- Saved searches
- Use saved searches to filter your results more quickly
- patricksimpson/CSS-Selector-Tester
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- CSS Selector Tester и его аналоги
- CSS Selector Tester
- Аналоги CSS Selector Tester
- CSS Selector Tester
- Регулярные выражения в CSS-селекторах и GTM
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A Chrome Extension — CSS Selector Tester
patricksimpson/CSS-Selector-Tester
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
This was a quick chrome extension that was written to help you find your element on the current tab. If the selector is found, it is highlighted by default. Also the Element status will be populated with the matched element.
About
A Chrome Extension — CSS Selector Tester
CSS Selector Tester и его аналоги
Во многих статьях своего блога, посвященных работе Google Tag Manager и поиску CSS-селекторов у конкретных элементов, я неоднократно упоминаю такой инструмент, как CSS Selector Tester.
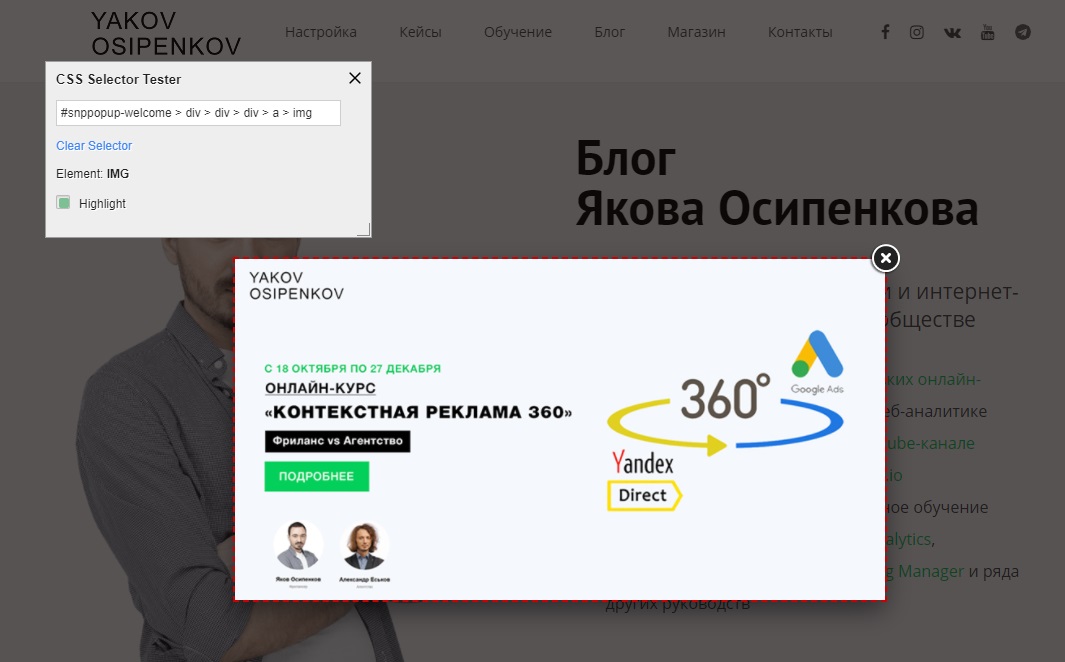
С его помощью можно проверить правильность выбора определенного элемента для настройки триггера и его отладки в GTM. Активировав расширение на отслеживаемой странице и вставив конструкцию селектора в соответствующее поле CSS Selector Tester, вы увидите, как нужный элемент подсветится на странице:
Подсветка отслеживаемого элемента
Если бы вы ввели неверный селектор, то отобразилось бы сообщение undefined (не определено), и элемент не был бы найден и подсвечен на странице.
К сожалению, с недавнего времени расширение CSS Selector Tester было удалено из магазина Google за нарушение правил. Многие подписчики стали спрашивать меня об аналогах этого расширения для Google Chrome, поскольку не успели установить его к себе в браузер. В этом материале я поделюсь с вами несколькими расширениями, которые используют в своей повседневной работе.
CSS Selector Tester
Несмотря на то, что данное расширение удалили, у тех пользователей, кто успел его установить, оно по-прежнему отображается в браузере и прекрасно работает. Но что делать тем, кто не успел его установить или нечаянно удалил?
Вы можете скачать его по моей ссылке и установить к себе в браузер Google Chrome в обход официальному интернет-магазину. Это можно сделать с помощью режима разработчика приложения для Google Chrome.
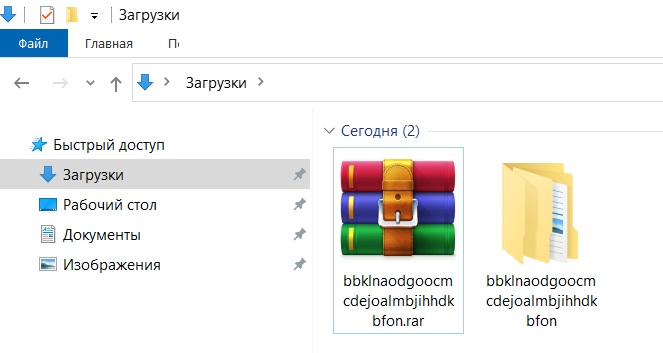
Чтобы установить скачанный CSS Selector Tester в свой браузер, распакуйте его в отдельную папку на вашем локальном компьютере. Просто кликните правой кнопкой мыши на загруженный файл и выберите Извлечь в текущую папку:
Извлечение расширения CSS Selector Tester в папку
Рядом с архивом вы увидите новую папку с таким же названием:
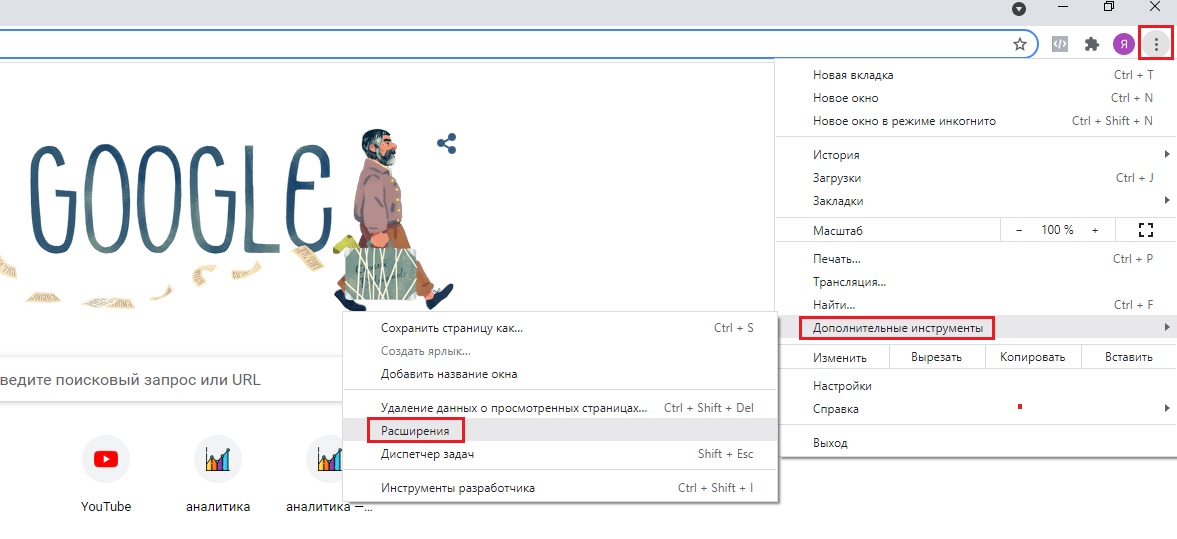
Теперь перейдите в свой браузер и в правом верхнем углу нажмите на иконке с тремя точками. В открывшемся меню выберите Дополнительные инструменты — Расширения:
Дополнительные инструменты — Расширения
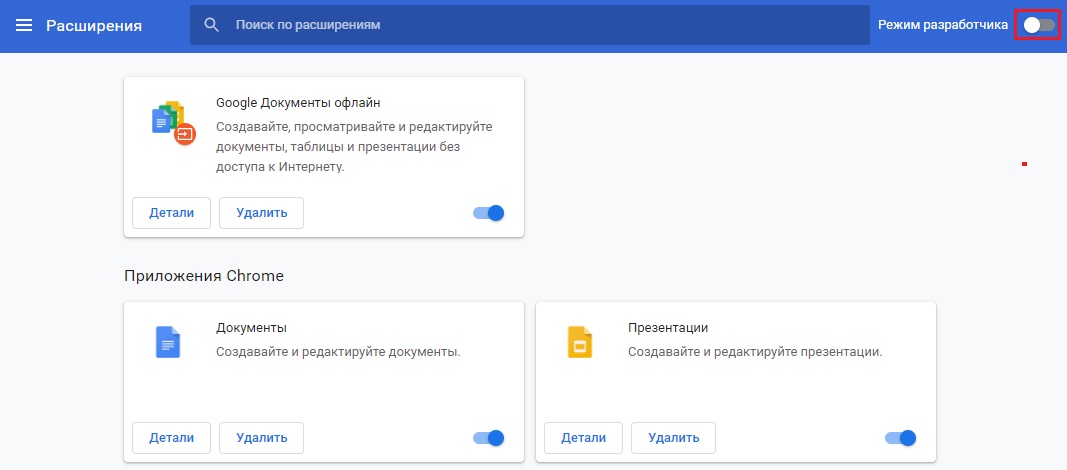
В правом верхнем углу напротив режима разработки переведите ползунок в положение Вкл.
Включение режима разработчика
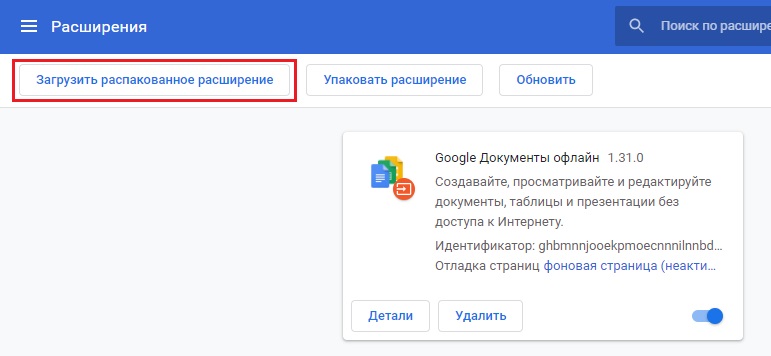
У вас появится дополнительное меню с настройками. Нажмите на кнопку Загрузить распакованное расширение:
Загрузка распакованного расширения
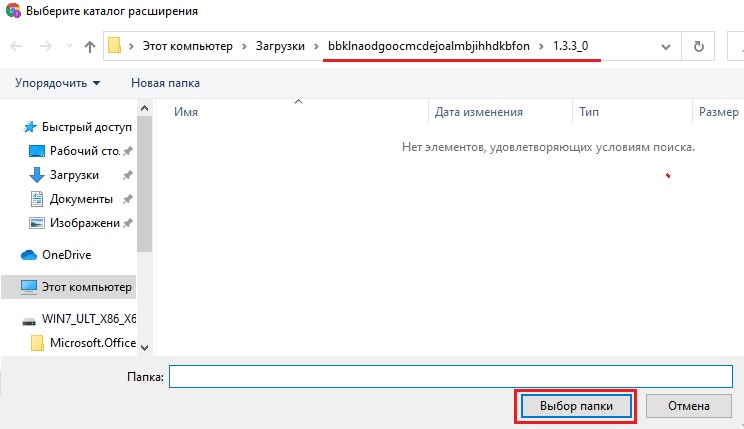
На своем компьютере найдите папку с расширением, которую вы извлекли. Важно: при указании пути к файлу вы должны провалиться внутрь папки 1.3.3_0 (иначе не получится, Google будет ругаться на отсутствие манифеста) и после этого нажать Выбор папки:
Выбор папки с расширением на компьютере
Все! В результате в вашем браузере появится то самое расширение CSS Selector Tester, которое удалили из публичного доступа в интернет-магазине Google Chrome.
Установленный CSS Selector Tester
Вы можете отключить режим разработчика и наслаждаться работой как и прежде.
Аналоги CSS Selector Tester
CSS and XPath checker
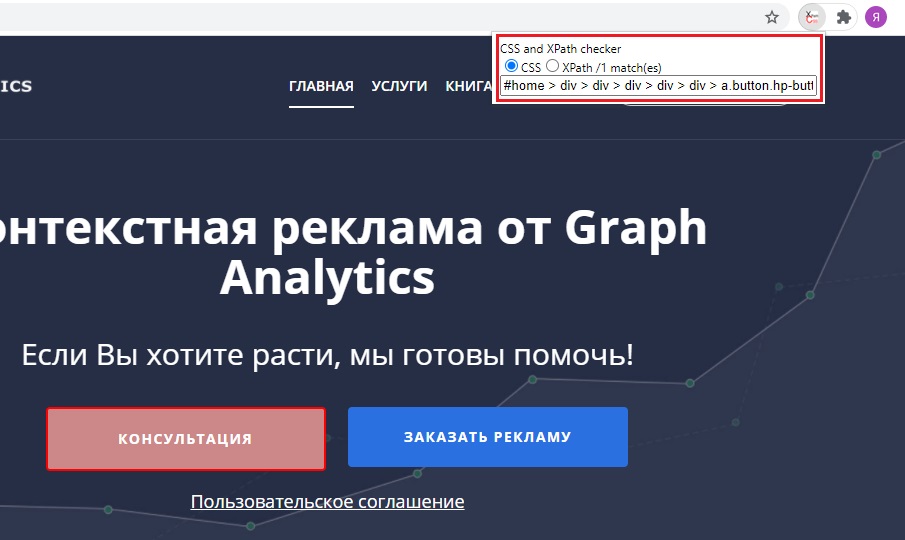
Еще одно простое и полезное расширение из этой категории, которое сейчас доступно для установки в интернет-магазине Google Chrome. Оно помогает проверить селектор CSS и XPath. Инструмент выделяет все элементы на странице с указанным селектором. Просто выберите CSS или XPath и вставьте нужную конструкцию в соответствующее поле:
Расширение CSS and XPath checker
CSS Selector Tester
Чтобы проверить правильность выбора определенного элемента для настройки триггера и его отладки в GTM, можно воспользоваться специальным расширением для браузера Google Chrome, которое называется CSS Selector Tester. Скачать его можно по ссылке.
Рис. 59. Расширение для браузера CSS Selector Tester
После установки в правом верхнем углу у вас должен отобразиться новый значок. Перейдите на необходимую страницу где хотите найти селектор и нажмите на иконку:
Рис. 60. Иконка CSS Selector Tester
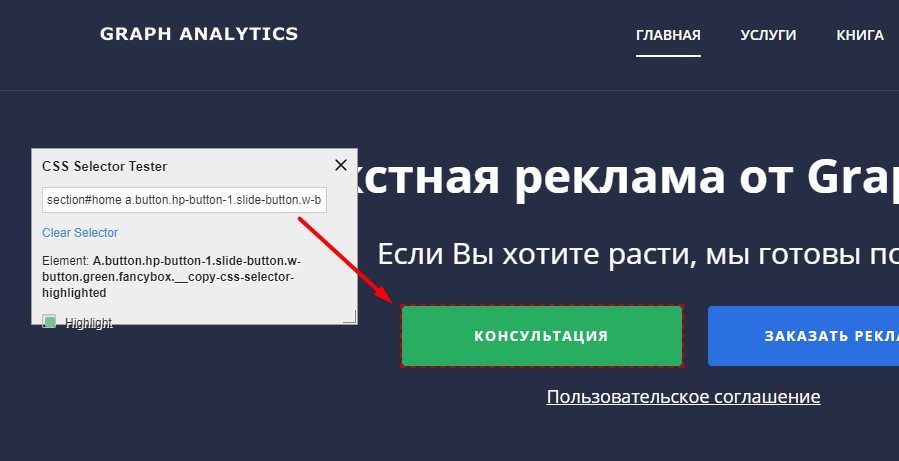
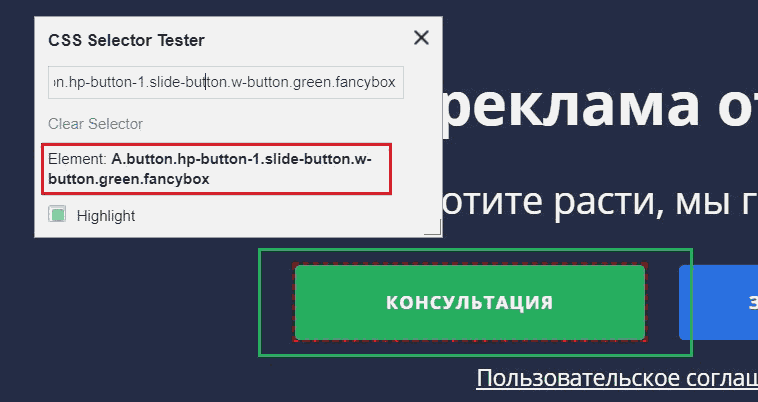
У вас откроется дополнительное окно со строкой ввода селектора. Просто вставьте ваш селектор, и он подсветится на странице. В качестве примера я добавлю a.button.hp-button-1.slide-button.w-button.green.fancybox – укороченную версию селектора, который мы определили с помощью консоли разработчика.
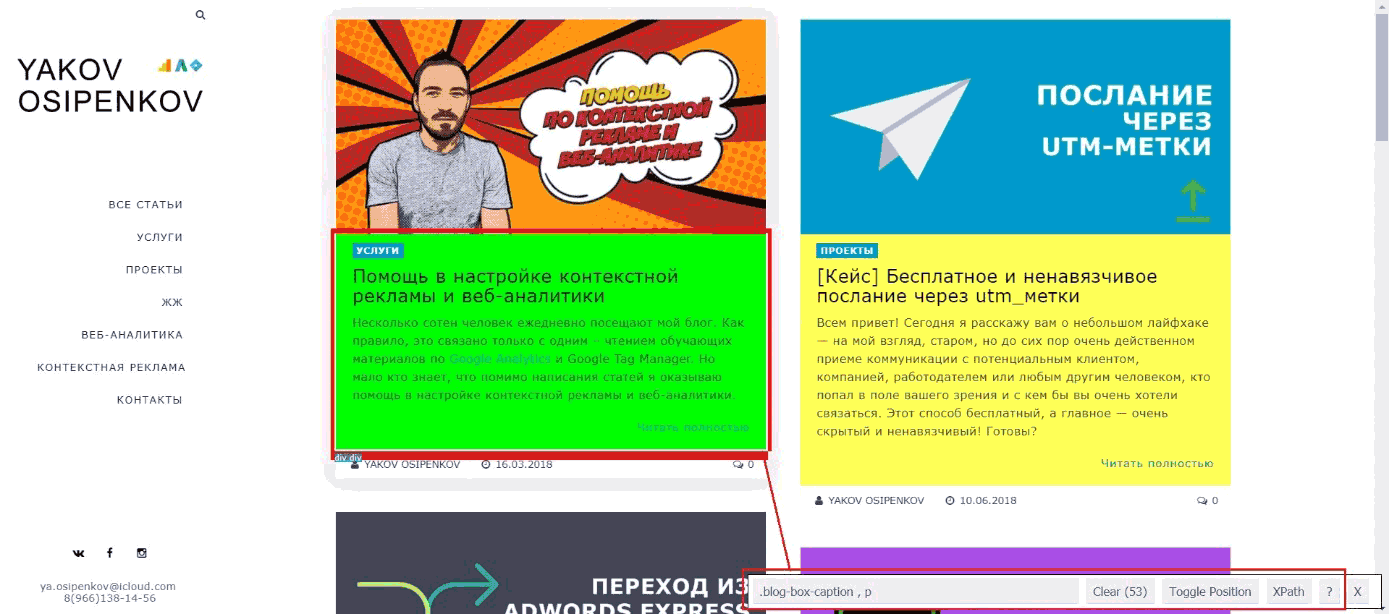
Рис. 61. Поиск селектора на странице
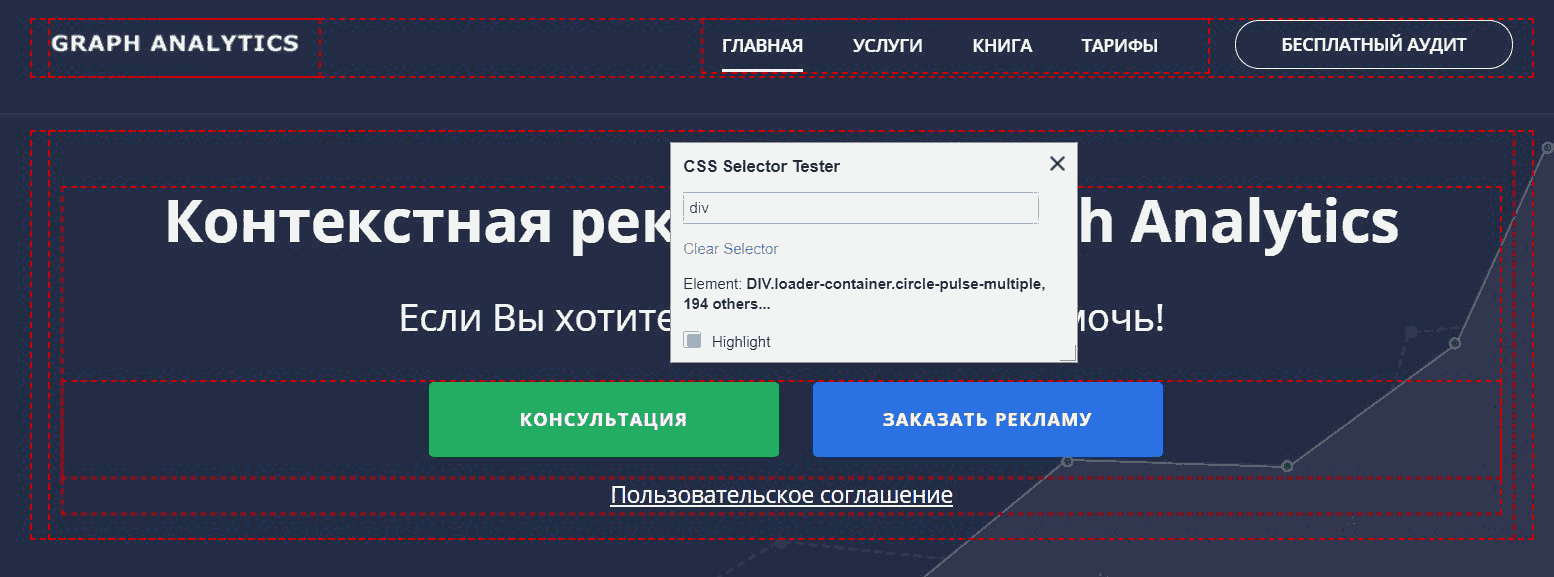
CSS Selector Tester нашел такой элемент на странице и выделил его границы красной пунктирной линией. Вот так он выделил все элементы div на странице:
Рис. 62. Элементы div на странице
Если бы мы ввели неверный селектор, то сообщение было бы «undefined» (не определено) и элемент не был бы найден на странице.
SelectorGadget
Для тех, кто не хочет лазать в консоль разработчика, инспектировать там элементы страницы и копировать конечный вариант селектора, может воспользоваться еще одним расширениям для браузера Google Chrome «SelectorGadget».
Он позволяет легко определять селекторы CSS (при наведении на элемент в отдельном поле показывает его значение) и для наглядности выделяет выбранный элемент зеленым, а схожие – желтым.
Рис. 63. Пример работы расширения SelectorGadget
Скачать расширение SelectorGadget можно по ссылке. После установки в правом верхнем углу у вас должен отобразиться новый значок.
Рис. 64. Иконка SelectorGadget
Регулярные выражения в CSS-селекторах и GTM
В предыдущих материалах я описывал работу CSS-селекторов и селекторов в jQuery, отдельно останавливаясь на такой теме, как селекторы атрибутов. В этой статье хочу более подробно разобрать регулярные выражения, которые можно использовать при составлении CSS-селекторов.
- селектор — это часть CSS-правила, которая сообщает браузеру, к какому элементу (или элементам) веб-страницы будет применен стиль;
- регулярные выражения — инструмент для поиска строк и их проверки на соответствие какой-либо конструкции. Результатом применения регулярного выражения является подмножество данных, отобранное согласно логике, заложенной в выражении.
- у HTML-элементов на странице могут быть атрибуты — дополнительные значения, которые настраивают элементы или регулируют их поведение различным способом, чтобы соответствовать критериям пользователей;
- CSS-селекторы применяются в Google Tag Manager для условий активации триггеров, а также в пользовательских переменных.
Чтобы узнать какой CSS-селектор у элемента, необходимо открыть панель разработчика (в Google Chrome клавиша F12) и:
- переключиться на вкладку Elements;
- нажать на кнопку инспекции элемента;
- выбрать элемент, у которого хотим определить CSS-селектор;
- после этого кликнуть правой кнопкой мыши на тот элемент, который подсветился на вкладке Elements;
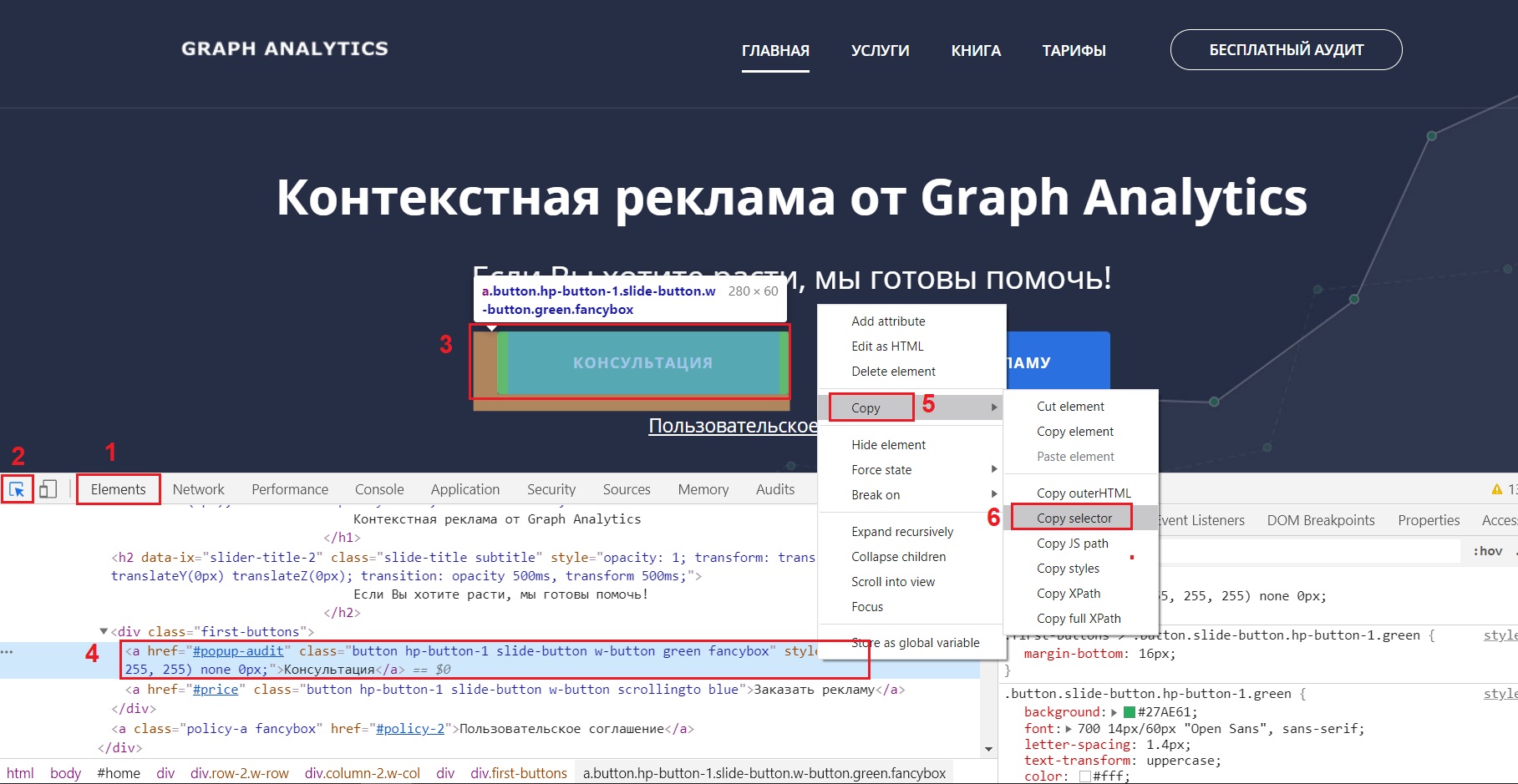
- выбрать Copy — Copy selector (6):
Определение CSS-селектора у элемента на странице
В результате мы получим значение CSS-селектора. Например, такого вида:
Верно и обратное. Зная CSS-селектор элемента, мы можем с помощью расширения CSS Selector Tester найти его на странице. Введя значение в соответствующем поле, расширение подсветит его:
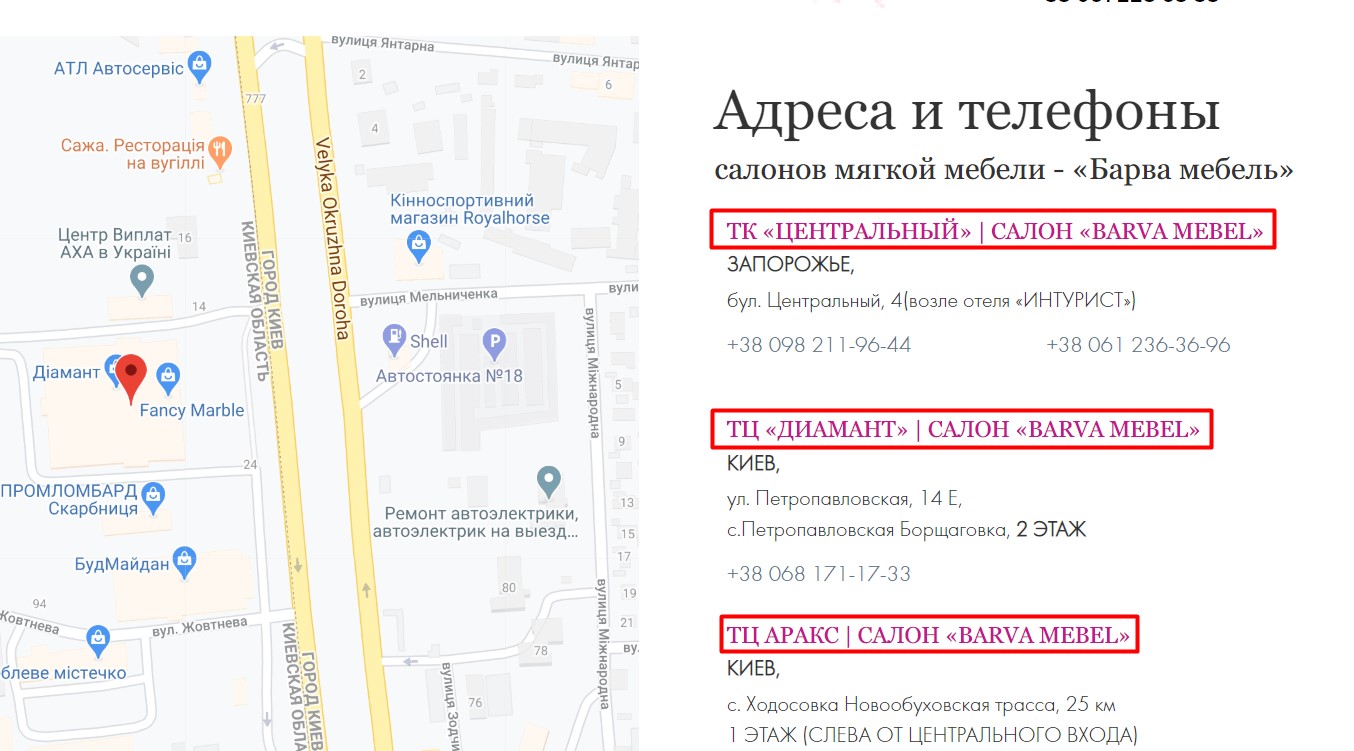
Это дает нам возможность понять, встречается ли где-нибудь еще элемент с таким же CSS-селектором на странице. Или же он является уникальным. Если такой элемент на странице не один, а целая группа, CSS Selector Tester выделит красным пунктирным прямоугольником все встречающиеся на странице элементы. Помимо этого в CSS-селекторах можно использовать регулярные выражения. Если быть точнее, то с помощью специальной конструкции (спецсимволов) вы можете задать определенное правило, которое будет распространяться на атрибут не одного элемента, а сразу на целую группу, которая попадает под заданное условие. Давайте разберем практическую задачу. На сайте по производству мебели необходимо отслеживать клик по адресу магазина и передавать эту информацию в инструменты веб-аналитики.
Клик по адресу — Отправка события в аналитику
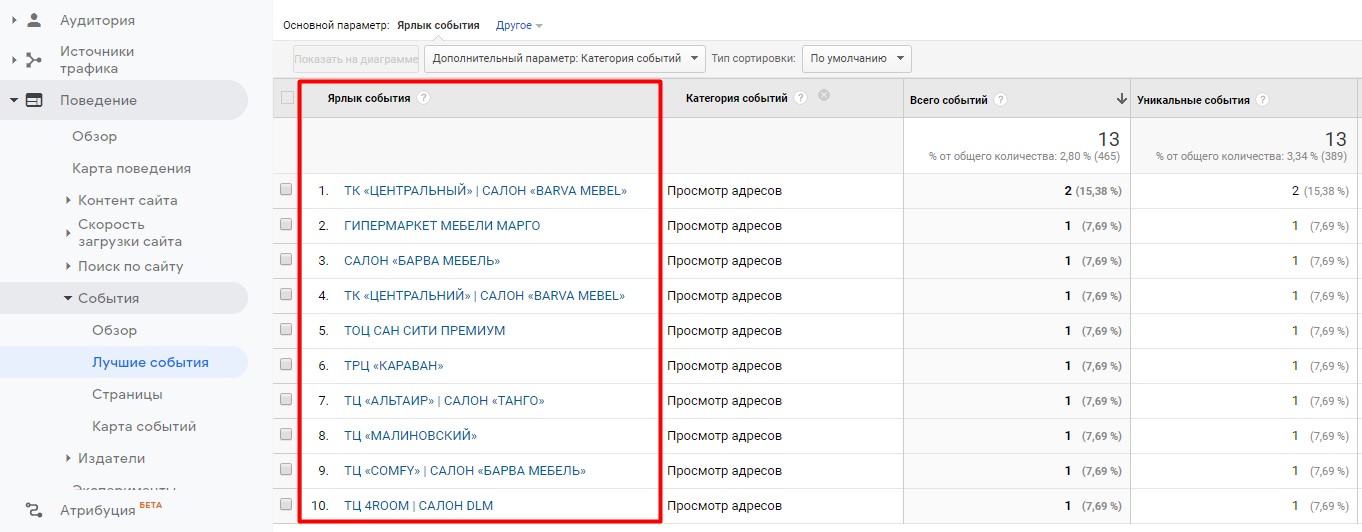
События в Google Analytics
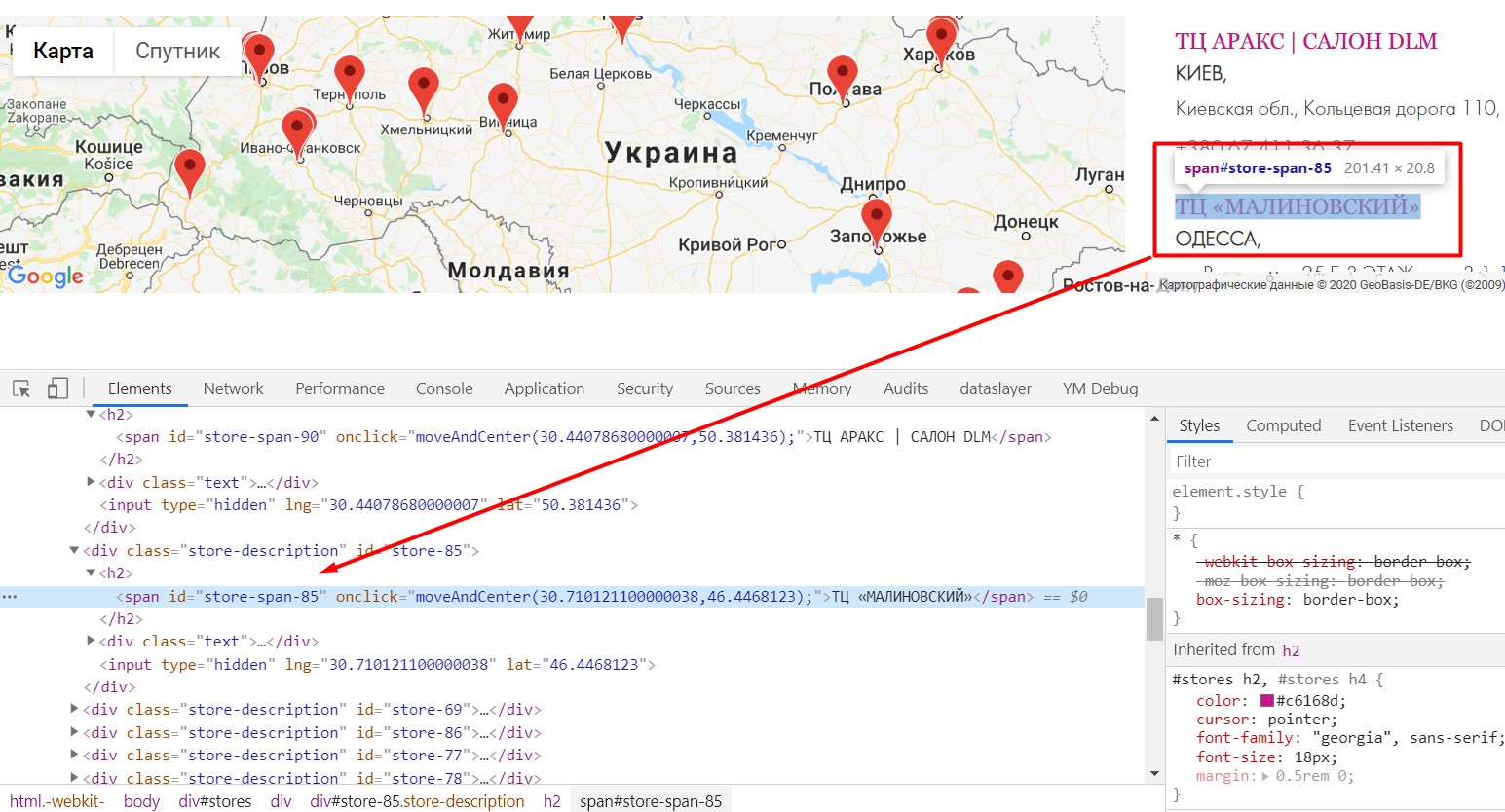
Чтобы мы делали в обычной ситуации? Определяли бы для каждого элемента свой CSS-селектор и настраивали бы триггер с конкретным условием, а потом еще и собственный тег для передачи данных в Яндекс.Метрику и Google Analytics. В результате у нас бы получилось много триггеров и много тегов. Нам это не подходит. Если мы исследуем каждый из этих элементов, то найдем закономерность — все они имеют одинаковое начало атрибута id вида store-span-.
У всех элементов одинаковое начало store-span-
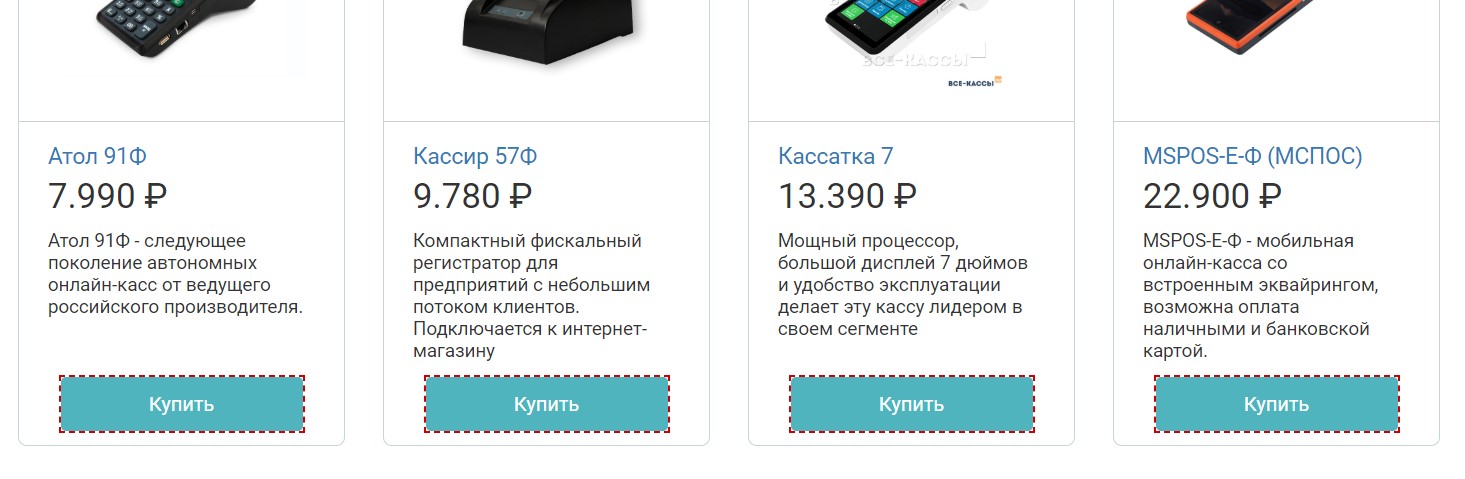
Далее отличается только цифра: 69, 86, 77, 78, 85 и т.д. Чтобы отследить клики по всем таким адресам, нам в GTM потребуется прописать всего лишь 1 условие для триггера, используя регулярные выражения, и создать 1 тег. У маркетологов часто встречается схожая задача — отследить клик по кнопке Купить или Добавить в корзину. Товаров может быть много, у каждого из них своя кнопка, в которой отличие только в ее идентификаторе, классе, атрибуте:
Кнопка «Купить» с одинаковым атрибутом