- 20 Best Toggle Switches [Pure CSS Examples]
- What is a CSS toggle switch?
- 20 best CSS toggle switch
- 1. Dark Mode Toggle Switch
- 2. CSS Toggle Switch With Text
- 3. Pure css toggle switch
- 4. CSS Toggle Switch button
- 5. iOs toggle switch CSS
- 6. Label for toggle switch
- 7. Toggle Switch with Rolling Label
- 8. Accessible Toggle Switch with check
- 10. Bootstrap 5 CSS toggle switch
- 11. Elastic Toggle Switch CSS
- 12. Sun And Moon Toggle Switch
- 14. Dark Mode Switch With Text
- 15. Day and Night Toggle Switch
- 16. Huge Toggle Switch
- 17. Rolling Toggle Switch
- 18. Colored Toggle Switch — Rounded and rectangular
- 19. Three States CSS Toggle Switch
- 20. Pure CSS Dark Mode Toggle
- Related articles
- Чекбокс в виде переключателя (switch toggle)
- HTML:
- CSS:
- JQuery:
- Результат:
- Переключатели в IOS
- HTML:
- CSS:
- JQuery:
- Результат:
- Переключатели в Google/Android
- HTML:
- CSS:
- Результат:
- Переключатели в Яндексе
- HTML:
- CSS:
- JQuery:
20 Best Toggle Switches [Pure CSS Examples]
If you are into web development you will for sure know what a «toggle switch» is. There’s almost no website or web application that is not using them nowadays.
What is a CSS toggle switch?
It’s a design element that provides the users a way to choose between two different states. Commonly used in websites, mobile apps, and other software.
When used in web development, a toggle switch is not a native element so developers have come up with ways to mimic this element by using only HTML and CSS.
Usually, a hidden checkbox is used under the hood to keep track of the state of the toggle switch.
20 best CSS toggle switch
Here’s a list of the best CSS toggle switch examples we’ve found out there. All of them in pure CSS and with not a single line of JavaScript involved:
1. Dark Mode Toggle Switch
We all love dark mode. And if you plan on implementing it in your site, you’ll probably use some kind of toggle switch by Saba.
This switch has been designed specifically for this purpose and the result is just beautiful.
The switch changes from a white moon icon with a dark background (the night) to a circle representing the sun over a white background.
It’s a pure CSS switch so no JavaScript to worry about! Pure beauty!
2. CSS Toggle Switch With Text
If you need a toggle containing a short text like «Yes» or «No», then you’ll love this one by Himalaya.
This example of a toggle comes with 18 different effects. And the best thing is that each is better than the previous one!
You can go from the traditional toggle switch to something a bit more brave passing through more normal switches but with a slight touch that makes them stand out.
The animations are all done in pure CSS and they are super smooth!
3. Pure css toggle switch
Created by Marcus, this is the basic and probably the perfect toggle switch for those looking for a CSS-only toggle switch.
What I personally like about it is that it has an additional animation that takes place just when we click on the toggle, before we release the button.
This small animation adds in a very clever way a small yet noticeable elastic effect that gives this switch a modern feel.
4. CSS Toggle Switch button
Some people might be looking for actual buttons that have a toggle state. The term toggle switch button can be a bit confusing, but if you are looking for actual buttons with two states, this example is for you.
This switch was created by Mauricio and it contains 5 different switches from which two of them are considered buttons.
The skewed and the flip effects might be what you are looking for!
5. iOs toggle switch CSS
It was very probably iOS with their iPhone that made toggle trendy in web development, so it’s not unexpected that many people like to mimic this same look and feel for their website.
Here’s a good example by coldsoul of a toggle switch that mimics that same effect and that does it with the same design and functionality.
And of course, it also supports touch devices.
6. Label for toggle switch
Usually, every input has a label element associated with it to provide a description. When using a toggle switch you might want to do the same.
While you’ll probably be able to integrate a label with most of the previous toggles we’ve named in the article, here’s an example of another switch that includes the label so you can just copy and paste if you wish.
Notice how the toggle switches its state when clicking over the label. This is the expected behavior for labels when implemented correctly.
Thanks to Morgan for creating this beautiful toggle.
7. Toggle Switch with Rolling Label
If you want to get fancy with the toggle labels, here’s a great example of how to bring it to the extreme.
This toggle created by Jon will change its label based on its state but it does it in a quite unexpected way. The label changes with some nice easing effect and the whole background of the page change with it.
Ideal to use as a big element in a full-screen website. Especially if you want to also use the sliding background effect that comes with it.
8. Accessible Toggle Switch with check
Accessibility should be a priority on the web nowadays. This toggle by the hand of Homer switch proves to us that beauty and design can be hand by hand.
You can test its accessibility by using the keyboard to trigger the change of state. Click on it and then use the spacebar key to toggle between both states.
In addition, notice how the element is focusable when you hit the tab key, which is the expected behavior for most input elements.
And if you still need more, this toggle also admits the disabled attribute and behaves accordingly but not admiting focus or reacting to the keyboard or mouse events.
10. Bootstrap 5 CSS toggle switch
If you are using Bootstrap, then you might want to check out this codepen example created by Nisharg.
It uses Bootstrap 5 and showcases different toggle switch sizes by using purely HTML and CSS on top of Bootstrap CSS file.
11. Elastic Toggle Switch CSS
This example by Sivacva adds a little touch of originality to the traditional switch by adding two additional effects. A glow or shadow that appears when the switch is ON, and some kind of elastic effect.
This makes this toggle effect a bit more unique and satisfying to use than others while at the same time keeping it simple.
12. Sun And Moon Toggle Switch
This toggle by Satyam brings dark mode into the next level by using much more detailed graphics.
It uses the figures of the sun and the moon to represent both states, dark and light modes.
The yellow sun is represented with a blue background as the sky and the white moon with a black sky and a star.
I personally love the animations taking place on this toggle switch. The sun becomes a star and the moon appears from the very bottom.
If you are into animations like me, you’ll also love this collection of amazing CSS text animations.
14. Dark Mode Switch With Text
Sometimes you might want to add a complete word inside the toggle switch instead of using an external label for it.
If that’s the case, this toggle example by Nadeesha will for sure bring you joy 🙂
In addition to having a complete world, this toggle example is specifically designed to be used for websites including dark mode.
You’ll notice how the whole page becomes black or white depending on its state.
15. Day and Night Toggle Switch
If you want to go all over the top with fancy effects, you can not miss this toggle switch by Raunaq.
This day and night switch is absolutely a piece of art. There’s so much detail on it. Made with a great design taste, this toggle shows a beautiful sun with moving clouds and a moon with falling stars.
It’s almost unbelievable this is done with pure CSS!
16. Huge Toggle Switch
Here’s another example of a day and night toggle brought to the very extreme by Lurx.
Ideal to use in a huge size for not websites with fun or casual vibe that want to catch the visitor’s attention and create a unique experience for them.
17. Rolling Toggle Switch
Here’s a beautifully designed and pure CSS toggle switch coded by Claudia that some rolling animation.
It uses a figure of the star wars robot RD-D2 to add some touch of fun to it.
18. Colored Toggle Switch — Rounded and rectangular
Here’s an example of multiple toggles with different colors in both, rounded and square shapes.
Brought to life by Kunduz, this switch comes with two color intensities depending on the switch state.
I personally like the rounded toggle, but there might be cases where the square one can come in handy.
19. Three States CSS Toggle Switch
Who said a toggle switch can only have two labels or two states?
Ricardo shows us in this example that a toggle switch can contain three states, and why not, even three labels if you place them on top of each state.
And all of it was done with no JavaScript at all. Impressive uh?
20. Pure CSS Dark Mode Toggle
A great switch example brought by Benjamin that results in a quite beautiful toggle element by just using CSS.
On top of that, it’s a toggle switch that comes with two labels that can be quite useful too. The easing animations are smooth and add a modern touch to this toggle.
Related articles
Чекбокс в виде переключателя (switch toggle)
CSS стилизация чекбоксов по методу «Checkbox Hack» в виде переключателей (например, как в iOS, Google, Яндекс с их эфектами переключения).
Код JQuery используется только для сохранения у элемента функции фокуса при нажатии клавиши Tab .
HTML:
CSS:
.checkbox-green < display: inline-block; height: 28px; line-height: 28px; margin-right: 10px; position: relative; vertical-align: middle; font-size: 14px; user-select: none; >.checkbox-green .checkbox-green-switch < display: inline-block; height: 28px; width: 90px; box-sizing: border-box; position: relative; border-radius: 2px; background: #848484; transition: background-color 0.3s cubic-bezier(0, 1, 0.5, 1); >.checkbox-green .checkbox-green-switch:before < content: attr(data-label-on); display: inline-block; box-sizing: border-box; width: 45px; padding: 0 12px; position: absolute; top: 0; left: 45px; text-transform: uppercase; text-align: center; color: rgba(255, 255, 255, 0.5); font-size: 10px; line-height: 28px; >.checkbox-green .checkbox-green-switch:after < content: attr(data-label-off); display: inline-block; box-sizing: border-box; width: 44px; border-radius: 1px; position: absolute; top: 1px; left: 1px; z-index: 5; text-transform: uppercase; text-align: center; background: white; line-height: 26px; font-size: 10px; color: #777; transition: transform 0.3s cubic-bezier(0, 1, 0.5, 1); >.checkbox-green input[type="checkbox"] < display: block; width: 0; height: 0; position: absolute; z-index: -1; opacity: 0; >.checkbox-green input[type="checkbox"]:checked + .checkbox-green-switch < background-color: #70c767; >.checkbox-green input[type="checkbox"]:checked + .checkbox-green-switch:before < content: attr(data-label-off); left: 0; >.checkbox-green input[type="checkbox"]:checked + .checkbox-green-switch:after < content: attr(data-label-on); color: #4fb743; transform: translate3d(44px, 0, 0); >/* Hover */ .checkbox-green input[type="checkbox"]:not(:disabled) + .checkbox-green-switch:hover < cursor: pointer; >.checkbox-green input[type="checkbox"]:not(:disabled) + .checkbox-green-switch:hover:after < box-shadow: 0 3px 3px rgba(0, 0, 0, 0.4); >/* Disabled */ .checkbox-green input[type=checkbox]:disabled + .checkbox-green-switch < opacity: 0.6; filter: grayscale(50%); >/* Focus */ .checkbox-green.focused .checkbox-green-switch:after
JQuery:
$(window).keyup(function(e) < var target = $('.checkbox-green input:focus'); if (e.keyCode == 9 && $(target).length)< $(target).parent().addClass('focused'); >>); $('.checkbox-green input').focusout(function()< $(this).parent().removeClass('focused'); >);Результат:
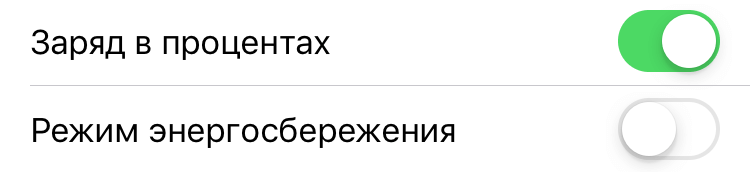
Переключатели в IOS
HTML:
CSS:
.checkbox-ios < display: inline-block; height: 28px; line-height: 28px; margin-right: 10px; position: relative; vertical-align: middle; font-size: 14px; user-select: none; >.checkbox-ios .checkbox-ios-switch < position: relative; display: inline-block; box-sizing: border-box; width: 56px; height: 28px; border: 1px solid rgba(0, 0, 0, .1); border-radius: 25%/50%; vertical-align: top; background: #eee; transition: .2s; >.checkbox-ios .checkbox-ios-switch:before < content: ''; position: absolute; top: 1px; left: 1px; display: inline-block; width: 24px; height: 24px; border-radius: 50%; background: white; box-shadow: 0 3px 5px rgba(0, 0, 0, .3); transition: .15s; >.checkbox-ios input[type=checkbox] < display: block; width: 0; height: 0; position: absolute; z-index: -1; opacity: 0; >.checkbox-ios input[type=checkbox]:not(:disabled):active + .checkbox-ios-switch:before < box-shadow: inset 0 0 2px rgba(0, 0, 0, .3); >.checkbox-ios input[type=checkbox]:checked + .checkbox-ios-switch < background: limegreen; >.checkbox-ios input[type=checkbox]:checked + .checkbox-ios-switch:before < transform:translateX(28px); >/* Hover */ .checkbox-ios input[type="checkbox"]:not(:disabled) + .checkbox-ios-switch < cursor: pointer; border-color: rgba(0, 0, 0, .3); >/* Disabled */ .checkbox-ios input[type=checkbox]:disabled + .checkbox-ios-switch < filter: grayscale(70%); border-color: rgba(0, 0, 0, .1); >.checkbox-ios input[type=checkbox]:disabled + .checkbox-ios-switch:before < background: #eee; >/* Focus */ .checkbox-ios.focused .checkbox-ios-switch:before
JQuery:
$(window).keyup(function(e) < var target = $('.checkbox-ios input:focus'); if (e.keyCode == 9 && $(target).length)< $(target).parent().addClass('focused'); >>); $('.checkbox-ios input').focusout(function()< $(this).parent().removeClass('focused'); >);Результат:
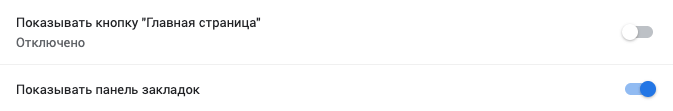
Переключатели в Google/Android
HTML:
CSS:
.checkbox-google < display: inline-block; height: 28px; line-height: 28px; margin-right: 10px; position: relative; vertical-align: middle; font-size: 14px; user-select: none; >.checkbox-google .checkbox-google-switch < display: inline-block; width: 36px; height: 14px; border-radius: 20px; position: relative; top: 6px; vertical-align: top; background: #9f9f9f; transition: .2s; >.checkbox-google .checkbox-google-switch:before < content: ''; display: inline-block; width: 20px; height: 20px; position: absolute; top: -3px; left: -1px; background: #fff; border-radius: 50%; box-shadow: 0 3px 1px -2px rgba(0,0,0,0.2), 0 2px 2px 0 rgba(0,0,0,0.14), 0 1px 5px 0 rgba(0,0,0,0.12); transition: .15s; >.checkbox-google input[type=checkbox] < display: block; width: 0; height: 0; position: absolute; z-index: -1; opacity: 0; >.checkbox-google input[type=checkbox]:checked + .checkbox-google-switch < background: #9ABEF7; >.checkbox-google input[type=checkbox]:checked + .checkbox-google-switch:before < background: #1a73e8; transform:translateX(18px); >/* Hover */ .checkbox-google input[type="checkbox"]:not(:disabled) + .checkbox-google-switch < cursor: pointer; border-color: rgba(0, 0, 0, .3); >/* Active/Focus */ .checkbox-google input[type="checkbox"]:not(:disabled):active + .checkbox-google-switch:before, .checkbox-google input[type="checkbox"]:not(:disabled):focus + .checkbox-google-switch:before < animation: checkbox-active-on 0.5s forwards linear; >@keyframes checkbox-active-on < 0% < box-shadow: 0 0 0 0 rgba(212,212,212, 0); >99% < box-shadow: 0 0 0 10px rgba(212,212,212, 0.5); >> .checkbox-google input[type="checkbox"]:not(:disabled):checked:active + .checkbox-google-switch:before, .checkbox-google input[type="checkbox"]:not(:disabled):checked:focus + .checkbox-google-switch:before < animation: checkbox-active-off 0.5s forwards linear; >@keyframes checkbox-active-off < 0% < box-shadow: 0 0 0 0 rgba(154,190,247, 0); >99% < box-shadow: 0 0 0 10px rgba(154,190,247, 0.5); >> /* Disabled */ .checkbox-google input[type=checkbox]:disabled + .checkbox-google-switch < filter: grayscale(60%); border-color: rgba(0, 0, 0, .1); >.checkbox-google input[type=checkbox]:disabled + .checkbox-google-switch:before
Результат:
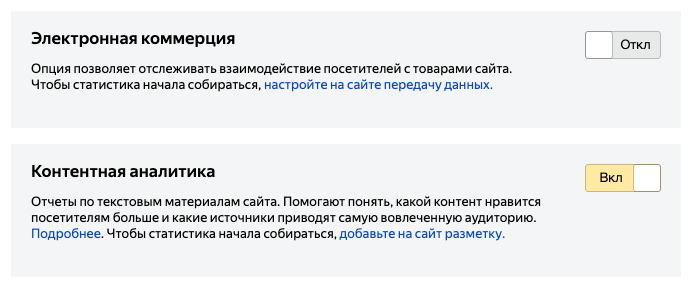
Переключатели в Яндексе
HTML:
CSS:
.checkbox-ya < display: inline-block; height: 28px; line-height: 28px; margin-right: 10px; position: relative; vertical-align: middle; user-select: none; >.checkbox-ya .checkbox-ya-switch < display: inline-block; box-sizing: border-box; width: 76px; height: 28px; margin: 0 auto; position: relative; background: linear-gradient(90deg, #FFEB9D 0%, #FFEB9D 50%, #e8e9e9 50%, #e8e9e9 200%); background-position: -72px 0; background-size: 200% 100%; border: 1px solid #bababb; border-radius: 3px; font-size: 13px; color: #000; transition: all 150ms ease-in; >.checkbox-ya .checkbox-ya-switch:before < content: ''; display: block; box-sizing: border-box; width: 28px; height: 28px; position: absolute; top: 50%; left: -1px; text-indent: -100%; background-color: #fff; border: 1px solid rgba(0,0,0,.2); border-radius: 3px; transform: translateY(-50%); transition: all 150ms ease-in; >.checkbox-ya .checkbox-ya-feature < position: relative; display: block; height: 28px; line-height: 28px; overflow: hidden; >.checkbox-ya .checkbox-ya-feature:before, .checkbox-ya .checkbox-ya-feature:after < content: ''; display: block; position: absolute; top: 50%; transform: translateY(-50%); transition: all 150ms ease-in; >.checkbox-ya .checkbox-ya-feature:before < content: attr(data-label-on); left: -60%; >.checkbox-ya .checkbox-ya-feature:after < content: attr(data-label-off); right: 8px; >.checkbox-ya input[type=checkbox] < display: block; width: 0; height: 0; position: absolute; z-index: -1; opacity: 0; >.checkbox-ya input[type=checkbox]:checked + .checkbox-ya-switch < background-position: 0 0; border-color: rgba(153,122,0,.5); >.checkbox-ya input[type=checkbox]:checked + .checkbox-ya-switch:before < left: calc(100% - 27px); >.checkbox-ya input[type=checkbox]:checked + .checkbox-ya-switch .checkbox-ya-feature:before < left: 13px; >.checkbox-ya input[type=checkbox]:checked + .checkbox-ya-switch .checkbox-ya-feature:after < right: -60%; >/* Hover */ .checkbox-ya input[type=checkbox]:not(:disabled) + .checkbox-ya-switch:hover:before < border-color: rgba(0,0,0,.6); >.checkbox-ya input[type=checkbox]:not(:disabled) + .checkbox-ya-switch:hover < cursor: pointer; >/* Disabled */ .checkbox-ya input[type=checkbox]:disabled + .checkbox-ya-switch < border-color: rgba(0, 0, 0, .1); filter: grayscale(70%); >.checkbox-ya input[type=checkbox]:disabled + .checkbox-ya-switch .checkbox-ya-feature < color: #999; >/* Focus */ .checkbox-ya.focused .checkbox-ya-switch:before
JQuery:
$(window).keyup(function(e) < var target = $('.checkbox-ya input:focus'); if (e.keyCode == 9 && $(target).length)< $(target).parent().addClass('focused'); >>); $('.checkbox-ya input').focusout(function()< $(this).parent().removeClass('focused'); >);