- CSS: How to add rounded corner with border and no images?
- 4 Answers 4
- Linked
- Related
- Hot Network Questions
- Subscribe to RSS
- How to Make Rounded Corner Using CSS?
- Pre-requisites
- Syntax
- The Possible Values for Rounded Corners
- Standard
- Individual Corners
- Shorthand Property
- Elliptical Rounding
- Elliptical Rounding (Firefox 3.5+)
- Elliptical Rounding Shorthand (Firefox 3.5+)
- WebKit Elliptical Rounding
- Examples
- Example 1: This Example Describes the Border-Radius Property to Create Css Rounded Corners
- Example 2: This Example Describes the Use of The Border-Bottom-Left-Radius Property
- Example 3: This Example Describes the Use of The Border-Top-Right-Radius Property
- Example 4: This Example Describes the Use of The Border-Bottom-Right-Radius Property
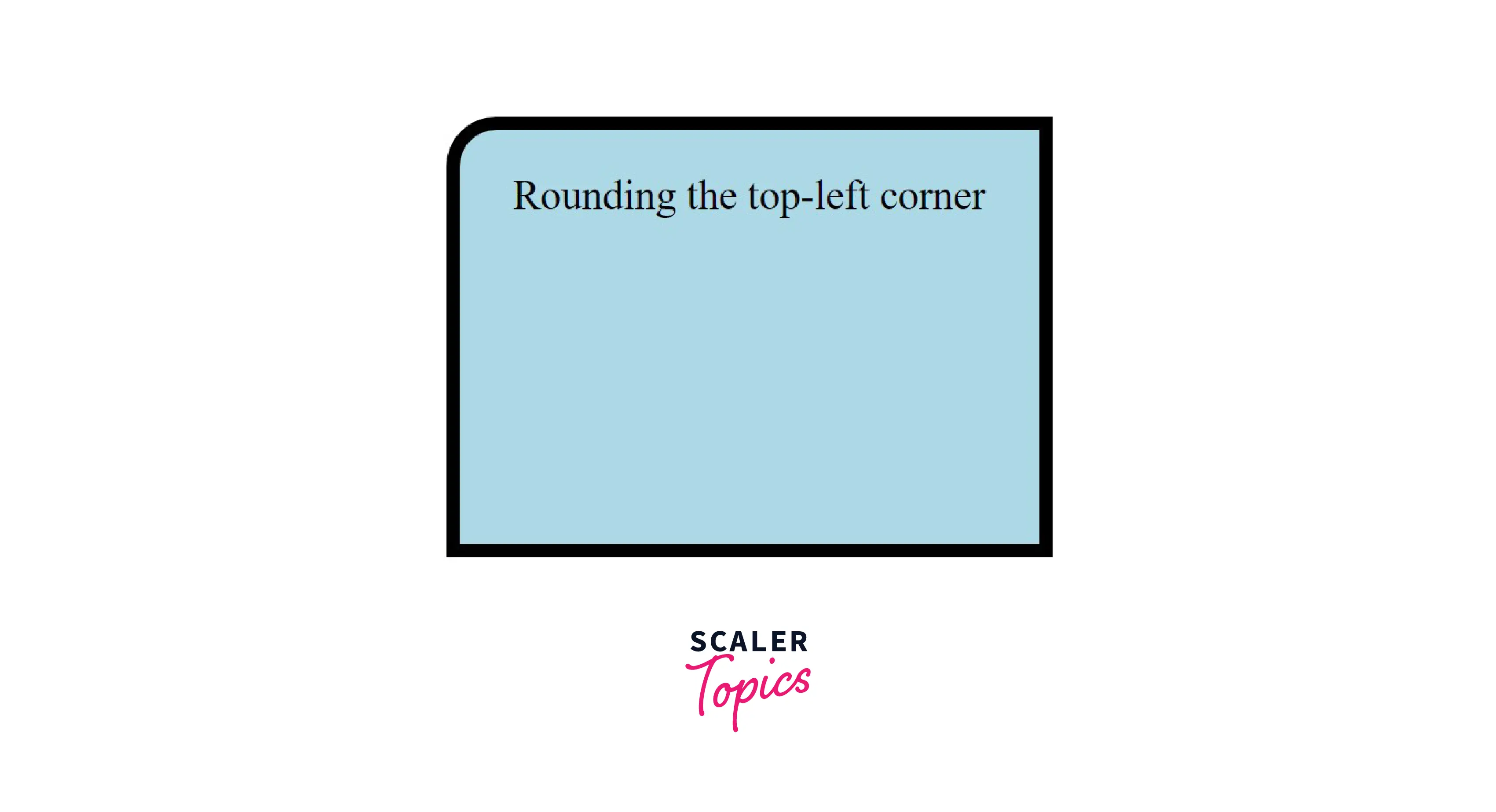
- Example 5: This Example Describes the Use of The Border-Top-Left-Radius Property
- Example 6 : This Example Describes the Use of Shorthand Properties
- Example 7 : We Can Learn how To Add Elliptical Corners with The Help of This Example
- Conclusion
- CSS Rounded Corners
- CSS border-radius Property
- Example
- CSS border-radius — Specify Each Corner
- Example
- Example
- CSS Rounded Corners Properties
CSS: How to add rounded corner with border and no images?
CSS 3 is probably on their agenda. Whether other things like SVG and MathML are, is questionable, though.
4 Answers 4
I haven’t tried but you can have a look on this
Nifty Corners Cube: rounded corners without images - URL is http://www.html.it/articoli/niftycube/index.html JQuery Corners - http://www.atblabs.com/jquery.corners.html Example with different x and y sizes. Works with: * iPhone * Chrome * Firefox * Safari 2+ * Opera 9.0+ * Internet Explorer 6+ * and probably more. With CSS3 you can achieve this without using any images.
But isn’t supported in many browsers.
Try Nifty Corners Cube, but it doesn’t allow you to have a border color different form the inner background color. You will need to find a workaround (nifty corner inside a nifty corner). You can also checkout jQueryUI’s themeroller. It uses images but you can use it to design your own theme and all you have to do is download the whole package containing the scripts, styles and images. Check out the part where you can create Highlight / Error.
Here’s a sample of the nifty corners cube inside another nifty corner. Just view the source. Nifty Corners Cube sample
This method uses no images, no javascript, but a little bit of extra HTML with CSS.
Basicly, this method is based on the use bullets (•). Bullets are given the desired color and placed in the four corners of the box. The box is relatively positioned, the bullets are positioned absolutely. That is they are positioned absolutely relative to the parent box.
Linked
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
Site design / logo © 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA . rev 2023.7.27.43548
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
How to Make Rounded Corner Using CSS?
CSS is all about making our HTML documents aesthetically pleasing. While developing a web page, there might be instances where we want some elements or images to have rounded corners. Here, the CSS border-radius property comes into play.
- We can use the border-radius property to add CSS rounded corners to any element.
- We may often refer to the rounded borders as «friendly rectangles» because they imply comfort, security, and reliability, all of which enhance our user experience.
- To add CSS rounded corners to an element, image, or border, we can use the border-radius property and specify the radius value in pixels, percentage, or em.
- The border-radius property can have one to four values.
- We can independently specify the border-radius for each corner by using the constituent properties like border-top-left radius, border-bottom-right radius, etc.
- We can also use the border-radius property to create elliptical borders.
This article will help us understand how to use border-radius property to give an element CSS rounded corners .
Pre-requisites
Make sure you understand the fundamental ideas of border property before continuing.
Syntax
The CSS border-radius property is a shorthand property that rounds all the corners of the element uniformly. We can specify the border-radius in pixels or percentages.
The Possible Values for Rounded Corners
| Value | Description | Example |
|---|---|---|
| length | We can use the length values to indicate the radius. | border-radius : 10px ; |
| percentage | We can use percentage values to indicate the radius. | border-radius: 5% ; |
Negative values are invalid .
Standard
For different browsers, including Chrome and Firefox, we may define the CSS rounded corners using the border-radius property by prefixing the property with -webkit and -moz . «-webKit» and «-moz» are vendor prefixes in CSS offered by Chrome and Firefox rendering engines, respectively. These prefixes enable us to use the CSS features without introducing inconsistencies.
| Standard | Mozilla Equivalent | Webkit Equivalent |
|---|---|---|
| border-radius: 10px; | -moz-border-radius: 10px; | -webkit-border-radius: 10px; |
We only need the standardized version since all the browsers support the official CSS syntax. It is not essential, but we may prefix the property with «-webKit» and «-moz» to allow complete legacy browser support.
Individual Corners
The border-radius property is a shorthand property that defines the radius for all the corners of the element. We can independently specify the border radius for each corner by using the following constituent properties :
| Constituent Property | Mozilla Equivalent | Webkit Equivalent | Description | Example |
|---|---|---|---|---|
| border-top-left-radius | -moz-border-radius-topleft | -webkit-border-top-left-radius | Rounds the top-left corner of an element. | border-top-left-radius : 10px ; |
| border-top-right-radius | -moz-border-radius-topright | -webkit-border-top-right-radius | Rounds the top-right corner of an element. | border-top-right-radius : 10px ; |
| border-bottom-right-radius | -moz-border-radius-bottomright | -webkit-border-bottom-right-radius | Rounds the bottom-left corner of an element. | border-bottom-right-radius:10px; |
| border-bottom-left-radius | -moz-border-radius-bottomleft | -webkit-border-bottom-left-radius | Rounds the bottom-right corner of an element. | border-bottom-left-radius:10px; |
Shorthand Property
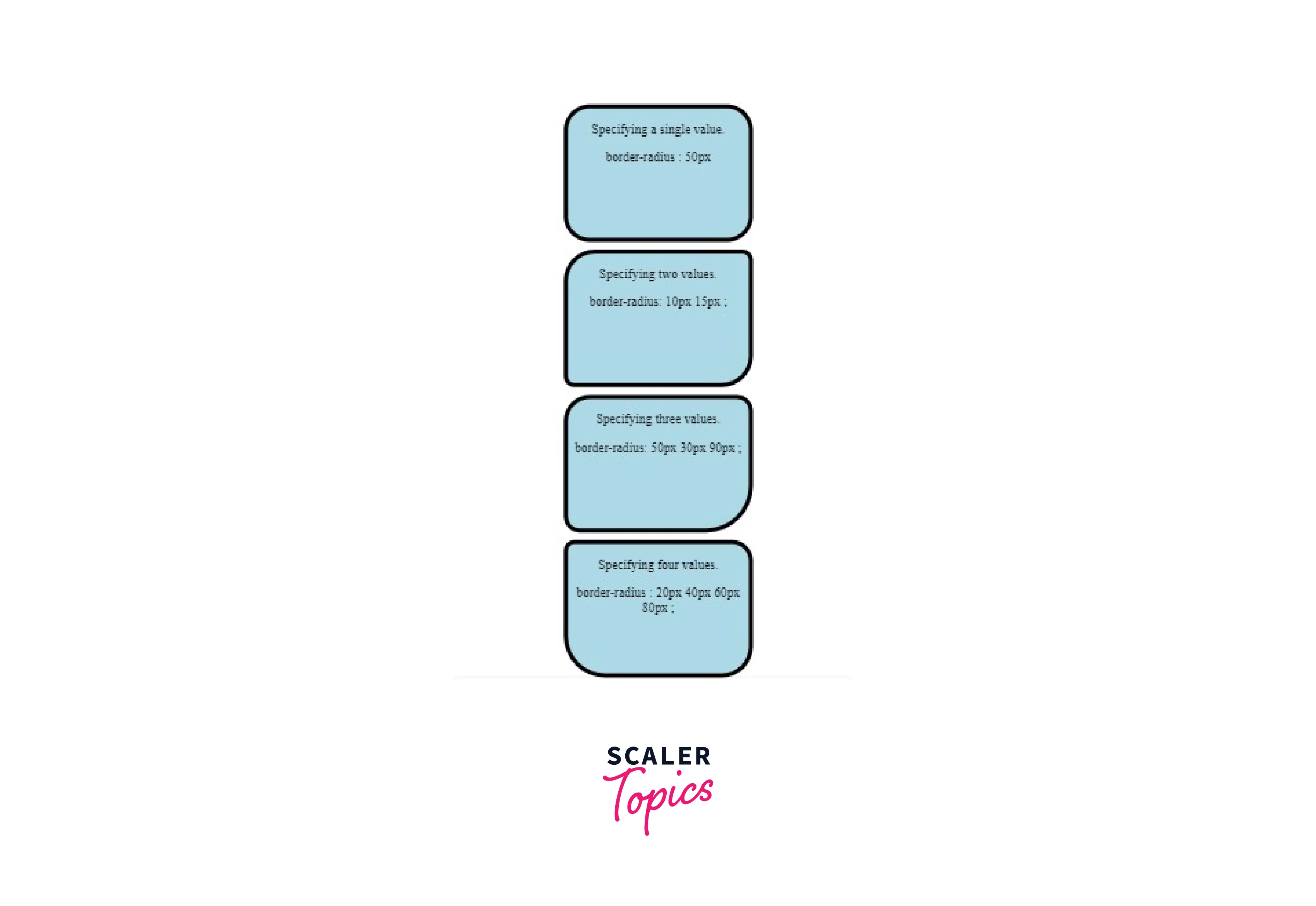
- We can specify two values. The first value sets the top-left and bottom-right corners, while the other applies to the top-right and bottom-left corners.
- We can specify three values. The first value applies to the top-left corner, the second value applies to the top-right and bottom-left corners, and the third value applies to the bottom-right corner.
- We can even specify four values. The first value applies to the top-left corner, the second value applies to the top-right corner, the third value applies to the bottom-right corner, and the fourth value applies to the bottom-left corner.
Elliptical Rounding
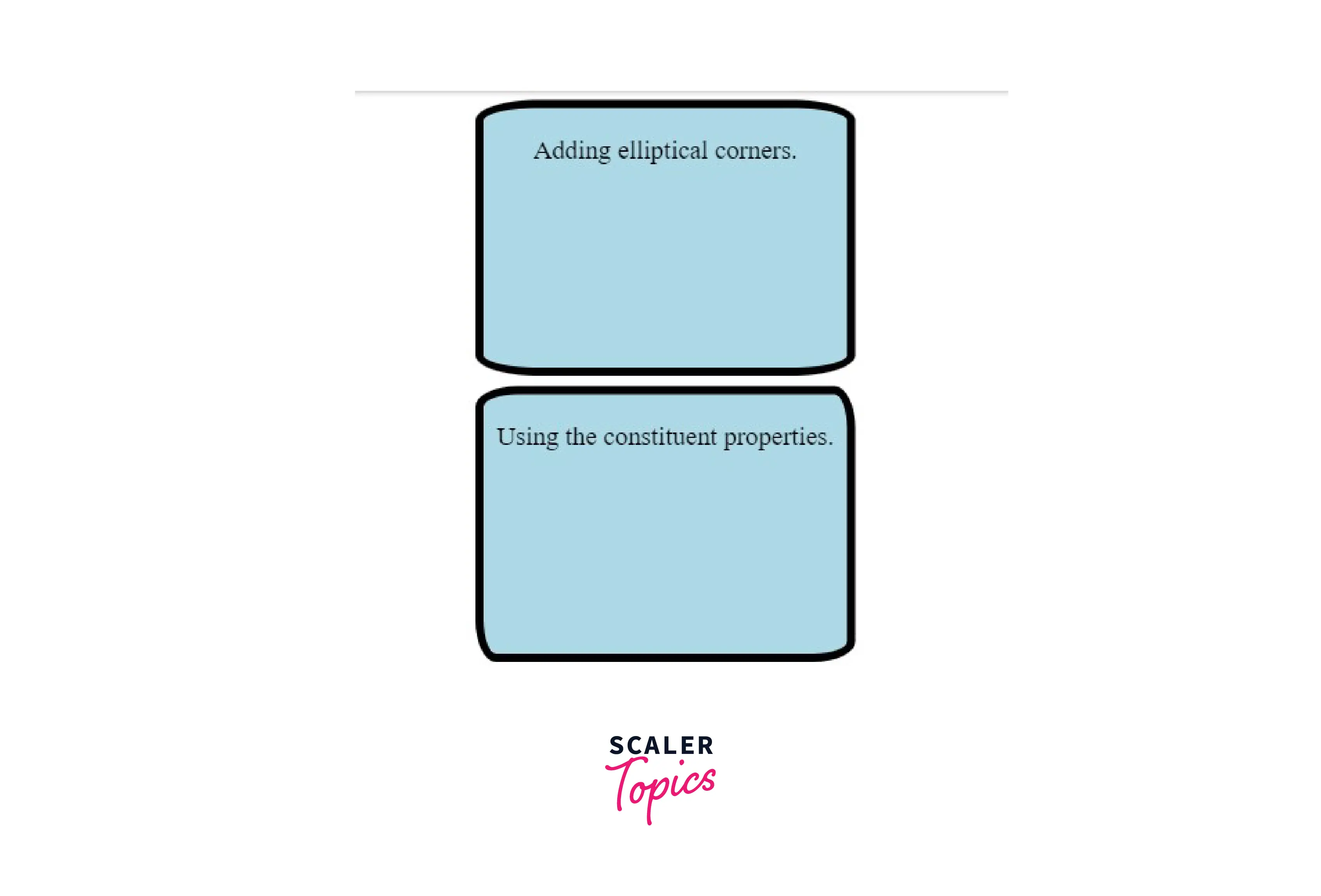
There may be situations in which we prefer elliptical corners over completely symmetrical ones. We can specify the horizontal and vertical radiuses with a slash in between to create such corners.
- A single pair of values for both the horizontal and vertical radiuses rounds all four corners.
- If we want a more complex shape, we can use four values each for horizontal and vertical radiuses. Example
- The constituent properties remain the same for elliptical rounding. We can specify the border radius for each corner individually using space-separated values instead of slash-separated ones. Example
Elliptical Rounding (Firefox 3.5+)
We need the -moz-prefix since Mozilla Firefox 3.5 only allowed round corners. However, more recent versions of Firefox also enable elliptical corners.
This syntax also applies to the other constituent properties.
Elliptical Rounding Shorthand (Firefox 3.5+)
- We can even specify four values each for horizontal and vertical radiuses. These values represent the top-left, top-right,bottom-right, and bottom-left corners.
WebKit Elliptical Rounding
- All corners Browsers like Chrome and Safari support WebKit elliptical rounding. We can use the following shorthand property to elliptically round all the corners. SYNTAX
Using the following examples, let’s learn how to add rounded corners to elements:
Examples
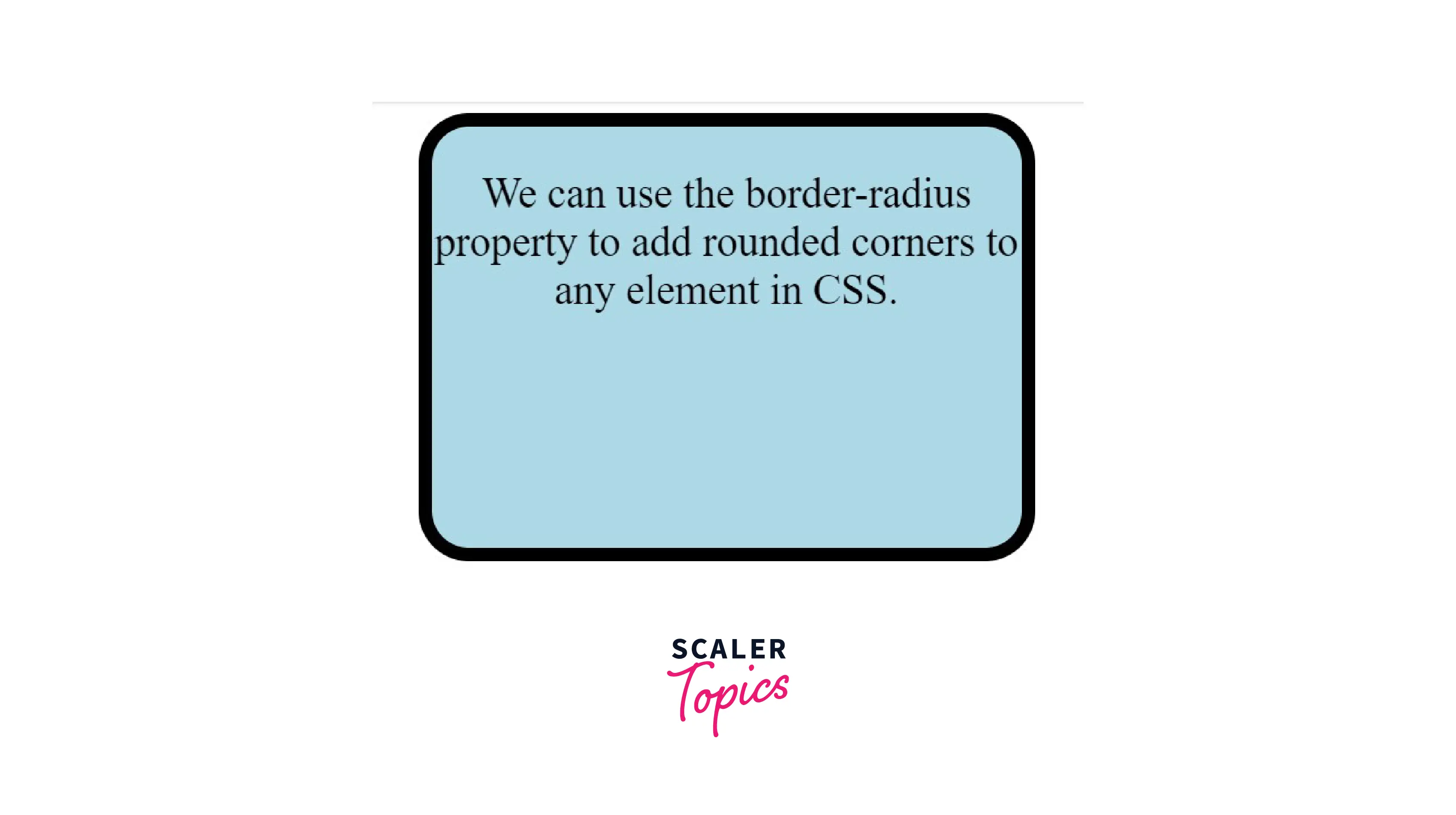
Example 1: This Example Describes the Border-Radius Property to Create Css Rounded Corners
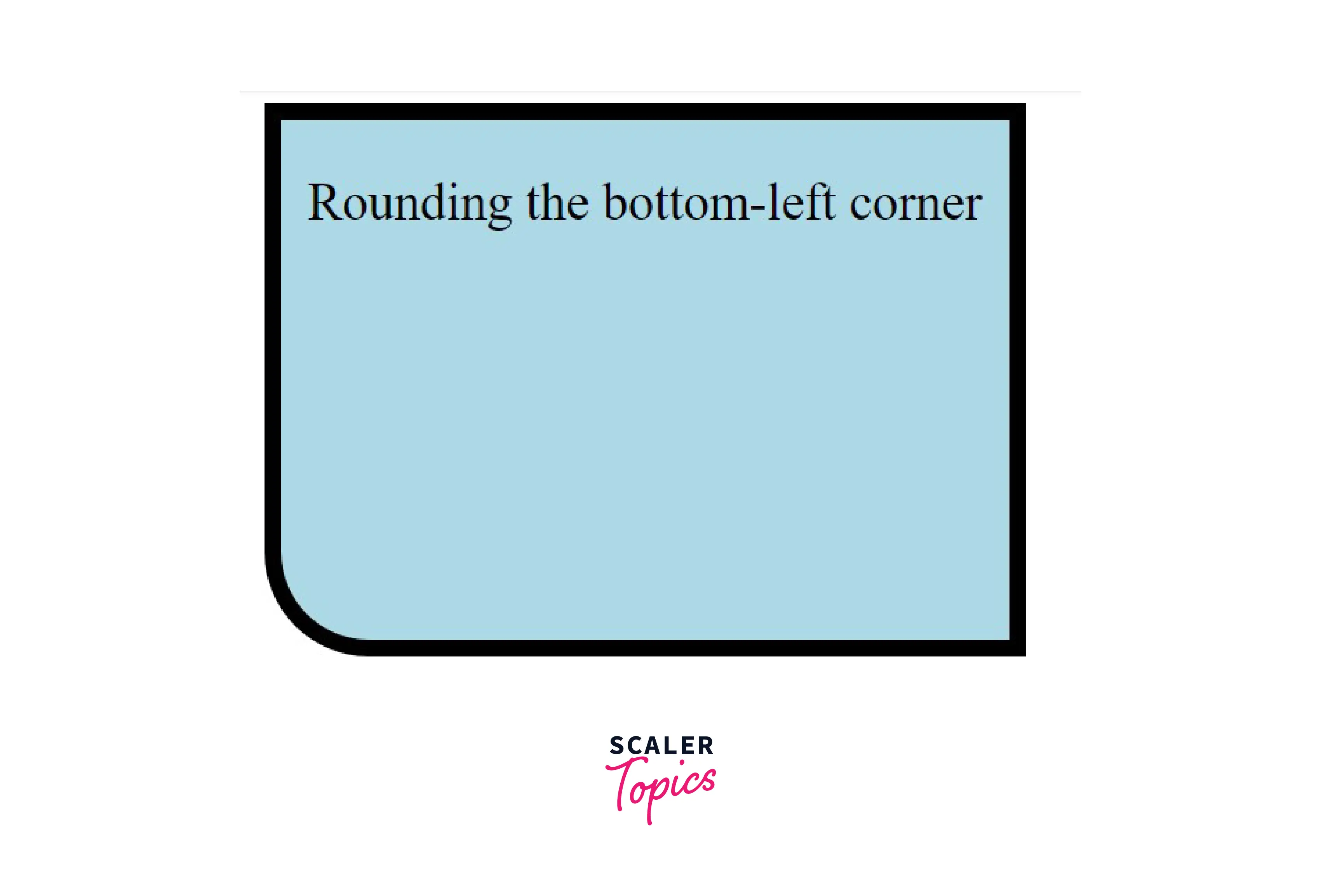
Example 2: This Example Describes the Use of The Border-Bottom-Left-Radius Property
Output
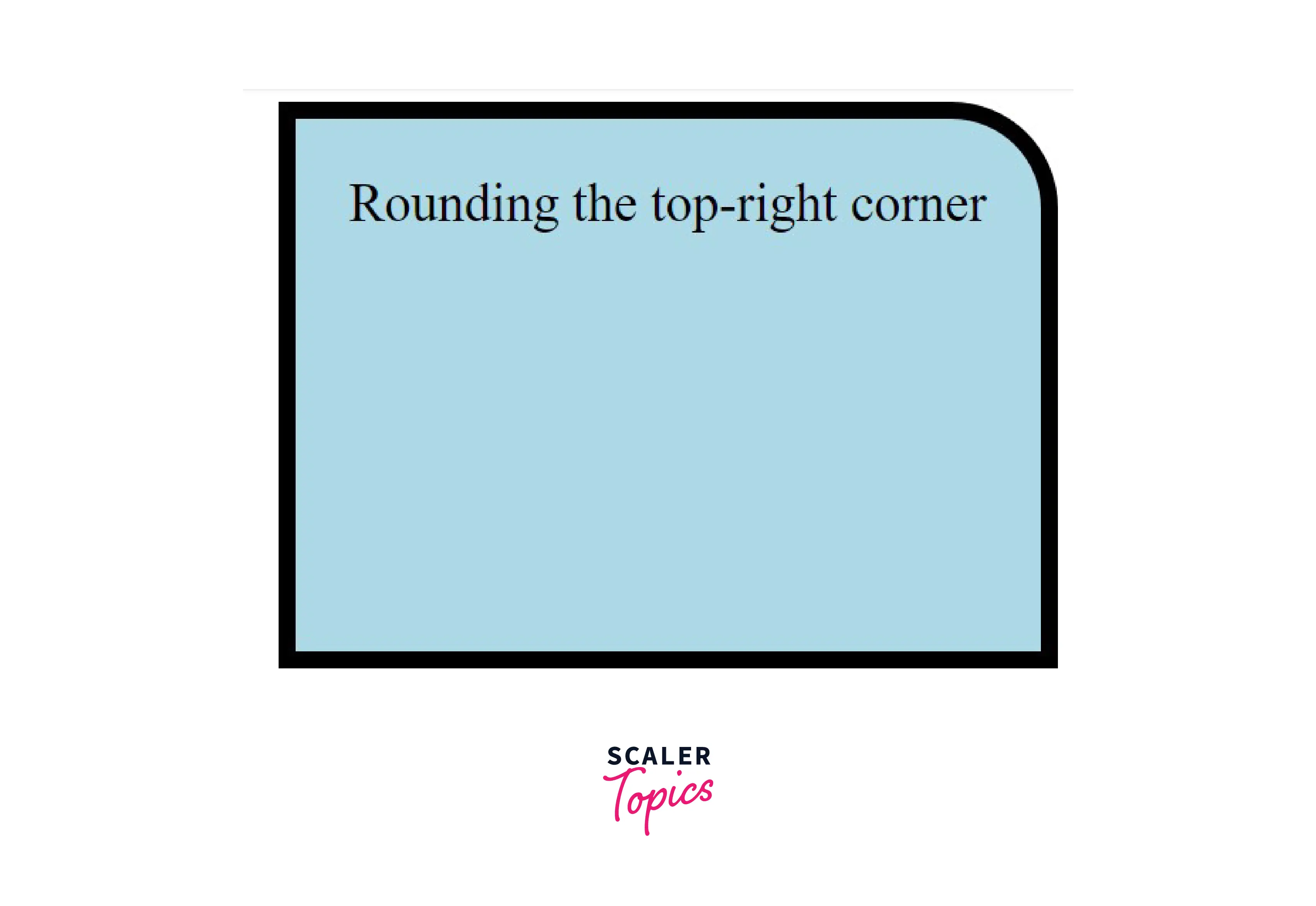
Example 3: This Example Describes the Use of The Border-Top-Right-Radius Property
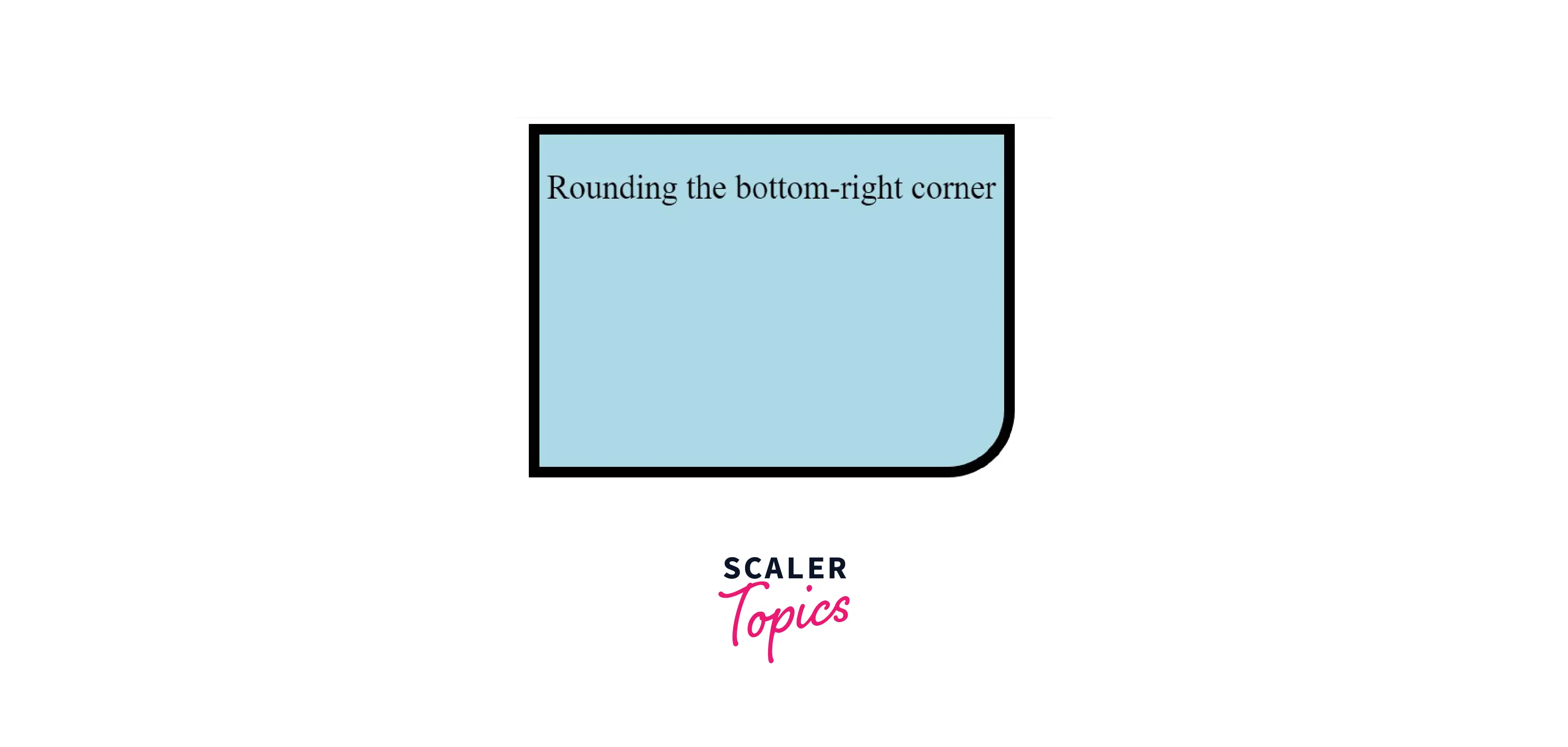
Example 4: This Example Describes the Use of The Border-Bottom-Right-Radius Property
Example 5: This Example Describes the Use of The Border-Top-Left-Radius Property
Example 6 : This Example Describes the Use of Shorthand Properties
Output
Example 7 : We Can Learn how To Add Elliptical Corners with The Help of This Example
Conclusion
- We can use the border-radius property to add CSS rounded corners to any element.
- We can specify the border-radius in pixels or percentages.
- We can independently specify the border radius for each corner by using the constituent properties.
- We can also use the border-radius property to create elliptical borders.
- It is not essential, but we may prefix the property with «-webKit» and «-moz» to allow complete legacy browser support.
CSS Rounded Corners
With the CSS border-radius property, you can give any element «rounded corners».
CSS border-radius Property
The CSS border-radius property defines the radius of an element’s corners.
Tip: This property allows you to add rounded corners to elements!
1. Rounded corners for an element with a specified background color:
2. Rounded corners for an element with a border:
3. Rounded corners for an element with a background image:
Example
#rcorners1 <
border-radius: 25px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
#rcorners2 border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
#rcorners3 border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
>
Tip: The border-radius property is actually a shorthand property for the border-top-left-radius , border-top-right-radius , border-bottom-right-radius and border-bottom-left-radius properties.
CSS border-radius — Specify Each Corner
The border-radius property can have from one to four values. Here are the rules:
Four values — border-radius: 15px 50px 30px 5px; (first value applies to top-left corner, second value applies to top-right corner, third value applies to bottom-right corner, and fourth value applies to bottom-left corner):
Three values — border-radius: 15px 50px 30px; (first value applies to top-left corner, second value applies to top-right and bottom-left corners, and third value applies to bottom-right corner):
Two values — border-radius: 15px 50px; (first value applies to top-left and bottom-right corners, and the second value applies to top-right and bottom-left corners):
One value — border-radius: 15px; (the value applies to all four corners, which are rounded equally:
Example
#rcorners1 <
border-radius: 15px 50px 30px 5px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
#rcorners2 border-radius: 15px 50px 30px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
#rcorners3 border-radius: 15px 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
#rcorners4 border-radius: 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
You could also create elliptical corners:
Example
#rcorners1 <
border-radius: 50px / 15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
#rcorners2 border-radius: 15px / 50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
#rcorners3 border-radius: 50%;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
>
CSS Rounded Corners Properties
| Property | Description |
|---|---|
| border-radius | A shorthand property for setting all the four border-*-*-radius properties |
| border-top-left-radius | Defines the shape of the border of the top-left corner |
| border-top-right-radius | Defines the shape of the border of the top-right corner |
| border-bottom-right-radius | Defines the shape of the border of the bottom-right corner |
| border-bottom-left-radius | Defines the shape of the border of the bottom-left corner |