- Ruby-on-Rails and Tailwind CSS Tutorial
- Why should you use Tailwind CSS with Rails?
- Common concerns with Tailwind CSS
- Why not just use inline styles then?
- It isn’t DRY! (Don’t Repeat Yourself)
- Tailwind CSS vs Bootstrap 5
- What does Tailwind CSS do better than Bootstrap 5?
- What does Bootstrap 5 do better than Tailwind CSS?
- Creating a Rails application utilizing Tailwind CSS
- First, ensure that you have all the necessary tools installed
- Initialize and setup the project
- Create routes, a controller, and a view to play around with!
- Conclusion
- CSS-препроцессор LESS и его интеграция с Ruby on Rails
- Как это работает?
- Установка для Ruby on Rails 3
- Переменные
- Операторы
- Классы
- Структура
Ruby-on-Rails and Tailwind CSS Tutorial
Tailwind CSS is a utility-first CSS framework with tons of classes that can be used to build any design directly in HTML.
Why should you use Tailwind CSS with Rails?
Tailwind CSS’s core concept is its utility-first fundamentals, aka being able to build complex components from a constrained set of simple utilities. This brings many benefits and I’ll be listing them in no particular order!
- No more wasting energy coming up with class names: Now to style a particular component, all you need to do is use the utility classes on said component directly in the HTML file. There’s no longer any need to find the perfect abstract class name to name the component so you can style it in a separate CSS file.
- Rarely have to write new CSS: Since utilities are reusable and can cover nearly every conceivable situation, your CSS files will stop growing! They’ll finally be maintainable and slim.
- Safer changes: Classes inside of HTML are local, so they can be changed without worrying about breaking anything else. This contrasts CSS, which is global– if you change something, it can cause a whole slew of issues.
- High performance: Tailwind aims to produce the smallest possible CSS file by only generating the CSS you actually use in your project. Combined with optimizations like minification and network compression, this results in absurdly light CSS files (less than 10kB).
All of this results in code that’s quick to write, easy to maintain, and scales easily no matter how large the project becomes. Just think about it, would you rather…
- Reuse utility classes or come up with a class name, then write lots of CSS for it?
- Would you rather debug by looking at a list of utility classes that apply to a single component, or scan through a couple huge CSS files?
- Imagine if you’re working with a codebase that dozens of software developers have contributed to. Would you rather work with code that’s completely consistent due to utility classes, or toil through HTML/CSS and see what styles apply to every component and why.
Common concerns with Tailwind CSS
Why not just use inline styles then?
- Designing with constraints: If you use inline styles, every value is a magic number. With utilities, you’re choosing styles from a predefined design system so it’ll be easier to create visually consistent user interfaces.
- Responsive Design: It’s not possible to use media queries in inline styles, but Tailwind CSS has responsive utilities to easily build responsive interfaces.
- State Management: Inline CSS can’t target states like hover, focus, etc while Tailwind CSS’s state variants make it easy to style said states with utility classes.
It isn’t DRY! (Don’t Repeat Yourself)
But what if a bunch of components require the same repeated utility combinations? It certainly isn’t DRY to write them over and over again. These issues can be resolved with the following solutions from Tailwind CSS reusing styles guide…
- Loops: Render the actual markup in a loop if it’s simply a series of repeats that are only used once.
- Extracting components and partials: If some styles need to be reused across multiple files, the best strategy is to create a component or partial depending on if you’re using a front-end framework or a templating language.
- Extracting classes with @apply: If you’re using a templating language, then sometimes it feels like overkill to create a partial for something small that can be done in a basic CSS class. And this is where the @apply directive comes in; compose a custom CSS class using existing utilities.
Tailwind CSS vs Bootstrap 5
Tailwind CSS is currently the most popular utility-first CSS framework, while Bootstrap 5 is the most popular UI kit (a collection of pre-built components and resources). We already have a tutorial about Rails and Bootstrap, and we also discussed about Tailwind vs Bootstrap for a Rails app. Our choice so far is to stick with Bootstrap, as long as you can purge the CSS at the end of the journey.
What does Tailwind CSS do better than Bootstrap 5?
With Tailwind you (theoretically) don’t have to write any CSS class, instead you put existing utility CSS classes directly into your HTML – no more CSS file. And no more “magic number”, every font, color, spacing belongs to a well-designed, pre-defined scale.
What does Bootstrap 5 do better than Tailwind CSS?
Bootstrap is more well-known, so you will find help more easily than with Tailwind (so far). You can add your own CSS classes more easily – whereas this is discouraged for Tailwind. Which also means that tweaking is possible.
So far with Bootrails we have stuck to the very latest Bootstrap version available, notably because all the dynamic components are 1) accessible (a11y) and 2) already free, open-source, and included in the stack. This is a private, locked-in topic in the Tailwind area.
Creating a Rails application utilizing Tailwind CSS
First, ensure that you have all the necessary tools installed
$> ruby -v ruby 3.1.2 # you need at least version 3 here $> rails -v Rails 7.0.2.4 # And Rails 7 to keep things fresh $> bundle -v Bundler version 2.3.14 # Bundler 2.xx $> foreman -v 0.87.2 Initialize and setup the project
rails new --css tailwind my_project cd my_project Then run this command to complete the setup!
foreman start -f Procfile.dev Create routes, a controller, and a view to play around with!
Configure a default route:
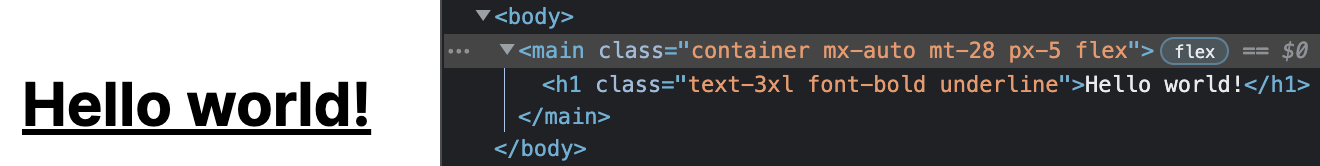
echo "Rails.application.routes.draw do" > config/routes.rb echo ' get "welcome/index"' >> config/routes.rb echo ' root to: "welcome#index"' >> config/routes.rb echo 'end' >> config/routes.rb echo "class WelcomeController < ApplicationController" >app/controllers/welcome_controller.rb echo "end" >> app/controllers/welcome_controller.rb mkdir app/views/welcome echo 'Hello world!' > app/views/welcome/index.html.erb
And now you should be able to see the view by pasting http://127.0.0.1:3000 into your browser!
The absolute best way to learn is just to experiment and see what happens. Write HTML with Tailwind CSS utility classes inside of index.html.erb and see what you can create! As always, have the Tailwind CSS documentation on hand when learning something new!
Conclusion
Tailwind CSS’s utility-first approach makes it easy to style your application quickly. Not only is it quick to code in, it’s also extremely maintainable and scales very well as the application gets larger. If you play around with the utility classes, you’ll notice two things immediately: it’s consistent and self-contained. This makes it really simple to reason about how components are styled– it’s right there in front of you! I hope that you’ll give Tailwind CSS and the utility-first paradigm to writing CSS a chance.
CSS-препроцессор LESS и его интеграция с Ruby on Rails
LESS — новый препроцессор для CSS. Проще говоря, LESS позволяет использовать в вашем CSS-файле переменные, операторы, классы и вложенные конструкции. В этой статье вы узнаете об основных возможностях LESS и о том, как быстро подключить его к популярному фреймворку Ruby on Rails 3.
Если вы имеете хоть малейшее отношение к веб-разработке, то конечно вы знакомы с CSS — каскадными таблицами стилей. Язык описания CSS предельно прост, он представляет собой набор правил, в свою очередь, каждое правило состоит из одного или нескольких селекторов, разделённых запятыми, и блока определений. Блок определений обрамляется фигурными скобками и состоит из набора свойств и их значений.
Такая простая структура CSS делает его доступным для начинающих, но в то же время накладывает некоторые ограничения. Например, невозможно использование переменных, а следовательно – неизбежны участки повторяющегося кода. Что противоречит принципам DRY (Don’t Repeat Yourself – дословно, «не повторяй самого себя»).
Что же представляет собой CSS-препроцессор LESS и как он позволит нам обойти несовершенство классического CSS-кода? LESS расширяет основные возможности CSS – позволяет использовать переменные и вычисления, добавляет некоторые принципы ООП и позволяет сделать структуру правил CSS более четкой.
Как это работает?
Вместо css-файла с таблицами стилей мы работаем с less-файлом. Т.е. оставляем «styles.css» в сторонке и создаем/открываем «styles.less», который по умолчанию должен быть в той же папке, что и ваши css-файлы. В HTML-документе ничего изменять не надо.
Перед тем, как веб-сервер будет отдавать зашедшему на сайт посетителю «styles.css» – LESS заменит его на скомпилированный из «styles.less» – и пользователь получит стандартную, написанную по всем правилам CSS таблицу стилей.
Установка для Ruby on Rails 3
Компилятор LESS доступен для интеграции в такие типы проектов как Ruby on Rails, PHP, .NET, приложение OS X. Существует и версия, написанная на JS. Мы же рассмотрим только установку под Ruby on Rails 3. Она предельно проста. Сначала устанавливаем ruby-гем:
Если ваши css-файлы хранятся не в дефолтной папке «public/stylesheets/» – то пропишите свои пути в «config/environment.rb», у меня это выглядит так:
Переменные
Использование переменных позволит вам заметно упростить разработку. Например, в случае работы с цветами:
Операторы
Классы
Структура
LESS позволяет располагать правила внутри других правил, благодаря чему вы сможете переписать указанный выше участок кода более красиво и логично: