- CSS object-position Property
- Syntax
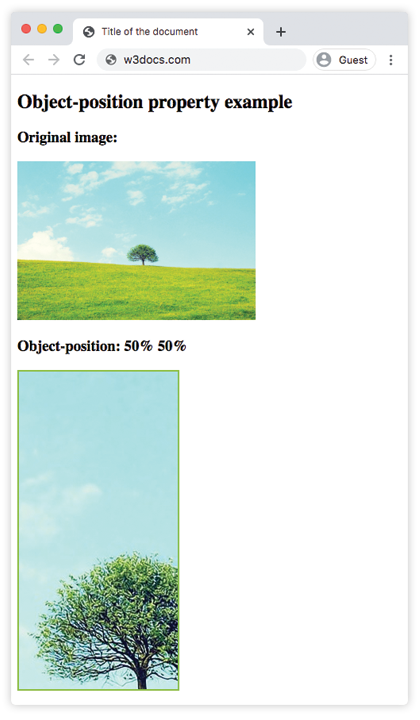
- Example of the object-position property:
- Result
- Example of the object-position property specified as «left»:
- Example of the object-position property specified in «px» and «%»:
- Values
- object — position
- Кратко
- Примеры
- Как понять
- Как пишется
- Подсказки
- CSS object-position Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- CSS The object-position Property
- The Image
- Example
- Using the object-position Property
- Example
- Example
- CSS Object-* Properties
- object-position
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Positioning image content
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
CSS object-position Property
The object-position property is used together with the object-fit property to specify how an element should be positioned with x/y coordinates inside its content box. The first value controls the x-axis and the second value controls the y-axis.
This property can be specified by a string (left, center or right), or a number (in px or %).
| Initial Value | 50% 50% |
| Applies to | Replaced elements. |
| Inherited | Yes. |
| Animatable | Yes. The image is animatable. |
| Version | CSS3 |
| DOM Syntax | object.style.objectPosition = «20% 0%»; |
Syntax
object-fit: position | initial | inherit;Example of the object-position property:
html> html> head> title>Title of the document title> style> img.tree < width: 200px; height: 400px; border: 2px solid #8ebf42; object-fit: none; object-position: 50% 50%; > style> head> body> h2>Object-position property example h2> h3>Original image: h3> img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg" alt="Tree" width="300" height="200"> h3>Object-position: 50% 50% h3> img class="tree" src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg" alt="Tree" width="300" height="200"> body> html>Result
Example of the object-position property specified as «left»:
html> html> head> title>Title of the document title> style> img.tree < width: 200px; height: 400px; border: 2px solid #8ebf42; object-fit: none; object-position: left; > style> head> body> h2>Object-position property example h2> h3>Original image: h3> img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg" alt="Tree" width="300" height="200"> h3>Object-position: left h3> img class="tree" src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg" alt="Tree" width="300" height="200"> body> html>Example of the object-position property specified in «px» and «%»:
html> html> head> title>Title of the document title> style> img.tree < width: 200px; height: 400px; border: 2px solid #8ebf42; object-fit: none; object-position: 10px 20%; > style> head> body> h2>Object-position property example h2> h3>Original image: h3> img src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg" alt="Tree" width="300" height="200"> h3>Object-position: left h3> img class="tree" src="/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg" alt="Tree" width="300" height="200"> body> html>Values
| Value | Description |
|---|---|
| position | Specifies the position of the element inside its content box. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
object — position
Как картинка или видео должны располагаться внутри контейнера?
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Примеры
Скопировать ссылку «Примеры» Скопировано
Расположим изображение по верхнему краю элемента и на расстоянии 50 пикселей от левого края. Для наглядности обозначим границы элемента.
img display: block; width: 350px; height: 250px; object-fit: cover; object-position: 50px top; border: 2px solid grey;>img display: block; width: 350px; height: 250px; object-fit: cover; object-position: 50px top; border: 2px solid grey; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Представьте, дизайнер на макете предусмотрел место для квадратной картинки. А клиент прислал прямоугольную. Если вставить её так, как есть, то картинка будет либо ниже, чем задумано дизайнером, либо искажена, если указать конкретные ширину и высоту. В таком случае вам поможет object — fit , где вы можете указать, каким способом отобразить картинку, чтобы она не выглядела искажённой. Но тут может возникнуть ситуация, что важная часть изображения частично или полностью исчезнет из области видимости, и вам нужно будет его «подвинуть». Это как раз можно сделать при помощи object — position — свойство спозиционирует изображение относительно размера, заданного в разметке.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
img object-fit: cover; object-position: bottom;>img object-fit: cover; object-position: bottom; >
По применению и доступным значениям свойство похоже на background — position . Оно может принимать как значения в единицах измерения (пикселях, процентах и т. д.), так и с указанием расположения относительно границы элемента — bottom , top , center , left или right . Кроме того, как и в background — position , мы можем указать значения отдельно по вертикали и по горизонтали — первое значение обозначает ось x, второе — ось y. По умолчанию свойство позиционирует контент по центру элемента.
img object-fit: cover; object-position: top right;>img object-fit: cover; object-position: top right; >
В примере выше край изображения прижмётся к верхнему правому углу.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Не работает без object — fit .
💡 Принимает отрицательные значения.
CSS object-position Property
Resize an image to fit its content box, and position the image 5px from the left and 10% from the top inside the content box:
img.a <
width: 200px;
height: 400px;
object-fit: none;
object-position: 5px 10%;
border: 5px solid red;
>
Definition and Usage
The object-position property is used together with object-fit to specify how an or should be positioned with x/y coordinates inside its «own content box».
| Default value: | 50% 50% |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS3 |
| JavaScript syntax: | object.style.objectPosition=»0 10%» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| position | Specifies the position of the image or video inside its content box. First value controls the x-axis and the second value controls the y-axis. Can be a string (left, center or right), or a number (in px or %). Negative values are allowed | Try it » |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
CSS The object-position Property
The CSS object-position property is used to specify how an or should be positioned within its container.
The Image
Look at the following image from Paris, which is 400×300 pixels:
Next, we use object-fit: cover; to keep the aspect ratio and to fill the given dimension. However, the image will be clipped to fit, like this:
Example
Using the object-position Property
Let’s say that the part of the image that is shown, is not positioned as we want. To position the image, we will use the object-position property.
Here we will use the object-position property to position the image so that the great old building is in center:
Example
Here we will use the object-position property to position the image so that the famous Eiffel Tower is in center:
Example
CSS Object-* Properties
The following table lists the CSS object-* properties:
| Property | Description |
|---|---|
| object-fit | Specifies how an |
| object-position | Specifies how an |
object-position
The object-position CSS property specifies the alignment of the selected replaced element’s contents within the element’s box. Areas of the box which aren’t covered by the replaced element’s object will show the element’s background.
You can adjust how the replaced element’s object’s intrinsic size (that is, its natural size) is adjusted to fit within the element’s box using the object-fit property.
Try it
Syntax
/* Keyword values */ object-position: top; object-position: bottom; object-position: left; object-position: right; object-position: center; /* values */ object-position: 25% 75%; /* values */ object-position: 0 0; object-position: 1cm 2cm; object-position: 10ch 8em; /* Edge offsets values */ object-position: bottom 10px right 20px; object-position: right 3em bottom 10px; object-position: top 0 right 10px; /* Global values */ object-position: inherit; object-position: initial; object-position: revert; object-position: revert-layer; object-position: unset;
Values
From one to four values that define the 2D position of the element. Relative or absolute offsets can be used.
Note: The position can be set so that the replaced element is drawn outside its box.
Formal definition
| Initial value | 50% 50% |
|---|---|
| Applies to | replaced elements |
| Inherited | yes |
| Percentages | refer to width and height of element itself |
| Computed value | as specified |
| Animation type | a repeatable list of |
Formal syntax
object-position =
=
[ left | center | right ] || [ top | center | bottom ] |
[ left | center | right | ] [ top | center | bottom | ]? |
[ [ left | right ] ] && [ [ top | bottom ] ]
=
|
Examples
Positioning image content
HTML
img id="object-position-1" src="mdn.svg" alt="MDN Logo" /> img id="object-position-2" src="mdn.svg" alt="MDN Logo" />
CSS
The CSS includes default styling for the element itself, as well as separate styles for each of the two images.
img width: 300px; height: 250px; border: 1px solid black; background-color: silver; margin-right: 1em; object-fit: none; > #object-position-1 object-position: 10px; > #object-position-2 object-position: 100% 10%; > The first image is positioned with its left edge inset 10 pixels from the left edge of the element’s box. The second image is positioned with its right edge flush against the right edge of the element’s box and is located 10% of the way down the height of the element’s box.
Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.