- 5 Steps to fix CSS float left not working issues
- To fix issues with the float:left , we can try the steps:
- Note: Floated left elements are removed from the normal document flow!
- 1. Ensure that the width of the element you are trying to float is explicitly defined
- Tip: Keep floating boxes high in the HTML layout
- Flex float fix 1: use margin-left:auto and order property
- Flex float fix 3: use justify-content: space-between and reverse the order
- 4. Ensure that the element’s position value is not set to absolute or fixed.
- Tip: make sure to set the parent to have a explicit position property.
- 5. Determine that you are using clear correctly
- Tip: Prefer using modern layouts such as flex or grid
- Summary
- 👋 About the Author
- 👉 See Also 👈
- Float’омания: разъяснение как работает css свойство float
- Disclaimer
- Свойства элемента с float, которые нужно всегда держать в голове
- Жизненный случай #1
- Жизненный случай #2
5 Steps to fix CSS float left not working issues
Before using flex, the CSS float property was commonly used to create multi column layouts. This was great and a quick and dirty way to get layouts up without thinking too much of the HTML structure.
However there are times when using float left does not work as expected.
To fix issues with the float:left , we can try the steps:
- Ensure that the width of the element you are trying to float is explicitly defined, and that it is not larger than that of its parent container.
- Ensure that the float syntax you are using is correct.
- Be sure to not use flex layout (display: flex) as it will override any float values set.
- Ensure that the element’s position value is not set to absolute or fixed.
- Check that you are using the clear property correctly, as it can prevent floated elements from appearing next to other elements.
Note: Floated left elements are removed from the normal document flow!
When we set float:left on an element, it takes it out of the normal document flow and moves it to the very left side of the parent container.
1. Ensure that the width of the element you are trying to float is explicitly defined
A common mistake when trying to float:left an element, is that we forget the default width values of the parent container.
For example, when we have the parent of the floated element as a , the default display is block ( display:block ).
Now since we have the default display as block, the default width will be 100%. In this case we will not see our element float!
Consider the following HTML with three divs,
We can see from the above, that the float does not seem to be working for the green block.
The issue here is that since we are using , the default width is 100%.
To fix this, we can set the width explicitly with width or max-width .
A common issue with float:left not working correctly, is that we are not using the syntax correctly.
Make sure you use it as float:left — no spelling errors.
When using the float: left property on multiple elements within a parent container, the first element will align to the left edge of the container, the second element will align to the left edge of the first floated element, and so on.
Tip: Keep floating boxes high in the HTML layout
Additionally, keep in mind that when adding a float:left property, keep in mind the element we are trying to float.
When dealing with elements that have default of display:inline , such as HTML , , etc elements — setting properties such as width or height will not work!
Consider the below example, we are trying to set the width and height of a . This will not work since span is a inline element:
However, if we use float on this element, the display property will be overwritten from display:inline to display:block . Now we can set the width and height of the span without any issues:
According to the specifications (https://www.w3.org/TR/css-flexbox-1/#flex-containers), floats will not have any effect on the flex containers.
The float property does not apply to flex-level boxes! float and clear do not create floating or clearance of flex items, and do not take it out-of-flow.
For example, with the following HTML structure, and we are setting the .container class to be display:flex :
. And in our CSS, we try to float left the .float-block element.
As an alternative to fix this, we just need to not use float, but work around with attributes that flex supports.
Flex float fix 1: use margin-left:auto and order property
Flex float fix 3: use justify-content: space-between and reverse the order
And in the HTML, we move the .float-block to be the last element of the container. 4. Ensure that the element’s position value is not set to absolute or fixed.
The float property is a type of relative positioning, meaning it positions an element relative to its parent container.
Therefore, it conflicts with the absolute positioning property position: absolute, as the latter specifies a fixed location regardless of the positions of other elements.
To give the same effect as float:left with postion:absolute , we can do the following:
Consider the HTML structure:
Tip: make sure to set the parent to have a explicit position property.
5. Determine that you are using clear correctly
A common issue with floats is that the parent container does not stretch with the content height.
You can have one element that floats to the left having its height overflow the parent!
To fix this we need to add a clear:both element after the float element. In the below codepen, we can see that the first example (without clear ), we can see that the image overflows the container.
- Floats are generally supported across a wide range of browsers (IE, Edge, Chrome, Safari, Firefox)
- If you are using flex , we need to consider support for the justify-content: space-between and order properties
- Float values of inline-start and inline-end have limited support. In cases you will need to turn on enable-experimental-web-platform-features (Chrome and Edge)
Tip: Prefer using modern layouts such as flex or grid
We can use floats for their initial intention of floating images between text, however for layout purposes, its best to consider flex or grid which is more powerful
Summary
In this post, we discussed various reasons why the float: left property may not be working for a website layout and provided solutions to fix them.
It’s important to note that floats were originally used to create magazine-style layouts, where images are positioned between text.
When working with floats, it’s crucial to ensure that the width is explicitly defined, there are no conflicts with flex, the position property is not set to absolute or relative, and the clear property is being used correctly.
It’s also worth noting that browser support for floats is generally good across most browsers.
Howvever it’s recommended to consider using modern layout techniques such as flex or grid for better flexibility and control.
👋 About the Author
G’day! I am Kentaro a software engineer based in Australia. I have been creating design-centered software for the last 10 years both professionally and as a passion.
My aim to share what I have learnt with you! (and to help me remember 😅)
👉 See Also 👈
Float’омания: разъяснение как работает css свойство float
После того как меня шестьдесят восьмой раз спросили почему блок с float отображается неправильно, я решил написать эту заметку, которая объяснила бы типичные ситуации, с которыми сталкивается начинающий верстальщик, а так же для того, чтобы в следующий раз просто дать ссылку на эту статью.
Disclaimer
Я не профессиональный верстальщик, хотя по роду моей деятельности мне пришлось сверстать не один десяток сайтов. У меня есть друзья, которые учатся верстать и я им хочу помочь. Скорее всего они есть и у вас. Цель этой статьи не рассказать что-то новое, а рассказать о старом с точки зрения наиболее часто возникающих у начинающих верстальщиков проблем. Я не претендую на абсолютную истину своих слов, и я буду только рад, если вы меня поправите и дополните.
Свойства элемента с float, которые нужно всегда держать в голове
- Элемент отображается как блочный, так словно ему установлено свойство display: block;
- Элемент по ширине сжимается до размеров содержимого, если для элемента явно не установлена ширина width;
- Элемент прилипает к левому (left) или правому краю (right);
- Все остальное содержимое страницы, идущее в HTML коде после элемента с float, обтекает его;
Жизненный случай #1
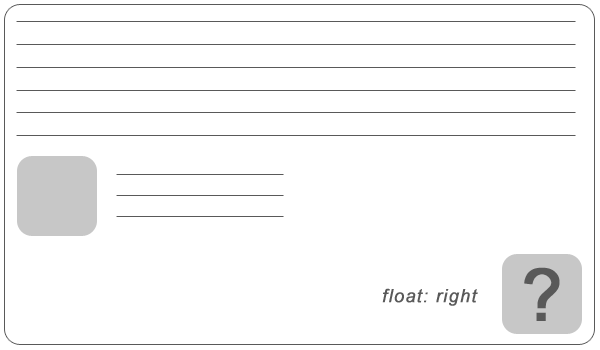
У меня есть два блока, я применил к одному из блоков float: right, он выровнялся по правому краю, но все равно остался под первым. Пример как это выглядит.
Причина
Если так произошло, значит, вы применили float не к первому, а ко второму блоку. В силу того, что плавающий (тот, который с float) элемент обтекают только те элементы, которые идут в HTML коде после него, первый блок его обтекать не будет.
Так же блочные элементы по умолчанию имеют максимально возможную ширину (пруф) в пределах родителя. Ваш плавающий элемент просто не помещается на одной линии с первым блочными элементами с максимальной шириной, поэтому он вытесняется вниз.
Решение
Жизненный случай #2
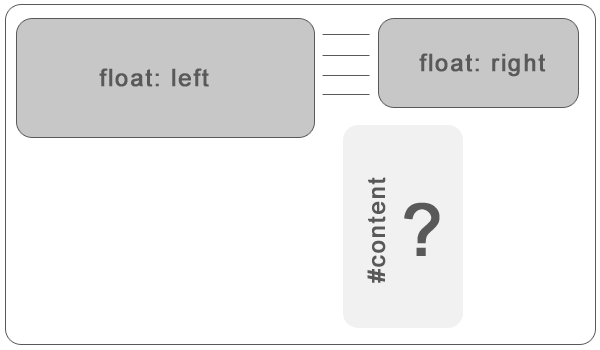
У меня два блока в header/content/footer. Одному я сделал float: left, другому float: right. Но после этого все содержимое сайта поплыло.
Причина
Блоки с float по умолчанию не влияют на высоту родителя, то есть если у вас есть некоторый контейнер, а в нем находятся только плавающие блоки, то высота контейнера станет равна нулю. Пример как это выглядит.
Так же всё содержимое сайта, которое идет в HTML коде после плавающих элементов, обтекает их, что часто приводит к неожиданному эффекту.
Решение
Решение #1. Явно задать высоту контейнера. В тех случаях, когда известно какими должны быть размеры контейнера, это самое простое решение.
Решение #2. Добавить пустой блок с clear: both. Добавление подобного элемента отчищает «плавучесть» блоков и заставляет контейнер растягиваться на всю высоту. Семантически это не самое лучшее решение, так как вводит лишний элемент разметки.
Решение #3. Применить свойство overflow: auto (или hidden) к контейнеру. Заставляет контейнер заново рассчитать высоту и изменить ее так, чтобы включать плавающие элементы, иначе ему бы пришлось добавить полосу прокрутки или скрыть их. Впрочем, иногда это случается, поэтому будьте осторожны.
UPD
Так же читайте интересную статью от SelenIT2 как продолжение обсуждения свойства float.