- CSS position Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- CSS Positioning – Position Absolute and Relative Example
- How to view the position of elements using Chrome Developer Tools
- What is the default position of HTML elements in CSS?
- What is position relative in CSS?
- What is position absolute in CSS?
- Conclusion
- CSS Layout — The position Property
- The position Property
- position: static;
- Example
- position: relative;
- Example
- position: fixed;
- Example
- position: absolute;
- Example
- position: sticky;
- Example
- Positioning Text In an Image
CSS position Property
The position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky).
| Default value: | static |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: | object.style.position=»absolute» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Note: The sticky value is not supported in Internet Explorer or Edge 15 and earlier versions.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| static | Default value. Elements render in order, as they appear in the document flow | Play it » |
| absolute | The element is positioned relative to its first positioned (not static) ancestor element | Play it » |
| fixed | The element is positioned relative to the browser window | Play it » |
| relative | The element is positioned relative to its normal position, so «left:20px» adds 20 pixels to the element’s LEFT position | Play it » |
| sticky | The element is positioned based on the user’s scroll position |
A sticky element toggles between relative and fixed , depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
More Examples
Example
How to position an element relative to its normal position:
h2.pos_left <
position: relative;
left: -20px;
>
h2.pos_right position: relative;
left: 20px;
>
Example
#parent1 <
position: static;
border: 1px solid blue;
width: 300px;
height: 100px;
>
#child1 position: absolute;
border: 1px solid red;
top: 70px;
right: 15px;
>
#parent2 position: relative;
border: 1px solid blue;
width: 300px;
height: 100px;
>
#child2 position: absolute;
border: 1px solid red;
top: 70px;
right: 15px;
>
CSS Positioning – Position Absolute and Relative Example
Dionysia Lemonaki
When you want to design complex layouts, you’ll need to change the typical document flow and override the default browser styles.
You have to control how elements behave and are positioned on the page.
For example, you may want to stack elements next to each other or on top of one another in a specific way or make a header «stick» to the top of the page and not move when you scroll up and down the page.
To do the above, and much more, you’ll use CSS’s position property.
This property takes in five values: static , relative , absolute , fixed , and sticky .
In this article, we’ll focus on the relative and absolute values.
We’ll see an overview of how they work, their differences from one another, and how they are best used in conjunction for maximum effect.
How to view the position of elements using Chrome Developer Tools
A useful tool in your front end web development workflow is Chrome’s Developer Tools.
Among many things, you have the ability to look at the HTML/CSS/JavaScript code of any website to understand how different styles work.
To see what position an element has on a web page on a Mac machine, press Control and click at the same time while on the desired element. On a Window’s machine, right click on the element you want to select.
A menu will then appear and from there select Inspect .
The Chrome Developer Tools will open.
Select the Computed tab and from there either scroll down to the position element or in the filter search box, type in position .
What is the default position of HTML elements in CSS?
By default, the position property for all HTML elements in CSS is set to static . This means that if you don’t specify any other position value or if the position property is not declared explicitly, it’ll be static .
Visually, all elements follow the order of the HTML code, and in that way the typical document flow is created.
Elements appear one after the other – directly below one another, according to the order of the HMTL code.
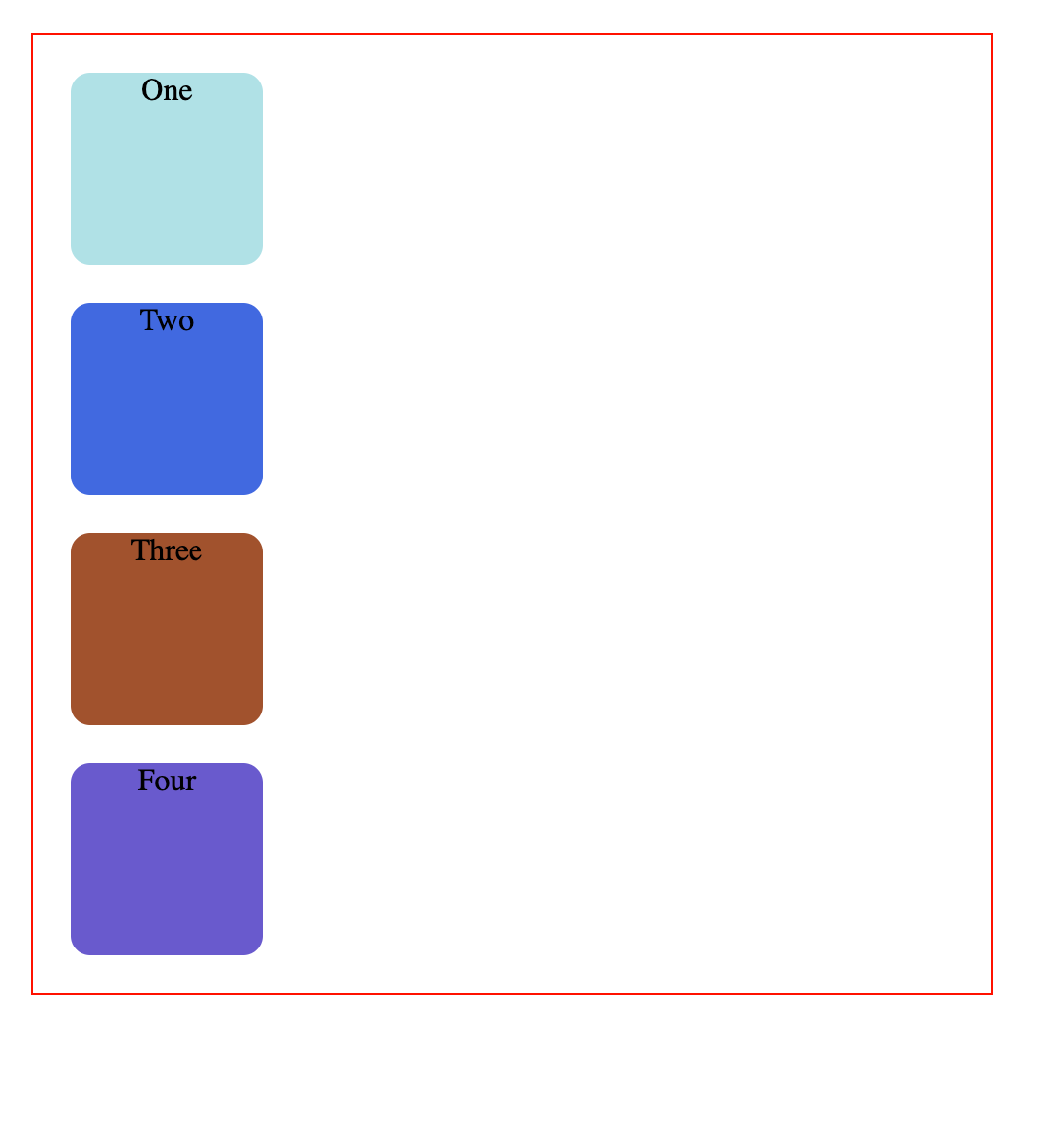
Block elements like are stacked one after the other like this:
One Two Three Four body < margin: 100px auto; >.parent < width: 500px; border: 1px solid red; margin: auto; text-align: center; >.child < border-radius: 10%; width: 100px; height: 100px; margin: 20px; >.one < background-color: powderblue; >.two < background-color: royalblue; >.three < background-color: sienna; >.four
The position property isn’t declared in the above code and it therefore reverts to the default position: static . It follows the order of the HTML code.
Whatever comes first in the HTML is shown first, and each element follows the next, creating the document flow as I described above.
In our code here, the div with the text «One» is written first so it is shown first on the page. Directly below that, the box with the text «Two» is shown, since it also comes next in the HTML, and so on.
This default positioning doesn’t leave any room for flexibility or to move elements around.
What if you wanted to move the first square a bit towards the left of the page – how would you do that?
There are offset properties to do so, like top , bottom , right and left .
But if you try to apply them while the square has this default static position applied to it, these properties will do nothing and the square will not move.
These properties have no effect on position: static .
What is position relative in CSS?
position: relative works the same way as position: static; , but it lets you change an element’s position.
But just writing this CSS rule alone will not change anything.
To modify the position, you’ll need to apply the top , bottom , right , and left properties mentioned earlier and in that way specify where and how much you want to move the element.
The top , bottom , right , and left offsets push the tag away from where it’s specified, working in reverse.
top in fact moves the element towards the bottom of the element’s parent container. bottom pushes the element towards the top of the element’s parent container, and so on.
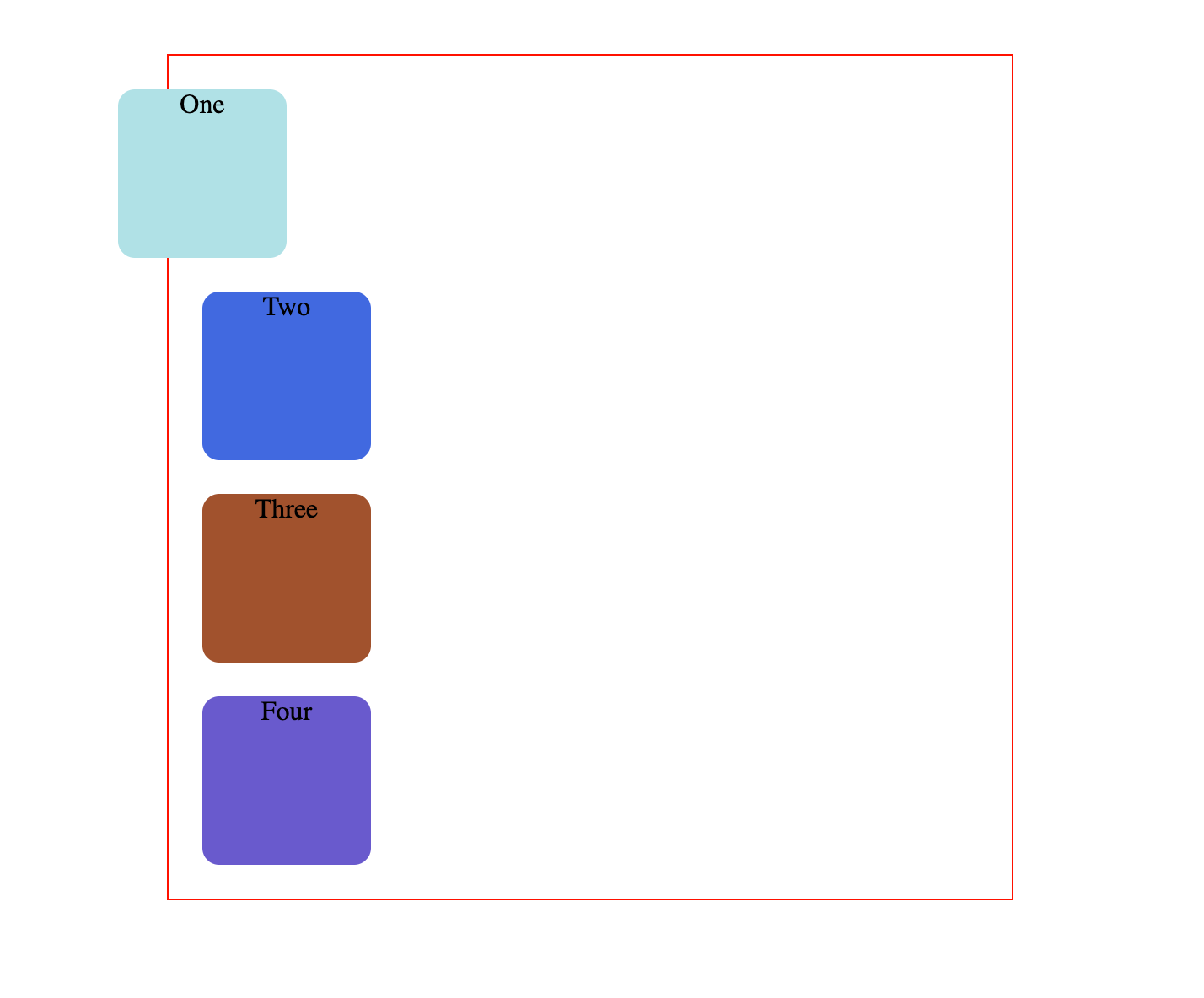
Now, you can move the first square to the left by updating the CSS like this:
Here, the square has moved 50px from the left of where it was supposed to be by default.
position: relative; changes the position of the element relative to the parent element and relative to itself and where it would usually be in the regular document flow of the page. This means that it’s relative to its original position within the parent element.
It moves the tag based on where it currently is, relative to its usual place and relative to its surrounding tags without affecting their layout.
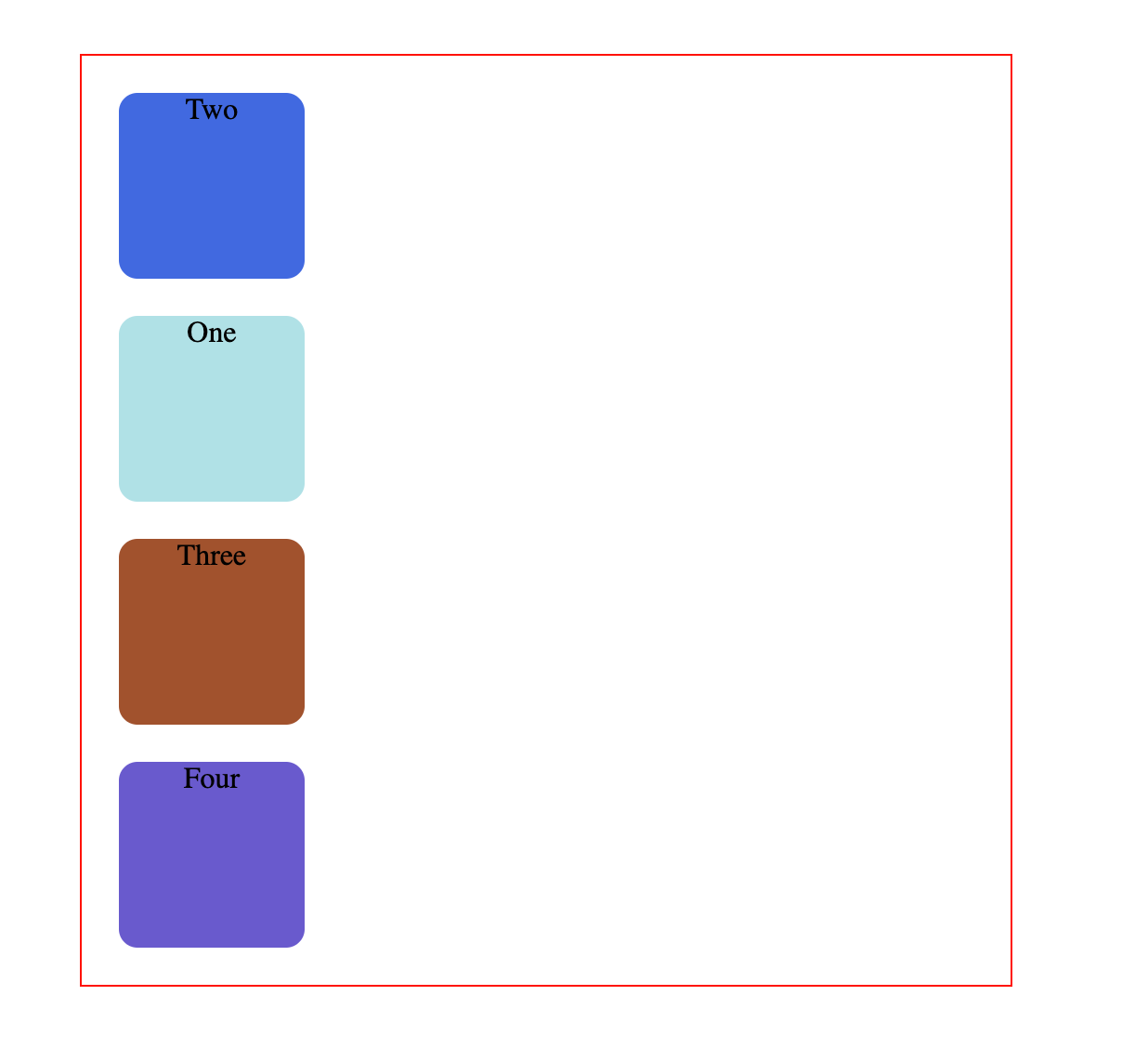
Using these offsets and position: relative , you can also change the order in which elements appear on the page.
The second square can appear on top of the first one:
Visually the order is now reversed, while the HTML code remains exactly the same.
To recap, elements that are relatively positioned can move around while still remaining in the regular document flow.
They also do not affect the layout of the surrounding elements.
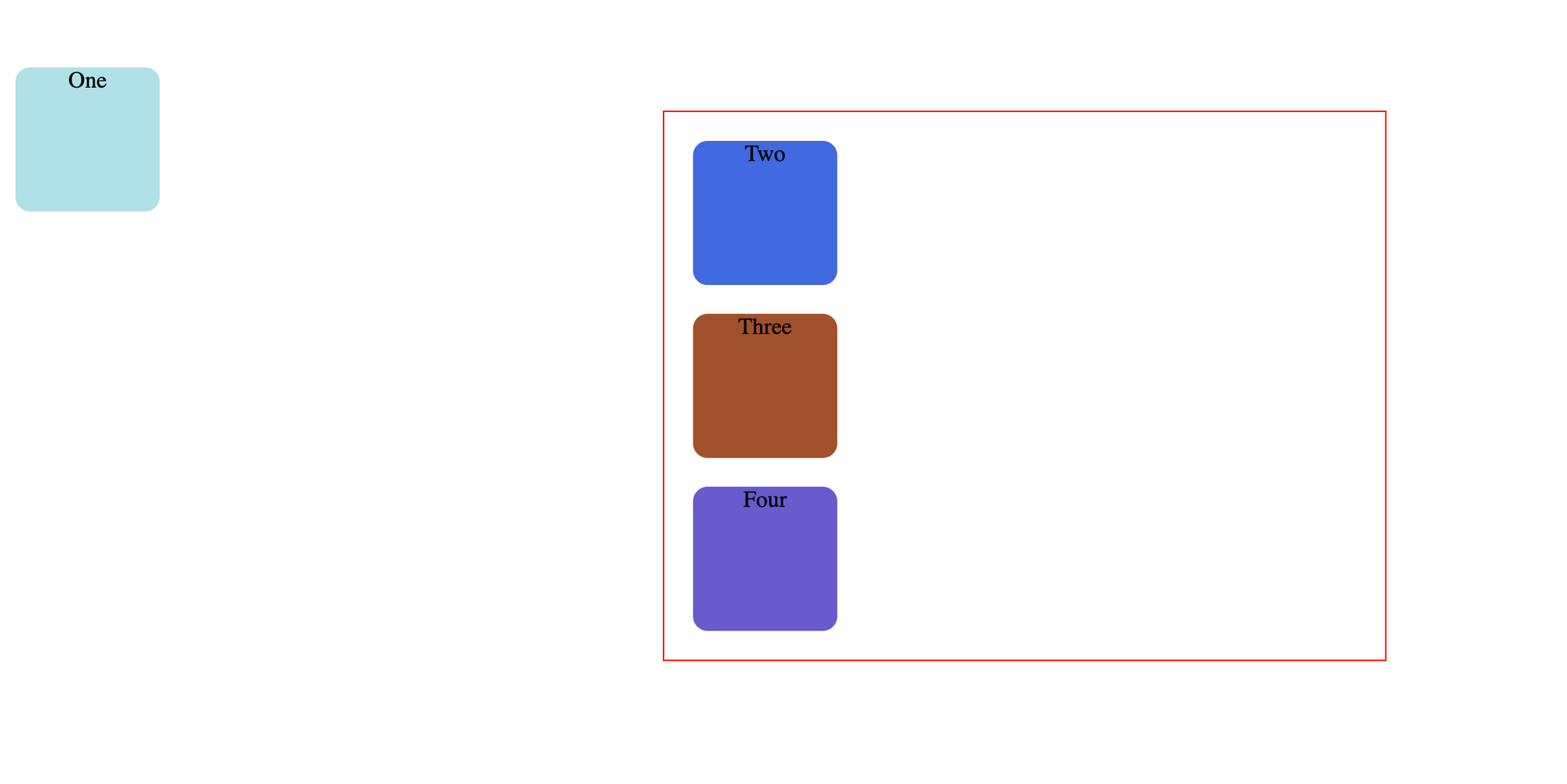
What is position absolute in CSS?
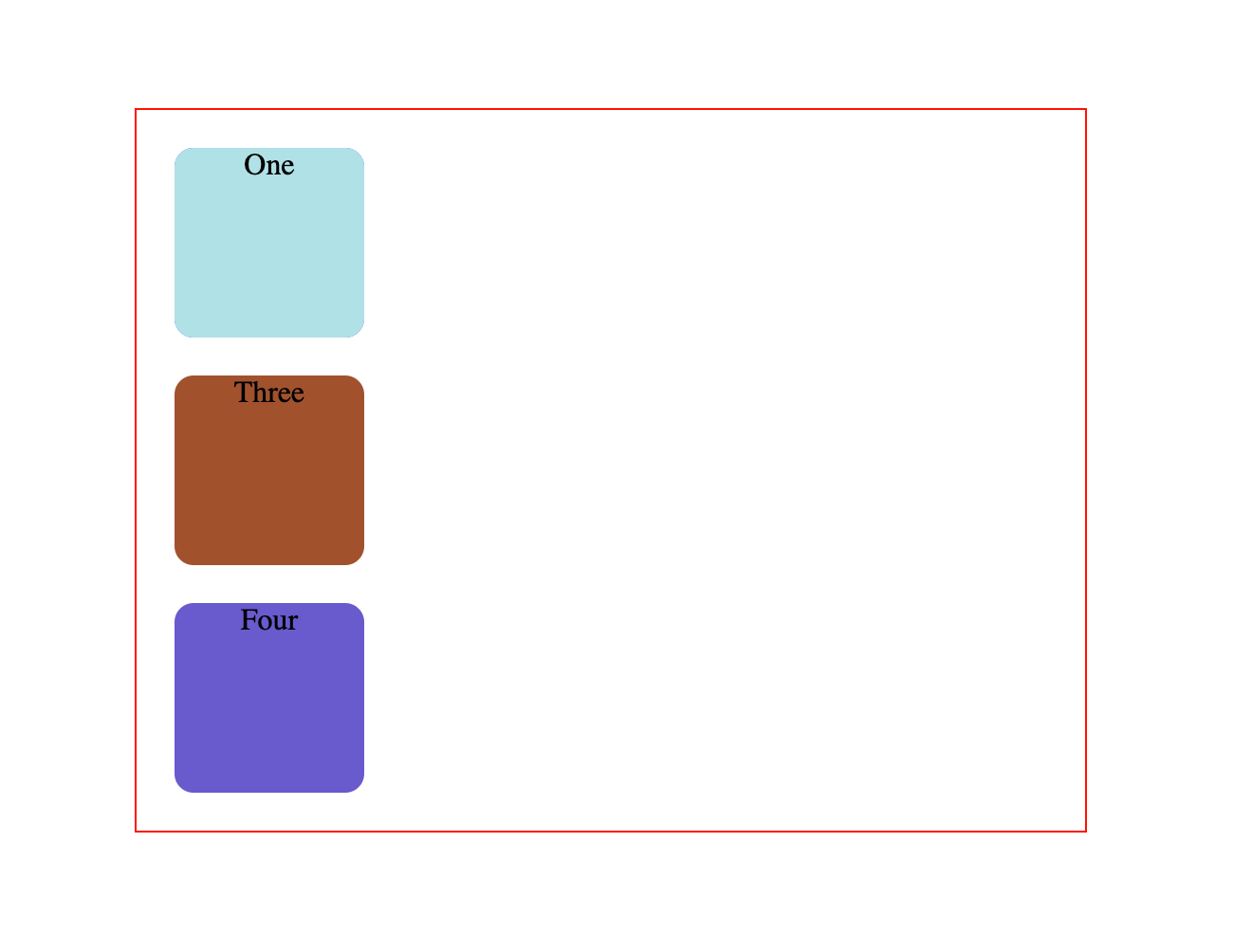
If you update the CSS rule for the first square to the following:
This is unexpected behavior. The second square has completely disappeared.
If you also add some offset properties like this:
Well now the square has completely abandoned it’s parent.
Absolute-positioned elements are completely taken out of the regular flow of the web page.
They are not positioned based on their usual place in the document flow, but based on the position of their ancestor.
In the example above, the absolutely positioned square is inside a statically positioned parent.
This means it will be positioned relative to the whole page itself, which means relative to the element – the root of the page.
The coordinates, top: 50px; and left: 0; , are therefore based on the whole page.
If you want the coordinates to be applied to its parent element, you need to relatively position the parent element by updating .parent while keeping .one the same:
This code creates the below result:
Absolute positioning takes elements out of the regular document flow while also affecting the layout of the other elements on the page.
Conclusion
Hopefully now you have a better understanding of how relative and absolute positioning work.
If you are interested in learning more about HTML and CSS, you can save and work through this playlist on freeCodeCamp’s YouTube channel.
It includes videos to help you get started from scratch, and it’ll help you gain a good grasp of the fundamentals.
freeCodeCamp also offers a free and interactive project based Responsive Web Design Certification, which is a great place to start your front end web development journey.
Thanks for reading and happy learning!
CSS Layout — The position Property
The position property specifies the type of positioning method used for an element (static, relative, fixed, absolute or sticky).
The position Property
The position property specifies the type of positioning method used for an element.
There are five different position values:
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
position: static;
HTML elements are positioned static by default.
Static positioned elements are not affected by the top, bottom, left, and right properties.
An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:
Here is the CSS that is used:
Example
position: relative;
An element with position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
Here is the CSS that is used:
Example
position: fixed;
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
A fixed element does not leave a gap in the page where it would normally have been located.
Notice the fixed element in the lower-right corner of the page. Here is the CSS that is used:
Example
position: absolute;
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Here is the CSS that is used:
Example
div.relative <
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
>
div.absolute position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
>
position: sticky;
An element with position: sticky; is positioned based on the user’s scroll position.
A sticky element toggles between relative and fixed , depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
Note: Internet Explorer does not support sticky positioning. Safari requires a -webkit- prefix (see example below). You must also specify at least one of top , right , bottom or left for sticky positioning to work.
In this example, the sticky element sticks to the top of the page ( top: 0 ), when you reach its scroll position.
Example
div.sticky <
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
>
Positioning Text In an Image
How to position text over an image: