- scrollbar — width
- Пример
- Как пишется
- scrollbar-width
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- CSS scrollbars styling
- Scrollbar styling in action
- Reference
- CSS properties
- Related concepts
- Specifications
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS: современный способ оформления скроллбаров
- Скроллбары в Chrome/Edge/Safari
- Скроллбары в Firefox
- Дальше-то, что?
- How To Style Scrollbars with CSS
- Prerequisites
- Styling Scrollbars in Chrome, Edge, and Safari
- Styling Scrollbars in Firefox
- Building Future-Proof Scrollbar Styles
- Conclusion
scrollbar — width
scrollbar — width позволяет изменить ширину полосы прокрутки.
На данный момент scrollbar — width очень слабо поддерживается браузерами (Can I Use). Сейчас свойство будет работать только в Firefox.
Если вы используете любой другой браузер, то scrollbar — width не сработает. Поэтому под каждым демо мы добавим картинку того, как это выглядит в Firefox. Также во всех демо мы зададим ползунку скроллбара белый цвет при помощи scrollbar — color , чтобы он лучше выделялся на тёмном фоне.
Пример
Скопировать ссылку «Пример» Скопировано
html scrollbar-width: thin;>html scrollbar-width: thin; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
У scrollbar — width есть 3 возможных значения:
- auto — дефолтное значение. Браузер отрисует обычный скроллбар.
- thin — браузер отрисует тонкий скроллбар.
- none — скроллбар не будет отрисован. При этом контент по прежнему можно будет прокрутить.
Вот как они выглядят рядом:
Значение none не рекомендуется использовать. Мы должны явно дать пользователю понять что контент в каком-то блоке выходит за его границы, и ему нужно пролистать чтобы увидеть остальное. Если просто убрать скроллбар, то это только запутает пользователей. К тому же если пользователь использует только мышь, то для этот контент может оказаться недоступным (вдруг у него сломалось колесо прокрутки).
В целом, с шириной полосы прокрутки нужно обращаться очень осторожно. Даже если просто сделать её тоньше, мы можем создать проблемы с доступностью — пользователям буквально сложнее попасть мышью в тонкий ползунок. А убирая ползунок совсем мы должны не допускать того, чтобы контент за пределами видимой области стал недоступен.
scrollbar-width
The scrollbar-width property allows the author to set the maximum thickness of an element’s scrollbars when they are shown.
Syntax
/* Keyword values */ scrollbar-width: auto; scrollbar-width: thin; scrollbar-width: none; /* Global values */ scrollbar-width: inherit; scrollbar-width: initial; scrollbar-width: revert; scrollbar-width: revert-layer; scrollbar-width: unset;
Values
Defines the width of the scrollbar as a keyword. It must be one of the following values:
| auto | The default scrollbar width for the platform. |
| thin | A thin scrollbar width variant on platforms that provide that option, or a thinner scrollbar than the default platform scrollbar width. |
| none | No scrollbar shown, however the element will still be scrollable. |
Note: User Agents must apply any scrollbar-width value set on the root element to the viewport.
Accessibility concerns
Use this property with caution — setting scrollbar-width to thin or none can make content hard or impossible to scroll if the author does not provide an alternative scrolling mechanism. While swiping gestures or mouse wheels can enable scrolling on such content, some devices have no scroll alternative.
WCAG criterion 2.1.1 (Keyboard) has been in place for a long time to advise on basic keyboard accessibility, and this should include scrolling of content areas. And introduced in WCAG 2.1, criterion 2.5.5 (Target Size) advises that touch targets should be at least 44px in width and height (although the problem is compounded on high-resolution screens; thorough testing is advised).
Formal definition
Formal syntax
CSS scrollbars styling
The CSS scrollbars styling module defines properties that you can use for visual styling of scrollbars. You can customize the width of the scrollbar as required. You can also customize the color of the scrollbar track, which is the background of the scrollbar, and the color of the scrollbar thumb, which is the draggable handle of the scrollbar.
Scrollbar styling in action
This example defines a thin scrollbar with a red thumb and an orange track. To view the thumb, you will need to scroll the text. After the scrollbar is visible, hover over it to see the track.
.poem width: 300px; height: 100px; border: 1px solid; > .poem overflow: scroll; scrollbar-color: red orange; scrollbar-width: thin; > blockquote class="poem"> h3>A Small Needful Facth3> pre> Is that Eric Garner worked for some time for the Parks and Rec. Horticultural Department, which means, perhaps, that with his very large hands, perhaps, in all likelihood, he put gently into the earth some plants which, most likely, some of them, in all likelihood, continue to grow, continue to do what such plants do, like house and feed small and necessary creatures, like being pleasant to touch and smell, like converting sunlight into food, like making it easier for us to breathe. pre > p> - a href="https://onbeing.org/poetry/a-small-needful-fact/">Ross Gaya> p> blockquote>
Note: When customizing scrollbars, ensure that the thumb and track have enough contrast with the surrounding background. Also ensure that the scrollbar hit area is large enough for people who use touch input.
Reference
CSS properties
Related concepts
- overflow-block CSS property
- overflow-inline CSS property
- overflow-x CSS property
- overflow-y CSS property
- overflow CSS shorthand property
- overflow-clip-margin CSS property
- scrollbar-gutter CSS property
- scroll-behavior CSS property
- scroll-margin CSS shorthand property
- scroll-padding CSS shorthand property
- scroll-snap-align CSS property
- scroll-snap-stop CSS property
- scroll-snap-type CSS property
- ::-webkit-scrollbar pseudo-element
- scroll container glossary term
- scrollbar ARIA role
Specifications
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS: современный способ оформления скроллбаров
Настройка полосы прокрутки (scrollbar) в основных браузерах была трудна и неприятна примерно до сентября 2018 года, когда был выпущен рабочий проект W3C CSS Scrollbars, который выглядит как реальный способ устранить трудности стилизации скроллбаров.
На протяжении многих лет появлялись различные способы сделать это. Microsoft Internet Explorer был одним из первых, кто предоставил CSS API для скроллбаров, но многие разработчики были настолько разочарованы реализацией, что создавали собственные решения с помощью JavaScript.
Однако, JavaScript-решения тоже не во всём идеальны, например им трудно эмулировать высокопроизводительное поведение, допустим, прокрутку с инерцией или прокрутку больших документов.
Перенесемся в настоящее время, теперь, когда Internet Explorer вытесняется Microsoft Edge, это сводится к двум подходам:
- Chrome/Edge/Safari используют -webkit-scrollbar
- Firefox использует новую спецификацию CSS Scrollbars API (т.е. scrollbar-color и scrollbar-width ).
Давайте посмотрим на некоторые примеры кода!
Скроллбары в Chrome/Edge/Safari
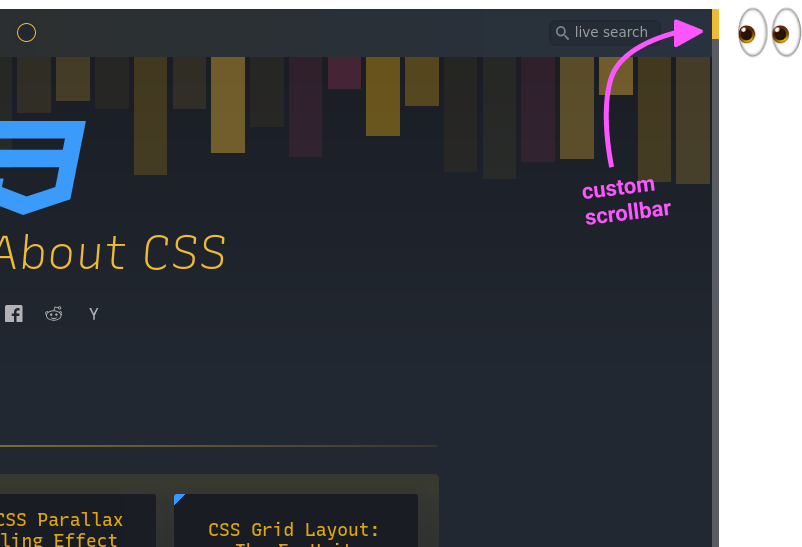
В Chrome/Edge/Safari для стилизации прокрутки доступны css-свойства с вендорным префиксом -webkit-scrollbar .
body::-webkit-scrollbar < width: 12px; /* ширина scrollbar */ >body::-webkit-scrollbar-track < background: orange; /* цвет дорожки */ >body::-webkit-scrollbar-thumb < background-color: blue; /* цвет плашки */ border-radius: 20px; /* закругления плашки */ border: 3px solid orange; /* padding вокруг плашки */ >Есть хорошие новости… И плохие новости…
Хорошие новости! Этот код прекрасно работает в последних выпусках Chrome/Edge/Safari!
Плохие новости. К сожалению, W3C официально отказалась от этой спецификации, поэтому можем ожидать в ближайшие годы её постепенное устаревание.
Скроллбары в Firefox
Firefox – чемпион в использовании новых стандартов W3C, они всегда готовы попробовать новые API. Таким образом, новые функции CSS Scrollbars уже доступны в обычных выпусках Firefox:
Здесь легко заметить несколько различий по сравнению с устаревшей спецификацией —webkit-scrollbar .
Во-первых, это лаконичный css-код! А во-вторых, в нём отсутствуют такие функции, как создание отступов и скруглений для плашки скролла. Поскольку спецификация всё ещё меняется, эти недостающие функции могут быть в неё включены.
Дальше-то, что?
Как стилизовать полосы прокрутки, с учётом отсутствия единого авторитетного API? Надо просто объединить оба подхода!
/* W3C standard сейчас только для Firefox */ * < scrollbar-width: thin; scrollbar-color: blue orange; >/* для Chrome/Edge/Safari */ *::-webkit-scrollbar < height: 12px; width: 12px; >*::-webkit-scrollbar-track < background: orange; >*::-webkit-scrollbar-thumb
Когда —webkit-scrollbar устареет, можете спокойно вернуться к новому стандарту CSS Scrollbars.
Вариант с использованием настраиваемых CSS-свойств (CSS-переменные). В этом случае появляется возможность управлять настройками CSS-свойств полосы прокрутки из Javascript, например, для управления темами:
Ещё можно поэкспериментировать с CSS-градиентом, но этот вариант только для Webkit-браузеров:
How To Style Scrollbars with CSS
In September 2018, W3C CSS Scrollbars defined specifications for customizing the appearance of scrollbars with CSS.
As of 2020, 96% of internet users are running browsers that support CSS scrollbar styling. However, you will need to write two sets of CSS rules to cover Blink and WebKit and also Firefox browsers.
In this tutorial, you will learn how to use CSS to customize scrollbars to support modern browsers.
Prerequisites
To follow along with this article, you will need:
Styling Scrollbars in Chrome, Edge, and Safari
Currently, styling scrollbars for Chrome, Edge, and Safari is available with the vendor prefix pseudo-element -webkit-scrollbar .
Here is an example that uses ::-webkit-scrollbar , ::-webkit-scrollbar-track , and ::webkit-scrollbar-thumb pseudo-elements:
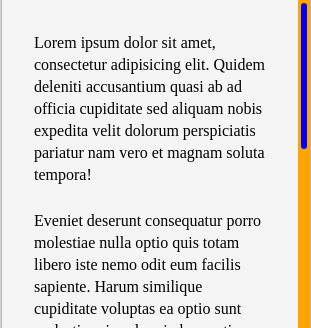
body::-webkit-scrollbar width: 12px; /* width of the entire scrollbar */ > body::-webkit-scrollbar-track background: orange; /* color of the tracking area */ > body::-webkit-scrollbar-thumb background-color: blue; /* color of the scroll thumb */ border-radius: 20px; /* roundness of the scroll thumb */ border: 3px solid orange; /* creates padding around scroll thumb */ > Here is a screenshot of the scrollbar that is produced with these CSS rules:
This code works in the latest releases of Chrome, Edge, and Safari.
Unfortunately, this spec has been formally abandoned by W3C and will likely be deprecated over time.
Styling Scrollbars in Firefox
Currently, styling scrollbars for Firefox is available with the new CSS Scrollbars.
Here is an example that uses scrollbar-width and scrollbar-color properties:
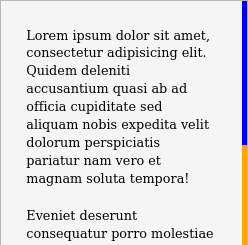
body scrollbar-width: thin; /* "auto" or "thin" */ scrollbar-color: blue orange; /* scroll thumb and track */ > Here is a screenshot of the scrollbar that is produced with these CSS rules:
This specification shares some commonality with the -webkit-scrollbar specification for controlling the color of the scrollbar. However, there is presently no support for modifying the padding and roundness for the “track thumb”.
Building Future-Proof Scrollbar Styles
You can write your CSS in a way to support both -webkit-scrollbar and CSS Scrollbars specifications.
Here is an example that uses scrollbar-width , scrollbar-color , ::-webkit-scrollbar , ::-webkit-scrollbar-track , ::webkit-scrollbar-thumb :
/* Works on Firefox */ * scrollbar-width: thin; scrollbar-color: blue orange; > /* Works on Chrome, Edge, and Safari */ *::-webkit-scrollbar width: 12px; > *::-webkit-scrollbar-track background: orange; > *::-webkit-scrollbar-thumb background-color: blue; border-radius: 20px; border: 3px solid orange; > Blink and WebKit browsers will ignore rules they do not recognize and apply -webkit-scrollbar rules. Firefox browsers will ignore rules they do not recognize and apply CSS Scrollbars rules. Once Blink and WebKit browsers fully deprecate the -webkit-scrollbar specification, they will gracefully fall back to the new CSS Scrollbars specification.
Conclusion
In this article, you were introduced to using CSS to style scrollbars and how to ensure these styles are recognized in most modern browsers.
It is also possible to simulate a scrollbar by hiding the default scrollbar and using JavaScript to detect height and scroll position. However, these approaches run into limitations with reproducing experiences like inertia scrolling (e.g., decaying motion when scrolling via trackpads).
If you’d like to learn more about CSS, check out our CSS topic page for exercises and programming projects.
Want to deploy your application quickly? Try Cloudways, the #1 managed hosting provider for small-to-medium businesses, agencies, and developers — for free. DigitalOcean and Cloudways together will give you a reliable, scalable, and hassle-free managed hosting experience with anytime support that makes all your hosting worries a thing of the past. Start with $100 in free credits!