- overflow-x
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to Disable Scroll Bar in CSS
- How to Disable Scroll Bar in CSS?
- Method 1: Use overflow-y Property to Disable Vertical Scroll Bar in CSS
- Method 2: Use overflow-x Property to Disable Horizontal Scroll Bar in CSS
- Example
- Method 3: Use overflow Property to Disable Vertical and Horizontal Scroll Bars in CSS
- Example
- Conclusion
- About the author
- Sharqa Hameed
- Disable Scroll Bar in CSS
- Set overflow to hidden for the html and body Tags to Disable Scroll Bar in CSS
- Set overflow-x to hidden to Disable Horizontal Scroll Bar in CSS
- Related Article — CSS Scroll
overflow-x
The overflow-x CSS property sets what shows when content overflows a block-level element’s left and right edges. This may be nothing, a scroll bar, or the overflow content. This property may also be set by using the overflow shorthand property.
Try it
Syntax
/* Keyword values */ overflow-x: visible; overflow-x: hidden; overflow-x: clip; overflow-x: scroll; overflow-x: auto; /* Global values */ overflow-x: inherit; overflow-x: initial; overflow-x: revert; overflow-x: revert-layer; overflow-x: unset;
The overflow-x property is specified as a single keyword value.
If overflow-y is hidden , scroll , or auto , and the overflow-x property is visible (default), the value will be implicitly computed as auto .
Values
Overflow content is not clipped and may be visible outside the element’s padding box on left and right edges. The element box is not a scroll container.
Overflow content is clipped if necessary to fit horizontally in the elements’ padding box. No scroll bars are provided.
Overflow content is clipped if necessary to fit horizontally inside the element’s padding box. Browsers display scroll bars in the horizontal direction whether or not any content is actually clipped. (This prevents scroll bars from appearing or disappearing when the content changes.) Printers may still print overflowing content.
Overflow content is clipped at the element’s padding box, and overflow content can be scrolled into view. Unlike scroll , user agents display scroll bars only if the content is overflowing and hide scroll bars by default. If content fits inside the element’s padding box, it looks the same as with visible , but still establishes a new block-formatting context. Desktop browsers provide scroll bars if content overflows.
Note: The keyword value overlay is a legacy value alias for auto . With overlay , the scroll bars are drawn on top of the content instead of taking up space.
Formal definition
| Initial value | visible |
|---|---|
| Applies to | Block-containers, flex containers, and grid containers |
| Inherited | no |
| Computed value | as specified, except with visible / clip computing to auto / hidden respectively if one of overflow-x or overflow-y is neither visible nor clip |
| Animation type | discrete |
Formal syntax
overflow-x =
visible |
hidden |
clip |
scroll |
auto
Examples
HTML
ul> li> code>overflow-x:hiddencode> — hides the text outside the box div id="div1">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> li> code>overflow-x:scrollcode> — always adds a scrollbar div id="div2">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> li> code>overflow-x:visiblecode> — displays the text outside the box if needed div id="div3">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> li> code>overflow-x:autocode> — on most browsers, equivalent to code>scrollcode> div id="div4">ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZdiv> li> ul>
CSS
#div1, #div2, #div3, #div4 border: 1px solid black; width: 250px; margin-bottom: 12px; > #div1 overflow-x: hidden; > #div2 overflow-x: scroll; > #div3 overflow-x: visible; > #div4 overflow-x: auto; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
How to Disable Scroll Bar in CSS
No doubt, scrolling plays a vital role in web applications. However, you may not need that scroll bar on your page at some point. For example, If the container covers only twenty-five percent of a web page and it is aligned left, the added scroll bar will surely get in the center. In such a situation, you can use a few CSS properties for disabling the scroll bar.
This article will cover the method to disable the scroll bar in CSS.
How to Disable Scroll Bar in CSS?
To disable the scroll bar on a page, use the following CSS properties:
Let’s explore each CSS property one by one.
Method 1: Use overflow-y Property to Disable Vertical Scroll Bar in CSS
The “overflow-y” property specifies what will happen if the content does not fit the container in a height-wise manner. It is also utilized to display the overflow content of a block-level element and to add or disable a scroll bar.
So, let’s take an example to check the procedure of disabling the vertical scroll bar with the help of the overflow-y CSS property.
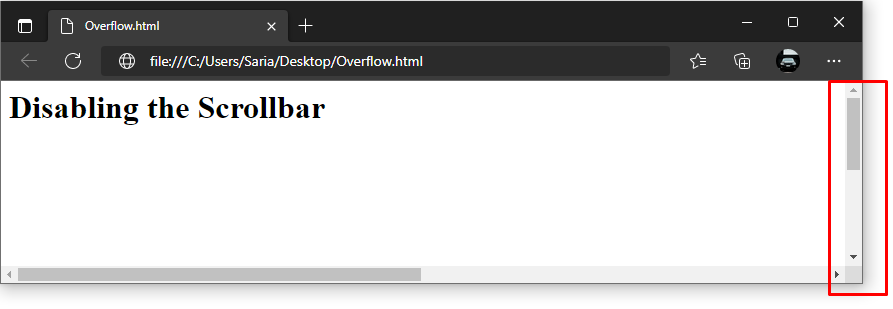
For our HTML page, we will disable the vertical scroll bar present on the right side:
Place the desired HTML elements, as in our case, we will add a heading in the “ ” tag of the HTML file:
Disabling the Scrollbar < / h1 >To hide the vertical scroll bar, set the “overflow-y” property to “hidden”. The height and width of “200%” will be used to make the page longer and wider. This is how we will intentionally get the scroll bars on our page:
Save the provided code and run your HTML file in the browser:
As you can see, we have successfully disabled the vertical scroll bar using the overflow-y CSS property.
Method 2: Use overflow-x Property to Disable Horizontal Scroll Bar in CSS
When the content does not fit into the container in a width-wise manner, the “overflow-x” property is used to manage such scenarios. It sets what shows when the added content overflows a block-level element’s right and left edges. This CSS property can also be utilized for disabling the horizontal scroll bar.
Example
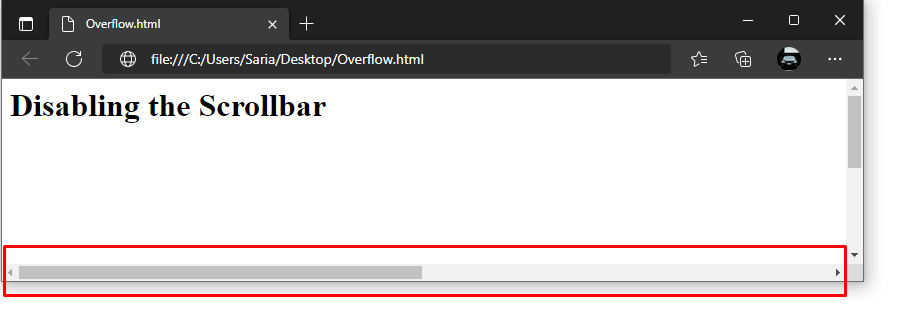
We will now disable the below-highlighted horizontal scroll bar of our HTML page:
To hide the horizontal scroll bar, set the “overflow-x to “hidden” and add the value of the height and width properties as stated in the previous example:
Want to disable both horizontal and vertical bars at once? If yes, then follow the next section!
Method 3: Use overflow Property to Disable Vertical and Horizontal Scroll Bars in CSS
When the content does not fit into the container horizontally as well as vertically, the “overflow” property specifies whether to add scroll bars or clip the content. You can also use this CSS property for disabling vertical and horizontal scroll bars simultaneously.
Example
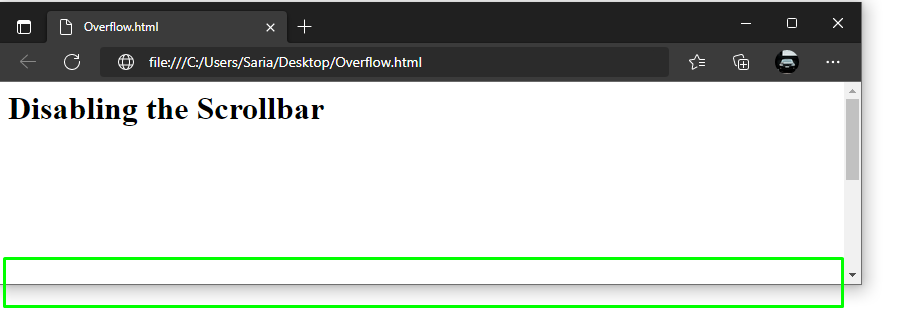
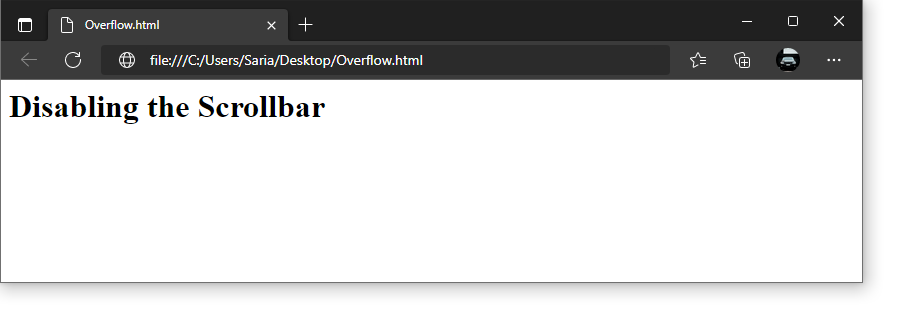
In the same HTML file, we will add the “overflow” property and assign it a “hidden” value. This will disable the scroll bar for both places, horizontally and vertically:
We have offered instructions about disabling scroll bars using different CSS properties.
Conclusion
To disable scroll bars in CSS, you can use “overflow-x”, “overflow-y”, and the “overflow” properties. The overflow-x property is specifically utilized for disabling the vertical scroll bar, and the overflow-y property to disable horizontal scroll bars. Moreover, overflow property assists in disabling vertical and horizontal bars at once. This article discussed the methods to disable scroll bars in CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
Disable Scroll Bar in CSS
- Set overflow to hidden for the html and body Tags to Disable Scroll Bar in CSS
- Set overflow-x to hidden to Disable Horizontal Scroll Bar in CSS
This tutorial will introduce some methods to disable the functionality of the scroll bar on a web page.
Set overflow to hidden for the html and body Tags to Disable Scroll Bar in CSS
We can use the CSS overflow property to disable the scroll bar in CSS. The overflow property defines the behavior of the scrollbar in a webpage. The scrollbar can be hidden or made visible when the content of an element is larger than the specified area. When we use the hidden value for the overflow property, the content is clipped to the area of the element, and the rest of the element will turn invisible. We can set it to scroll to add a scrollbar to view the rest of the unclipped content. We will use PHP to generate a long text on our webpage. Then we will disable the scroll bar.
For example, create a variable $text in PHP and give the value Hello World to it. Use the for loop to iterate it 100 times. Do not forget to add the br tag while displaying the variable. This creates 100 lines of the text Hello World . Include the PHP inside the body of the HTML. In CSS, select the html and body tags. Set the margin to 0 and give the height of 100% . Then, set the overflow property to hidden.
In the example below, we have set the height of the html and body to 100% . It means the body and height will have 100% height of their parent containers. The height of these containers will equal the browser’s height. The text will be clipped to the height of the browser, and the rest will be invisible. We can even set the margin property to 0 if the margin has been overridden with some other value to disable the scroll bar. We can even use overflow-y instead of overflow and set it to hidden . It will disable the scroll bar vertically.
body> php $text = "Hello World"; for($i=0; $i100; $i++) echo $text. "
"; body> > ?> html, body height: 100%; overflow: hidden > Set overflow-x to hidden to Disable Horizontal Scroll Bar in CSS
We can use the overflow-x property and set it to hidden to disable the horizontal scroll bar in CSS. We can test the disabling of the scroll bar horizontally by limiting a text to only one line. We can loop a text multiple times in PHP and use CSS to force it to appear in one line.
For example, loop the text Helloo World using PHP as in the method above. Do not use br tag so that the text does not appear in the next line. In CSS, set the display property to inline-block for the body tag. Set the white-space property to nowrap in the html tag. Then, set overflow-x to hidden selecting the body tag.
When we set display to inline-block , it forces the text to be shown in a single line. To achieve the text in a single line, we need to set the parent container’s white-space property to nowrap . Until now, the horizontal scroll bar has worked finely. Setting the overflow-x to hidden will clip the text according to the viewport, and the horizontal scroll bar will be disabled.
body> php $text = "Helloo World"; for($i=0; $i100; $i++) echo $text; > ?> html white-space:nowrap; > body display:inline-block; overflow-x: hidden > Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.