div, section, article — где использовать каждый тег
С приходом спецификации HTML5 мы обзавелись набором новых тегов типа div, section, article итд. Не смотря что с выхода HTML5 прошёл уже почти десяток лет, ученики не перестают меня спрашивать, для чего необходим тот или инной тег. Простым ответом на этот вопрос будет — для построения семантических макетов. Но давайте разберёмся в деталях.
Итак, теги и были придуманы для более осмысленного семантического разделения вашего контента, как альтернатива единственному
Назначение элементов
Это общий элемент, служит для группировки любого типа контента. По умолчанию имеет блочное отображение. Никак дополнительно не связывет обёрнутный в него контент, что может привести к неприятным сюрпризам, при использовании экранных читалок. Официальная документация на W3C говорит о том, что элемент стоит использовать как крайнюю меру, когда нет возможности найти более подходящий. По этому рекомендуется использовать этот тег для группировки других элементов и последующей стилизации при помощи CSS, например для враппера страницы.
Наши возможности
.
Наши преимущества
.
Элемент section подразумевает более конкретное применение. Секция объединяет контент семантически связанный между собой, например блок новостей, преимуществ или услуг на вашем лендинге. Поскольку секция имеет логику формирования контента на странице, обязательно необходимо проставить заголовок прямо в начале секции.
Тег article предполагает ещё более конкретное применение по сравнению в секцией. Article используется в контексте сильной семантической связи контента, в нём так же как и в секции обязательно указывать заголовок. При этом контент как не трудно догадатся из названия относится к содержимому статьи / страницы, должен быть независим от прочего оформления сайта и не терять смысла, если его показать в отрыве от всего сайта, так как именно подобным образом его используют экранные ассистенты и режим «для чтения» в браузерах.
Заголовок статьи

Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона.
div, section или article
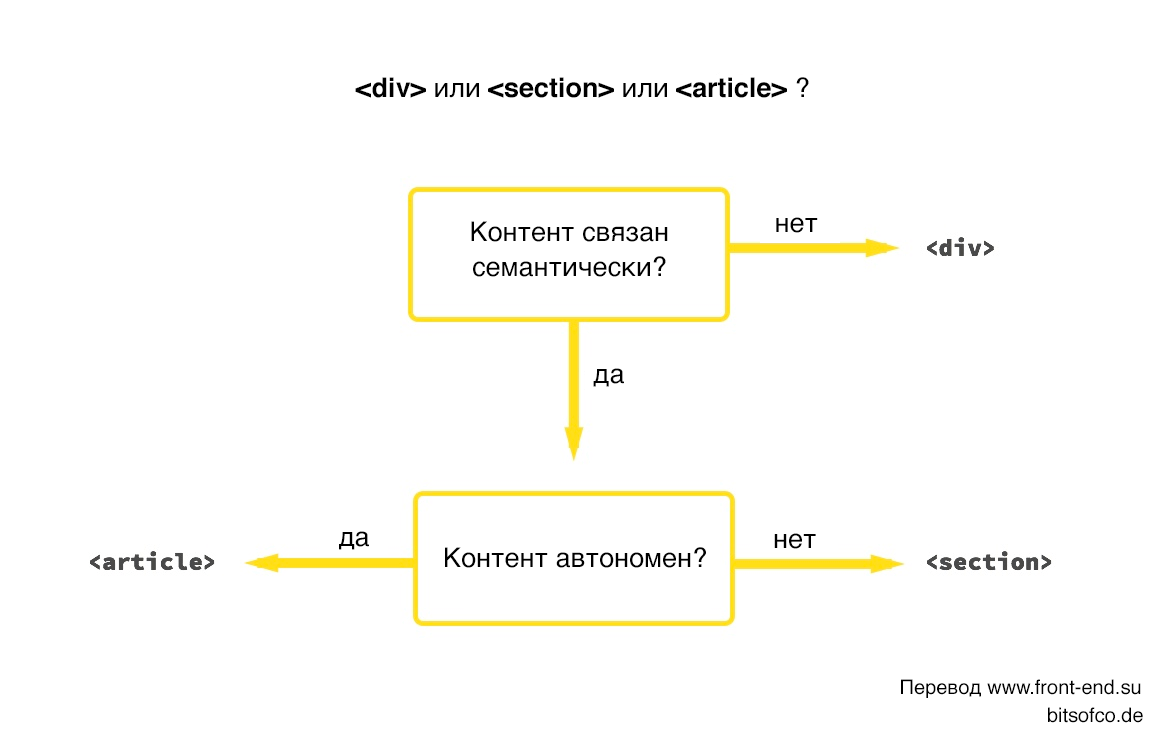
Итак когда какой элемент правильно использовать?
- Если конент никак между собой не связан — используйте ;
- Если контент имеет семантическую логику, и вложенные элементы которые можно объеденить в рамках единного смыслового блока — используйте ;
- Если контент имеет сильную семантическую взаимосвязь и может быть выделен из контекста сайта без ущерба смысловой нагрузки — используйте
Комбинирование тегов
Теги могут представлять собой комбинации, например если на нашем лендинге или главной странице, есть блок новостей, логично будет обернуть его в section, а тизеры статей в article
Кроме того, элемент article может содержать секции для объединения в себе связанной информации, а ещё можно вложить article самого в себя, когда мы хотим процитировать большую выдержку из других статей, или вложить рекомендуеммые / связанные статьи со ссылками. Не забывайте, что для цитирования кототких текстов грамотнее будет использовать тег blockquote.
Верстайте контент грамотно и Google полюбит ваши сайты =)
Секции для контента в HTML5 — div или section или article?
HTML5 стал важной ступенькой для концепции семантического кода. Он отстаивает идею, что документ должен быть структурирован и используемые вами теги должны передавать смысл.
Помимо прочего, теги и были введены чтобы сделать области с контентом более значимыми, чем просто . Но в каком случае мы должны использовать эти новые элементы и когда обычный предпочтительнее?
Элемент является элементом общего назначения. Но это не имеет особого смысла. Его цель заключается в группировке контента, который семантически не связан между собой. По сути, это совершенно бессмысленно для скрин ридеров, поэтому пользоваться данным методом нужно с осторожностью.
Мы настоятельно рекомендуем обращаться к элементу div только в крайнем случае, когда больше никакие другие элементы не подходят.
Элемент в основном используется для группировки контента и и позиционирования при помощи CSS. Например, как контейнер для других элементов.
Modal Title
Text goes here