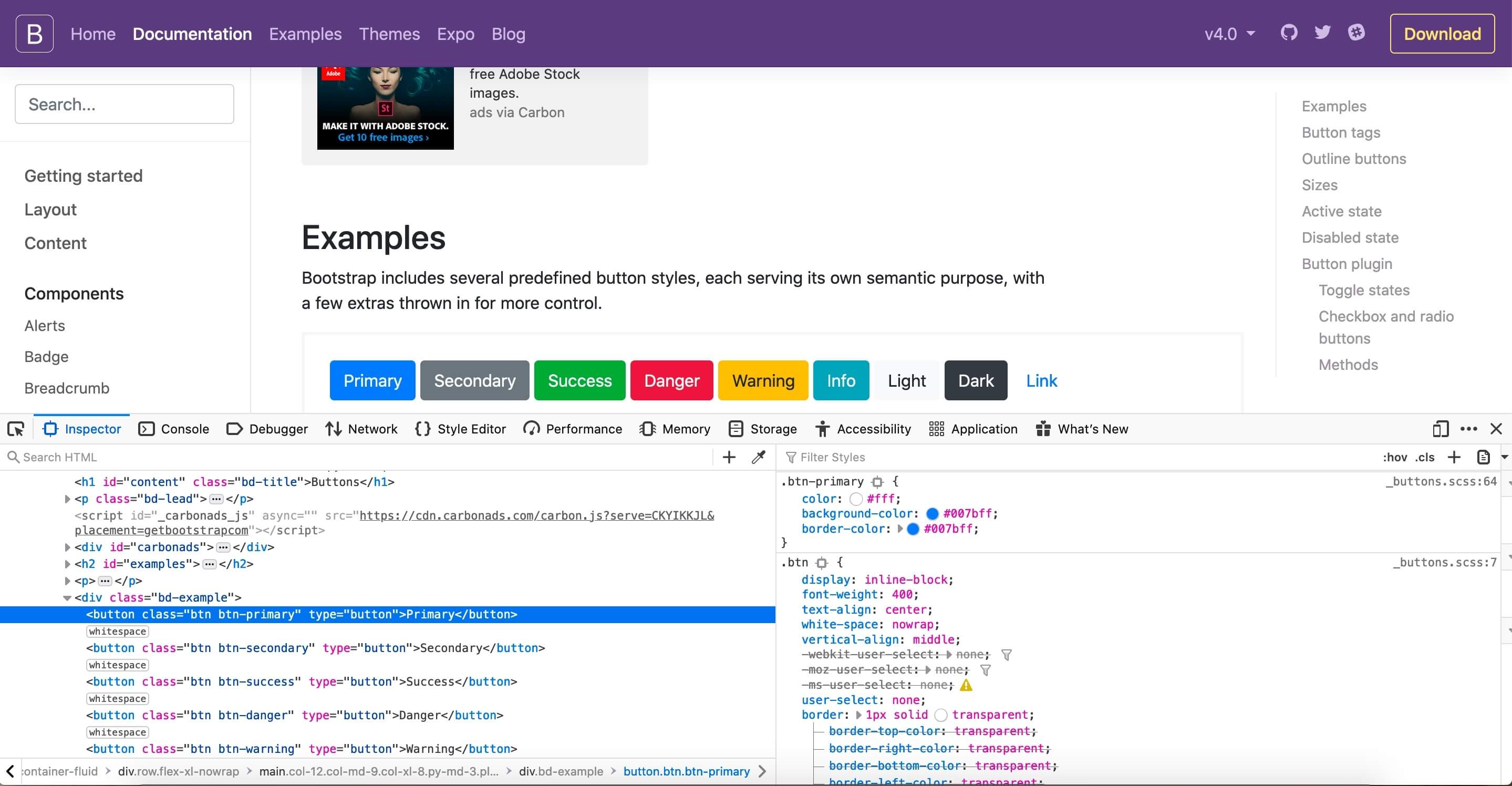
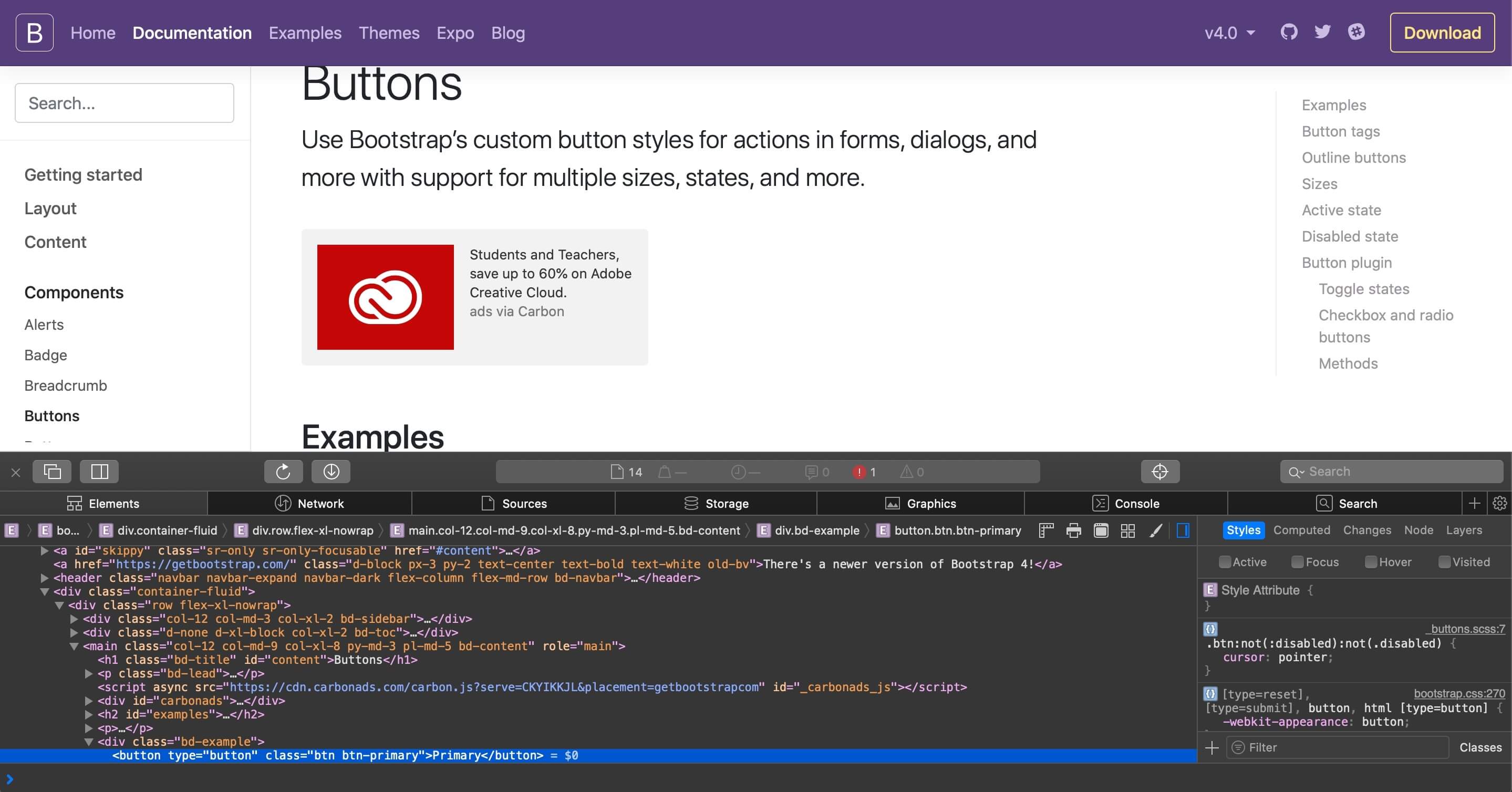
Now, hover over the element you want to copy. Then, right-click on it and choose the option to Inspect Element. You just opened Safari Devtools:
On the right panel of the Devtools, it’s the CSS code (styles) we want to copy.
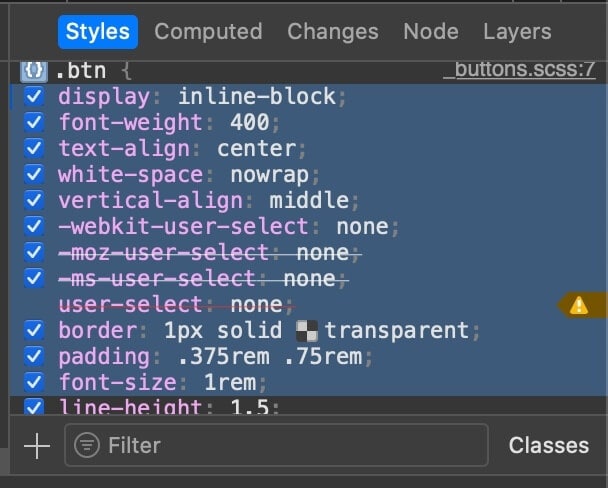
As you can see, some rules are striked-through (canceled) because they are overriden by properties above that has higher CSS specificity.
To copy the element’s CSS on Safari, you’ll need to select all the text that you’re seeing:
But most of the time this is going to give you a very polluted and big code, and it doesn’t copy multiple elements at once.
If you want the code to be smaller and cleaner, you’ll have to remove the overriden rules and selectors by yourself, one by one, or use a tool like CSS Scan, which can also copy not only the selected element but also all its child elements with a single click.
Check the CSS of any element you hover over, instantly.
Как скопировать html код одного блока сайта и все стили его дочерних элементов?
Добрый день.
Подскажите пожалуйста действенный способ. Мне понравился 1 блок на американском сайте, я хочу его скопировать без долгой и рутинной работы.
В идеале все должно выглядеть так:
1 Открываем фаербаг
2 Копируем html целого блока
3 Копируем все стили всех вложенных элементов. НЕ только выбранного элемента, а еще всех что внутри.
4 Вставляем внутри своего проекта и все работает 🙂
Скопировать весь css — не подойдет! Нужны стили определенных элементов.
Изображения, шрифты и т.д. ненужно, только конструкцию) Спасибо.
Сложный 9 комментариев
ну так вы сами знаете вариант, чем помочь то? единственно, возможно JS еще понадобится, если есть активные элементы
Дмитрий, в хроме в стандартном и в скаченном фаербаге не удается получить «портянку» всех стилей по убывающей градации. Руками очень затруднительно тыкать на внутренний элемент и копировать стиль, потом также по кругу) Если я ошибаюсь, поправьте.
Paul_Morte: Ну так а что сложного ? качаете файл css с сайта, подключаете его, потом копируете html блок. Делов-то.
Ярослав Иванов: Это может сделать даже младенец. Мне нужна чистая ветвь кода для конкретных элементов. Без мусора.
Paul_Morte: Ну так и сделайте. В чем вопрос тогда ? Что за ветвь ? что за «конкретных файлов» ? Вы задаете простейший вопрос и вам дают простейший ответ, на который вы даете свой ответ: «Да ты че, я и сам знаю». Wtf ?
Paul_Morte: А, понял. Надо блок скопировать без лишних стилей. Не изобрели ученые такого инструмента. Все ручками делайте.
Не может быть) Должно быть решение, простое и лаконичное)
Наверняка есть чистильщики кода. Например взять целый css и потом убрать из него неиспользуемые стили. Я уже много искал, но ничего конкретного нет 🙁
How to Copy CSS from a Website Easily (2022)
We’re always finding amazing and beautiful web pages when browsing the internet.
What if you could LEARN from your favorite websites?
What if you could COPY and use the styles you like?
The problem is: if you’ve tried before, the browser’s “Inspect Element” tool is not always easy to use.
And the more complex an element is, the more difficult it is to understand it.
If you currently use the browser development tools to copy the CSS and HTML of an element, you know that it takes some work and time.
There’s a new and better way to do this. CSS Scan is here to help you.
Getting Started
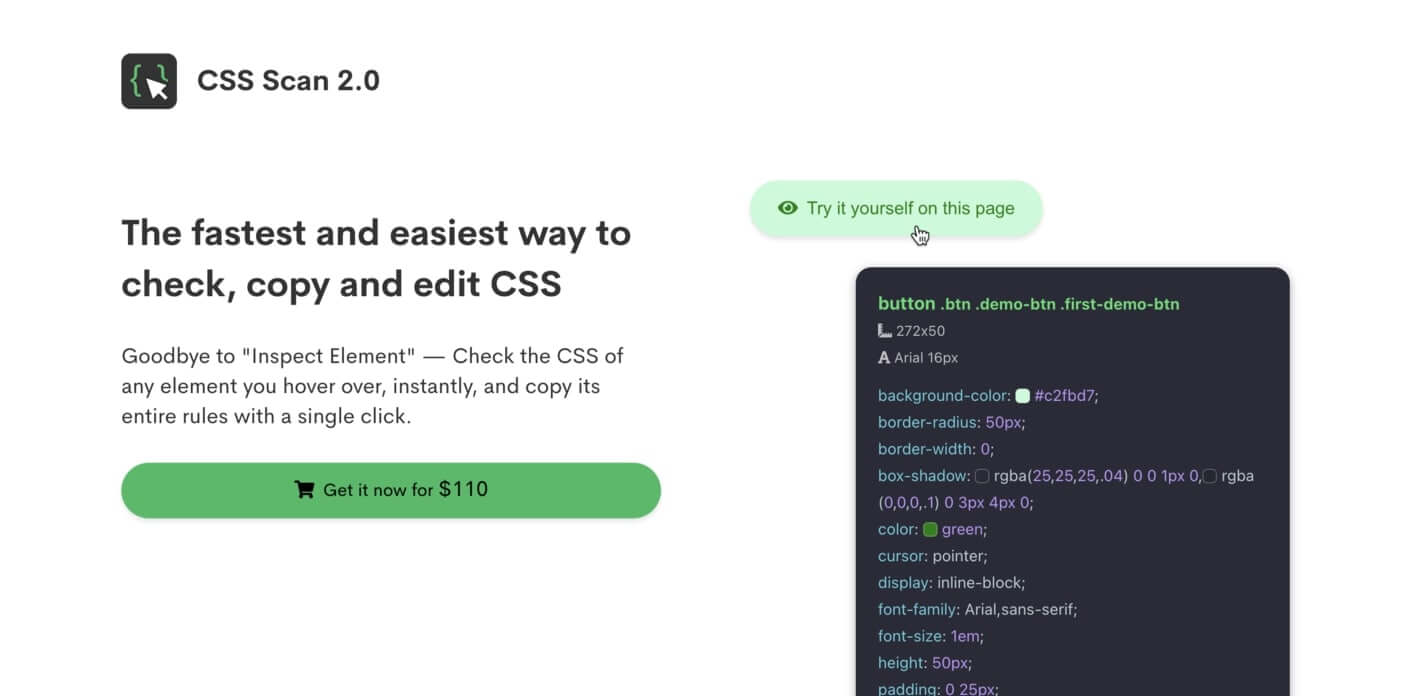
CSS Scan is a handy browser extension to check, copy, and edit the CSS of any element from any website.
It makes copying CSS and HTML code way easier.
It’s available for Chrome, Firefox, Safari, and Edge. And it works on any website.
To use the extension, you can try it out a free demo on the home page.
But to use it on any website, you’ll need to buy a license.
It’s a one-time payment, and the extension is actively maintained, with constant updates, and over 7,000+ users.
When you buy it, you receive a download link and your license key, along with a simple tutorial on how to install it.
After installing it, go to the page you want to inspect and click on the extension icon to activate it.
Then, hover over any element and you can immediately see its styles!
You’ll realize how fun it is to play with it, and you’ll probably learn a lot of CSS tricks by inspecting websites this way.
Copying the CSS of any website
To copy CSS code with CSS Scan, just click on the element you want to copy.
It’s as simple as that. A single click and it’s yours.
Once the code is copied, you can paste it anywhere. And it copies not only the selected element but also all its child elements, pseudo-classes, and pseudo-elements.
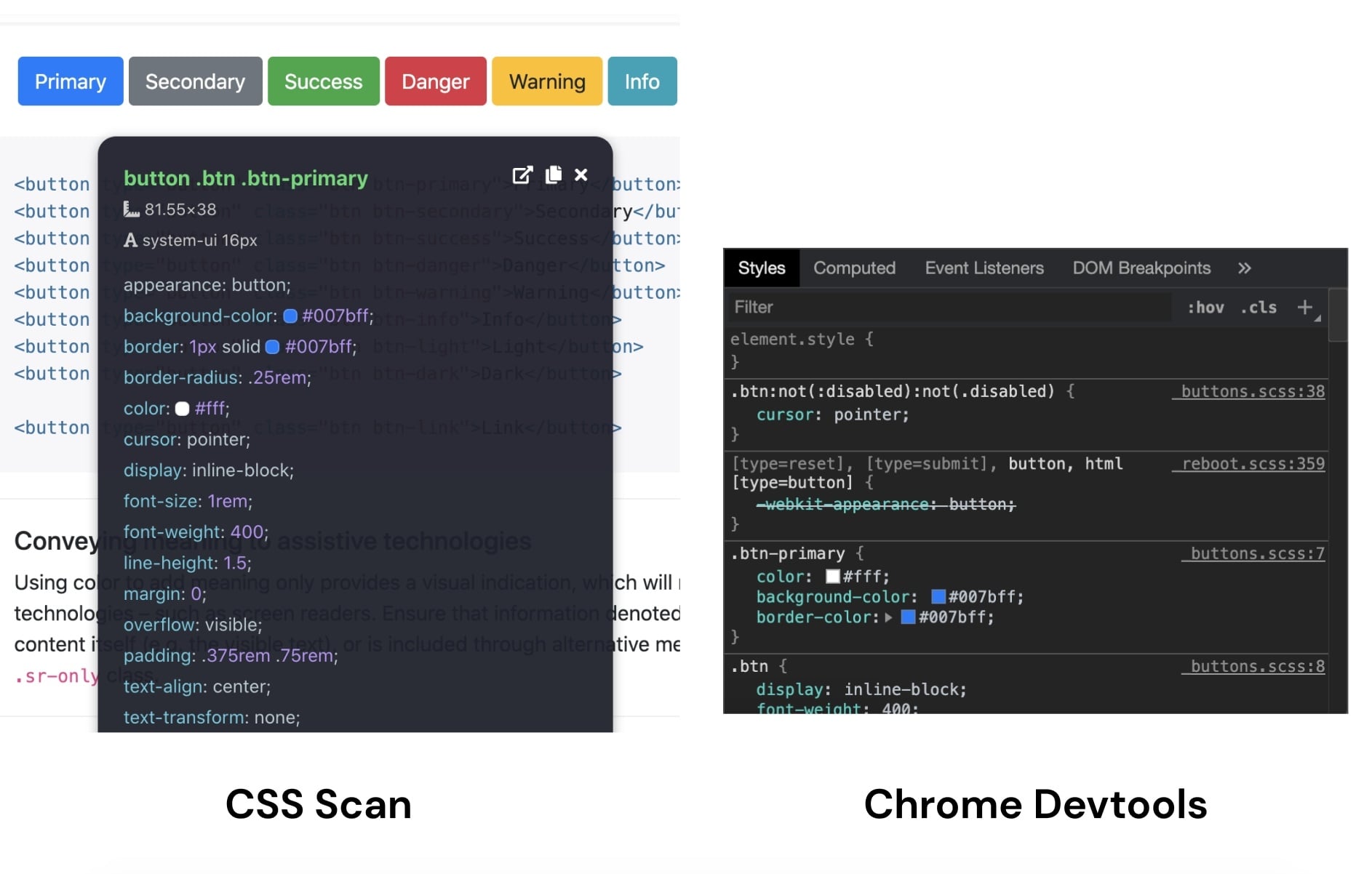
Here’s a difference of how it looks to inspect an element with CSS Scan vs Chrome Devtools
With the “Inspect Element” tool, you’ll often see a bloated CSS, with rules overriding themselves.
CSS Scan runs a bunch of code optimizations to make it perfect for you.
It uses the same technology that Google and Github use to generate a fast, clean, and shorthanded CSS code.
Becoming an expert on extracting CSS
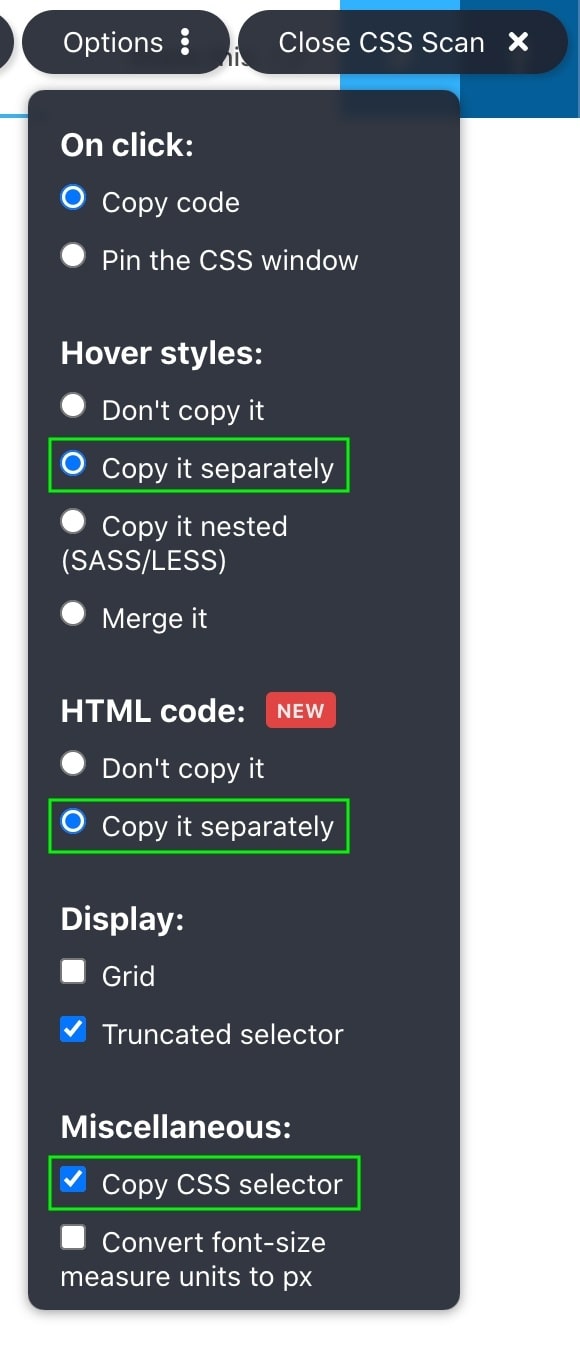
Here are some settings you can use on your CSS Scan to become an expert on extracting CSS from elements.
For example, you can copy “:hover” styles, CSS selectors, and the HTML code instead of just CSS.
To do that, turn on the option “Copy it separately” for HTML code and Hover styles, and toggle “Copy CSS selector” on the “Options” menu dropdown.
Some other useful tricks you can use on CSS Scan:
- Hold cmd (or Control on Windows) and click to scan the parent element
- Press the space bar key to pin the CSS window on the screen (for further inspect or edits on an element)
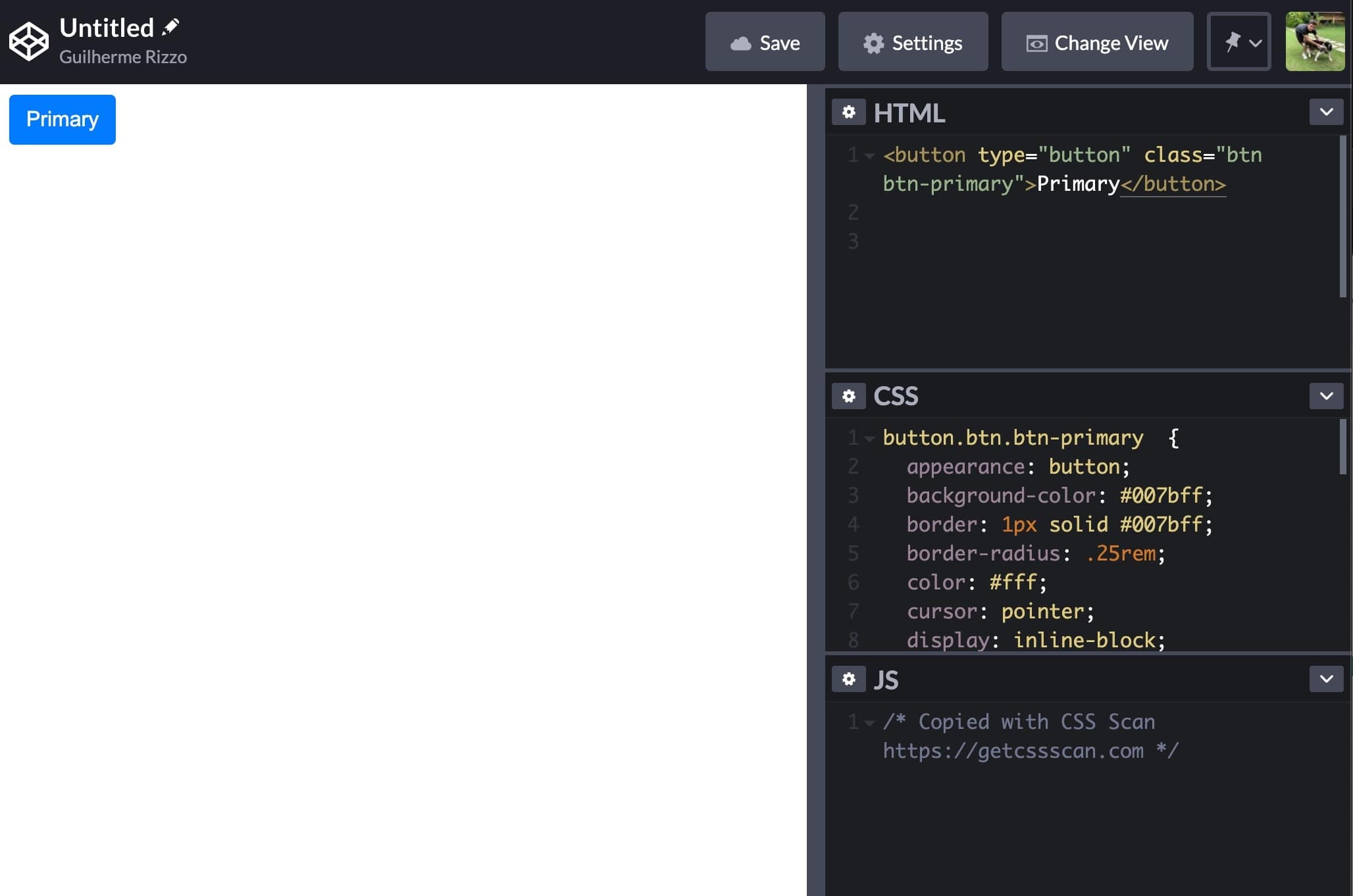
You can also export any element to Codepen (an online code editor) with CSS Scan to play with it.
This way, you can bookmark all the web elements you like.
Export element to Codepen, save it, bookmark it on your browser, and BOOM, you have a library of components you can always use!
Editing the CSS of any website
You can edit the styles of any website and see changes in real-time with CSS Scan!
To do that, pin the CSS window (pressing the space bar key), and then you are free to make changes to the CSS code of the selected element.
You can then see the changes you made in real-time while you type.
There are more things you can do with CSS Scan.
If you want to know more about it, here’s an in-depth video review of CSS Scan, made by WP Tuts:
Click here to buy your CSS Scan license and boost your CSS skills.
Check the CSS of any element you hover over, instantly.
Как скопировать кусок html кода вместе со стилями?
Частенько бывает такое.
Заходим мы такие на новенький сайт и находим интересный блок,
который можно было бы использовать в своих каких либо шаблона.
Давайте разберемся как без труда можно скопировать код блока с его стилями.
Для этого нам понадобится расширение для Chrome SnappySnippet (исходники).
1.Выбираем элемент для копирования
2.Выделяем элемент в инструментах разработчика
3.Переходим на вкладку SnappySnippet в инструментах разработчика
и жмем на кнопку «Create a snippet from inspected element»
4.Копируем получившуюся разметку и стили, после чего наслаждаемся результатом:
Слева исходник, справа скопированный элемент
#DIV_1 < color: rgb(34, 36, 38); height: 198px; overflow-wrap: break-word; text-align: left; width: 268px; word-wrap: break-word; perspective-origin: 150px 112.5px; transform-origin: 150px 112.5px; background: rgb(255, 248, 220) none repeat scroll 0% 0% / auto padding-box border-box; border: 1px solid rgb(224, 220, 191); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px 19.5px; outline: rgb(34, 36, 38) none 0px; padding: 15px 15px 10px; >/*#DIV_1*/ #DIV_2 < color: rgb(34, 36, 38); height: 190px; overflow-wrap: break-word; text-align: left; width: 268px; word-wrap: break-word; perspective-origin: 134px 95px; transform-origin: 134px 95px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#DIV_2*/ #DIV_3 < color: rgb(156, 152, 139); height: 14px; overflow-wrap: break-word; text-align: left; text-transform: uppercase; width: 268px; word-wrap: break-word; perspective-origin: 134px 7px; transform-origin: 134px 7px; border: 0px none rgb(156, 152, 139); font: normal normal bold normal 11px / 14.3px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(156, 152, 139) none 0px; >/*#DIV_3*/ #HR_4, #HR_20 < color: rgb(170, 170, 170); height: 1px; overflow-wrap: break-word; text-align: left; width: 268px; word-wrap: break-word; perspective-origin: 134px 0.5px; transform-origin: 134px 0.5px; background: rgba(0, 0, 0, 0.0980392) none repeat scroll 0% 0% / auto padding-box border-box; border: 0px none rgb(170, 170, 170); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 6.5px 0px 10px; outline: rgb(170, 170, 170) none 0px; >/*#HR_4, #HR_20*/ #DIV_5, #DIV_12 < color: rgb(34, 36, 38); height: 32px; overflow-wrap: break-word; text-align: left; width: 258px; word-wrap: break-word; perspective-origin: 134px 16px; transform-origin: 134px 16px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px 8px; outline: rgb(34, 36, 38) none 0px; padding: 0px 5px; >/*#DIV_5, #DIV_12*/ #DIV_6, #DIV_13 < color: rgb(130, 130, 130); float: left; height: 20px; overflow-wrap: break-word; text-align: left; width: 30.9531px; word-wrap: break-word; perspective-origin: 15.4688px 10px; transform-origin: 15.4688px 10px; border: 0px none rgb(130, 130, 130); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(130, 130, 130) none 0px; >/*#DIV_6, #DIV_13*/ #A_7, #A_14 < color: rgb(0, 119, 204); cursor: pointer; display: block; height: 20px; overflow-wrap: break-word; text-align: left; text-decoration: none; width: 30.9531px; word-wrap: break-word; perspective-origin: 15.4688px 10.5px; transform-origin: 15.4688px 10.5px; border-top: 0px none rgb(0, 119, 204); border-right: 0px none rgb(0, 119, 204); border-bottom: 1px solid rgba(0, 0, 0, 0); border-left: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px -1px; outline: rgb(0, 119, 204) none 0px; >/*#A_7, #A_14*/ #DIV_8, #DIV_15 < background-position: 0px -4554px; color: rgb(0, 119, 204); cursor: pointer; display: inline-block; height: 16px; overflow-wrap: break-word; text-align: left; width: 16px; word-wrap: break-word; perspective-origin: 8px 8px; transform-origin: 8px 8px; background: rgba(0, 0, 0, 0) url("http://cdn.sstatic.net/img/favicons-sprite16.png?v=65046080049f82845023d54a3c2662c1") no-repeat scroll 0px -4554px / auto padding-box border-box; border: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(0, 119, 204) none 0px; >/*#DIV_8, #DIV_15*/ #DIV_9, #DIV_16 < color: rgb(34, 36, 38); float: left; height: 32px; overflow-wrap: break-word; text-align: left; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 16px; transform-origin: 113.516px 16px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#DIV_9, #DIV_16*/ #A_10, #A_17 < color: rgb(0, 119, 204); cursor: pointer; display: block; height: 32px; overflow-wrap: break-word; text-align: left; text-decoration: none; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 16.5px; transform-origin: 113.516px 16.5px; border-top: 0px none rgb(0, 119, 204); border-right: 0px none rgb(0, 119, 204); border-bottom: 1px solid rgba(0, 0, 0, 0); border-left: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px -1px; outline: rgb(0, 119, 204) none 0px; >/*#A_10, #A_17*/ #BR_11, #BR_18, #BR_26, #BR_32 < clear: both; color: rgb(34, 36, 38); overflow-wrap: break-word; text-align: left; word-wrap: break-word; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#BR_11, #BR_18, #BR_26, #BR_32*/ #DIV_19 < color: rgb(156, 152, 139); height: 14px; overflow-wrap: break-word; text-align: left; text-transform: uppercase; width: 268px; word-wrap: break-word; perspective-origin: 134px 7px; transform-origin: 134px 7px; border: 0px none rgb(156, 152, 139); font: normal normal bold normal 11px / 14.3px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 15px 0px 0px; outline: rgb(156, 152, 139) none 0px; >/*#DIV_19*/ #DIV_21, #DIV_27 < color: rgb(34, 36, 38); height: 16px; overflow-wrap: break-word; text-align: left; width: 258px; word-wrap: break-word; perspective-origin: 134px 8px; transform-origin: 134px 8px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px 8px; outline: rgb(34, 36, 38) none 0px; padding: 0px 5px; >/*#DIV_21, #DIV_27*/ #DIV_22, #DIV_28 < color: rgb(130, 130, 130); float: left; height: 16px; overflow-wrap: break-word; text-align: left; width: 30.9531px; word-wrap: break-word; perspective-origin: 15.4688px 8px; transform-origin: 15.4688px 8px; border: 0px none rgb(130, 130, 130); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(130, 130, 130) none 0px; >/*#DIV_22, #DIV_28*/ #SPAN_23, #SPAN_29 < color: rgb(130, 130, 130); overflow-wrap: break-word; text-align: left; word-wrap: break-word; border: 0px none rgb(130, 130, 130); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(130, 130, 130) none 0px; >/*#SPAN_23, #SPAN_29*/ #DIV_24, #DIV_30 < color: rgb(34, 36, 38); float: left; height: 16px; overflow-wrap: break-word; text-align: left; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 8px; transform-origin: 113.516px 8px; border: 0px none rgb(34, 36, 38); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; outline: rgb(34, 36, 38) none 0px; >/*#DIV_24, #DIV_30*/ #A_25, #A_31 < color: rgb(0, 119, 204); cursor: pointer; display: block; height: 16px; overflow-wrap: break-word; text-align: left; text-decoration: none; width: 227.031px; word-wrap: break-word; perspective-origin: 113.516px 8.5px; transform-origin: 113.516px 8.5px; border-top: 0px none rgb(0, 119, 204); border-right: 0px none rgb(0, 119, 204); border-bottom: 1px solid rgba(0, 0, 0, 0); border-left: 0px none rgb(0, 119, 204); font: normal normal normal normal 13px / 16.9px Arial, 'Helvetica Neue', Helvetica, sans-serif; margin: 0px 0px -1px; outline: rgb(0, 119, 204) none 0px; >/*#A_25, #A_31*/ Важное на Мете
Жизненный цикл вопроса на Stack Overflow
Поможем коллегам сделать первый шаг к профессиональному росту
Обсуждаемое на Мете
4 Почему отклонённая правка?
6 Как реабилитироваться после бана?
Получившийся код можно сразу отправить на jsFiddle, CodePen или JS Bin.
Точность не 100%-я, но результат все равно хорош.
Удивительно, но IE обошел другие браузеры в этом плане.
Скопированные стили не содержат ничего лишнего.
Вот, как это делается в IE11+:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.