- Как прятать
- display: none
- Другой способ — visibility: hidden
- А вы знали, что любому элементу можно добавить атрибут hidden и он пропадёт?
- The 6 Best Ways to Hide Text in HTML Code
- How to Hide Text in HTML code
- 1. Hide Text in HTML code with the Global Hidden Attribute
- 2. Hide Text in HTML Code with the style CSS set to display:none
- 3. Hide Text in HTML Code with style CSS set to visibility:hidden
- 4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
- 5. Hide Text in HTML Code by Setting the Opacity to Zero
Как прятать
Когда display: none , а когда visibility: hidden ? — спрашивает нас RedFox. Зависит от того, что вы пытаетесь сделать. Есть и другие варианты как спрятать блок и даже специальный атрибут. Давайте разберёмся!
Если вам приходится что-то прятать, то лучше всего это вообще убрать: сайт легче, код чище. ошибок меньше! Но если вам нужно, чтобы оно там пряталось до поры, а потом кому-то пригодилось — это другое дело. Здесь важно не ошибиться с выбором способа.
display: none
Самый простой и популярный — display: none , он работает как топор: элемент как будто вырубают из HTML. Его не видно на странице и соседние блоки про него ничего не знают. Просто нет и всё. Его даже скринридеры игоририруют и не читают содержимое — будьте аккуратнее с этим.
Что интересно, несмотря на полное вырубание элемента, браузеры всё равно загружают картинку из img с display: none . Если же картинка указана фоном, то Chrome и Edge её тоже загружают, а Firefox и Safari — нет. Ну, разные у них взгляды на оптимизацию загрузки, что поделать.
Другой способ — visibility: hidden
Он работает, как Кольцо Всевластья: элемент вроде здесь и соседние блоки его чувствуют, но его не видно. И чем это отличается от opacity: 0 ? Opacity просто делает элемент прозрачным (или полупрозрачным), а visibility: hidden ещё не даёт с ним взаимодействовать: навести, кликнуть, сфокусировать.
/* Прячет */ .one-ring < visibility: hidden; >/* Не сработает */ .one-ring:hover
У visibility: hidden есть другая приятная особенность: свойство наследуется, а значит ребёнок невидимого родителя может сменить видимость на visible . Такой трюк не пройдёт ни с display: none , ни с opacity: 0 . С ним удобно делать всплывающие меню и подказки.
Иногда нужно, чтобы элемент не мешал дизайну, но при этом не прятался от скринридеров, оставаясь частью содержимого. Ну не нарисовал дизайнер здесь заголовка, а по логике документа он здесь нужен. Вот бы нам что-то вроде display: hidden или visibility: none ! Это я только что придумал, в природе их не существует.
Недавно в черновике CSS Display третьего уровня появилось свойство box-suppress со значениями show , discard и hide . Оно отвязывает видимость блока от display — ведь с обратной стороны от none есть не только block , но и inline , flex , grid . Значение discard привычно вырубает элемент, а hide делает то самое волшебное комбо. Читайте подробнее у Рейчел Эндрю.
К сожалению, до box-suppress нам ещё долго ждать. Его не только ещё нет в браузерах, но уже в том черновике — недавно его перенесли в следующий уровень, чтобы закончить текущий вовремя. Так что придётся делать магию самим — следите за руками.
Есть такой паттерн «visually hidden» или «визуально спрятанный», чтобы прятать элементы из дизайна, но оставлять доступным их содержимое. Про другие нюансы со скринридерами читайте у Тима Райта. Как это работает: вы делаете универсальный служебный класс и добавляете его к элементам, которые нужно доступно спрятать. Обычно его так и называют: visually-hidden , через дефис.
Важный за головок, которого нет
Если посмотреть что внутри, то это обычный position: absolute плюс clip , который обрезает элемент до нуля. То есть он не влияет на соседей и становится невидимым. Все остальные свойства добавляют универсальности и кроссбраузерности, чтобы класс можно было не глядя шлёпнуть на любой элемент. Подробнее читайте в справке к ally. js Родни Рейма.
А вы знали, что любому элементу можно добавить атрибут hidden и он пропадёт?
Теперь знаете! В современных браузерах на этот атрибут повешен тот самый display: none , который вырубает элемент. Он бинарный как required или checked , так что его удобно выставлять через JavaScript. Только не забудьте добавить в стили [hidden] < display: none >для IE 10, Safari 5 и других старых браузеров.
Вырублен // JS div.hidden = true; Это почти всё, что вам нужно знать про прятки в CSS. Попробуйте эти способы, они все хороши в разных ситуациях. Главное, не рубите с плеча и думайте о доступном содержимом.
The 6 Best Ways to Hide Text in HTML Code
Do you need a solution to hide text in your HTML code rather than deleting it? It can be done and easily too. In fact, there is more than one way to do it.
Which method you use to hide HTML text depends on the reason you want it hidden.
Entire paragraphs can be hidden, hidden input fields in HTML forms can be used, or you can style your CSS to hide HTML content within a div tag.
As you read on, you will discover the exact HTML codes to use for different scenarios to hide HTML code at will.
How to Hide Text in HTML code
Using pure HTML, the global hidden attribute hides all HTML code within the tags. With HTML/CSS, you can set the CSS style to display:none, visibility:hidden, content-visibility:hidden, or set the opacity to zero. In HTML forms, setting the input type to hidden will hide the HTML field.
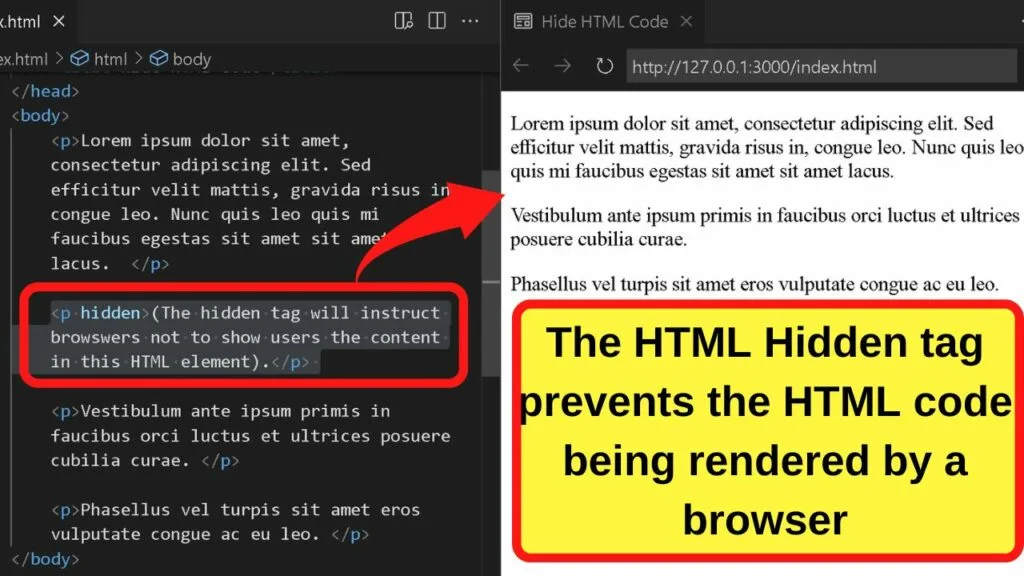
1. Hide Text in HTML code with the Global Hidden Attribute
The global hidden attribute is exactly what the name suggests. The recognized HTML tag hides the HTML content contained within the element.
To use it, append your opening paragraph HTML code with the word hidden (before the closing tag).
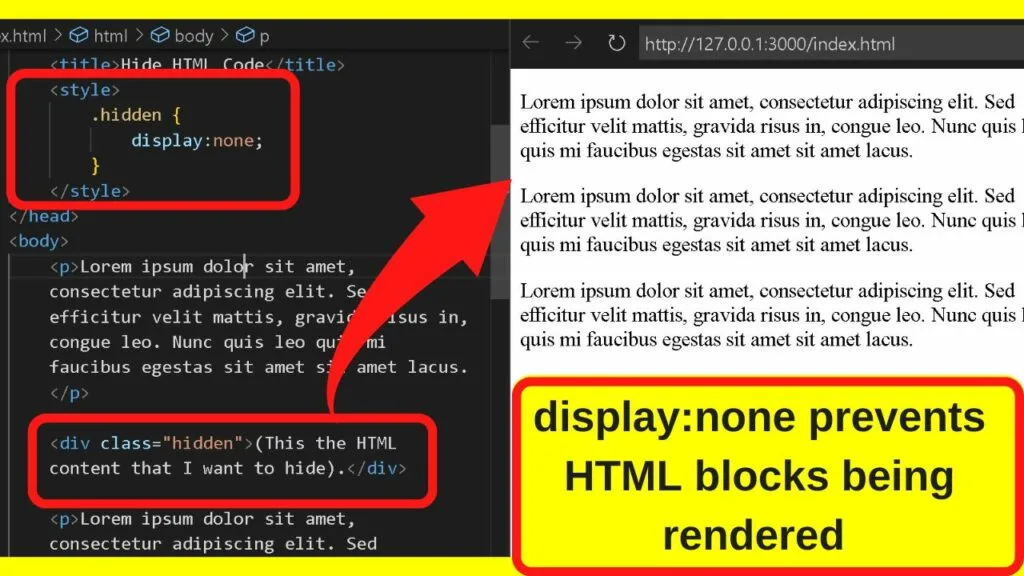
2. Hide Text in HTML Code with the style CSS set to display:none
CSS is a preferable way to control the display of HTML elements. It is all to do with styling a HTML document.
One method used to hide HTML content is ‘display:none’. This hides the element in its entirety.
To set any CSS, a selector/identifier is first assigned between the opening and closing style tags by starting with a period (dot), followed by the CSS selector word(s).
It can be anything. For simplicity, since the purpose is to hide HTML content, name it hidden.
The CSS selector is placed between the opening and closing style tags, which are in the head of your document.
To assign the value, place the content that you want to hide within div tags and then declare the class. The div class is the name used as the CSS selector.
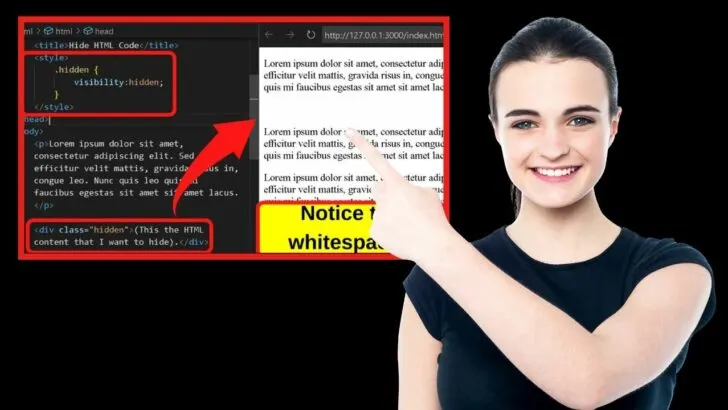
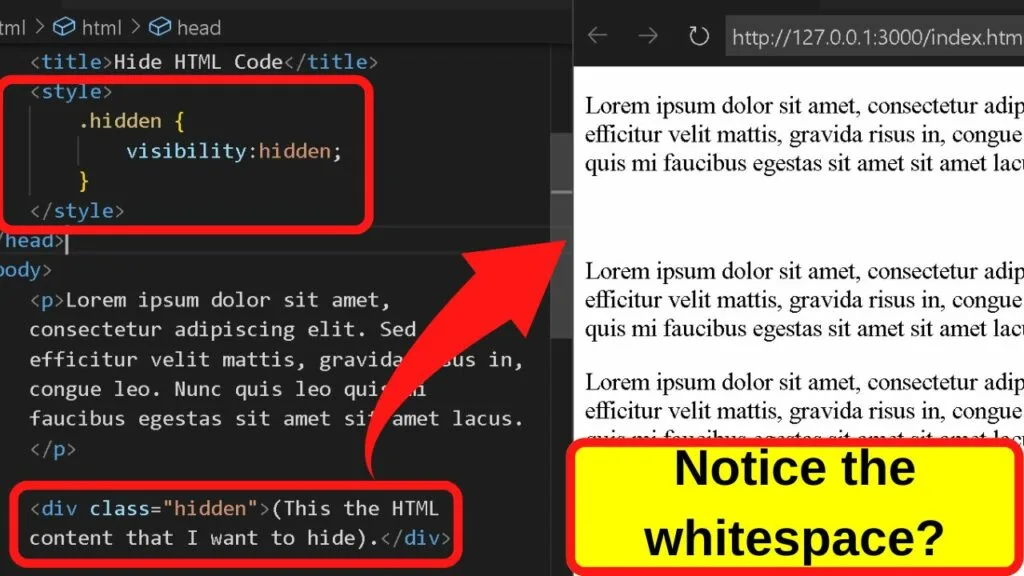
3. Hide Text in HTML Code with style CSS set to visibility:hidden
The ‘visibility:hidden’ CSS will hide HTML code, but the element will still be rendered. When the page loads, rather than hiding the block element, the HTML becomes hidden, but the block is still rendered.
What you are left with is an empty block. Whitespace where the HTML content would be shown if it were not disguised behind the visibility hidden code.
Then to hide the text within your HTML document, call the class up with a div tag.
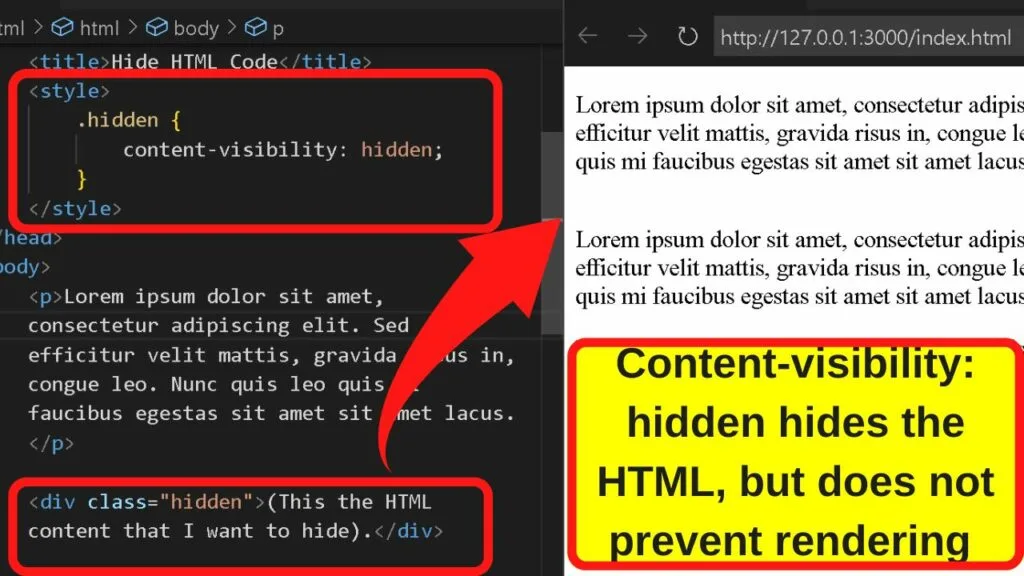
4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
The content-visibility option is a relatively new CSS addition introduced to improve page rendering time.
It can be set to ‘hidden’, in which case none of the block content will be rendered by browsers.
In comparison, you can also set below-the-fold content to ‘auto’, which will still be rendered by the browser, but only once the content has entered the user’s viewport.
There is a substantial difference between hidden and auto with the content-visiblity tag.
- Hidden works similar to the ‘display:none’ property
- ‘Auto’ delays rendering the HTML content. It does not hide it from the user. It merely delays the rendering of the HTML by user agents until the content is required. That is once the element is within the users’ viewport.
If using the content-visibility tag, set it to hidden to hide the HTML content. Set it to auto if you only want to delay the page rendering time to improve page load speed. (Consider ‘auto’ an alternative to lazy loading ).
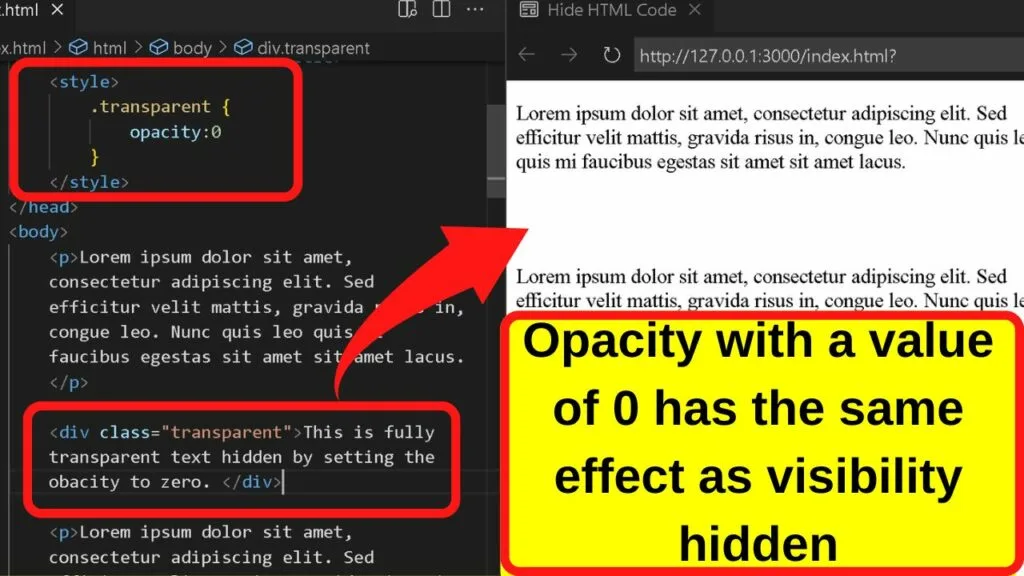
5. Hide Text in HTML Code by Setting the Opacity to Zero
This is another way to hide HTML code from the viewport, although the ethics of doing so are murky.
It is essentially the same as the old-school method of setting the text color to be the same as the background color, thus, making the text invisible to the user.
The only difference with the opacity being set to zero is that the text is fully transparent rather than the same color as the background.
All that is needed for this method is a CSS selector.