- 5 Simple Methods for Removing Background Color in CSS | Ultimate Guide
- Using the background-color property with a value of “transparent”
- Specifying a more targeted CSS rule
- How to remove background of a image
- Using the RGBA value and opacity property
- Using CSS mix-blend-mode: multiply
- Using the background: transparent; property
- Other helpful CSS code samples for removing background color include
- Conclusion
- Frequently Asked Questions — FAQs
- What is the background-color property, and how does it work in CSS?
- How do I remove the background color of a div in CSS?
- Can I remove the background color of an image using CSS?
- What is the RGBA value and opacity property, and how do I use it to remove background color in CSS?
- How do I ensure that removing the background color does not affect other elements on the page?
- Why is removing background color important in CSS design?
- How to Remove Background Color in CSS?
- Method 1: Remove Existing Background Color by Making it Transparent
- Heading with yellow background
- Method 2: Remove Existing Background Color Using background: none
- Heading with yellow background
- background-color: transparent OR background: none Which One Should You Use?
- Conclusion
- Related posts:
5 Simple Methods for Removing Background Color in CSS | Ultimate Guide
Learn how to remove background color in CSS with 5 simple and effective methods. From transparent values to mix-blend-mode, our guide provides you with code snippets and expert tips for creating visually appealing designs.
- Using the background-color property with a value of “transparent”
- Specifying a more targeted CSS rule
- How to remove background of a image
- Using the RGBA value and opacity property
- Using CSS mix-blend-mode: multiply
- Using the background: transparent; property
- Other helpful CSS code samples for removing background color include
- Conclusion
- How to remove background in CSS?
- How do I remove a color in CSS?
- How make background color transparent in CSS?
- How to remove background color of div in CSS?
CSS is an essential tool for designing websites and web applications, and one of the most critical skills for web designers and developers is understanding how to remove a background color in CSS. Removing background color can make the design more cohesive and aesthetically pleasing, but it’s essential to do it correctly to avoid affecting other elements on the page. In this article, you will learn five simple methods to remove background color in CSS.
Using the background-color property with a value of “transparent”
The easiest and most straightforward way to remove the background color of an element in CSS is to use the background-color property with a value of «transparent» . This method sets the background color of the element to transparent, effectively removing the background color.
.element background-color: transparent; > This method is simple and effective, and it’s a great way to remove the background color of a div or any other element.
Specifying a more targeted CSS rule
Another method to remove the background color is to specify a more targeted CSS rule that overrides the previous declaration. This method can be useful when you want to remove the background color after it’s been declared.
.element background-color: #f1f1f1; > .element.no-bg background-color: transparent; > In this example, the element class has a background color of #f1f1f1 . However, by adding a new class called .no-bg , we can target the element and override the previous declaration to set the background color to transparent.
How to remove background of a image
If you’re sitting there with an image with a white background and be done in CSS Here’s a Duration: 2:02
Using the RGBA value and opacity property
The RGBA value and opacity property can be used to set a transparent background color . The RGBA value is similar to the RGB value, but it includes an additional parameter for opacity. The opacity property sets the opacity level for the entire element, including its background color, content, and border.
.element background-color: rgba(255, 255, 255, 0.5); opacity: 0.5; > In this example, the element class has a background color of white with an opacity level of 50%. This method is useful when you want to set the transparency level of an element’s background color, content, or border.
Using CSS mix-blend-mode: multiply
CSS mix-blend-mode: multiply can be used to remove white color and make it transparent. This method is useful when you want to remove the white background color of an image or any other element.
.element mix-blend-mode: multiply; > In this example, the element class has a blend mode of multiply, which removes the white color and makes it transparent. This method is useful when you want to remove the white color and maintain the transparency of the element.
Using the background: transparent; property
The background: transparent; property can be used to remove the background color of a div. This method is simple and effective, and it’s an easy way to remove the background color of any element.
.element background: transparent; > In this example, the element class has a background color of transparent. This method is useful when you want to remove the background color without affecting other properties of the element.
Other helpful CSS code samples for removing background color include
In Css as proof, background color none code sample
In Css case in point, how to remove background color in css code sample
In Css as proof, css background color code example
In Css , in particular, background color css rgb code sample
In Css , for instance, remove bg color with css code sample
//To override an existing css class .class
In Css case in point, background color using css code example
/* To apply color to background you have to use 'background-color' property and value of property is color name. */ html,body
Conclusion
In conclusion, removing background color in CSS is an essential skill for web designers and developers who want to create visually appealing designs. There are various methods to remove background color, including using the background-color property with a value of «transparent,» specifying a more targeted CSS rule, using the RGBA value and opacity property, using the CSS mix-blend-mode: multiply property, and using the background: transparent;` property. By using these methods, you can create designs that are cohesive and visually appealing while avoiding common issues and mistakes. With these five simple methods, you can be confident in your ability to remove background color in CSS and create stunning designs for your website or web application.
Frequently Asked Questions — FAQs
What is the background-color property, and how does it work in CSS?
The background-color property is used to set the background color of an element in CSS. It works by specifying a color value, such as a hex code or RGB value, to fill the background of an element.
How do I remove the background color of a div in CSS?
To remove the background color of a div, you can use the background-color property with a value of «transparent» or the background: transparent; property. Both methods are simple and effective.
Can I remove the background color of an image using CSS?
Yes, you can remove the background color of an image using CSS mix-blend-mode: multiply property. This method is particularly useful when you want to remove the white background color of an image.
What is the RGBA value and opacity property, and how do I use it to remove background color in CSS?
The RGBA value and opacity property can be used to set a transparent background color. You can specify the level of transparency by adjusting the opacity value. This method is useful when you want to set the transparency level of an element’s background color, content, or border.
How do I ensure that removing the background color does not affect other elements on the page?
To ensure that removing the background color does not affect other elements on the page, you can use targeted CSS rules or override the previous declaration. This will ensure that only the specified element’s background color is affected.
Why is removing background color important in CSS design?
Removing background color is important in CSS design because it can make the design more cohesive and aesthetically pleasing. It’s also essential to do it correctly to avoid affecting other elements on the page.
How to Remove Background Color in CSS?
In CSS, if we want to set the background color of an element, we use the background-color property. For example, background-color: red; sets the element’s background color to red, background-color: yellow; to the yellow background, and so on.
But, there may be situations where an element already has some background color and you want to remove it now. For example, you are working on an old project which has a really bad color scheme and you want to change things now.
In this article, I will explain both methods in detail and also some key points to remember while doing this.
Method 1: Remove Existing Background Color by Making it Transparent
The simplest way to remove any existing background color from an element is to make it transparent. When you make the background color of an element transparent, it will not be visible, doesn’t matter what background color have you applied to the element.
Let’s say we have two subheadings () in our HTML document.
Heading with yellow background
Now, we want don’t to keep any background color on the first subheading i.e. subheading with class=»no-background» .
To achieve that, we can set its background-color property to transparent . This will make the existing background color fully transparent and it will look like there is no background color applied to the element.
/* Apply yellow background color on all subheadings */ h2 < background-color: yellow; >/* Make background color fully transpaernt */ .no-background
Below is the outcome of the above code:
As you can see from the above image, the background color of the first subheading is not visible because we have set its background-color property to transparent .
Method 2: Remove Existing Background Color Using background: none
The second method to remove the background color of an element is to set its background property to none .
When you set the background property of an element to none , it means that no background color or image will be applied to the element.
If there is any existing background color applied to the element and you set the background property to none, that existing background color will be completely removed from the element i.e. all existing background colors and images will be overridden by the value none .
Let’s take the same example again, and see if it works:
Heading with yellow background
Now, set the background property to none to remove the existing background color from the first subheading:
/* Apply yellow background color on all subheadings */ h2 < background-color: yellow; >/* Remove background color completely */ .no-background
… And here is the outcome of the above code:
Bingo! the background color is completely removed from the first subheading.
background-color: transparent OR background: none Which One Should You Use?
In the above two examples, we saw that both methods can remove the existing background color from an element. Now, the biggest question arises, which approach should you choose?
The answer depends on your requirements.
If you want to remove only the existing background color of the element, you should choose the first approach i.e. apply background-color: transparent; .
This is because, when you set the background-color property to transparent , only the element’s background color is affected, the background images remain the same.
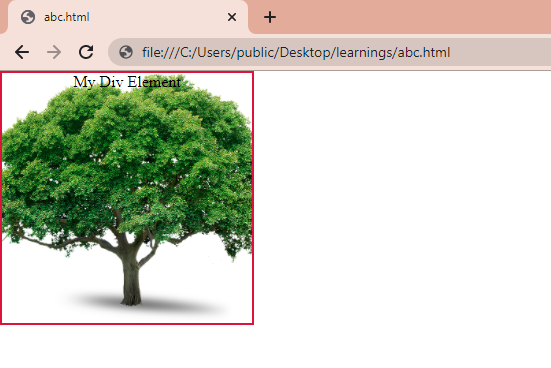
To explain this, let’s take an example, which has a div element with a yellow background color and a background image:
And here is the CSS applied to it:
This is how it is looking after applying the above CSS:
Now, if we use the background-color: transparent; to remove its background color, it will only remove its yellow background color, not the background image. See the following image:
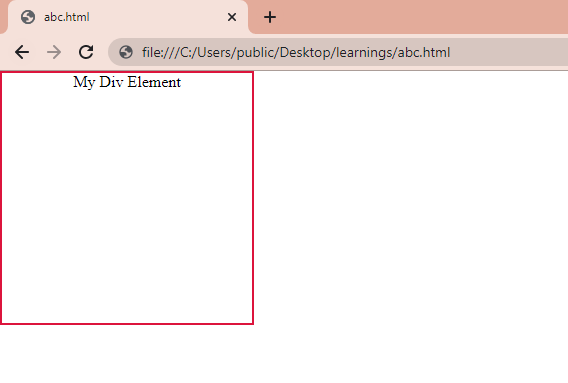
But, if we use the background: none; to remove its background color, its background color and background image both will be removed. This is because background: none; overrides all existing background properties. See the result in the following image:
I think now you got the answer when you should choose which approach.
Conclusion
In this article, we learned how we can remove the existing background color from an element.
To remove the existing background color of an element, you have two approaches. First, make the existing background color transparent by setting the background-color property to transparent .
Second, completely remove the background color from the element by setting its background property to none .