- How to Add a Blur Filter to the Background Image
- Create HTML
- Add CSS
- Example of adding a blurred background image:
- Result
- W3DOCS
- Blurred Background Image
- Example of adding a blurred background image using the :checked selector:
- Blur-эффект на чистом css
- Эффект размытия и фокуса на CSS
- HTML разметка
- CSS стили
- Усиление эффекта
- Демонстрация эффекта размытия и фокусировки
- Комментарии ( 0 ):
How to Add a Blur Filter to the Background Image
In this snippet, you can find out how to apply a blur filter to the background image. It is very simple and fast!
Follow up the steps and create a blurred background image for your website.
Create HTML
- Begin by creating a element with a class of «image».
- Create another element with a class name «text». Here, also add , , and elements.
div class="image"> div> div class="text"> h1>W3DOCS h1> h2>Blurred Background Image h2> p>Snippet p> div>Add CSS
- Add the link of the image with the background-image property.
- Set the height of the image with the height property, then specify the position of the image with the background-position property. Here, we set the «center» value.
- After applying the background-position , make the image not repeated by setting the background-repeat property to «no-repeat».
- Specify the background-size into «cover», which scales background image as large as possible to cover all the background area.
- Use the filter property to make our image blur. The filter property has the «blur» value, which applies blur on an image. It is specified in pixels. The larger the value, the more blur will be applied. We set it to «5px».
Do not forget to add -Webkit- for Safari, Google Chrome, and Opera (newer versions), -Moz- for Firefox, -o- for older versions of Opera with the filter property.
Here is what we have. We’re going close to the end!
.image < background-image: url("/uploads/media/default/0001/05/15552fb22caf79be6cc2c60b9a1afe9016889422.jpeg"); height: 100%; background-position: center; background-repeat: no-repeat; background-size: cover; filter: blur(5px); -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); >So, half of the work is done. Now, style the text by using the color, font-weight, border and other properties.
.text < color: #eeeeee; font-weight: bold; border: 3px solid #cccccc; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px; text-align: center; >Example of adding a blurred background image:
html> html> head> title>Title of the document title> style> body, html < height: 100%; margin: 0; font-family: Arial, Helvetica, sans-serif; > h2 < font-size: 30px; > .image < background-image: url("/uploads/media/default/0001/05/15552fb22caf79be6cc2c60b9a1afe9016889422.jpeg"); height: 100%; background-position: center; background-repeat: no-repeat; background-size: cover; filter: blur(5px); -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); > .text < color: #eeeeee; font-weight: bold; border: 3px solid #cccccc; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 80%; padding: 20px; text-align: center; > style> head> body> div class="image"> div> div class="text"> h1>W3DOCS h1> h2>Blurred Background Image h2> p>Snippet p> div> body> html>Result
W3DOCS
Blurred Background Image
Let’s see another example with the blurred background image.
Example of adding a blurred background image using the :checked selector:
html> html> head> title>Title of the document title> style> .background-image < position: fixed; left: 0; right: 0; z-index: 1; display: block; background-image: url(" /uploads/media/default/0001/01/4982c4f43023330a662b9baed5a407e391ae6161.jpeg"); width: 1200px; height: 800px; -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); filter: blur(5px); > .content < position: fixed; left: 0; right: 0; z-index: 9999; margin-left: 20px; margin-right: 20px; color: #fff; > style> head> body> h2>:checked selector example h2> div class="background-image"> div> div class="content"> p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis aliquam erat in ante malesuada, facilisis semper nulla semper. Phasellus sapien neque, faucibus in malesuada quis, lacinia et libero. Sed sed turpis tellus. Etiam ac aliquam tortor, eleifend rhoncus metus. Ut turpis massa, sollicitudin sit amet molestie a, posuere sit amet nisl. Mauris tincidunt cursus posuere. Nam commodo libero quis lacus sodales, nec feugiat ante posuere. Donec pulvinar auctor commodo. Donec egestas diam ut mi adipiscing, quis lacinia mauris condimentum. Quisque quis odio venenatis, venenatis nisi a, vehicula ipsum. Etiam at nisl eu felis vulputate porta. p> p> Fusce ut placerat eros. Aliquam consequat in augue sed convallis. Donec orci urna, tincidunt vel dui at, elementum semper dolor. Donec tincidunt risus sed magna dictum, quis luctus metus volutpat. Donec accumsan et nunc vulputate accumsan. Vestibulum tempor, erat in mattis fringilla, elit urna ornare nunc, vel pretium elit sem quis orci. Vivamus condimentum dictum tempor. Nam at est ante. Sed lobortis et lorem in sagittis. In suscipit in est et vehicula. p> div> body> html>Blur-эффект на чистом css
В CSS3 есть множество новых свойств, которые могут значительно ускорить вёрстку тех или иных элементов страницы. Например, css-фильтры, об одном из которых сегодня предлагается поговорить.
Каждый из нас хотя бы раз имел возможность наблюдать эффект размытия на странице. Зачастую для его создания используется jQuery-библиотека bjurjs . Однако, не на всех сайтах целесообразно использовать jQuery, да и технологии не стоят на месте: теперь мы можем воспользоваться решением на чистом CSS. Попробуем?
Пример простейшей разметки:
doctype html> html lang="en"> head> meta charset="UTF-8"/> title>Blurtitle> link href="style.css" rel="stylesheet"/> head> body> main class="wrapper"> div class="blur">div> div class="inner-wrapper"> h2>Welcome to our website!h2> div> main> body> html>Итак, задан родительский div с классом wrapper , служащий контейнером для двух вложенных div’ов: inner-wrapper будет содержать текст приветствия, а blur — изображение, к которому нужно применить эффект размытия.
.wrapper position: relative; width: 500px; height: 500px; margin: 0 auto; > .inner-wrapper, .blur position: absolute; width: 500px; height: 300px; left: 0; top: 0; bottom: 0; right: 0; >Как можно видеть, дочерние блоки абсолютно позиционированы и находятся на одном уровне. Дело в том, что эффект размытия будет применяться и к тексту приветствия, чего нам хотелось бы избежать. Поэтому лучше управлять положением блоков относительно друг друга при помощи z-index . Сделаем это, а также зададим необходимый бэкгрануд для .blur :
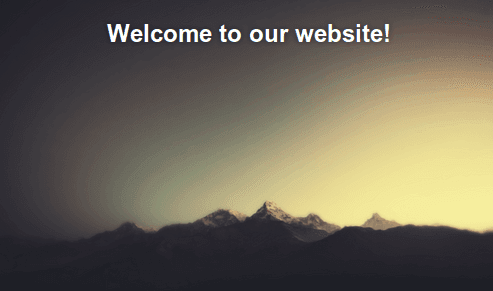
.inner-wrapper z-index: 100; color: #fff; text-align: center; text-shadow: 0 0 5px rgba(0,0,0,.5); > .blur z-index: 99; background-image: url(image.png); background-size: cover; background-repeat: no-repeat; >На данный момент получаем простейшую страничку с картинкой и текстом:
Настало время применить магию! Увы, firefox пока не поддерживает css-фильтры, поэтому в дело пойдёт небольшой трюк: нужно «скормить» ему svg-файл со следующим содержимым:
svg version="1.1" xmlns="http://www.w3.org/2000/svg"> filter id="blur"> feGaussianBlur stdDeviation="5"/> filter> svg>и указать путь к этому файлу, а также обратиться к нужному фильтру. В нашем случае фильтр всего один: тот, что определён под id blur . Вот как должен быть преобразован css-код для получения эффекта размытия:
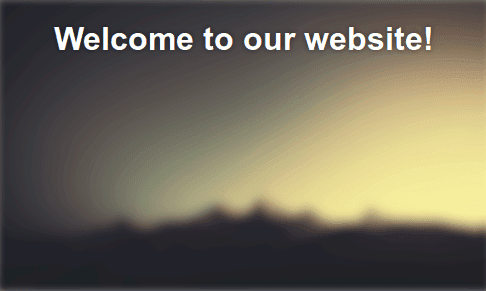
.inner-wrapper z-index: 100; /* текст не размыт */ color: #fff; text-align: center; text-shadow: 0 0 5px rgba(0,0,0,.5); > .blur z-index: 99; /* изображение размыто */ background-image: url(image.png); background-size: cover; background-repeat: no-repeat; -webkit-filter: blur(5px); -moz-filter: blur(5px); filter: blur(5px); filter: url('blur.svg#blur'); /* путь к svg */ >А вот и итоговый вариант с применением эффекта размытия:
Единственный недостаток: нечёткие границы размытия, которые выходят за пределы родительского элемента. Часто такой побочный эффект может быть нежелательным. Ну, что ж, можно поиграть с радиусом размытия или применить overflow: hidden .
Эффект размытия и фокуса на CSS
На этом уроке мы реализуем интересный эффект с фокусировкой размытого фона и размытия изображения при наведении в CSS.
При наведении на элемент (самолет), размытый фон масштабируется и приобретает фокус. Одновременно с фокусировкой фона, самолет размывается до состояния полупрозрачности. Таким образом взгляд пользователя фокусируется то на фоне, то на картинке.
HTML разметка
Создадим секцию на весь первый экран, внутри которой поместим блок с фоновым изображением и вставим картинку.

CSS стили
По умолчанию для всех элементов родителем служит тег body, относительно которого они позиционируются на странице. Мы изменим это правило и назначим родителем секцию, относительно которой будут позиционироваться остальные элементы. Кроме того, расположим все элементы внутри секции (фон и картинка) по центру.
.section position: relative; // устанавливаем родителя
overflow: hidden;
width: 100%; // ширина секции
height: 100vh; // высота секции на высоту окна
display: flex; // это flex-контейнер
justify-content: center; // горизонтальное выравнивание
align-items: center; // вертикальное выравнивание
>
Изначально наш фон будет размытым, для этого зададим свойство filter со значением blur с радиусом размытия в 10 пикселей.
.bg position: absolute;
top: 0;
left: 0;
width: 100%; // растянуть на всю ширину секции
height: 100%; // растянуть на всю высоту секции
background-image: url(‘../img/bg.jpg’);
background-size: cover; // масштабируется без потери пропорций
filter: blur(10px); // размытие фона
transition: 2s; // плавный переход от размытия до получения фокуса
>
.airline width: 250px; // ширина картинки
height: auto; // высота картинки подстроится автоматически
position: relative; // для корректной работы z-index
z-index: 1; // слой с картинкой выше слоя с фоном
transition: 2s; // плавный переход эффекта размытия
>
Зададим стили, что должно происходить при наведении мыши на картинку с самолетом: изображение начнет размываться, увеличиваясь в размерах до полупрозрачного отображения.
.airline:hover filter: blur(10px); // радиус размытия
transform: scale(1.2); // масштабирование
opacity: 0.5; // полупрозрачность
cursor: pointer;
>
Когда мы наводим на самолет, данный селектор с тильдой выберет все соседние элементы, в нашем случае это фон и применит следующие свойства к фону. В результате получится эффект приближения фона и наведение резкости.
.airline:hover~.bg filter: blur(0); // вернет фону резкость
transform: scale(1.5); // трансформирует фон в сторону увеличения
>
Усиление эффекта
Эффект можно еще больше усилить, если при наведении на самолет добавить проявляющийся текст.
.text position: relative;
color: transparent;
z-index: 2;
bottom: 30px;
transition: 2s;
font-size: 30px;
font-weight: 800;
font-family: Impact;
text-transform: uppercase;
>
.airline:hover~.text transform: scale(1.5);
z-index: 2;
color: rgb(226, 43, 134);
>
Демонстрация эффекта размытия и фокусировки
Самостоятельно изучая HTML/CSS, наверняка вас должна заинтересовать тема по заработку сайтов на заказ. Основываясь на своем личный опыт, я записал пошаговое руководство по «Заработку на создании сайтов под заказ».
Создано 15.04.2020 10:35:54
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.