The selectors in CSS are the rules that have the pattern of elements. On the basis of these patterns, the elements are selected by the browser and adjusted in styles. In some cases, it is necessary to style the elements having a specific parent element. For instance, if there are multiple “
- How to Style a Parent Element by Specifying its Child Elements?
- How to Select all Child Elements?
- Example
- How to Select all Direct Children Elements?
- Conclusion
- About the author
- Sharqa Hameed
- CSS :has() селектор
- Вступление
- Проблема
- Знакомство с :has селектором
- Селектор :has не только про родителя
- Поддержка браузерами
- Можем ли мы использовать это внутри @supports?
- Примеры использования CSS :has
- Заголовок раздела
- Latest articles
- Компонент карточки, Пример 1
- Компонент карточки, Пример 2
- Компонент карточки, Пример 3
- Компонент фильтрации
- Показать или скрыть элементы формы по условию
- Элемент навигации с подменю
- Обёртка для шапки
- Акцент на алертах
- Смена темы
- Стилизация сгенерированного HTML
- Кнопка с иконкой
- Несколько кнопок
- Информационные модули
- Изменить сетку в зависимости от количества элементов
- Figure и Figcaption
- Заключение
How to Style a Parent Element by Specifying its Child Elements?
First, create an HTML file having two “div” elements as follows:
- Add two “ ” elements with the same class “parent-div”.
- The first one contains two “ ” elements.
- The second “” element contains “ ” and “ ”:
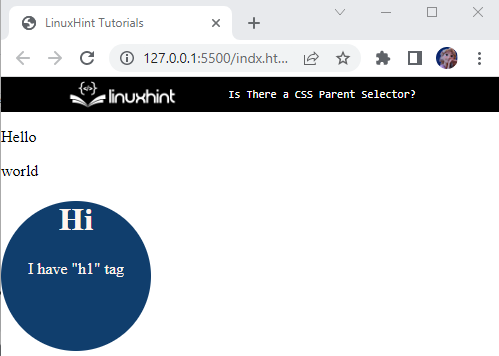
If it is required to style the “” element having the “ ” element, then we can adjust the styling of the parent element by holding the child. For this purpose, we can utilize the “:has()” selector.
From both of the “” elements, select the one which contains the “” element using “.class-name:has(child-name)”:
Here, we have applied the following CSS properties on the parent element:
- “background-color” is used to specify the element’s background color.
- “color” specifies the element text color.
- “width” is used to define the element width.
- “height” specifies the height of the element.
- “border-radius” property is used to set the rounded corners of the element.
- “text-align” specifies the text alignment.
How to Select all Child Elements?
To select the child element with the help of the parent selector, go through the given example.
Example
Implement the following steps to create an HTML page:
- Add a div element that contains two “ ” tags and a “ ” tag having the class “child-div”.
- The child “div” element contains a “
” element:
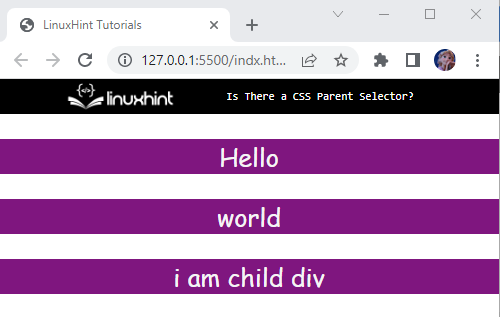
We can select child elements through the parent “ ” class. This will not only select its direct “p” elements but also selects the nested “p” elements:
How to Select all Direct Children Elements?
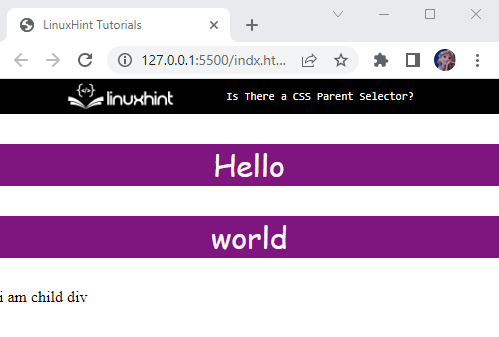
To select the direct child of the parent div, we can use the “>” symbol. This will help to select all the “p” elements that are the direct child of parent “ ”. For instance, we have applied the following CSS properties:
The “font-family” specifies the font of the selected element and “font-size” is used to define the size of the font:
We have discussed about CSS parent selectors in HTML and CSS.
Conclusion
In CSS, the “:has()” selector is utilized as a parent selector pseudo-class. It is particularly used to select parent elements. For instance, “.parent-div:has(h1)” selects the parent element having the “ ” elements. In order to select the child element of the parent element, utilize “.parent-div p”. The condition statement can also be used to select all the direct child elements. This article has explained the CSS parent selector with examples.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
CSS :has() селектор
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Вы когда-нибудь задумывались о селекторе CSS, где вы проверяете, существует ли конкретный элемент внутри родителя? Например, если у компонента карточки есть миниатюра, нам нужно добавить к нему display: flex. Это было невозможно в CSS, но теперь у нас будет новый селектор CSS :has, который поможет нам выбрать родителя определенного элемента и многое другое.
В этой статье я объясню проблему, которую решает :has, как он работает, где и как мы можем его использовать с некоторыми вариантами использования и примерами, и, самое главное, как мы можем использовать его уже сегодня.
Проблема
Возможность стилизовать родительский элемент отсутствует. Мы должны создавать классы CSS и переключать их в зависимости от того, что нам нужно.
Рассмотрим следующий базовый пример.
У нас есть компонент карточки в двух вариациях: 1) С изображением 2) Без изображения. В CSS мы могли бы сделать что-то вроде этого:
/* A card with an image */ .card < display: flex; align-items: center; gap: 1rem; >/* A card without an image */ .card--plain
Как вы видели выше, мы создали класс специально для карточки без изображения, поскольку нам не нужен display: flex на родительском элементе. Вопрос в том, можем ли мы это сделать в CSS, без второго класса?
Ну, вот где CSS :has приходит на помощь. Это может помочь нам проверить, есть ли у элемента .card изображение .card__image или нет.
Например, мы можем проверить, есть ли у карточки изображение, и если да, то нам нужно применить flexbox.
Знакомство с :has селектором
Согласно спецификации CSS, селектор :has проверяет, содержит ли родитель хотя бы один конкретный элемент или выполняется ли условие, например, если инпут сфокусирован.
Вернемся к предыдущему фрагменту кода.
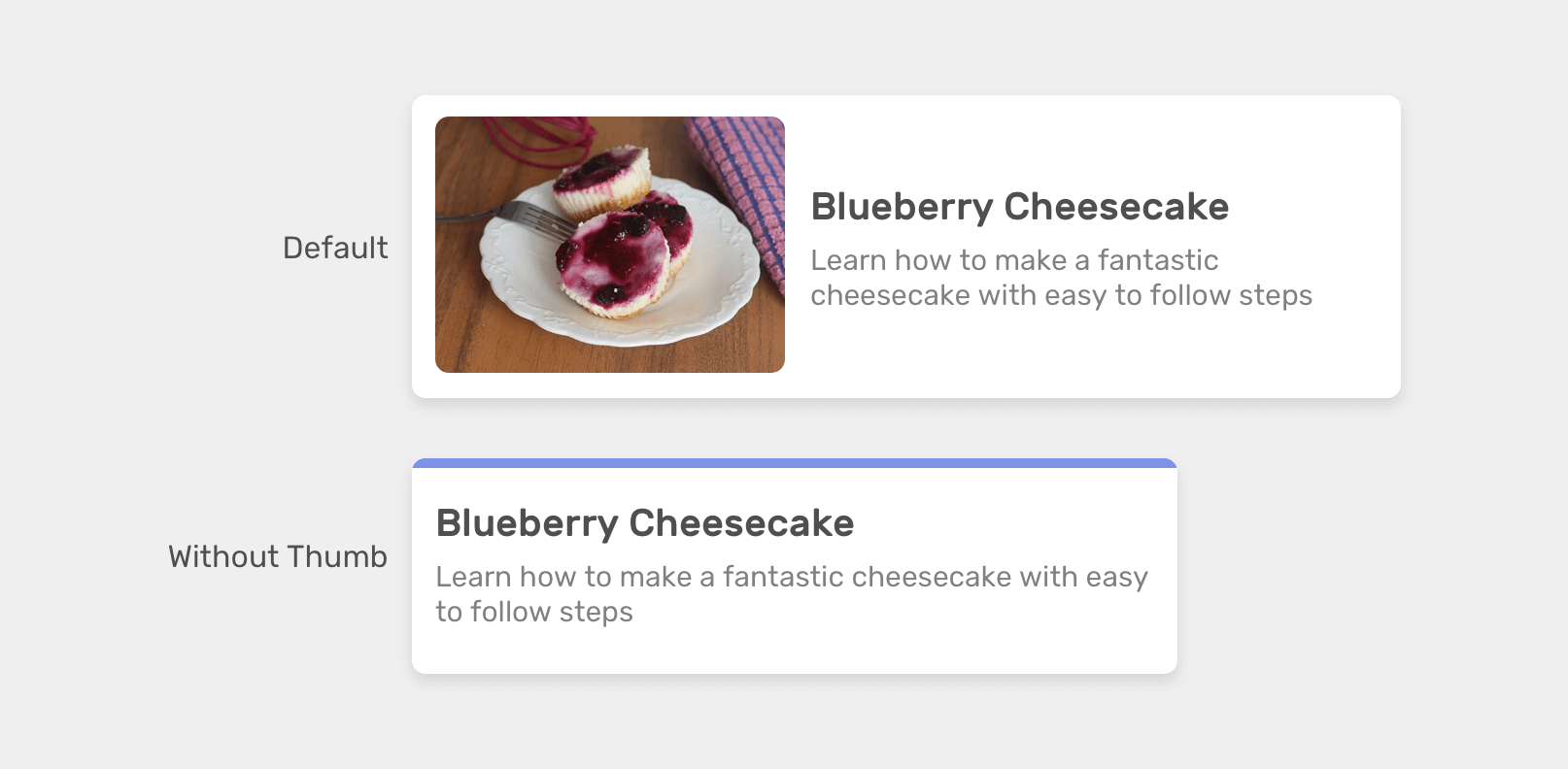
Мы проверяем, содержит ли родительский элемент .card дочерний элемент .card__image . Рассмотрим следующий рисунок:
Проще говоря, приведенный выше CSS эквивалентен следующему: «Есть ли в карточке элемент .card__image ?»
Разве это не восхитительно? В CSS есть логика!
Селектор :has не только про родителя
Речь идет не только о проверке того, содержит ли родитель дочерний элемент, но мы также можем проверить, следует ли за элементом, например,
. Рассмотрим следующее:
Это проверяет, следует ли непосредственно за
. Или мы можем использовать его с элементом формы, например, чтобы проверить, есть ли сфокусированный инпут.
Поддержка браузерами
На момент написания статьи CSS :has работал в Safari 15.4 и в Chrome Canary. Следите за поддержкой на Can I use.
Можем ли мы использовать это внутри @supports?
Хватит теории, давайте перейдем к примерам использования!
Примеры использования CSS :has
Заголовок раздела
Когда я работаю над заголовком раздела, у меня в основном будет два варианта: один только с заголовком, а другой содержит и заголовок, и якорную ссылку.
В зависимости от того, есть ли ссылка или нет, я хочу оформить его по-разному.
Latest articles
.section-header < display: flex; justify-content: space-between; >/* If there is a link, add the following */ .section-header:has(> a)
Компонент карточки, Пример 1
Вернемся немного назад к примеру с исходной картой. У нас есть два варианта, один с изображением, а другой без него.
Мы даже можем проверить, нет ли на .card изображения, и применить определенные стили. В нашем случае это border-top .
Без :has нам пришлось бы иметь два класса, чтобы сделать это.
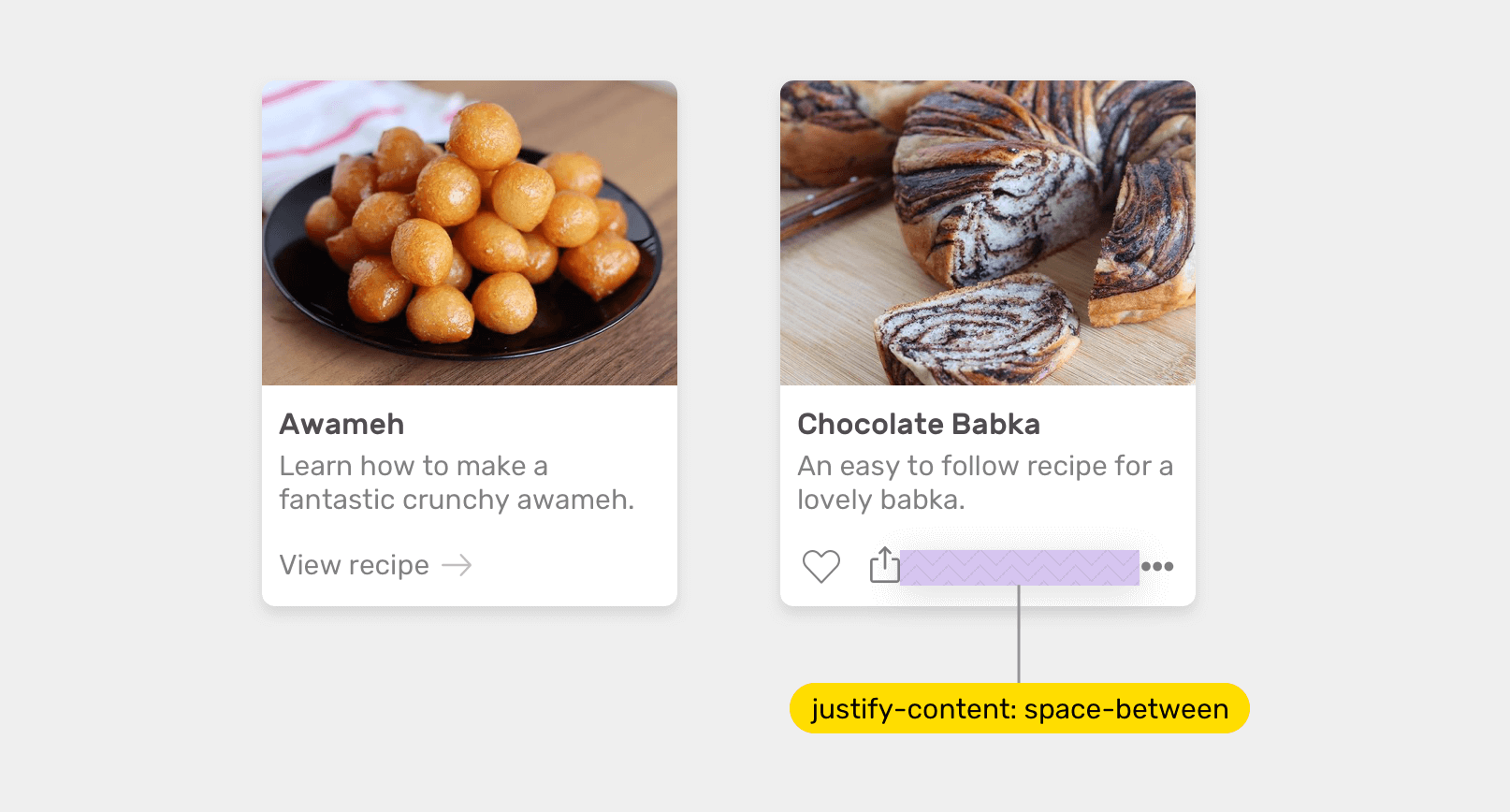
Компонент карточки, Пример 2
В этом примере у нас есть два варианта набора действий у каждой карточки: одна карточка с одним элементом (ссылка), а другая с несколькими действиями (сохранить, поделиться и т. д.).
Когда действия карточки имеют две разные обёртки для действий, мы хотим активировать display: flex следующим образом (пожалуйста, не обращайте внимания на приведенную ниже разметку, она предназначена исключительно для демонстрационных целей!).
.card__actions:has(.start, .end)
Вот что нам придётся делать без :has.
.card--with-actions .card__actions
Компонент карточки, Пример 3
Вам когда-нибудь приходилось сбрасывать border-radius для компонента в зависимости от того, есть ли изображение или нет? Это идеальное использование CSS :has.
Рассмотрим следующий рисунок. Когда изображение удалено, border-radius верхнего левого и правого углов равен нулю, что выглядит странно.
.card:not(:has(img)) .card__content < border-top-left-radius: 12px; border-top-right-radius: 12px; >.card img < border-top-left-radius: 12px; border-top-right-radius: 12px; >.card__content
Вот что нам придётся написать без использования :has.
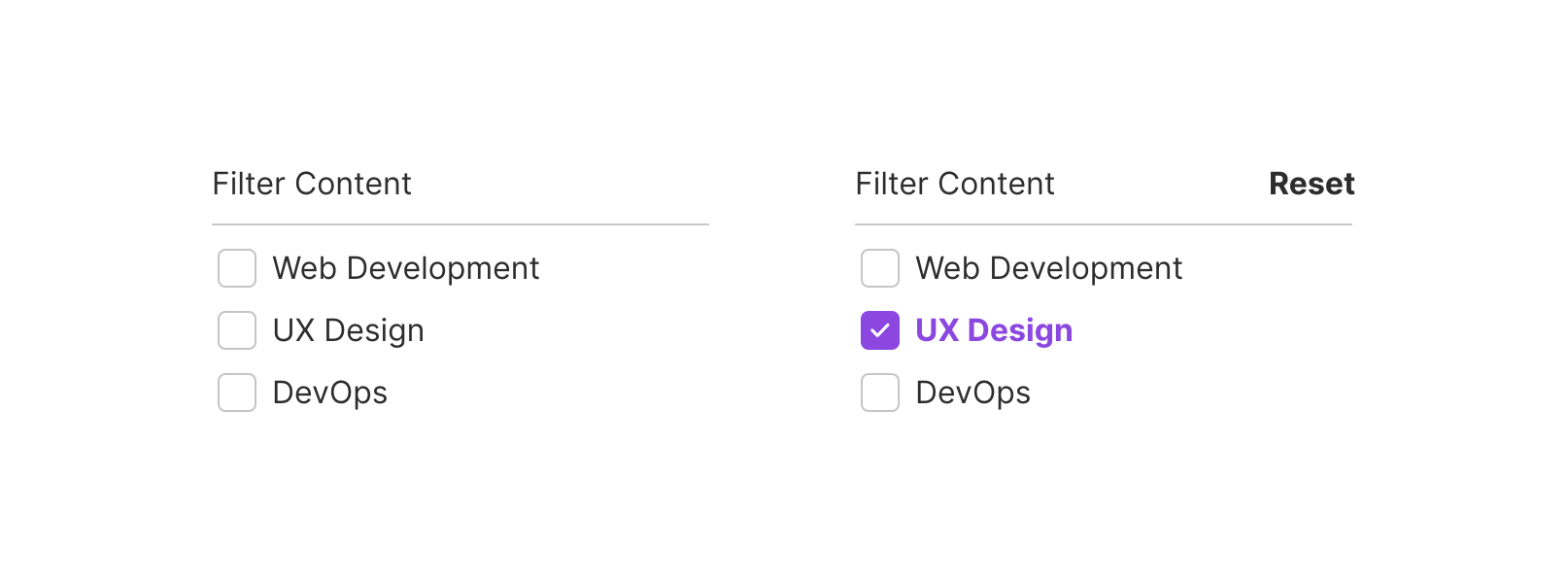
Компонент фильтрации
В этом примере у нас есть компонент с несколькими параметрами. Когда ни один из них не отмечен, кнопки сброса нет. Однако, когда хотя бы один отмечен, нам нужно показать кнопку сброса.
Мы можем легко сделать это с помощью CSS :has.
.btn-reset < display: none; >.multiselect:has(input:checked) .btn-reset
Мы вообще не можем сделать это в CSS без :has. Это один из сценариев, когда мы откажемся от Javascript, если :has будет поддерживаться в современных браузерах.
Показать или скрыть элементы формы по условию
Возможно, нам потребуется показать конкретное поле формы на основе предыдущего ответа или выбора. В этом примере нам нужно показать поле «other», если пользователь выбрал «other» в меню выбора.
С помощью CSS :has мы можем проверить, выбрано ли в меню значение «other», и показать поле «other» на основе этого.
.other-field < display: block; >form:has(option[value="other"]:checked) .other-field
Разве это не восхитительно? Нам не нужно беспокоиться об исходном порядке HTML, если поле выбора и формы находится внутри родительского элемента .box .
Элемент навигации с подменю
В этом примере у нас есть элемент навигации с подменю, которое появляется при наведении или фокусе.
Обёртка для шапки
При создании компонента заголовка мы можем быть уверены в том, хотим ли мы, чтобы заголовок занимал всю ширину страницы или был в обёртке.
В любом случае нам нужно применить flexbox для распределения элементов заголовка определенным образом. Если .wrapper есть, мы применим к нему стили. Если нет, то применим их непосредственно к элементу .site-header .
.site-header:not(:has(.wrapper)) < display: flex; justify-content: space-between; align-items: center; padding-inline: 1rem; >/* If it has a wrapper */ .site-header .wrapper
Акцент на алертах
На некоторых панелях мониторинга может быть важное предупреждение, о котором должен знать пользователь. В этом случае оповещения на странице может быть недостаточно. В таком случае мы могли бы, например, добавить красную рамку и приглушенный красный цвет фона к элементу заголовка.
Это повысит вероятность того, что пользователь быстро заметит предупреждение.
С помощью CSS :has мы можем проверить, есть ли предупреждение в элементе .main , и если да, мы можем добавить следующие стили в заголовок.
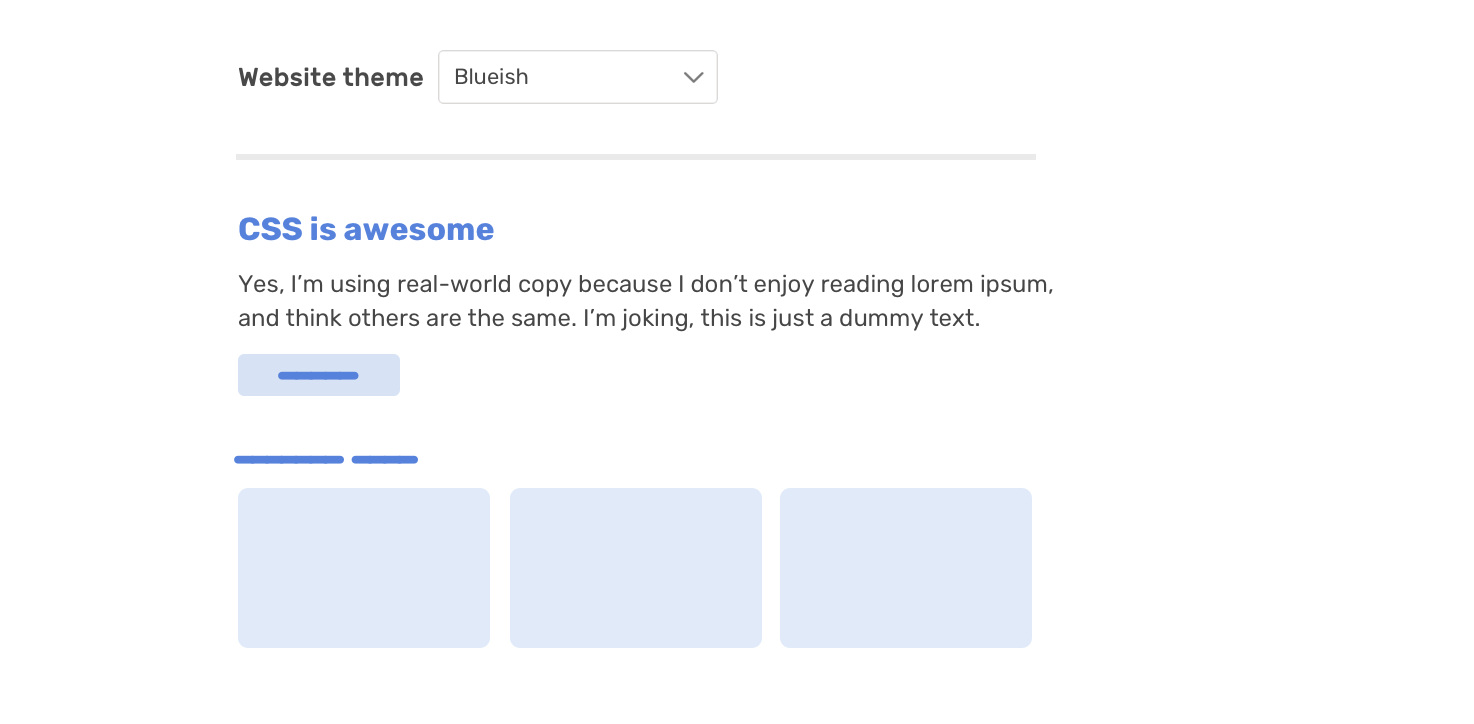
Смена темы
Мы можем использовать CSS :has для изменения цветовой схемы веб-сайта. Например, если у нас есть несколько тем, созданных с помощью переменных CSS, мы можем изменить их через
И когда мы выбираем другой вариант из списка, вот что происходит в CSS. В зависимости от выбранной опции переменные CSS будут изменены.
html:has(option[value="blueish"]:checked)
Стилизация сгенерированного HTML
В некоторых случаях у нас нет никакого контроля над HTML. Например, в теле статьи. Система управления контентом (CMS) может генерировать элементы неожиданным образом, или автор может встроить видео или что-то в этом роде.
Предположим, что мы хотим выбрать тот , за которым не следует абзац, и увеличить интервал под ним.
Или вам нужно выбрать , за которым следует и что-то сделать. Такие ситуации не могут быть обработаны без CSS :has!
Кнопка с иконкой
В этом примере у нас есть стиль кнопки по умолчанию. Когда у нас есть иконка, мы хотим использовать flexbox для центрирования и выравнивания содержимого кнопки.
Несколько кнопок
В дизайн-системе нам часто требуется группа кнопок. Если у нас есть более двух кнопок, последняя должна отображаться на дальней противоположной стороне.
Для этого мы можем использовать количественные запросы. Следующий CSS проверит, равно ли количество кнопок трём или больше, и если да, последний элемент будет сдвинут вправо с помощью margin-left: auto .
.btn-group < display: flex; align-items: center; gap: 0.5rem; >.btn-group:has(.button:nth-last-child(n + 3)) .button:last-child
Информационные модули
Я получил этот пример из дизайна pinterest. Когда инпут имеет ошибку, мы хотим, чтобы заголовок изменился и указывал на это.
.module:has(.input-error) .headline
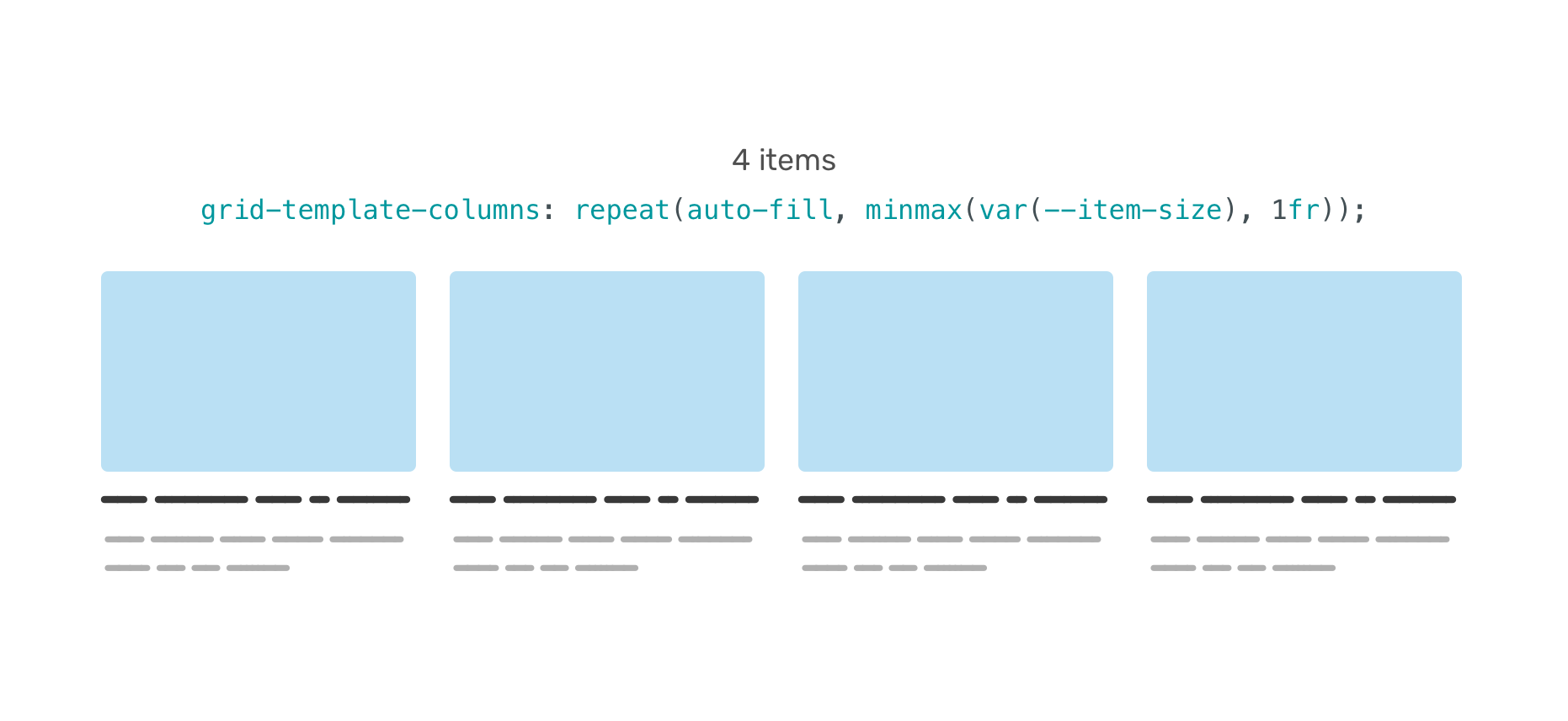
Изменить сетку в зависимости от количества элементов
С сеткой CSS мы можем использовать функцию minmax() для создания отзывчивых элементов сетки с автоматическим размером. Однако этого может быть недостаточно. Мы также хотим изменить сетку в зависимости от количества элементов.
Рассмотрим следующий рисунок.
Когда у нас будет 5 элементов, последний будет перенесен в новую строку.
Мы можем преодолеть это, проверив, содержит ли .wrapper 5 или более элементов. Опять же, здесь используется концепция количественных запросов.
.wrapper:has(.item:nth-last-child(n + 5))
Figure и Figcaption
В этом примере у нас есть HTML . Если есть стиль должен немного отличаться:
Заключение
Мне не терпится увидеть, что вы создадите с помощью CSS :has. Сценарии использования в этой статье — лишь малая часть! Я уверен, что мы обнаружим много полезных применений по пути.
Как говорится, самое подходящее время для изучения CSS. Я очень, очень взволнован тем, что будет дальше. Большое спасибо за чтение!