- :first-child
- Синтаксис
- Примеры
- Простой пример
- HTML
- CSS
- Результат
- Стилизация списка
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to select all child except the first one in CSS?
- Example:
- Example:
- Example:
- Related posts:
- CSS :first-child Selector
- Definition and Usage
- Browser Support
- CSS Syntax
- More Examples
- Example
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- :first-child
- Try it
- Syntax
- Examples
- Basic example
- HTML
- CSS
- Result
- Styling a list
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
:first-child
CSS псевдокласс :first-child находит любой элемент, являющийся первым в своём родителе.
/* Выбирает любой, который является первым элементом среди своих братьев и сестёр */ p:first-child color: lime; >
Примечание: Как изначально определено, выбранный элемент должен иметь родителя. Начиная с Selectors Level 4, это больше не требуется.
Синтаксис
Примеры
Простой пример
HTML
div> p>This text is selected!p> p>This text isn't selected.p> div> div> h2>This text isn't selected: it's not a `p`.h2> p>This text isn't selected.p> div>
CSS
p:first-child color: lime; background-color: black; padding: 5px; > Результат
Стилизация списка
HTML
ul> li>Item 1li> li>Item 2li> li>Item 3 ul> li>Item 3.1li> li>Item 3.2li> li>Item 3.3li> ul> li> ul>
CSS
ul li color: blue; > ul li:first-child color: red; font-weight: bold; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 13 авг. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
How to select all child except the first one in CSS?
When working with CSS selectors, you might sometimes end up with a requirement where you have to select and style all child elements except the first one.
One way to achieve this is to add a custom style to each of the child element except the first one. But that’s not an effective way of doing this as it will take more time and effort.
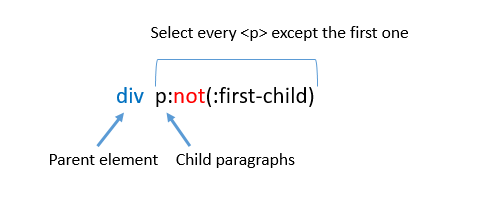
We can very easily achieve this using the :not and :first-child selectors in a combination. For example, if you want to select all paragraphs except the first one that are inside a div element, you can use div :not(:first-child) selector.
Here is a fully working example that selects all paragraphs except the first one:
Example:
Similarly, if you want to select all paragraphs except the last one, you have to use div p:not(:last-child) . Try out the below example:
Example:
I hope now you learned the art of excluding any specific element/child from the selection. With the :not selector, you can not only exclude the first or last child element but any specific child element that you want.
To do that we have to use to the :nth-child(N) selector which allows you to select any nth element from the document. The number N can be 1, 2, 3, 4, 5,….. up to n.
For example, If you want to select all paragraphs except the third one which are inside a div element you have to use div p:not(:nth-child(3)) selector. It means here N=3.
Here is a fully working example that does the same task:
Example:
Related posts:
CSS :first-child Selector
Select and style every
element that is the first child of its parent:
More «Try it Yourself» examples below.
Definition and Usage
The :first-child selector is used to select the specified selector, only if it is the first child of its parent.
Browser Support
The numbers in the table specifies the first browser version that fully supports the selector.
CSS Syntax
More Examples
Example
Select and style every element of every
element, where the
element is the first child of its parent:
Example
Example
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
:first-child
The :first-child CSS pseudo-class represents the first element among a group of sibling elements.
Try it
Syntax
Examples
Basic example
HTML
div> p>This text is selected!p> p>This text isn't selected.p> div> div> h2>This text isn't selected: it's not a `p`.h2> p>This text isn't selected.p> div>
CSS
p:first-child color: lime; background-color: black; padding: 5px; > Result
Styling a list
HTML
ul> li>Item 1li> li>Item 2li> li> Item 3 ul> li>Item 3.1li> li>Item 3.2li> li>Item 3.3li> ul> li> ul>
CSS
ul li color: blue; > ul li:first-child color: red; font-weight: bold; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.