- ::-webkit-scrollbar
- CSS Scrollbar Selectors
- Examples
- CSS
- HTML
- Result
- Specifications
- CSS scrollbars styling
- Scrollbar styling in action
- Reference
- CSS properties
- Related concepts
- Specifications
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS: современный способ оформления скроллбаров
- Скроллбары в Chrome/Edge/Safari
- Скроллбары в Firefox
- Дальше-то, что?
- Стилизация Скролла
- Стилизация скролла для Mozilla Firefox
- Стилизация скролла для webkit браузеров
- mCustomScrollbar
- Инициализация
- Инициализация через JavaScript
::-webkit-scrollbar
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element’s scrollbar when it has overflow:scroll; set.
Note: If overflow:scroll; is not set, no scrollbar is displayed.
Note: ::-webkit-scrollbar is only available in Blink- and WebKit-based browsers (e.g., Chrome, Edge, Opera, Safari, all browsers on iOS, and others). A standardized method of styling scrollbars is available with scrollbar-color and scrollbar-width , but is currently only supported in Firefox.
CSS Scrollbar Selectors
You can use the following pseudo-elements to customize various parts of the scrollbar for WebKit browsers:
- ::-webkit-scrollbar — the entire scrollbar.
- ::-webkit-scrollbar-button — the buttons on the scrollbar (arrows pointing upwards and downwards that scroll one line at a time).
- ::-webkit-scrollbar:horizontal<> — the horizontal scrollbar.
- ::-webkit-scrollbar-thumb — the draggable scrolling handle.
- ::-webkit-scrollbar-track — the track (progress bar) of the scrollbar, where there is a gray bar on top of a white bar.
- ::-webkit-scrollbar-track-piece — the part of the track (progress bar) not covered by the handle.
- ::-webkit-scrollbar:vertical<> — the vertical scrollbar.
- ::-webkit-scrollbar-corner — the bottom corner of the scrollbar, where both horizontal and vertical scrollbars meet. This is often the bottom-right corner of the browser window.
- ::-webkit-resizer — the draggable resizing handle that appears at the bottom corner of some elements.
Examples
CSS
.visible-scrollbar, .invisible-scrollbar, .mostly-customized-scrollbar display: block; width: 10em; overflow: auto; height: 2em; > .invisible-scrollbar::-webkit-scrollbar display: none; > /* Demonstrate a "mostly customized" scrollbar * (won't be visible otherwise if width/height is specified) */ .mostly-customized-scrollbar::-webkit-scrollbar width: 5px; height: 8px; background-color: #aaa; /* or add it to the track */ > /* Add a thumb */ .mostly-customized-scrollbar::-webkit-scrollbar-thumb background: #000; > HTML
div class="visible-scrollbar"> Etiam sagittis sem sed lacus laoreet, eu fermentum eros auctor. Proin at nulla elementum, consectetur ex eget, commodo ante. Sed eros mi, bibendum ut dignissim et, maximus eget nibh. Phasellus blandit quam turpis, at mollis velit pretium ut. Nunc consequat efficitur ultrices. Nullam hendrerit posuere est. Nulla libero sapien, egestas ac felis porta, cursus ultricies quam. Vestibulum tincidunt accumsan sapien, a fringilla dui semper in. Vivamus consectetur ipsum a ornare blandit. Aenean tempus at lorem sit amet faucibus. Curabitur nibh justo, faucibus sed velit cursus, mattis cursus dolor. Pellentesque id pretium est. Quisque convallis nisi a diam malesuada mollis. Aliquam at enim ligula. div> div class="invisible-scrollbar"> Thisisaveeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeerylongword div> div class="mostly-customized-scrollbar"> Thisisaveeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeerylongwordbr /> And pretty tallbr /> thing with weird scrollbars.br /> Who thought scrollbars could be made weird? div>
Result
Specifications
CSS scrollbars styling
The CSS scrollbars styling module defines properties that you can use for visual styling of scrollbars. You can customize the width of the scrollbar as required. You can also customize the color of the scrollbar track, which is the background of the scrollbar, and the color of the scrollbar thumb, which is the draggable handle of the scrollbar.
Scrollbar styling in action
This example defines a thin scrollbar with a red thumb and an orange track. To view the thumb, you will need to scroll the text. After the scrollbar is visible, hover over it to see the track.
.poem width: 300px; height: 100px; border: 1px solid; > .poem overflow: scroll; scrollbar-color: red orange; scrollbar-width: thin; > blockquote class="poem"> h3>A Small Needful Facth3> pre> Is that Eric Garner worked for some time for the Parks and Rec. Horticultural Department, which means, perhaps, that with his very large hands, perhaps, in all likelihood, he put gently into the earth some plants which, most likely, some of them, in all likelihood, continue to grow, continue to do what such plants do, like house and feed small and necessary creatures, like being pleasant to touch and smell, like converting sunlight into food, like making it easier for us to breathe. pre > p> - a href="https://onbeing.org/poetry/a-small-needful-fact/">Ross Gaya> p> blockquote>
Note: When customizing scrollbars, ensure that the thumb and track have enough contrast with the surrounding background. Also ensure that the scrollbar hit area is large enough for people who use touch input.
Reference
CSS properties
Related concepts
- overflow-block CSS property
- overflow-inline CSS property
- overflow-x CSS property
- overflow-y CSS property
- overflow CSS shorthand property
- overflow-clip-margin CSS property
- scrollbar-gutter CSS property
- scroll-behavior CSS property
- scroll-margin CSS shorthand property
- scroll-padding CSS shorthand property
- scroll-snap-align CSS property
- scroll-snap-stop CSS property
- scroll-snap-type CSS property
- ::-webkit-scrollbar pseudo-element
- scroll container glossary term
- scrollbar ARIA role
Specifications
See also
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS: современный способ оформления скроллбаров
Настройка полосы прокрутки (scrollbar) в основных браузерах была трудна и неприятна примерно до сентября 2018 года, когда был выпущен рабочий проект W3C CSS Scrollbars, который выглядит как реальный способ устранить трудности стилизации скроллбаров.
На протяжении многих лет появлялись различные способы сделать это. Microsoft Internet Explorer был одним из первых, кто предоставил CSS API для скроллбаров, но многие разработчики были настолько разочарованы реализацией, что создавали собственные решения с помощью JavaScript.
Однако, JavaScript-решения тоже не во всём идеальны, например им трудно эмулировать высокопроизводительное поведение, допустим, прокрутку с инерцией или прокрутку больших документов.
Перенесемся в настоящее время, теперь, когда Internet Explorer вытесняется Microsoft Edge, это сводится к двум подходам:
- Chrome/Edge/Safari используют -webkit-scrollbar
- Firefox использует новую спецификацию CSS Scrollbars API (т.е. scrollbar-color и scrollbar-width ).
Давайте посмотрим на некоторые примеры кода!
Скроллбары в Chrome/Edge/Safari
В Chrome/Edge/Safari для стилизации прокрутки доступны css-свойства с вендорным префиксом -webkit-scrollbar .
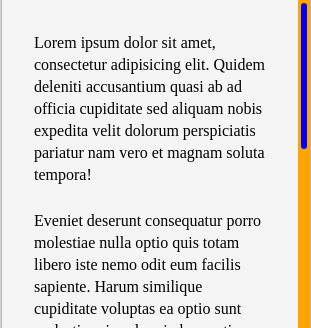
body::-webkit-scrollbar < width: 12px; /* ширина scrollbar */ >body::-webkit-scrollbar-track < background: orange; /* цвет дорожки */ >body::-webkit-scrollbar-thumb < background-color: blue; /* цвет плашки */ border-radius: 20px; /* закругления плашки */ border: 3px solid orange; /* padding вокруг плашки */ >Есть хорошие новости… И плохие новости…
Хорошие новости! Этот код прекрасно работает в последних выпусках Chrome/Edge/Safari!
Плохие новости. К сожалению, W3C официально отказалась от этой спецификации, поэтому можем ожидать в ближайшие годы её постепенное устаревание.
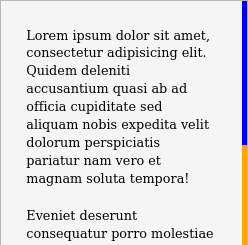
Скроллбары в Firefox
Firefox – чемпион в использовании новых стандартов W3C, они всегда готовы попробовать новые API. Таким образом, новые функции CSS Scrollbars уже доступны в обычных выпусках Firefox:
Здесь легко заметить несколько различий по сравнению с устаревшей спецификацией —webkit-scrollbar .
Во-первых, это лаконичный css-код! А во-вторых, в нём отсутствуют такие функции, как создание отступов и скруглений для плашки скролла. Поскольку спецификация всё ещё меняется, эти недостающие функции могут быть в неё включены.
Дальше-то, что?
Как стилизовать полосы прокрутки, с учётом отсутствия единого авторитетного API? Надо просто объединить оба подхода!
/* W3C standard сейчас только для Firefox */ * < scrollbar-width: thin; scrollbar-color: blue orange; >/* для Chrome/Edge/Safari */ *::-webkit-scrollbar < height: 12px; width: 12px; >*::-webkit-scrollbar-track < background: orange; >*::-webkit-scrollbar-thumb
Когда —webkit-scrollbar устареет, можете спокойно вернуться к новому стандарту CSS Scrollbars.
Вариант с использованием настраиваемых CSS-свойств (CSS-переменные). В этом случае появляется возможность управлять настройками CSS-свойств полосы прокрутки из Javascript, например, для управления темами:
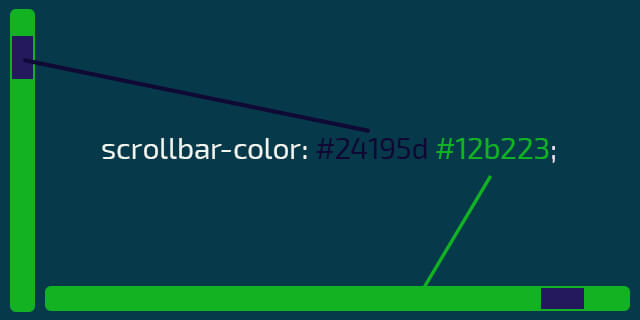
Ещё можно поэкспериментировать с CSS-градиентом, но этот вариант только для Webkit-браузеров:
Стилизация Скролла
Сегодня будем стилизовать скролл с помощью CSS для webkit браузеров (Google Chrome / Safari / Opera / Яндекс.Браузер) и Mozilla Firefox. А так же рассмотрим изменение скролла при помощи плагина mCustomScrollbar.
Стилизация скролла для Mozilla Firefox
Чтобы изменить скролл в Firefox, используйте следующий код.
Первое значение scrollbar-color изменяет цвет ползунка, второе — цвет скроллбара.
Значения scrollbar-width изменят толщину (ширину — для вертикального скроллбара, высоту — для горизонтального):
- auto — толщина скролла по умолчанию;
- thin — более тонкий вариант скролла;
- none — скрыть скролл.
Пример. Обратите внимание, данный пример предназначен для просмотра в Firefox .
Выберите цвет скроллбара
Выберите цвет ползунка скроллбара
Выберите толщину скролла
Какой-то контент. Текст, изображения или что-то ещё.
Стилизация скролла для webkit браузеров
Чтобы стилизовать скролл для Google Chrome, Яндекс.Браузер, Safari и Opera используйте следующие CSS свойства.
/* полоса прокрутки (скроллбар) */ ::-webkit-scrollbar < width: 24px; /* ширина для вертикального скролла */ height: 8px; /* высота для горизонтального скролла */ background-color: #143861; >/* ползунок скроллбара */ ::-webkit-scrollbar-thumb < background-color: #843465; border-radius: 9em; box-shadow: inset 1px 1px 10px #f3faf7; >::-webkit-scrollbar-thumb:hover < background-color: #253861; >/* Стрелки */ ::-webkit-scrollbar-button:vertical:start:decrement < background: linear-gradient(120deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(240deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(0deg, #02141a 30%, rgba(0, 0, 0, 0) 31%); background-color: #f6f8f4; >::-webkit-scrollbar-button:vertical:end:increment < background: linear-gradient(300deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(60deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(180deg, #02141a 30%, rgba(0, 0, 0, 0) 31%); background-color: #f6f8f4; >::-webkit-scrollbar-button:horizontal:start:decrement < background: linear-gradient(30deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(150deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(270deg, #02141a 30%, rgba(0, 0, 0, 0) 31%); background-color: #f6f8f4; >::-webkit-scrollbar-button:horizontal:end:increment
mCustomScrollbar
Теперь рассмотрим, как кроссбраузерно стилизовать скролл при помощи плагина mCustomScrollbar.
Сначала скачайте архив и извлеките к себе в проект файлы:
- jquery.mCustomScrollbar.min.css
- jquery.mCustomScrollbar.concat.min.js
- mCSB_buttons.png
Затем подключите jQuery и файлы плагина.
Или же можете подключить все файлы через CDN jsdelivr: