- CSS :first-letter selector
- Description
- Syntax
- Parameters or Arguments
- Note
- Browser Compatibility
- Example
- With tag
- With tag
- ::first-letter (:first-letter)
- Разрешённые свойства
- Синтаксис
- Пример
- HTML
- CSS
- ::first-letter
- Общие сведения
- Синтаксис псевдоэлемента
- Свойства используемые :first-letter для стилизации
- Поддержка браузерами
- ::first-letter CSS pseudo-element selector
- Примечание
- Наследование и специфика
- Разница между нотациями: (:) и (::)
- Пример
CSS :first-letter selector
This CSS tutorial explains how to use the CSS selector called :first-letter with syntax and examples.
Description
The CSS :first-letter selector allows you to target the first letter of a block element.
Syntax
The syntax for the :active CSS selector is:
Parameters or Arguments
element The type of element that you wish to style the first letter for. style_properties The CSS styles to apply to the first letter element.
Note
- The :first-letter selector is a pseudo-class that allows you to target the first letter of a block element.
Browser Compatibility
The CSS :first-letter selector has basic support with the following browsers:
- Chrome
- Firefox (Gecko)
- Internet Explorer 5.5+ (IE 5.5+)
- Opera 3.5+
- Safari (WebKit)
Example
We will discuss the :first-letter selector below, exploring examples of how to use this selector in CSS to apply styling.
With
tag
Let’s look at a CSS :first-letter example where we apply the :first-letter selector to a
tag.
The CSS would look like this:
The HTML would look like this:
This is the first paragraph written by techonthenet.com.
Here is the second paragraph written by techonthenet.com.
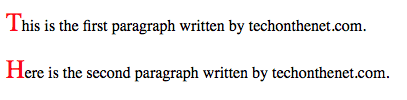
The result would look like this (The :first-letter selector would style the
tags as follows):
In this CSS :first-letter example, the color of the «T» in the first
tag and the color of the «H» in the second
tag will display as large red text since they are the first letters in the
tags. All other text will not be styled by the :first-letter selector.
With tag
Let’s look at a CSS :first-letter example where we apply the :first-letter selector to a tag.
The CSS would look like this:
The HTML would look like this:
TechOnTheNet.com has been providing helpful references, how-to's and FAQs since 2003.
We focus on technologies such as Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle/PLSQL, MySQL, HTML, CSS, and the C Language.
What's New in CSS
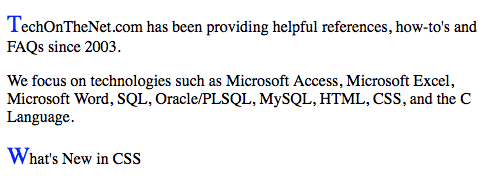
The result would look like this (The :first-letter selector would style the tags as follows):
In this CSS :first-letter example, the color of the «T» in the first tag and the color of the «W» in the second tag will display as large blue font since they are the first letters in the tags. All other text will not be styled by the :first-letter selector.
::first-letter (:first-letter)
CSS псевдоэлемент ::first-letter применяет стили к первой букве первой строки блочного элемента, но только если нету другого предшествующего содержимого (такого как изображения или инлайн таблицы).
/* Стили для первой буквы элемента*/ p::first-letter font-size: 130%; >
Может быть непросто определить первую букву элемента:
- Пунктуация, которая предшествует или следует сразу за первой буквой, включается в селектор. Пунктуация включает любой символ Юникода, определённый в классах open (Ps), close (Pe), initial quote (Pi), final quote (Pf), and other punctuation (Po).
- В некоторых языках существуют диграфы, которые должны преобразовываться в верхний регистр вместе, например IJ в Нидерландском. В этих случаях обе буквы диграфа должны соответствовать псевдоэлементу ::first-letter (это слабо поддерживается браузерами, смотрите таблицу совместимости ниже).
- Комбинация псевдоэлемента ::before и свойства content может привести к добавлению некоторого текста в начало элемента. В этом случае псевдоэлементу ::first-letter будет соответствовать первая буква добавленного содержимого.
Примечание: В CSS3 появилась запись ::first-letter (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :first-letter , введённую в CSS2.
Разрешённые свойства
Только небольшое подмножество CSS-свойств может быть использовано с псевдоэлементом ::first-letter :
- Все свойства, связанные с шрифтами: font , font-style , font-feature-settings (en-US), font-kerning (en-US), font-language-override (en-US), font-stretch (en-US), font-synthesis (en-US), font-variant (en-US), font-variant-alternates (en-US), font-variant-caps (en-US), font-variant-east-asian (en-US), font-variant-ligatures , font-variant-numeric , font-variant-position (en-US), font-weight , font-size , font-size-adjust (en-US), line-height и font-family
- Все свойства, связанные с фоном: background , background-color , background-image , background-clip , background-origin , background-position , background-repeat , background-size , background-attachment и background-blend-mode
- Все свойства для внешних отступов: margin , margin-top , margin-right , margin-bottom , margin-left
- Все свойства для внутренних отступов: padding , padding-top (en-US), padding-right , padding-bottom (en-US), padding-left
- Все свойства, связанные с рамкой: сокращения border , border-style (en-US), border-color (en-US), border-width , border-radius , border-image (en-US) и полные записи свойств
- Свойства color (en-US)
- Свойства text-decoration (en-US), text-shadow , text-transform (en-US), letter-spacing , word-spacing (when appropriate), line-height , text-decoration-color (en-US), text-decoration-line (en-US), text-decoration-style (en-US), box-shadow , float , vertical-align (только если float равен none )
Синтаксис
Пример
Сделаем первую букву каждого абзаца красной и большой.
HTML
p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.p> p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.p> p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.p> p>-Начало специального знака препинания.p> p>_Начало специального знака препинания.p> p>"Начало специального знака препинания.p> p>'Начало специального знака препинания.p> p>*Начало специального знака препинания.p> p>#Начало специального знака препинания.p> p>「特殊的汉字标点符号开头。p> p>《特殊的汉字标点符号开头。p> p>“特殊的汉字标点符号开头。p>
CSS
p::first-letter color: red; font-size: 130%; > ::first-letter
::first-letter — это псевдоэлемент, который выбирает первую букву в первой строке блочного элемента (например, такого как параграф
), если перед этой буквой нет какого-либо другого контента (такого как изображение или таблицы).
Общие сведения
Псевдоэлемент ::first-letter не выберет первую букву у строчных элементов: то есть у тех элементов, у которых свойство display установлено в значение inline . Он работает только с элементами у которых свойство display установлено в значения block , inline-block , table-cell , table-caption , или list-item .
Если в элементе есть некоторое текстовое содержимое, добавленное в начало элемента с помощью псевдоэлемента :before и свойства content, то первая буква этого содержимого станет целевой буквой для псевдоэлемента ::first-letter .
Например, если в цитате есть содержимое добавленное с помощью следующего правила:
из селектора blockquote:before выберется буква «Ц» от слова «Цитата:», даже если внутри самой цитаты есть другой текст.
Знаки пунктуации, которые предшествуют или следуют за первой буквой, будут включены в ::first-letter .
Синтаксис псевдоэлемента
/* Старый синтаксис CSS2 */ p:first-letter < /* Здесь содержимое и стили */ >/* Новый синтаксис CSS3 */ p::first-letter < /* Здесь содержимое и стили */ >Свойства используемые :first-letter для стилизации
Псевдоэлемент :first-letter может использовать для стилизации только определённые свойства:
- Свойства шрифтов: font, font-style, font-variant, font-weight, font-size, line-height, и font-family.
- text-decoration, text-transform, letter-spacing, word-spacing (при необходимости), float, vertical-align (только если у float значение none ), и color.
- Свойства внешних отступов: margin, margin-top, margin-right, margin-bottom, и margin-left.
- Свойства внутренних отступов: padding, padding-top, padding-right, padding-bottom, и padding-left.
- Свойства границ: border, border-width, border-style, border-color, и соответствующие им свойства.
- Свойства фона: background, background-color, background-image, background-position, background-repeat, background-size, и background-attachment.
Поддержка браузерами
::first-letter CSS pseudo-element selector
Примечание
Наследование и специфика
Если элемент к которому применяется псевдоэлемент :first-letter является элементом списка ( display: list-item ), то оно применяется к первой букве после маркера. Браузеры могут игнорировать :first-letter применяемое на элементах списка со свойством list-style-position: inside .
В некоторых языках могут присутствовать определённые правила касающиеся обработки определённых комбинаций букв. В голландском, например, если комбинация букв «ij» находится в начале слова, то псевдоэлемент :first-letter будет рассматривать их как одну букву.
Псевдоэлемент ::first-line можно использовать для стилизации первой строки элемента. ::first-letter будет наследовать стили применяемые с помощью ::first-line . Если используются оба псевдоэлемента ::first-line и ::first-letter , то стили указанные в ::first-letter будут переопределять стили из ::first-line .
Разница между нотациями: (:) и (::)
Скорее всего вы встретите (или уже встречали) нотацию :first-letter , которая использует одно двоеточие вместо двух.
В CSS1 и CSS2 псевдоэлементы определялись с помощью одного двоеточия (:), также как и псевдоклассы (например :hover). В CSS3 для псевдоэлементов была добавлена нотация с двумя двоеточиями чтобы отличать их от псевдоклассов.
Все браузеры, которые поддерживают нотацию с двумя двоеточиями также поддерживают и нотацию с одним двоеточием. Однако, Internet Explorer 8 не поддерживает нотацию с двойным двоеточием. Поэтому если вам не нужна поддержка Internet Explorer 8, то можете использовать вариант с двумя двоеточиями и не беспокоится за поддержку браузерами.
Пример
See the Pen CSS first-letter by Admin TuHub.ru (@TuHub) on CodePen.