- How to Fix CSS not working with VS Code
- Steps to troubleshoot CSS loading issues in VS Code:
- 1. Check that we have linked the right CSS file and using the correct path
- 👉 Tip: Use Live Server in VS Code!
- 2. Check the file extension
- 3. Review the link syntax and the CSS file and make sure it is valid
- 👉 Tip: Use CSS validation services to check your CSS
- 4. Use browser (eg Chrome) DevTools to clear cache and check for errors
- Summary
- 👋 About the Author
- 👉 See Also 👈
- Перестали работать CSS стили?
- Почему не подгружаются css?
- Почему не подключается CSS в HTML (код написан верно)?
- Войдите, чтобы написать ответ
- Я делаю видео плеер с помощью video.js. Каким из способов лучше создать свой дизайн интерфейса?
How to Fix CSS not working with VS Code
One annoying that comes up when working on front-end or web designs, the CSS does not seem to work when working with VS Code.
In this post, I will go over various problems that you can encounter and the possible fixes.
Steps to troubleshoot CSS loading issues in VS Code:
- Check that we have linked the right CSS file and using the correct path
- Check the file extension
- Review the link syntax and the CSS file and make sure it is valid
- Use browser (eg Chrome) DevTools to clear cache and check for errors
1. Check that we have linked the right CSS file and using the correct path
The most common problem with CSS not working with any editor (such as VS Code) is that we are using relative paths and got the path wrong!
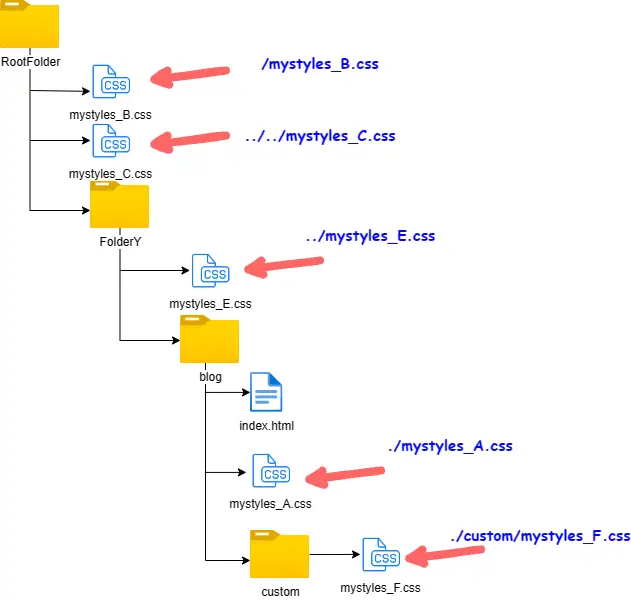
- / — This means the root directory
- ../ — This means going up on directory
- ./ — This means the current directory (if you are working off the current directory, you may not need this — just use the file name)
- ../../ — This means going up two directories
Lets say we got the following basic folder structure
We can reference each of the files as below:
👉 Tip: Use Live Server in VS Code!
If you are coding with VS Code, then using the Live Server extension is a must. When you are just coding locally without a local server running, references to images can get a bit confusing.
For example, if you use the root directory / — this could mean your actual C:/ root folder instead of the current folder!
2. Check the file extension
One issue that can trip some people up is that the file names can be case insensitive. This will be based on the serve that is hosting your website.
With most Unix based servers (Linux, or OSX), the files are case sensitive. While on Windows servers, they are not.
As an example, if you are hosting with Apache on Ubuntu it does not care about your filename/ extension
In the example below, lets say we have stylesheet file called style.CSS , the second line will not load the CSS due to the all caps CSS extension
3. Review the link syntax and the CSS file and make sure it is valid
Commonly, we can link to a external stylesheet with the following syntax:
- keep the tag within the element. We can put it in the body, but best practice is to place it in the head section
- Check that we include the rel=»stylesheet» — verify the spelling!
- make sure to also have the correct type ( type=»text/css» ). This helps defines the type of the content. Having incorrect type could lead to the CSS not loading!
- Check that you are not specifiying incorrect media
It is best to ignore the media attribute and use media queries in your CSS.
👉 Tip: Use CSS validation services to check your CSS
Sometimes your CSS will not load might be due to malformed code (eg missing brackets, etc). Use tools like https://jigsaw.w3.org/css-validator/ to check!
4. Use browser (eg Chrome) DevTools to clear cache and check for errors
A common reason why you cant see your CSS changes is that the browser is caching the CSS.
What I usually do is to open up dev tools (Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux)) and tick the “Disable Cache (while DevTools is open)”
This way we can ensure that our code is using the most up to date CSS.
Additionally, you can check if your CSS file is loading correctly by inspecting the console in DevTools. Usually if it is not showing, we can see a 404 error:
Summary
In this post, I went over some problems when loading external CSS files using VS Code and ways to fix them. The most common issue is using relative paths and getting the location wrong.
I would suggest to use absolute paths and use the VS Code Live Server extension to get around these issues.
We also need to check that our syntax and CSS is valid — correct spelling and not missing any brackets.
Finally we can check that the browser is not loading a cached version of our CSS. I would suggest to turn DevTools and check on the option of “Disable Cache (while DevTools is open)”!
👋 About the Author
G’day! I am Kentaro a software engineer based in Australia. I have been creating design-centered software for the last 10 years both professionally and as a passion.
My aim to share what I have learnt with you! (and to help me remember 😅)
👉 See Also 👈
Перестали работать CSS стили?
Здравствуйте, у меня проблема. Я недавно начал заниматься версткой и у меня сразу же появились непонятные проблемы.
Я писал код, все шло нормально, но в один момент когда я прописал margin-bottom: 10px, то он не сработал. Я продолжил работу несмотря на это и я обнаружил что все последующие CSS стили перестали работать. Я даже удалял все стили чтобы посмотреть работают ли они вообще, но оказалось что даже удаление всех стилей не дало никакого результата, страничка просто зависла. Эта проблема происходит уже второй раз, в первый раз помогло только полное удаление проекта. Подскажите пожалуйста в чем проблема.
PS Я работаю в файле index.php вместо index.html
* < margin: 0; padding: 0; outline: none; >html body < width: 100%; height: 100%; background-color: : #fff; color: #333; font-family: "Segoe UI", Arial, sans-serif; font-size: 1em; line-height: 135%; float: left; >img < max-width: 100%; height: auto; width: auto\9; >a < color: #FF8C7D; text-decoration: none; >a:hover < color: #085FB2; >.clear < clear: both; >/* Header ===============================*/ header < width: 98%; float: left; padding: 1%; background-color: #fafafa; border-bottom: 2px solid silver; margin-bottom: 20px; >.header__top < display: flex; justify-content: space-between; >header .logo < width: 40%; float: left; >header .logo a < font-size: 2em; color: #939393; font-family: Times new Roman, sans-serif; >header .logo span < color: #085FB2; >header .menu__head < width: 24%; float: left; text-align: center; >header .menu__head div < float: left; margin-right:5%; padding: 5px; background-color: #afafaf; border-radius: 10px; color: #fff; >header .menu__head div:hover < float: left; background-color: #e7e7e7; >header .reg__auth < width: 30%; float: right; text-align: right; font-size: 2em; >/* Footer ===============================*/ footer < width: 98%; float: left; padding: 1%; background-color: #fafafa; border-top: 2px solid silver; margin-top: 10px; >footer .social < float: left; width: 50%; >footer .rights < float: right; width: 50%; text-align: right; >footer .social img < width: 50px; height: 50px; float: left; margin-right:5px; >/* Wrapper ===============================*/ .wrapper < width: 80%; margin-left: 10%; float: left; >.wrapper .leftCol < width: 70%; margin-right: 10%; float: left; >.wrapper .rightCol < width: 20%; float: left; >/* Banner ===============================*/ .wrapper .rightCol .banner < width: 100%; float: left; margin-bottom: 20px; >/* Articles */ .wrapper .leftCol .bigArticle < width: 78%; margin-left: 10%; background-color: #f6f6f6; padding: 1%; float: left; >.wrapper .leftCol .bigArticle img < width: 100%; margin-bottom: 10px; float: left; >.wrapper .leftCol .bigArticle h2
Простой 4 комментария
Почему не подгружаются css?
Подгружается всё нормально, другой вопрос, что не применяются стили. Меня оч. смущают абсолютные пути, не знаю почему.
span#sobi2Details_field_description < padding-top: 20px; margin-top: 0px; /* position it vertically */ /* Styles for the labels of the fields */ /* Add style for each field you added in the form span#sobi2Listing_field_yourname_label */ span#sobi2Listing_field_street_label, span#sobi2Listing_field_postcode_label, span#sobi2Listing_field_county_label, span#sobi2Listing_field_country_label, span#sobi2Listing_field_email_label, span#sobi2Listing_field_contact_person_label, span#sobi2Listing_field_phone_label, span#sobi2Listing_field_fax_label, span#sobi2Listing_field_city_label, span#sobi2Listing_field_hotline_label, span#sobi2Listing_field_phone_label, span#sobi2Listing_field_federal_state_label, span#sobi2Listing_field_website_label
Спасибо за ответы, но взгляните еще раз) я с двух компов со всех браузеров пересмотрел - результат один - данные css не прогружаются, а именно они отвечают за то, что в самом центре (форма добавления компании): i.imgur.com/GRVAm.png - вот так должно быть (это на Денвере набросал), таблица с рамкой, кнопки Отменить,Отправить - справа. i.imgur.com/7aWgN.png - а здесь стили не применяются (на сайте), таблица без рамки и заданных размеров, кнопки влево улетели. Неужели у всех как на первом рисунке? Else < вопрос остается в силе >;
ДА, да, спасибо Вам за всё. ) Всем спасибо за ответы! зы: Не понял про какой ответ речь, поясните пожалуйста и как его закрыть. ззы: что это у Вас за софт, который на скрине выше?
Ой, сори, вопрос закрывайте. Нужно выбрать понравившийся ответ и нажать слева от него кружочек с галочкой. Софт называется Chrome (Гугл хром), еще удобен для отладки firefox с плагином firebug. Если занимаетесь разработкой сайтов, это незаменимый софт.
Почему не подключается CSS в HTML (код написан верно)?
Файл style.css находится в одной папке с HTML файлом, синтаксис в обоих файлах соблюден (дебаг запускался в двух источниках, нет ошибок).
Не работает
Работаю в WebStorm, сегодня ОС на 8.1 Windows сменила.
Через работает.
В чем причина может быть?
Оценить 2 комментария
Давид Габриелян: А это как раз не важно. Браузеру все равно, а Google PageSpeed наоборот рекомендует лишний css убирать из заголовка. Да, не валидно, зато быстрее работает.
Попробуй так link rel="stylesheet" type="text/css" href="style.css"
Помог ваш совет.
Просто скопипастил ваш вариант и заработало,хотя у меня по сути все было так же написано ,только порядок был другой.
Почему так ?
код правильный. скопируй свой код, закинь в обычный Word и поставь какой-то красивый шрифт для английского языка. возможно ты просто какую-то букву случайно записал кириллицей, а не латиницей, и поэтому отказывается работать
У меня похожая проблема. Я пользуюсь яндекс браузером и в итоге пришел к выводу, что все дело в браузере, он как бы сохраняет одну версию файла css и потом чисто только ее использует, но если зайти через инкогнито , то в этом случае ничего не сохраняется и все отображается
Открывается ли CSS-файл по прямому URL в browser-е?
То есть вы открываете свой HTML по пути типа "file://всякая хрень/index.html", а если заменить "index.html" на "style.css", что будет?
В таких случаях ошибка очевидна, просто надо быть внимательней, Вполне может быть, что в файле css ничего нет, забыли сохранить.
Столкнулся с такой же проблемой. Решение оказалось проще ,чем я думал.Просто поменял последовательность и все заработало.
Та же проблема. Все указано корректно, но в Opera он обновлял введения в CSS спустя какое-то время, а в Google Chrome - сразу. Как вариант - измените браузер.
Изначально проблема моя в том, что я сайт делал на локальном сервере Open Server, а файлы были .php, с расширением html всё работало, но тогда php не реализовать
Все траблы из-за браузеров - сбрасывайте настройки браузеров, или стирайте браузеры и вновь устанавливайте.