Псевдоэлемент ::selection
Псевдоэлемент ::selection применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства: color, background, background-color, cursor, outline и text-shadow.
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Пример
В данном примере при выделении текста он изменяет свой цвет и фон.
Примечание
Firefox до версии 62 использует нестандартный псевдоэлемент ::-moz-selection .
Спецификация
Псевдоэлемент ::selection удалён из спецификации CSS3 и добавлен в рабочий проект CSS4.
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Рецепты
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- aspect-ratio
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
: : selection
Псевдоэлемент : : selection позволяет применить стили к пользовательскому выделению (например, к выделенному с помощью мыши тексту) и изменить его вид. Это полезно, если вы хотите оформить выделение текста в соответствии с вашим дизайном.
Пример
Скопировать ссылку «Пример» Скопировано
Чтобы увидеть : : selection в действии, выделите текст в демке при помощи курсора мыши или клавиш Ctrl A .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
::selection /* Стили */>::selection /* Стили */ >
Обратите внимание, что этому псевдоэлементу необходимо двойное двоеточие.
Для Mozilla Firefox версии 61 и ниже нужно использовать вендорный префикс:
::-moz-selection /* Стили */>::-moz-selection /* Стили */ >
Можно оформлять отдельные элементы на странице, задав им псевдоэлемент, или можно оформить всю страницу целиком — оставив : : selection без селектора слева, как показано в примере выше.
Список свойств, которые можно изменять с помощью : : selection , ограничен:
- color ;
- background — color ;
- шорткат text — decoration и отдельные свойства оформления текста;
- text — emphasis — color ;
- text — shadow ;
- stroke — color , fill — color и stroke — width для SVG.
Все прочие CSS-свойства, написанные внутри правила, будут проигнорированы.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Русаков советует
Скопировать ссылку «Денис Русаков советует» Скопировано
🛠 Используя : : selection и text — shadow , можно достичь интересного эффекта, задав тексту несколько теней.
p::selection --color-shadow: #000000; color: #ffffff; background-color: #2e9aff; text-shadow: 1px 0 1px var(--color-shadow), 0 1px 1px var(--color-shadow), 2px 1px 1px var(--color-shadow), 1px 2px 1px var(--color-shadow), 3px 2px 1px var(--color-shadow), 2px 3px 1px var(--color-shadow);>p::selection --color-shadow: #000000; color: #ffffff; background-color: #2e9aff; text-shadow: 1px 0 1px var(--color-shadow), 0 1px 1px var(--color-shadow), 2px 1px 1px var(--color-shadow), 1px 2px 1px var(--color-shadow), 3px 2px 1px var(--color-shadow), 2px 3px 1px var(--color-shadow); >
::selection¶
Псевдо-элемент ::selection применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства:
- color
- background-color
- cursor
- caret-color
- outline и его подробные свойства
- text-decoration и его подробные свойства
- text-emphasis-color
- text-shadow .
- ::after
- ::backdrop
- ::before
- ::cue
- ::first-letter
- ::first-line
- ::grammar-error
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- ::spelling-error
Синтаксис¶
::selection background-color: cyan; > Спецификация¶
Примечание¶
Firefox до версии 62 использует нестандартный псевдо-элемент ::-moz-selection .
Примеры¶
Пример 1¶
This text has special styles when you highlight it. p>Also try selecting text in this paragraph.p> /* Make selected text gold on a red background */ ::selection color: gold; background-color: red; > /* Make selected text in a paragraph white on a blue background */ p::selection color: white; background-color: blue; > Пример 2¶
В данном примере при выделении текста он изменяет свой цвет и фон.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
html> head> meta charset="utf-8" /> title>selectiontitle> style> p::selection color: #ff0; /* Цвет текста */ background: #000; /* Цвет фона */ > style> head> body> p>При выделении этого текста он изменит свой цвет.p> body> html> Пример 3¶
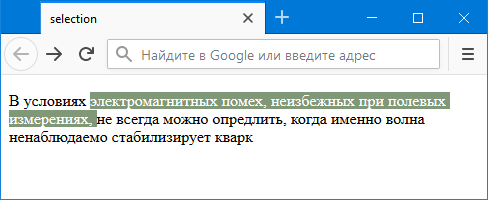
Как задать цвет выделения текста?
Чтобы указать цвет и фон выделенного текста применяется псевдоэлемент ::selection , в котором задаются свойства color и background , как покаано в примере.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
html> head> meta charset="utf-8" /> title>Выделениеtitle> style> ::selection background: #809778; /* Цвет фона */ color: #fff; /* Цвет текста */ > style> head> body> p> В условиях электромагнитных помех, неизбежных при полевых измерениях, не всегда можно опредлить, когда именно волна ненаблюдаемо стабилизирует кварк p> body> html>